Demo to preview the plugin:
Live Demo: https://pluginpreview.bubbleapps.io/table
Introduction
This Bubble plugin provides a flexible and dynamic table display with robust customization options. Ideal for apps requiring interactive and visually adaptable data tables.
Main Features:
- ✅ Customizable Columns: Define up to 15 columns with names and formats, including HTML/BBCode formatting.
- ✅ Sortable Columns: Enable sorting on text, number, or custom-formatted date fields.
- ✅ Row Selection with Checkbox: Select individual rows with checkboxes; supports multi-row selection.
- ✅ Button Actions in Rows: Add interactive buttons to rows for actions with real-time state updates.
- ✅ Search and Pagination: Built-in search functionality and pagination support for smooth data navigation.
- ✅ Fixed Header and Auto Width: Enable fixed headers and automatic column width adjustments for easier reading.
- ✅ Responsive Styling Options: Customize styles, including colors, padding, and hover effects, ensuring responsive table design.

Tutorial
Plugin Element Properties
Table / grid

Fields:
Title | Description | Type |
ID data (optional) | This is a list of IDs (texts). When a row/column is clicked the ID at the same index value will be returned. This is handy when you need to have access to a specific data entry when a row/cell is clicked. Make sure you sort all your data the same way to prevent mismatch of data. | Text (optional) |
Table data | ||
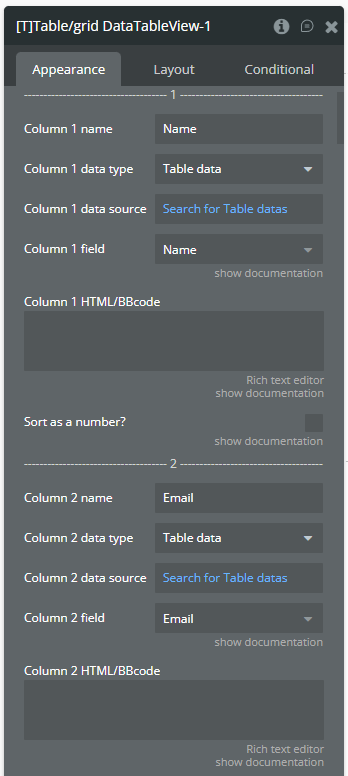
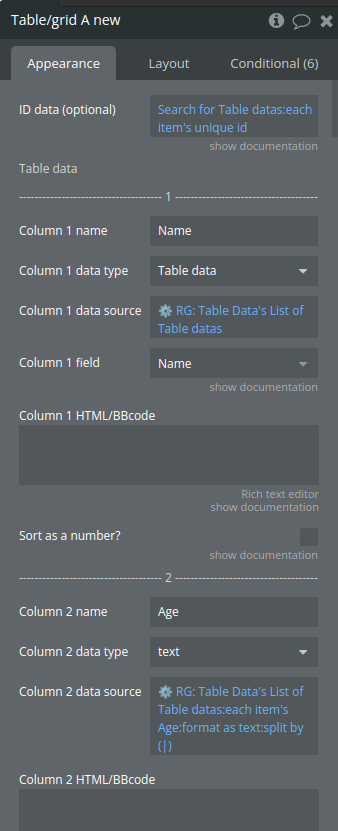
Column name | Display name for the column in the table | Text |
Column data type | Data type for the column | App Type |
Column data source | The data source for the column | Item reperesenting Column data type |
Column field | Important: make sure that the field is of type ‘text’ or ‘number’ (this can be a list) | Filed of Column 1 data type, |
Column HTML/BBcode | Simple BB code supported, see demo page for more info. You can type {{value}} inside your HTML or BBcode which represents the value of the cell. | Text (optional) |
Sort as a number? | When having formatted numbers in a column, this option will parse these texts as a number to sort them correctly. | Checkbox (yes/no) |
Table options | ||
Enable fixed table height (frozen header + footer) | Toggles a fixed header for the table, keeping the column headers visible while scrolling through data rows for improved readability. | Checkbox (yes/no) |
Fixed table height | Height in pixels. For this to work you need to enable ‘Enable fixed table height (frozen header + footer)’. | Number |
Don’t refresh table | This will make the table static. You will have to use the re-render workflow action to refresh the table manually when data changes or the page gets resized | Checkbox (yes/no) |
Column min width | Sets a specific width for each column, ensuring a consistent layout and preventing columns from resizing automatically. | Number (optional) |
Show index column | Displays an index column at the beginning of the table, numbering each row for easy reference and navigation. | Checkbox (yes/no) |
Index column title | Sets the header title for the index column | Text (optional) |
Index column HTML/BBcode | Simple BB code supported, see demo page for more info. You can type {{value}} inside your HTML or BBcode which represents the value of the cell. | Text (optional) |
Enable checkboxes | Enables row selection with checkboxes, allowing users to select one or multiple rows for further actions or processing. | Checkbox (yes/no) |
Checkbox column title | Optional. The title of the checkbox column | Text (optional) |
Enable pagination | Activates pagination for the table, allowing data to be displayed across multiple pages and improving navigation for large datasets. | Checkbox (yes/no) |
Show pagination summary | Displays a summary of pagination details, showing the current page, total pages, and item range for better user orientation. | Checkbox (yes/no) |
Pagination limit | The amount of rows to show on 1 page. Pagination should be enabled for this option. | Number |
Enable sorting | Allows column sorting, enabling users to organize data in ascending or descending order for easier data analysis. | Checkbox (yes/no) |
Disable sorting column names | A list of column names separated by a comma where the sorting will be disabled. For example: Name,Email | Text (optional) |
Resizable columns? | Allows users to manually adjust column widths, providing flexibility in viewing and organizing table data. | Checkbox (yes/no) |
Wrap text in header | This will warp long texts in the header to a new line. | Checkbox (yes/no) |
Enable auto width for columns | When disabled, this will force all the columns to be the same size and the horizontal scroll will be disabled. | Checkbox (yes/no) |
Include Font Awesome library | Loads Font Awesome icons for use within the table, allowing for icon integration in rows, headers, or custom buttons. | Checkbox (yes/no) |
Style options | ||
Header BG color | Sets the background color for the table header, enabling customization to match the app’s design. | Color |
Background color | Defines the background color for the table body | Color |
Row hover color | The background color that appears when hovering over rows | Color |
Show ‘click’ cursor on row | Displays a pointer cursor when hovering over table rows, indicating that rows are clickable for additional actions. | Checkbox (yes/no) |
Border color | The color for table borders | Color |
Box shadow color | Applies a shadow effect color around the table, adding depth and visual emphasis to the table’s appearance. | Color |
Primary font color | The main font color for the table content | Color |
Secondary font color | Sets the font color for the table header, enabling a distinct visual contrast from the main content and enhancing readability. | Color |
Search placeholder color | The color for placeholder text in the search bar | Color |
Current pagination BG color | The background color for the current page indicator in the pagination controls | Color |
Disabled pagination font color | Disabled pagination font color | Color |
Cell vertical padding | Adjusts the padding above and below content within each cell | Number |
Cell horizontal padding | Adjusts the padding on the left and right of each cell's content | Number |
Cell line height | The line height for text within each cell | Number |
Search options | ||
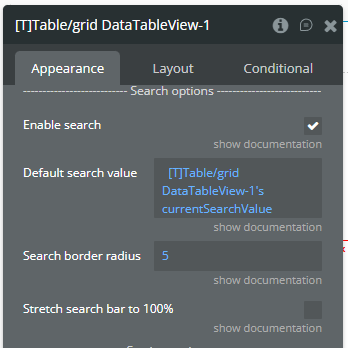
Enable search | Activates a search bar above the table, allowing users to quickly filter data by entering keywords. | Checkbox (yes/no) |
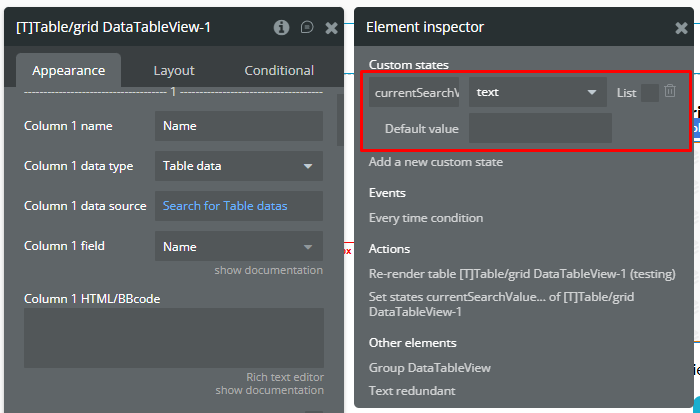
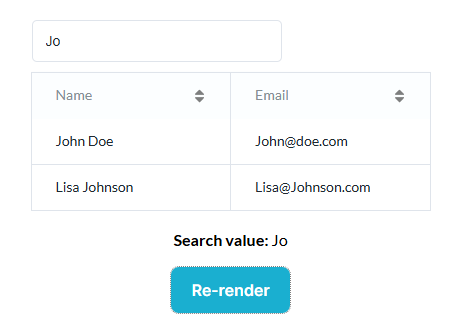
Default search value | The search value that is used into search input. NOTE: This value also is used to keep search results after "re-render" action! NOTE: The "Enable search" field should be enabled! | text (optional) |
Search border radius | Border radius in px | Number |
Stretch search bar to 100% | This stretches the search bar to the complete width of the table. | Checkbox (yes/no) |
————————– Sorting options ————————— | ||
Sort icon ↕️ | Specifies the icon for unsorted columns, visually indicating the option to sort when clicked. | Image |
Sort icon desc ⬇️ | Sets the icon displayed when a column is sorted in descending order, indicating the current sort direction. | Image |
Sort icon asc ⬆️ | Sets the icon displayed when a column is sorted in ascending order, visually indicating the column’s current sort order. | Image |
Image opacity | A value between 0 and 1 | Number |
Language options | ||
Search placeholder | Text | |
Pagination ‘Previous’ | Text | |
Pagination ‘Next’ | Text | |
Pagination ‘to’ | Text | |
Pagination ‘of’ | Text | |
Pagination ‘Showing’ | Text | |
Pagination ‘results’ | Text | |
‘No records found’ | Text | |
Row buttons | ||
Button 1 | ||
Show button 1 | Text (optional) | |
Button 1 roundness | Number | |
Button 1 color | Color | |
Button 1 font color | Color | |
Button 1 text | Text (optional) | |
Button 1 column name | Text (optional) | |
Button 1 column width | Number (optional) | |
Button 2 | ||
Show button 2 | Checkbox (yes/no) | |
Button 2 roundness | Number | |
Button 2 column name | Text (optional) | |
Button 2 text | Text (optional) | |
Button 2 color | Color | |
Button 2 font color | Color | |
Button 2 column width | Number (optional) | |
Button 3 | ||
Show button 3 | Checkbox (yes/no) | |
Button 3 column name | Text (optional) | |
Button 3 text | Text (optional) | |
Button 3 color | Color | |
Button 3 font color | Color | |
Button 3 column width | Number (optional) | |
Button 3 roundness | Number | |
Date Format | Specifies the format of dates in date columns for proper sorting functionality. This property allows the grid to correctly interpret and sort dates in either US format (mm/dd/yy) or European format (dd/mm/yy). Available options: mm/dd/yy, dd/mm/yy | Dropdown |
Hide vertical lines | When set to true, removes vertical border lines between columns in the table while maintaining horizontal row borders. | Checkbox (yes/no) |
Element Actions
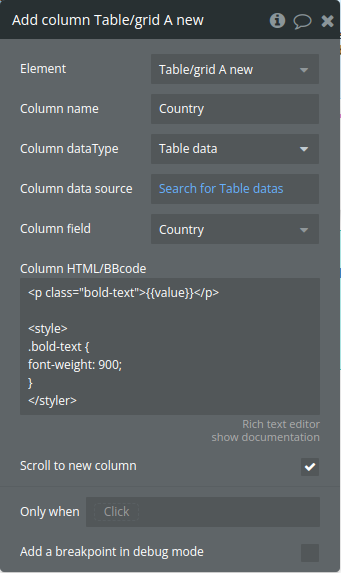
- Add column - dynamically add a new column to the table

Title | Description | Type |
Column name | The name of the column | Text |
Column dataType | Data type | App Type |
Column data source | Data source | Item reperesenting Column dataType |
Column field | The field of column data type | Filed of Column dataType |
Column HTML/BBcode | Simple BB code supported, see demo page for more info. You can type {{value}} inside your HTML or BBcode which represents the value of the cell. | Text (optional) |
Scroll to new column | Scroll to new column | Checkbox (yes/no) |
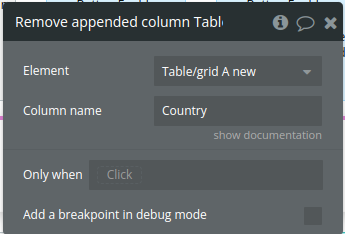
- Remove appended column - removes a specific column from a table

Title | Description | Type |
Column name | The name of the column to remove. All columns that have this name will be removed. NOTE: you can only remove columns you have appended via the ‘append column’ action | Text |
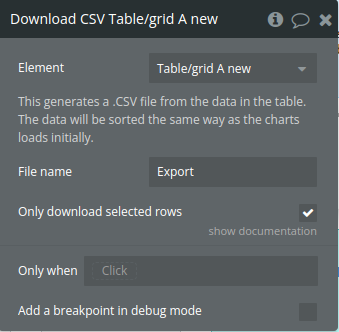
- Download CSV - exports a table's data to a CSV file, with options to download either all rows or only the selected (checked) rows.

Title | Description | Type |
This generates a .CSV file from the data in the table. The data will be sorted the same way as the charts loads initially. | ||
File name | The exported file name | Text |
Only download selected rows | You need to have checkboxes enabled. When checked, you will only download a CSV containing the selected rows | Checkbox (yes/no) |
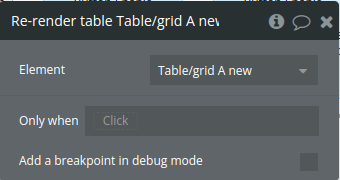
- Re-render table - triggers a table data refresh

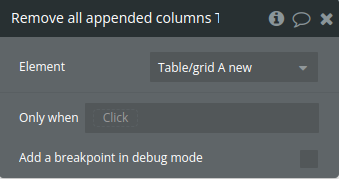
- Remove all appended columns - resets the table by clearing the stored columns and data arrays, then refreshes the table display.

- Select all checkboxes - selects all checkboxes in the table and updates the state with the selected row indexes and IDs.

Title | Description | Type |
Must have checkboxes enabled |
- Deselect all checkboxes - clears all selected checkboxes in the table

Title | Description | Type |
Must have checkboxes enabled |
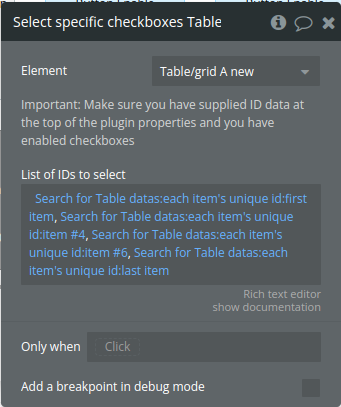
- Select specific checkboxes - Select specific rows in the table based on a list of row IDs provided as input.

Title | Description | Type |
Important: Make sure you have supplied ID data at the top of the plugin properties and you have enabled checkboxes | ||
List of IDs to select | Comma separated list of IDs to select. Make sure you have supplied ID data at the top of the plugin properties | Text |
Exposed states
Title | Description | Type |
Clicked cell data | Data from the last clicked cell, used for retrieving cell-specific content. | Text |
Clicked row data | Data for the last clicked row, providing row details for further actions. | Text |
Clicked ID | Publishes the ID of the row that was last selected or clicked, enabling easy reference to specific row data within external workflows or actions. | Text |
Current page (must have pagination enabled) | Current page number in pagination, tracking the user's position in the dataset. | Number |
Current search value (must have search enabled) | Current search input text, reflecting the filter applied by the user. | Text |
Clicked row index | Index of the last clicked row, identifying the row's position in the table | Number |
Selected checkbox index (list) | List of indexes for currently selected rows, allowing external access to the selected rows. | Number |
Selected checkbox ID (list) | List of IDs for selected rows, useful for identifying and tracking specific rows. | Text |
Button click column name | The name of the column where a button was last clicked | Text |
Button click index | The index of the row where a button was last clicked | Number |
Is loaded | the table’s load status, indicating when the table has fully rendered and is ready for user interaction or data manipulation. | yes/no |
Clicked cell column name | Name of the column for the last clicked cell, useful for identifying the clicked column. | Text |
Clicked cell column index | Index of the column for the last clicked cell, helpful for targeted column actions. | Number |
Element Events
Title | Description |
Cell or row is clicked | Fires when a cell is clicked, indicating a user interaction with the cell. |
Checkbox is clicked | Triggered upon checkbox selection or deselection, notifying changes in row selection. |
Button is clicked | Triggered when a button within a row is clicked, signaling an action in the row. |
Table is ready | Fires when the table finishes loading, indicating readiness for interaction or data updates. |
Workflow examples
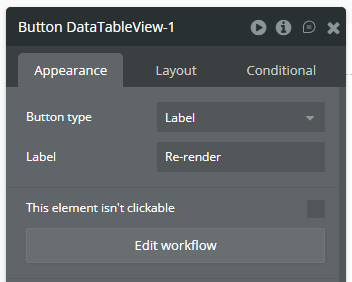
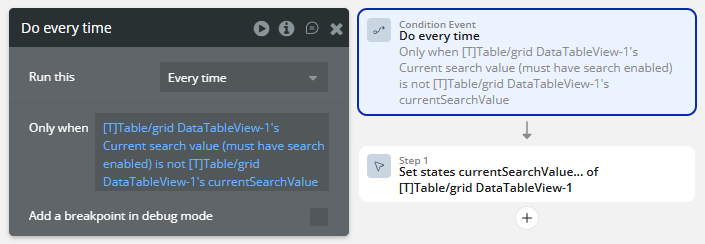
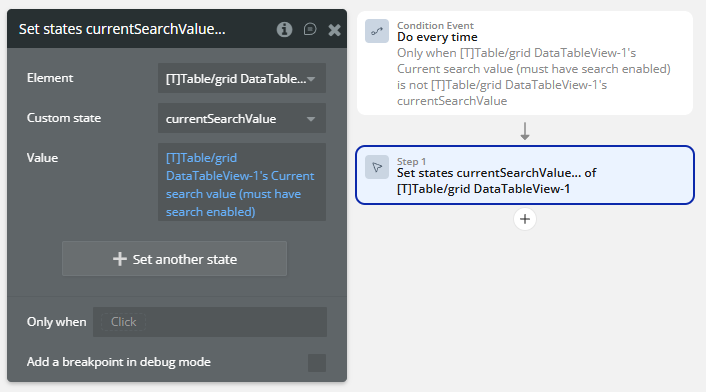
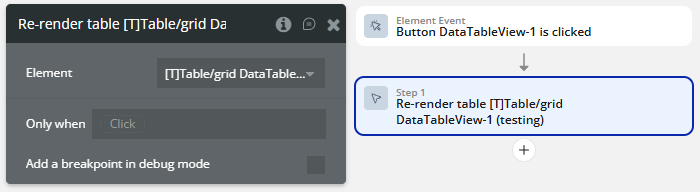
Prevent search reset on re-render