Demo to preview the settings
Introduction
Quickly add a walk-through tour for onboarding your users. Highlight elements in order and display information popups.
Prerequisites
In order to use this plugin, it is required for ID Attribute of an element to be exposed.
This is very useful for using in various plugins or custom HTML/JS snippets of code.

Getting Started
1. Install Walkthrough & Onboarding Tour Pro Plugin in your application

2. Expose element ID in your application
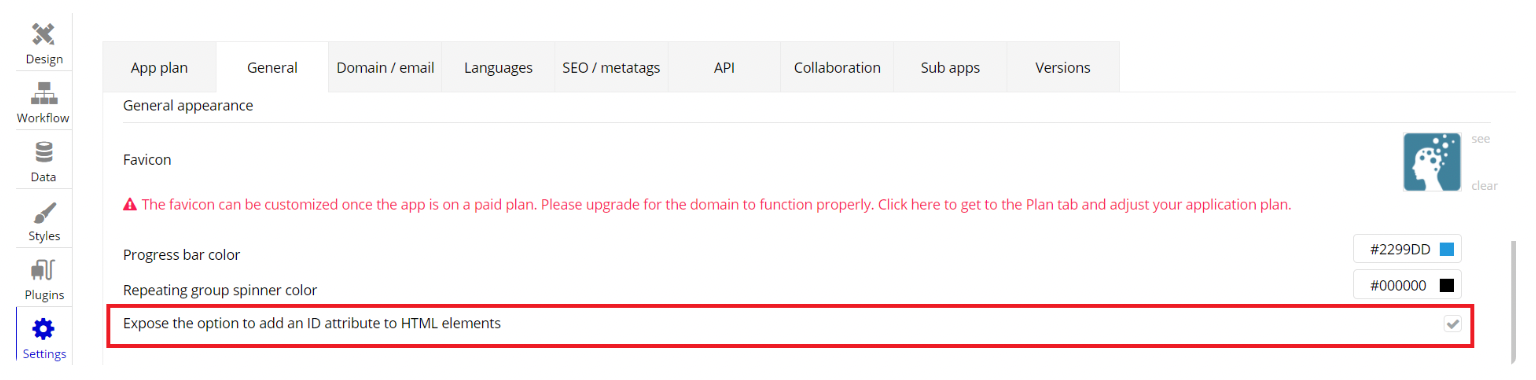
- First, navigate to the app Settings -> General tab, and tick the checkbox next to "Expose the option to add an ID attribute to HTML elements".

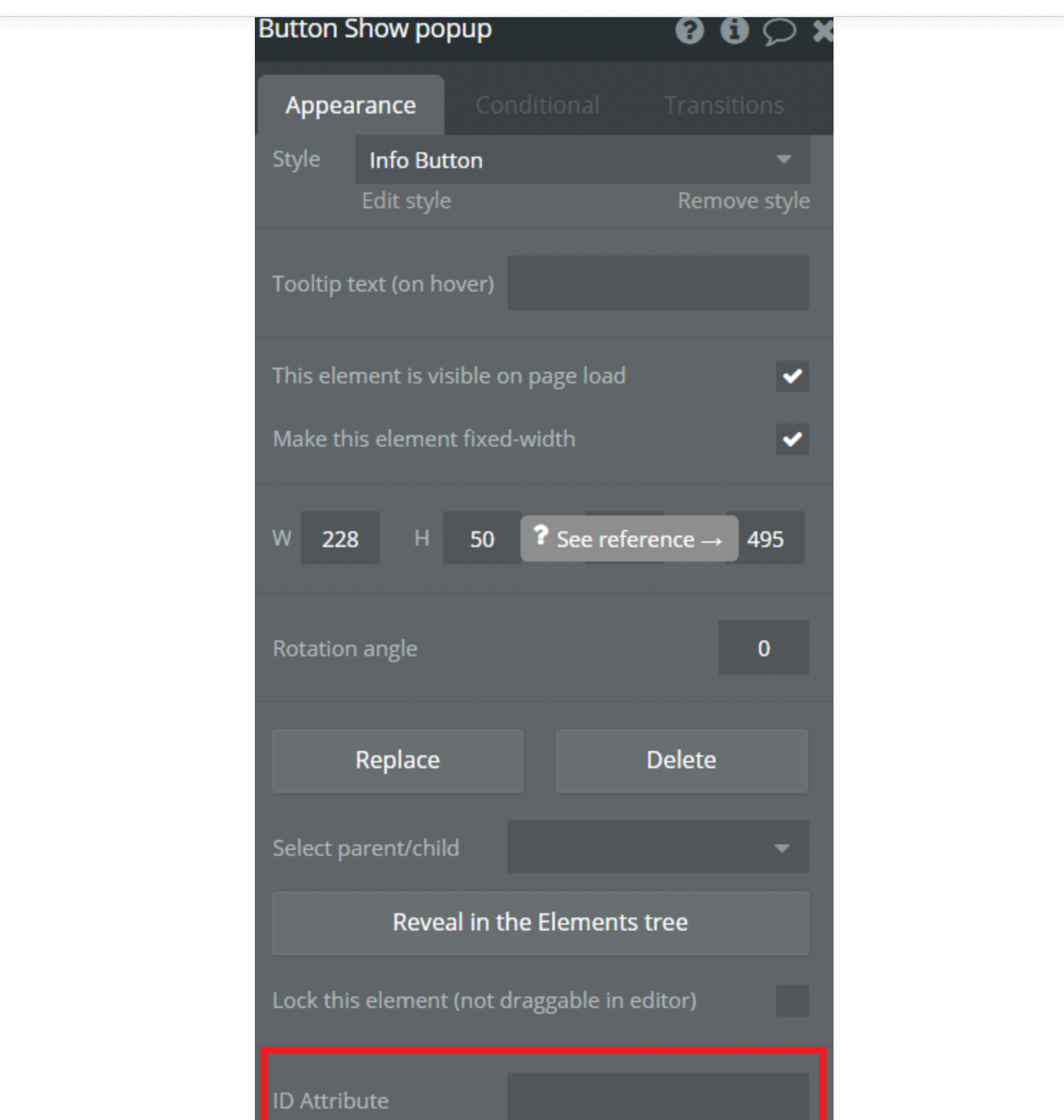
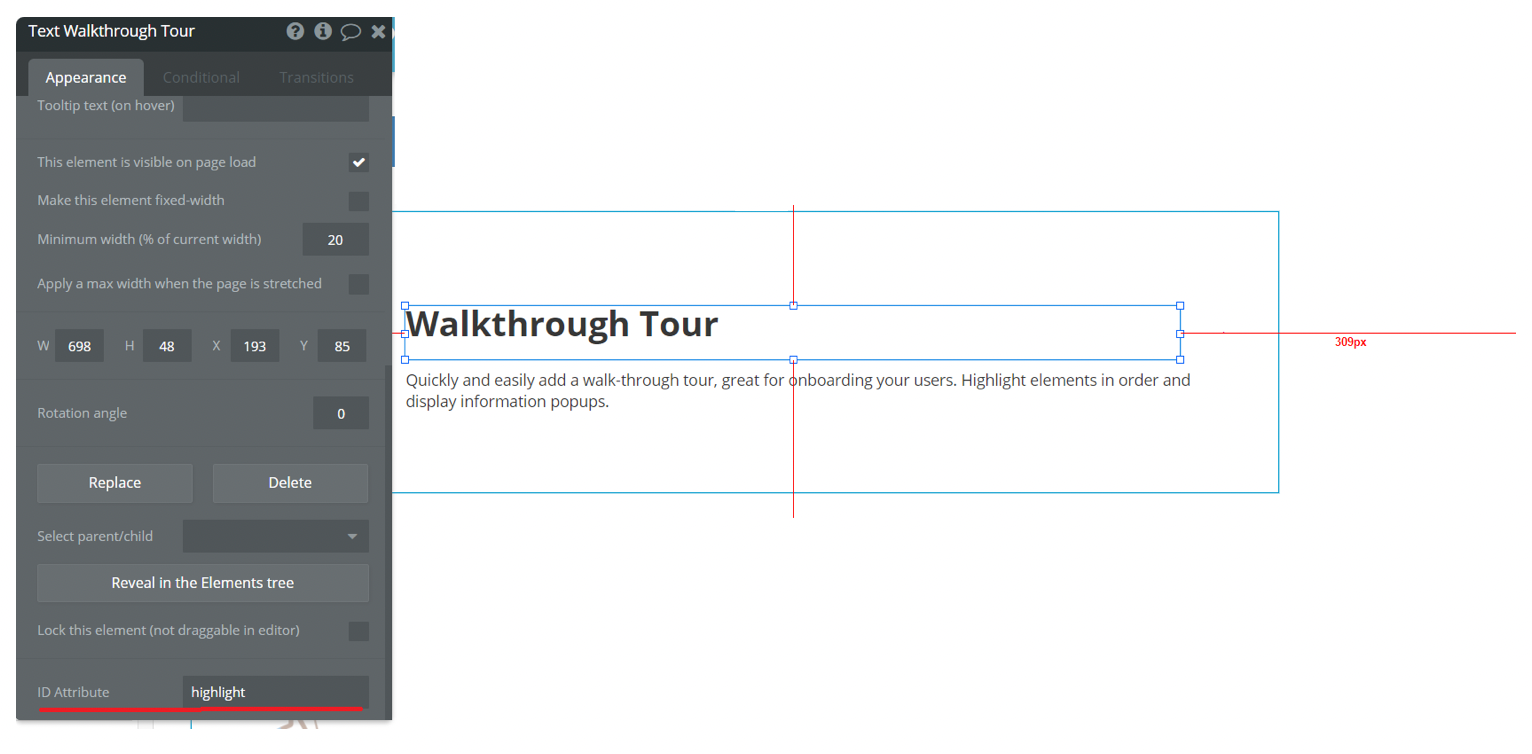
- Next, open the properties of any element and scroll down to the bottom, there you will see a field called “ID attribute”

- You're all set, and you can use any static or dynamic values there.
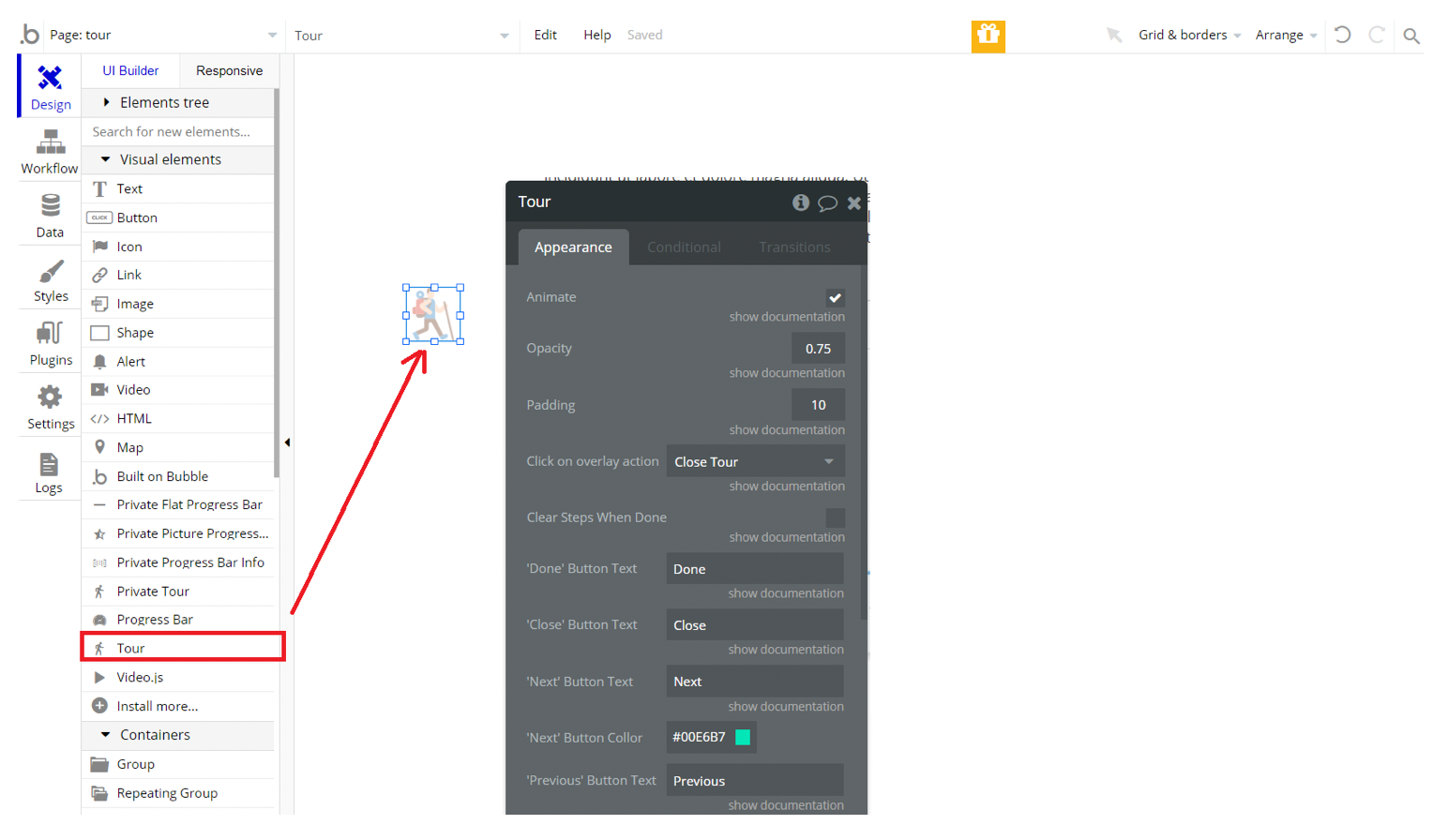
3. Place plugin's Tour element on the editor page
This way you'll get access to plugin's actions in workflow tab to create your tour.

4. Set an ID attribute to each element (Container group, Input Form input, Visual Element text, etc) you want to reference in your tour

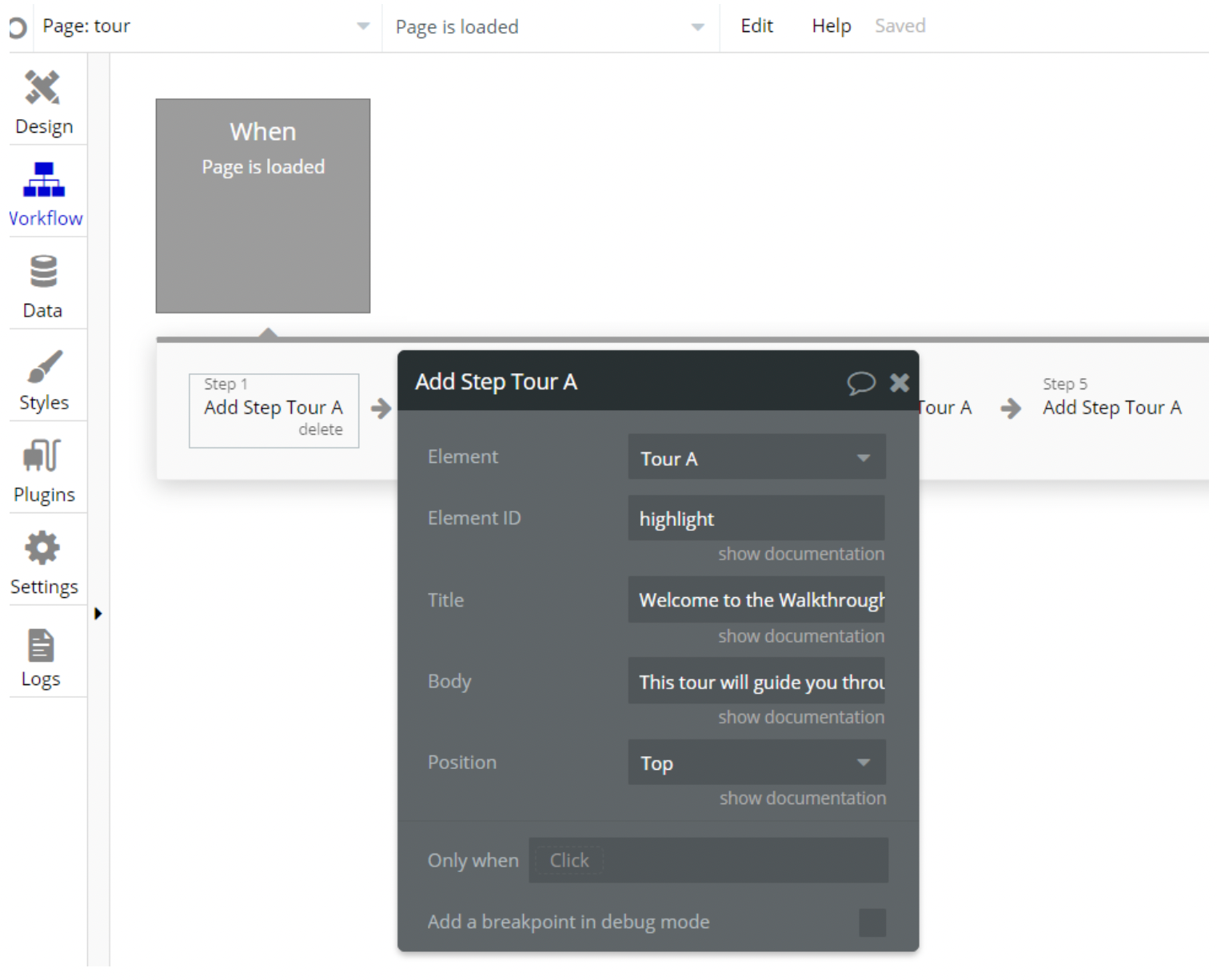
5. In your workflows, use the Walkthrough Tour element's "Add Step" action to add all the steps you want to add, in order. You probably want to do this under a "Page is loaded" event.

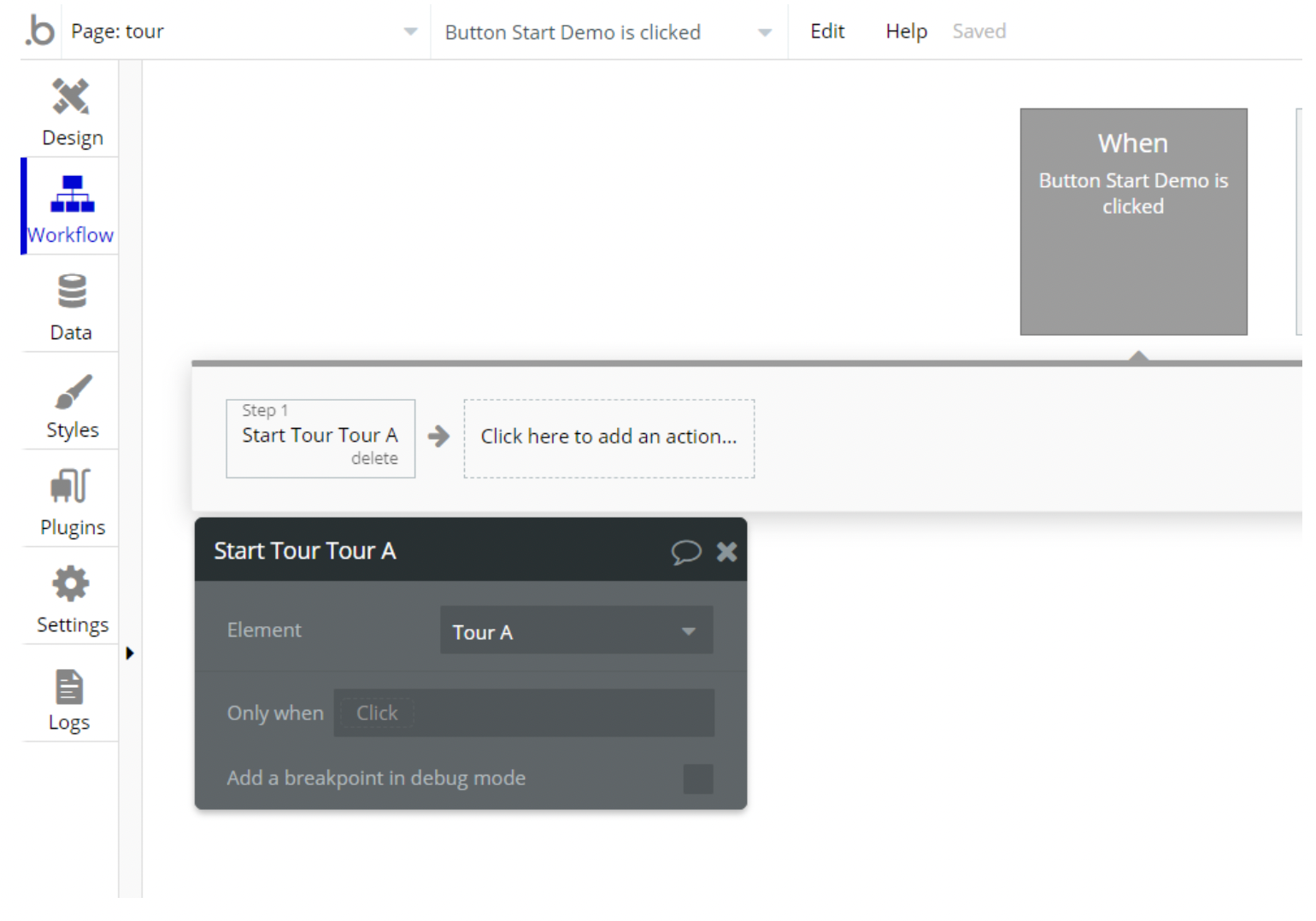
6. Use the Walkthrough Tour element's "Start Tour" action to start the tour.
Note: The Start Tour action should not be placed in the same workflow event as the Add Step Tour actions.

See demo example page for reference.