The plugin has been hidden from public access.
Demo to preview the plugin:
Introduction
This Plugin allows you to detect wether or not the current user is about to leave your page.
This allows you to trigger a certain workflow or show a popup to the user, helping you to increase conversions and giving your visitors a reason to stay on your page.
This Plugin supports the following events:
- User is about to leave the page.
- User has moved his cursors to the top right of your page.
- User has moved his cursors to the top left of your page.
- User has moved his cursors to the bottom right of your page.
- User has moved his cursors to the bottom left of your page.

How to setup
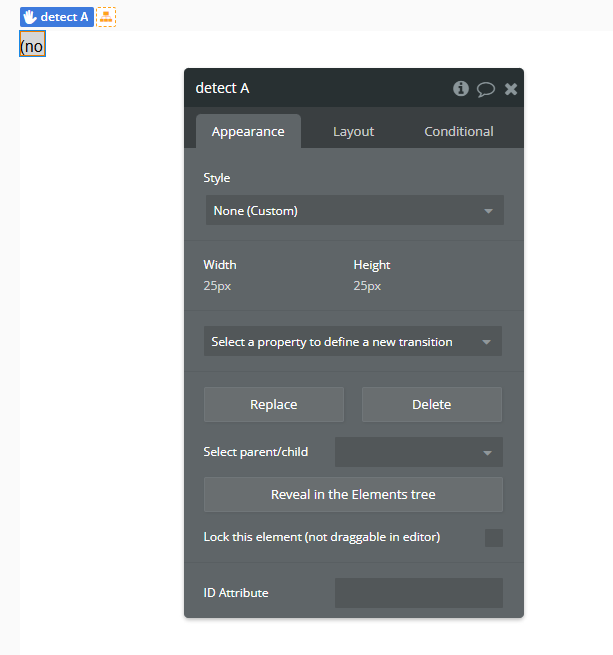
- Add the Detect Element to the Page
- Go to the Design tab.
- From the visual elements list, find and drag the Detect element onto your page.

- Use Workflow Events
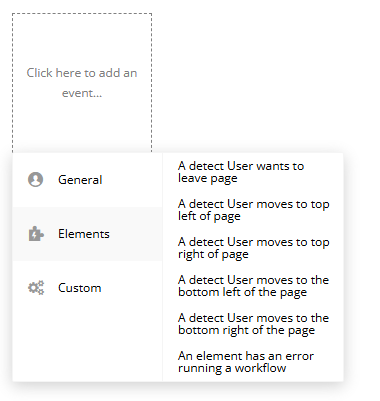
- Go to the Workflow tab.
- Click "Click here to add an event".
- Look for the plugin section labeled Detect.
- Choose the event you want to use, for example:
- "A Detect User Wants To Leave Page" – triggers when the user's mouse moves toward the top of the screen.
- "A Detect User Moves To Top Right Of Page"
- "A Detect User Moves To Bottom Left Of The Page", etc.
Once the Detect element is on the page, you can use the plugin’s built-in events to trigger workflows.

- Define Actions for the Event
- Show a popup.
- Navigate to another page.
- Save something to the database.
- Trigger a custom alert or animation.
After selecting a plugin event, you can add any action you want, such as:
Plugin Element Properties
detect

Element Events
Title | Description |
User wants to leave page | Detects when the user is about to leave or close your page. |
User moves to top left of page | Detects when the user is moving to the top left of your page. |
User moves to top right of page | Detects when the user is moving to the top right of your page. |
User moves to the bottom left of the page | Detects when the user is moving to the bottom left of your page. |
User moves to the bottom right of the page | Detects when the user is moving to the bottom right of your page. |