Demo to preview the settings
Introduction
Vapi AI is a plugin designed to seamlessly integrate an AI voice bot into your website with comprehensive customization options. You can utilize a bubble element or the default button provided by Vapi as your call-to-action button.

Prerequisites
You must have a Vapi account to get public and private keys: https://dashboard.vapi.ai/

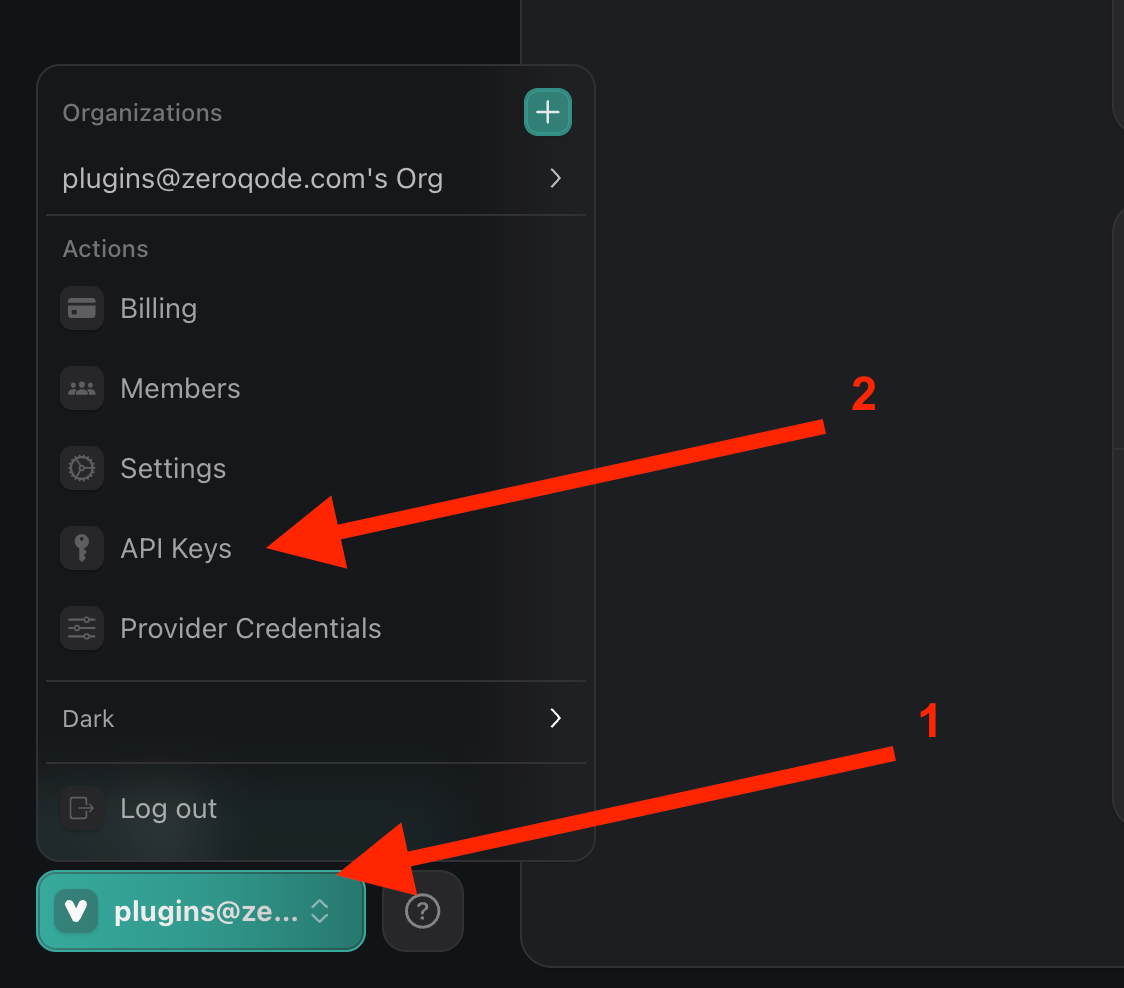
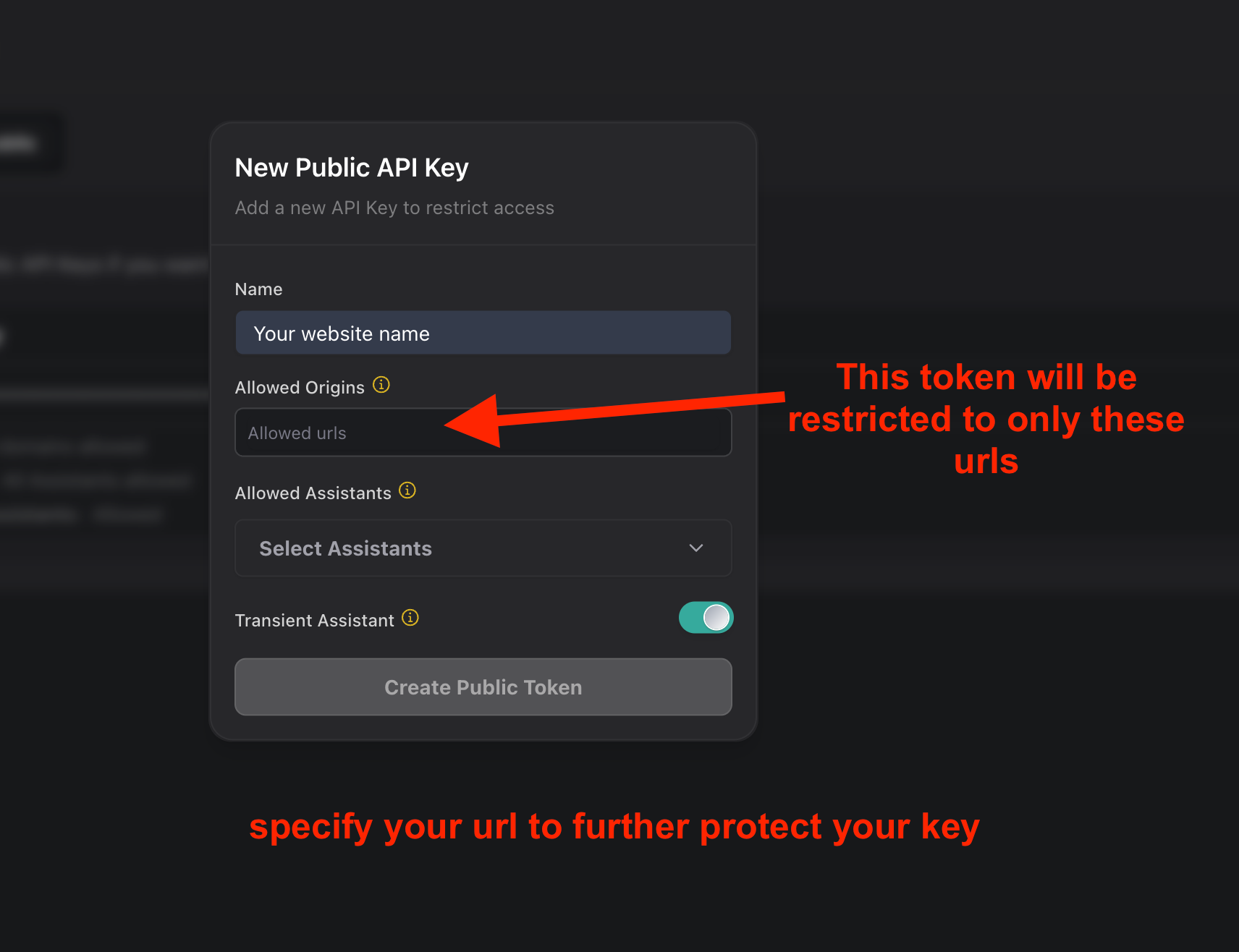
After completing your registration, you will need to navigate to the API Keys section and create a new key pair.


Now we have access to public and private keys

Tutorial
How to setup
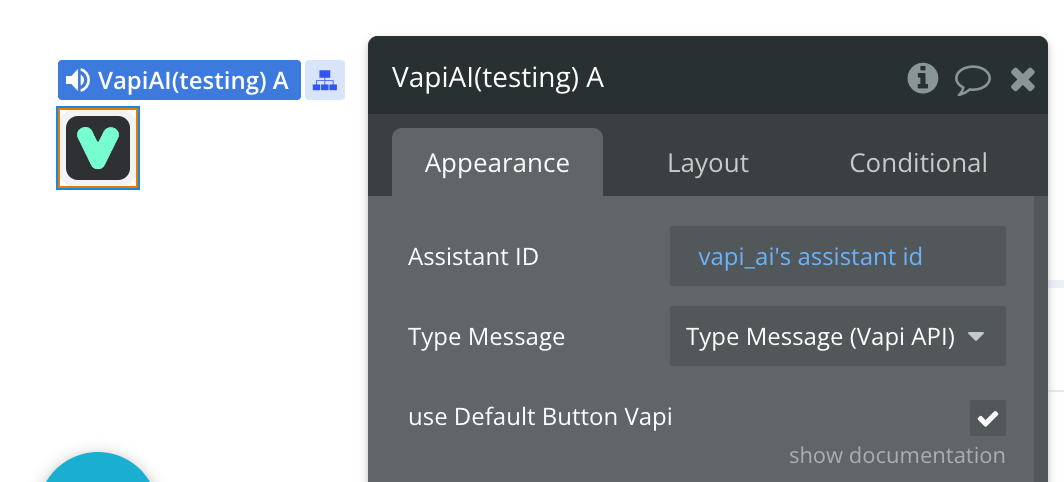
You need to position the element on the page. After that, we need to set Type Message -> Type Message. We also need to specify the Assistant ID. We can create it via API or via Vapi Dashboard

let's figure out how to create assistants with dashboard:
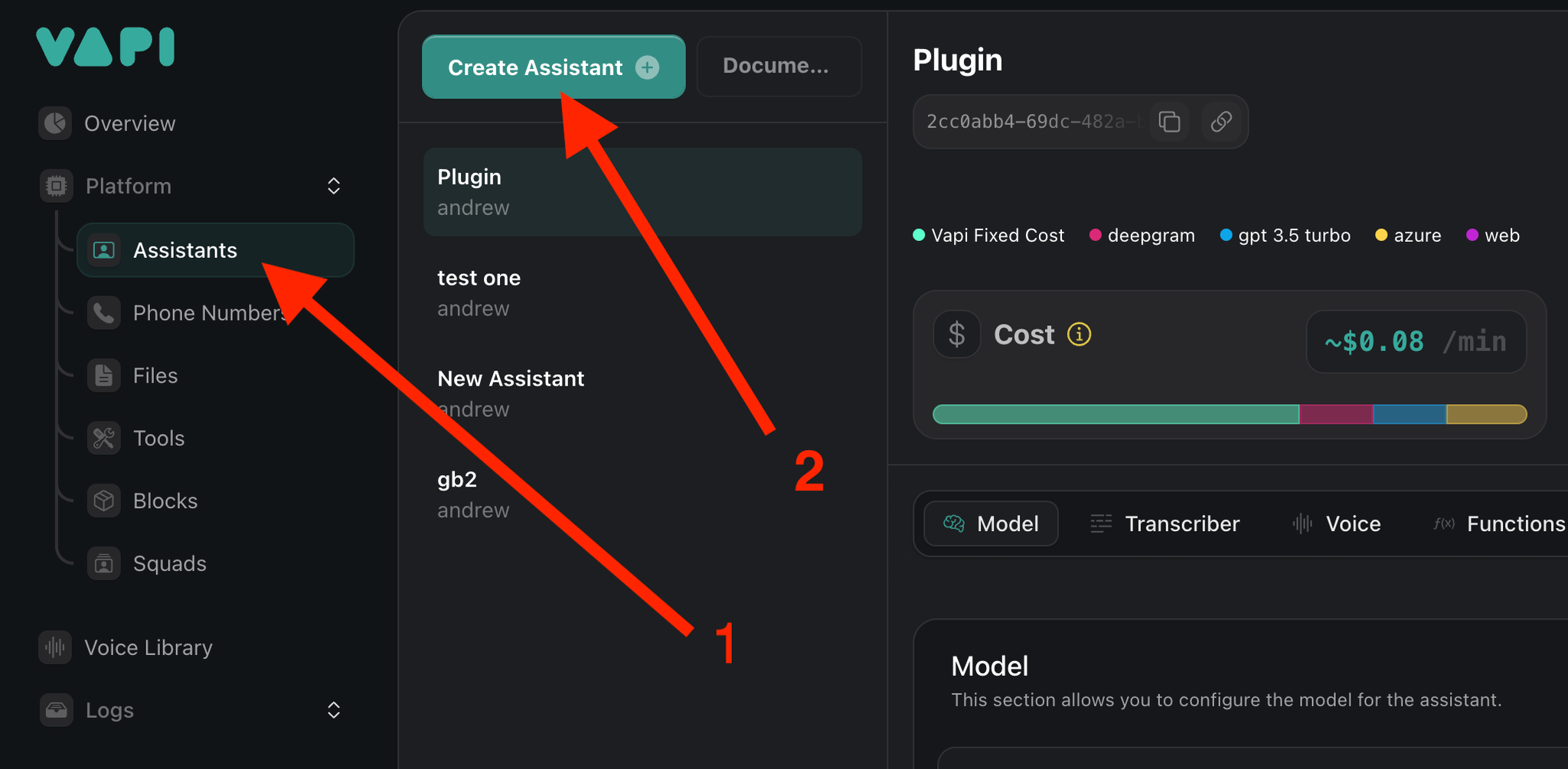
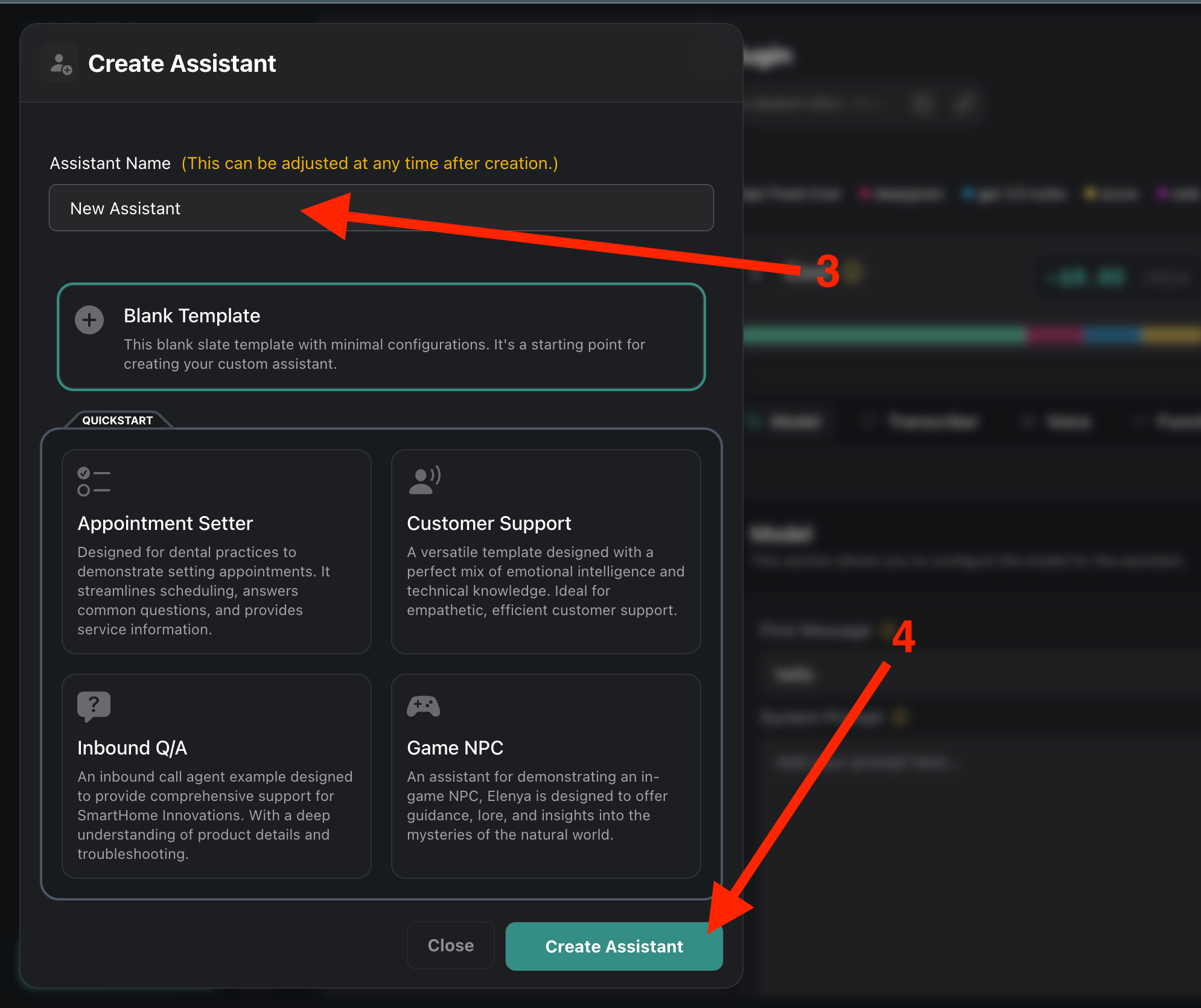
- we need to go to the Assistants section and click ‘Create Assistant’. Then we need to choose a name for the assistant, you can also choose the pre-made model below. After that we need to click Create


- Next, we need to select the created Assistant and copy it. This ID we need to paste into our element in Bubble.

- Below we can see all the settings of our Assistant. We can customise his voice, language, manner of speech and much more. We will talk about all this a little later. Also, below we will see how to interact with assistants through our plugin.

Plugin Element Properties
The plugin contains a Vapi AI visual element that should be used on a page.
Vapi AI



You can use two options to interact with the voice assistant:
- Vapi default button
- Element actions (start, end)
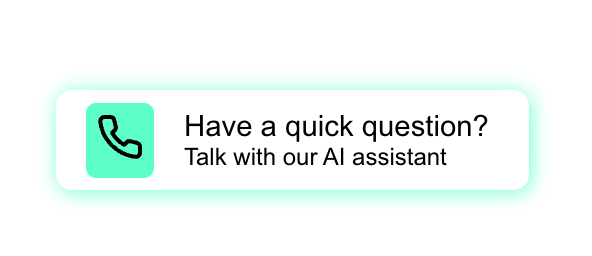
Vapi Default button can be of two types:
Pill

Round

Fields:
Title | Description | Type |
Assistant ID | Voice assistant ID.
Example: 7d6aacf7-13c5-4834-b1d2-df0fd69d6dfc | Text |
Transient Assistant JSON | Transient assistant object. if the Assistant ID field is empty, the Transient Assistant will be applied.
Example: https://docs.vapi.ai/sdk/web#passing-an-assistant-id | Text (JSON) |
Type Message | You need to specify ‘Type Message’. You will have this type after the plugin is installed. | App Type |
use Default Button Vapi | Determines whether the VAPI AI default button will be added.
If you prefer not to use the VAPI button, simply disable this field. Below are all the button settings. | Checkbox |
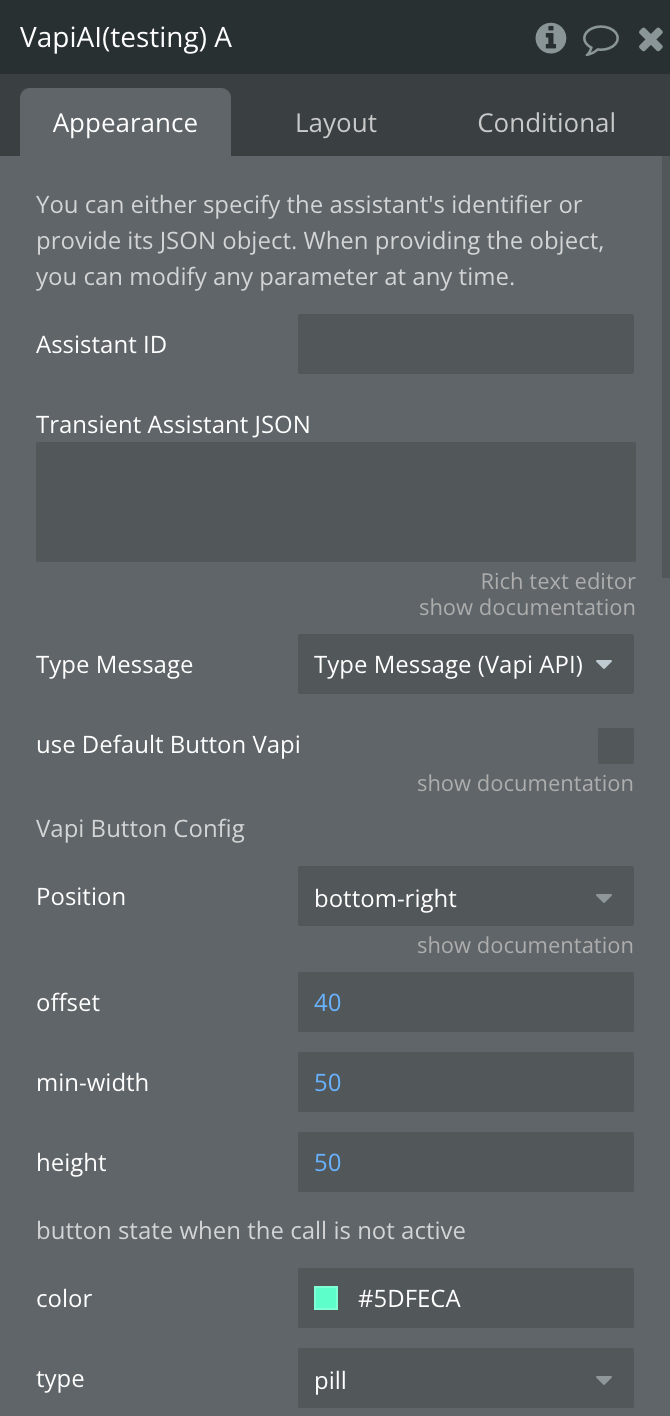
Vapi Button Config | ||
Position | Determines where the button will be positioned on the page
Default: bottom-right
Could be: bottom, top, left, right, top-right, top-left, bottom-left, bottom-right | Dropdown |
offset | decide how far the button should be from the edge (px)
Default: 40 | Number |
min-width | min-width of the button (px)
Default: 50 | Number |
height | height of the button (px)
Default: 50 | Number |
Button state when the call is not active | ||
color | Default: #5DFECA | Color |
type | “pill" or "round"
Default: pill | Dropdown |
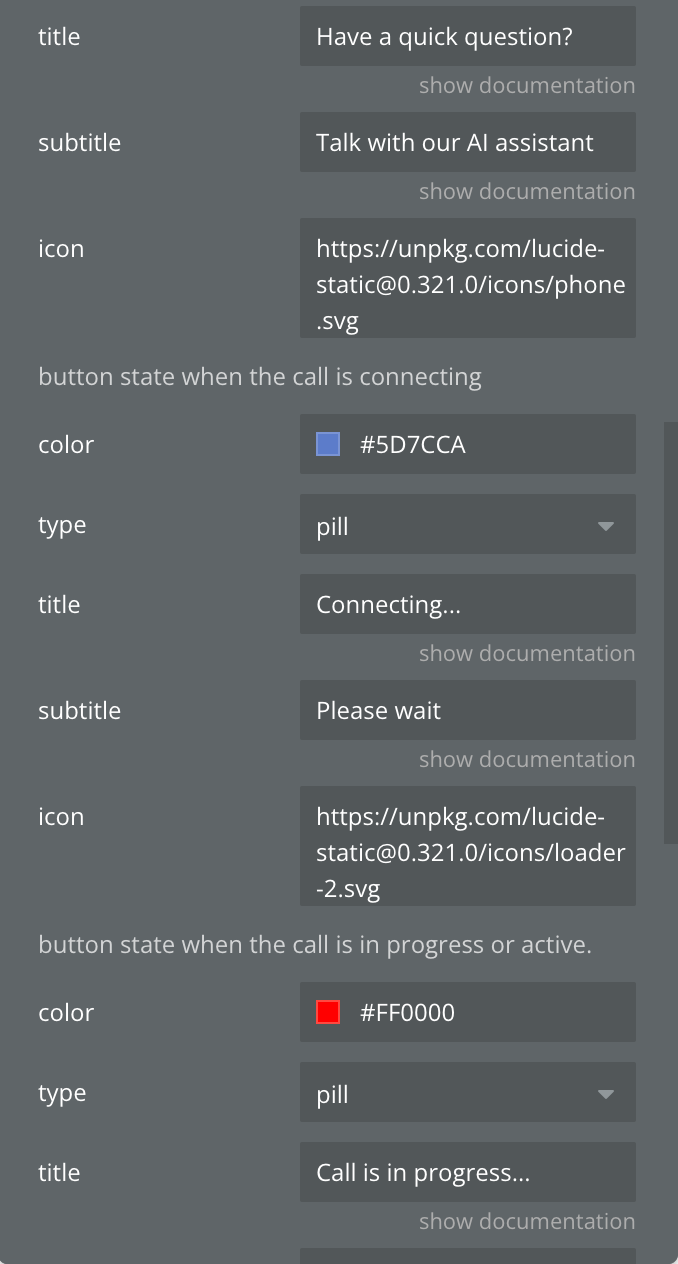
title | Button title. Only required in case of Pill | Text |
subtitle | Button subtitle. Only required in case of Pill | Text |
icon | Button Icon
Default: https://unpkg.com/lucide-static@0.321.0/icons/phone.svg | Text |
Button state when the call is connecting | ||
color | Default: #5D7CCA | Color |
type | “pill" or "round"
Default: pill | Dropdown |
title | Button title. Only required in case of Pill | Text |
subtitle | Button subtitle. Only required in case of Pill | Text |
icon | Button Icon
Default: https://unpkg.com/lucide-static@0.321.0/icons/loader-2.svg | Text |
Button state when the call is in progress or active. | ||
color | Default: #FF0000 | Color |
type | “pill" or "round"
Default: pill | Dropdown |
title | Button title. Only required in case of Pill | Text |
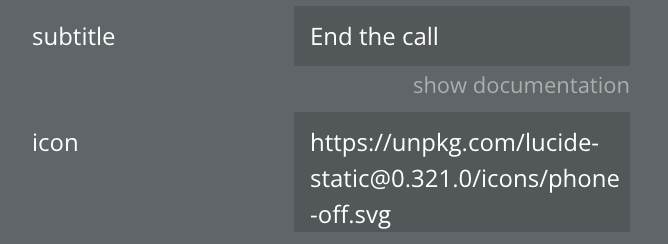
subtitle | Button subtitle. Only required in case of Pill | Text |
icon | Button Icon
Default: https://unpkg.com/lucide-static@0.321.0/icons/phone-off.svg | Text |
Element Actions
Element Vapi AI has two actions for interacting with the voice assistant: Start, and Stop.
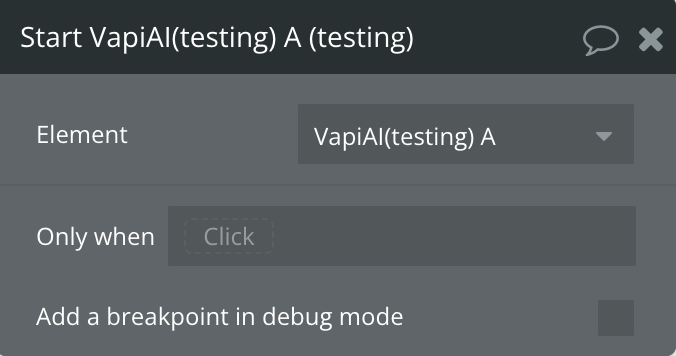
Start
The action starts a voice session with the assistant.
If the user runs this action for the first time, the plugin will automatically request access to the microphone from the user

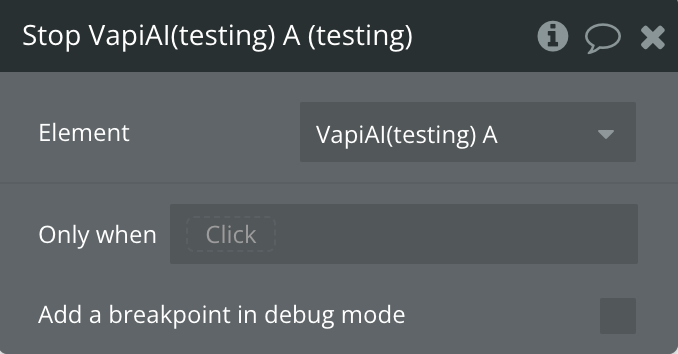
Stop
Action stops a voice session with an assistant

Exposed states
Name | Description | Type |
Call has started? | It's to see if there's a voice conversation going on or not. | yes/no |
Messages | Array of messages in the conversation session with the assistant. Contains type (user or assistant) and content of the message | as message type |
Volume Level | Sound level of the assistant. It is needed for beautiful animation on the app | Number |
Error | Contains the text of any error in the plugin | Text |
Call ID | Current call ID | Text |
Call org ID | Organization ID of the current call | Text |
Element Events
Name | Description |
Call has started | Triggered when the call has started |
Call has stopped | Triggered when the call has stopped |
Speech has started | Triggered when your AI assistant has started speaking. |
Speech has ended | Triggered when your AI assistant has finished speaking. |
Conversation updated | Triggers when a new message appears in the dialogue between user and assistant |
Error | Triggers when some error occurs during plugin work |
Plugin Data/Action Calls
Assistant is a fancy word for an AI configuration that can be used across phone calls and Vapi clients. Your voice assistant can augment your customer support and experience for call centers, business websites, mobile apps, and much more.
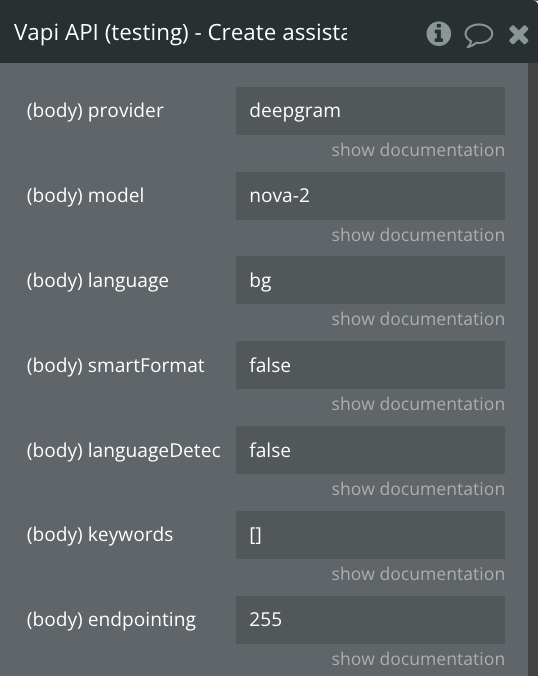
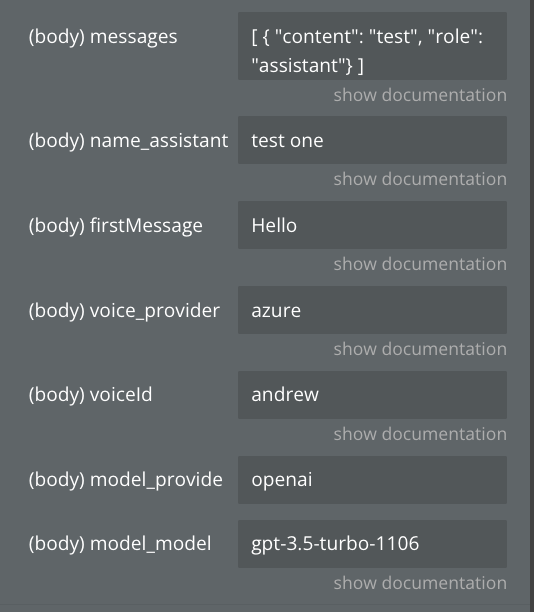
Create assistant
Get assistant
List assistants
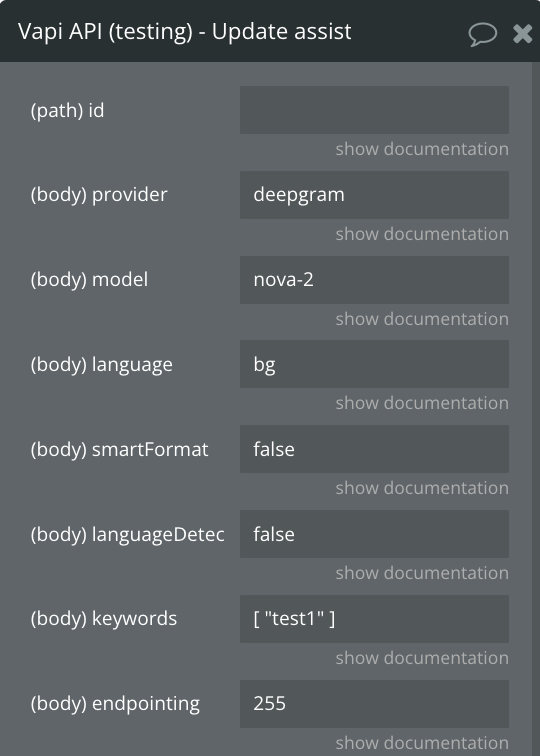
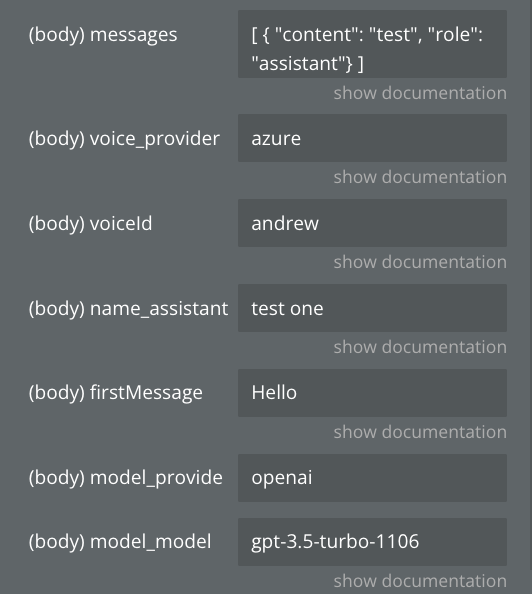
Update assistant
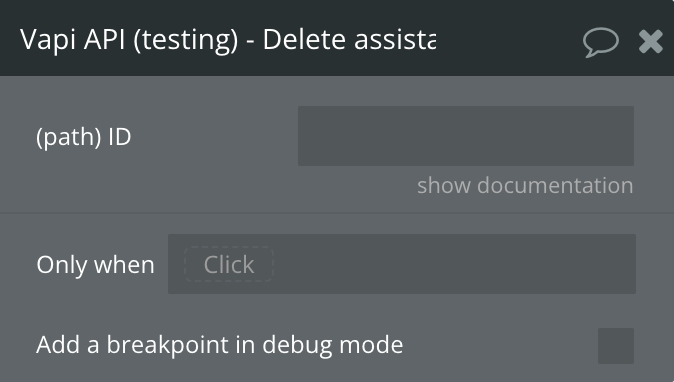
Delete assistant