Demo to preview the settings
Introduction
Enable users to create custom signatures directly within your Bubble app with the Advanced Signature Pad / Sketchpad Plugin. This versatile plugin allows for smooth signature drawing, offering a personalized touch to forms, contracts, and various documents. Incorporate the Signature Pad element to effortlessly capture users' signatures in a sleek, responsive interface designed to work across devices.
The plugin not only facilitates the collection of signatures but also provides options to customize the signature pad's appearance, including pen color and thickness, to match your app's design seamlessly. Once a signature is captured, it can be saved as an image, making it easy to store or integrate into digital documents.
Leverage the Signature Pad's actions and states to enhance user interactions by enabling signatures to be cleared or saved dynamically. This functionality ensures a user-friendly experience, allowing for corrections or changes before submission. Implement the Signature Pad | #draw #paint Plugin in your application to add a professional and personal touch, streamlining the process of signing documents and forms online.

How to setup
- Install plugin Advanced Signature Pad / Sketchpad.

- Place the Signature Input element on the page

Plugin Element Properties



Title | Description | Type |
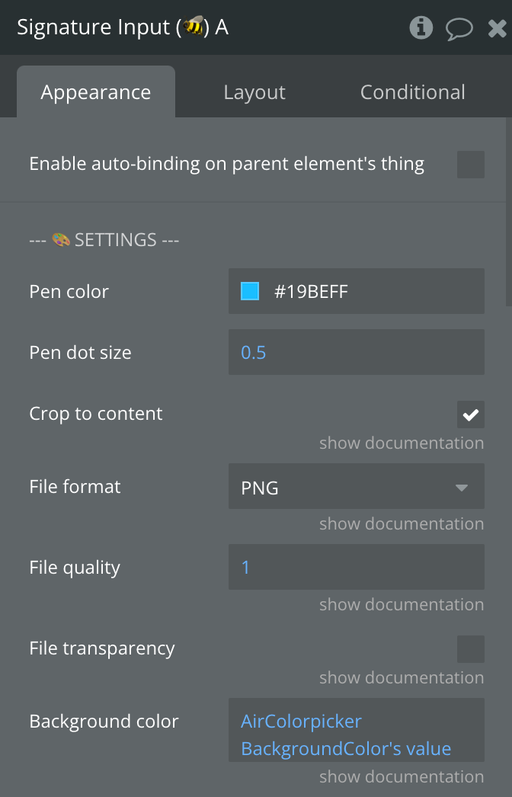
Pen color | Color of pen | Color, Required |
Pen dot size | Size of text | Number, Required |
Crop to content | If enable, the signature image will be cropped to fit the signature and empty space on the edges will be removed. | Checkbox, Required |
File format | The file format of the signature image. | Dropdown, Required |
File quality | Define the quality of the signature image. Needs to be between "0.1" and "1", only applied if "JPEG" format is selected. | Number, Required |
File transparency | Enable signature image transparency. Only works if "PNG" format is selected and no background color is set. | Checkbox, Required |
Background color | The background color of the signature input and the exported signature image. Leave blank to enable transparency. | Color, Required |
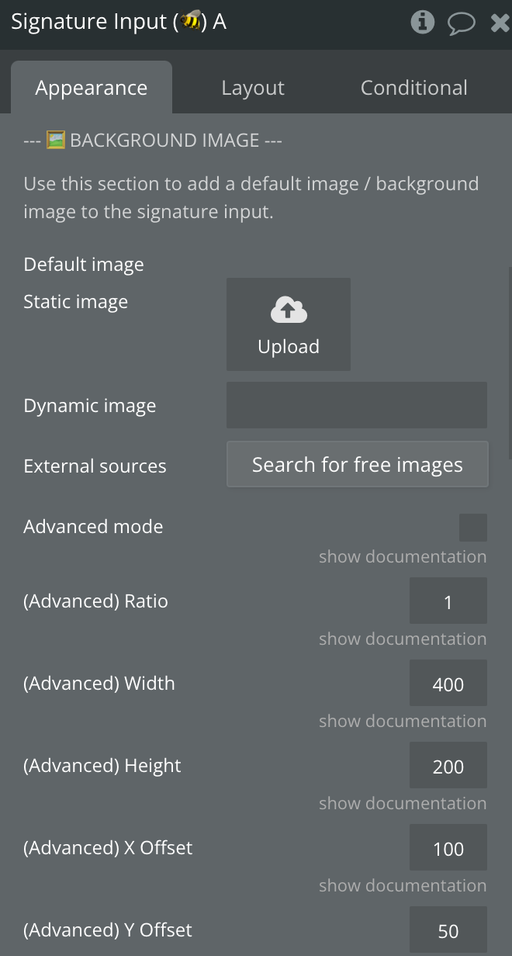
Default image | Default image of signature | Image, Optional |
Advanced mode | Enable to activate the background image advanced mode. | Checkbox, Required |
(Advanced) Ratio | Alter the background image ratio. Only works when "Advanced mode" is enabled. | Number, Optional |
(Advanced) Width | Alter the background image width. Only works when "Advanced mode" is enabled. | Number, Optional |
(Advanced) Height | Alter the background image heigth. Only works when "Advanced mode" is enabled. | Number, Optional |
(Advanced) X Offset | Alter the background image x offset. Only works when "Advanced mode" is enabled. | Number, Optional |
(Advanced) Y Offset | Alter the background image y offset. Only works when "Advanced mode" is enabled. | Number, Optional |
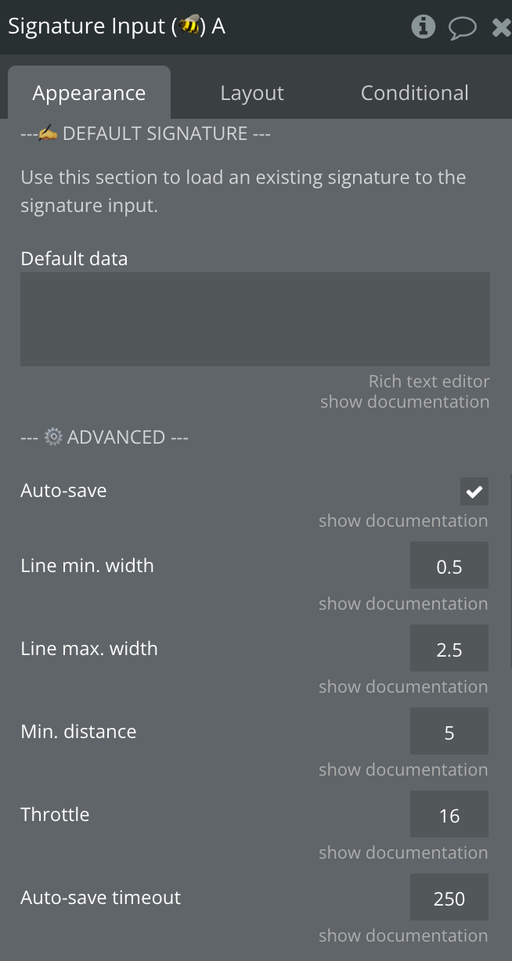
Default data | The default signature data to import. This should be the value obtained from the "signature data" state of the plugin element. | Text, Required |
Auto-save | If disabled, you will have to manually save the signature input content using the "save signature" workflow. Disable to increase performances. | Checkbox, Required |
Line min. width | Minimum width of a line. Defaults to 0.5. | Number, Required |
Line max. width | Maximum width of a line. Defaults to 2.5. | Number, Required |
Min. distance | Add the next point only if the previous one is farther than x pixels. Defaults to 5. | Number, Required |
Throttle | Draw the next point at most once per every x milliseconds. Set it to 0 to turn off throttling. Defaults to 16. | Number, Required |
Auto-save timeout | ⚠️ MANIPULATE WITH CAUTION | Define the auto-save timeout after each stroke update in ms. | Number, Required |
Element actions
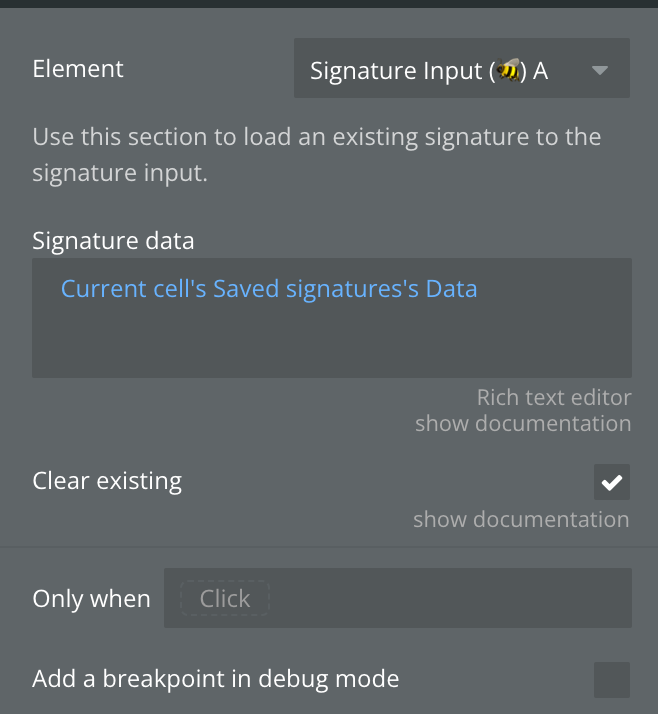
1) Import data (✍️)
2) Reset/Clear
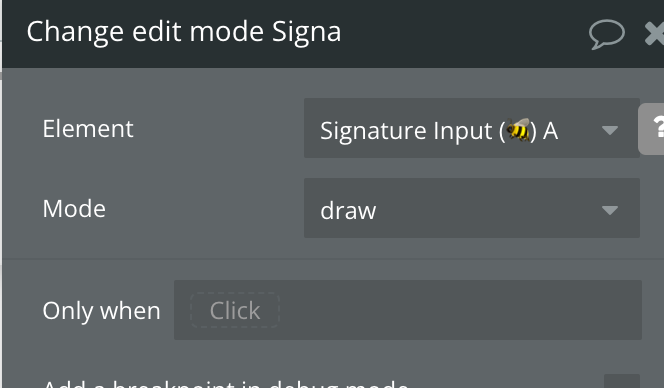
3) Change edit mode
4) Undo
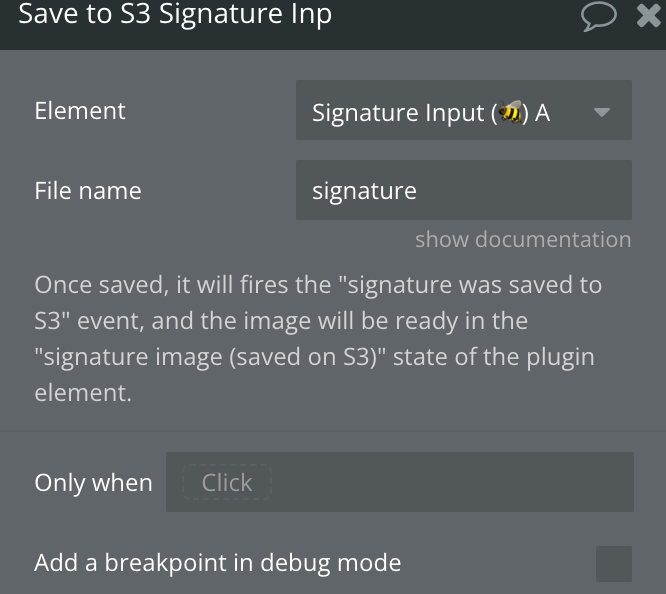
5) Save to S3
6) Save
Exposed states
Title | Description | Type |
signature image | Signature Image | Image |
signature data | Signature information | Text |
is empty | Signature is empty | Yes/No |
signature image (saved on S3) | Saved signature image on S3 | Image |
Element events
Title | Description |
A Signature Input Signature Was Saved to S3 | Triggers when a device has stopped charging |
A Signature Input Signature Was Saved | Triggers when a device has resumed charging
|