Link to the plugin page: https://zeroqode.com/plugin/blue-loading-spinners-plugin-for-bubble-1739748362304x152400744397468860
Demo to preview the plugin:
Introduction
This Plugin enables you to add up to 12 beautiful loading animations to your bubble app, greatly enhancing the user experience.
You can trigger the loading animation within a workflow or just add the element to the page and make it visible with conditional statements.

How to setup
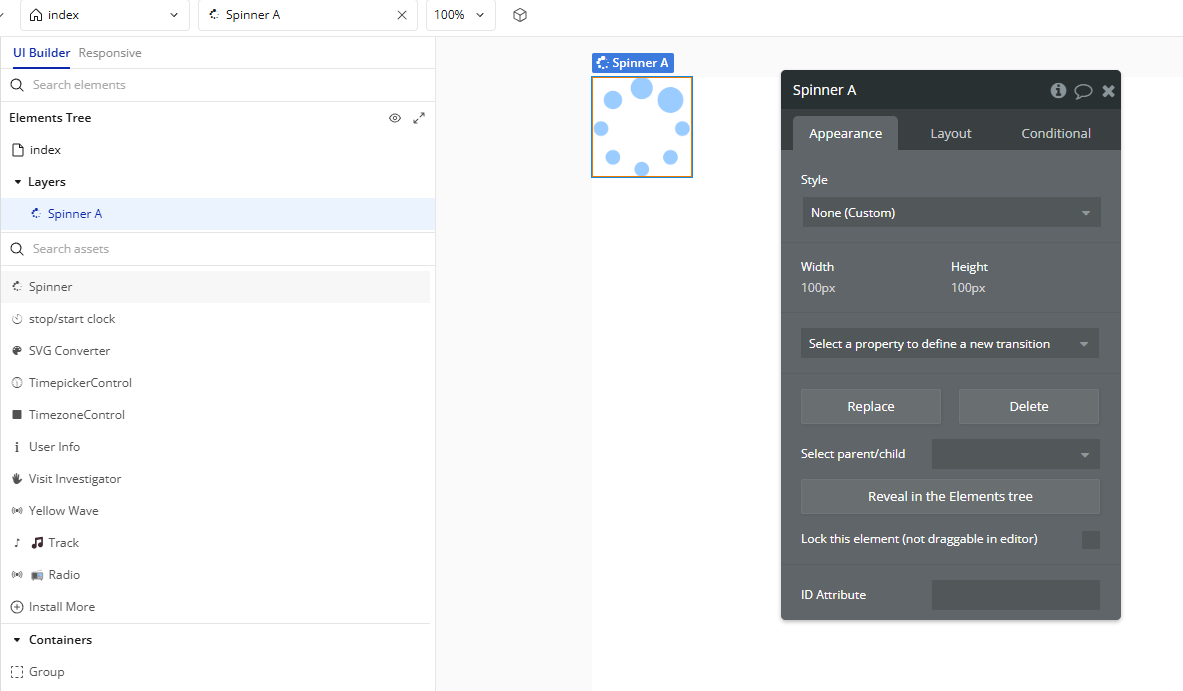
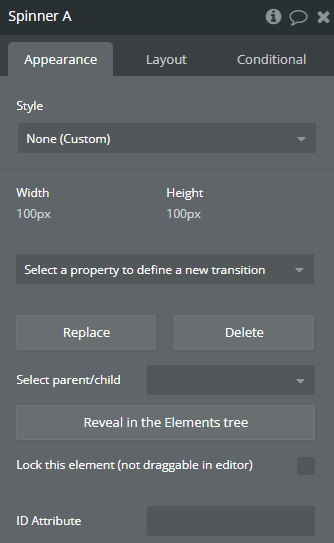
- Add Spinner to Your Page
- Go to the Design tab in the Bubble editor.
- Drag and drop the Spinner or Constant Spinner element onto your page.

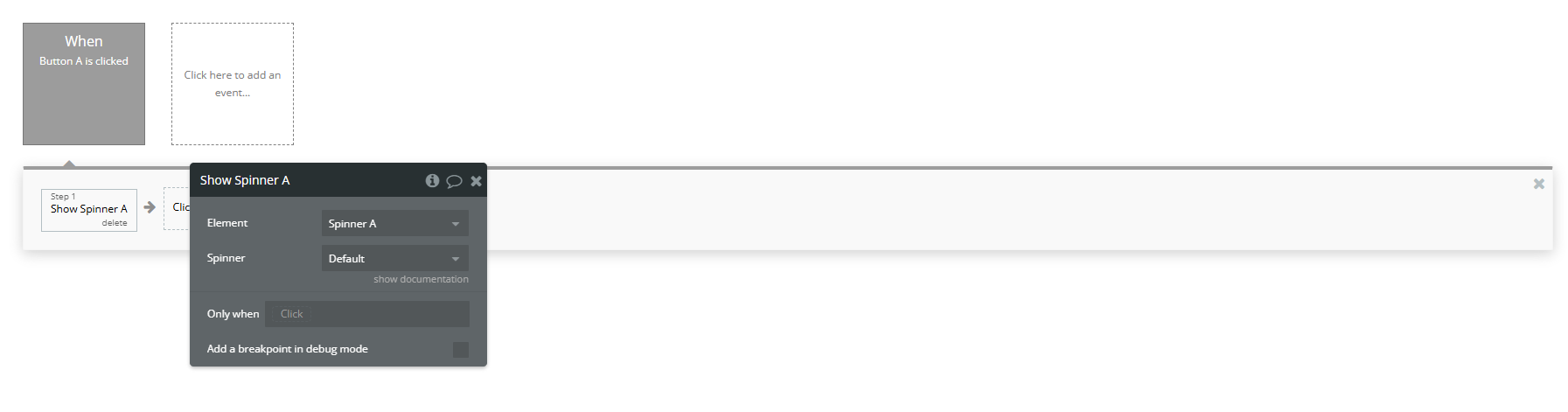
- Use Spinner in Workflows (for the "Spinner" element)
- Open the Workflow tab.
- Add an action at the point where the spinner should appear:
- Select
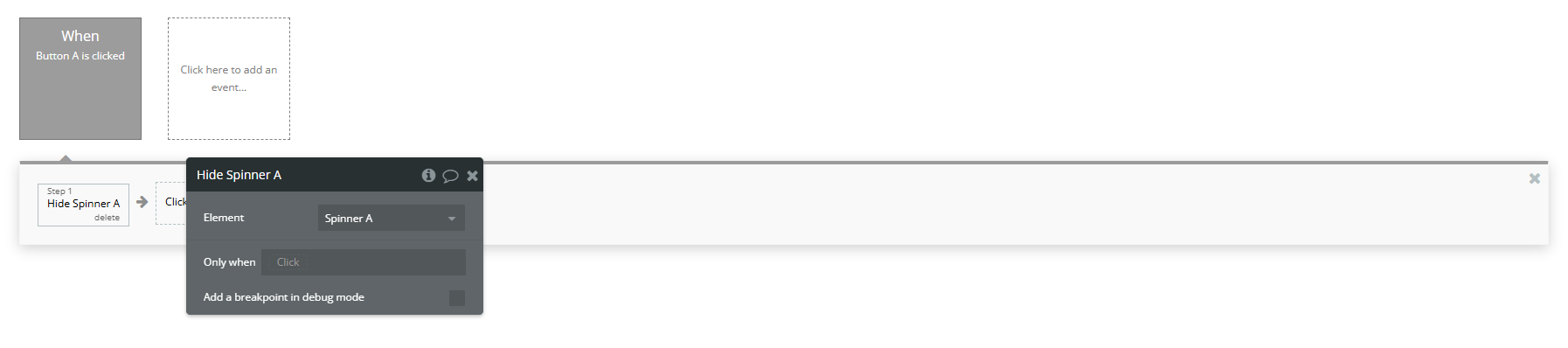
Element Actions → Show A Spinner. - Add another action where the spinner should disappear:
- Select
Element Actions → Hide A Spinner.
To control the visibility of the Spinner element dynamically:


Plugin Element Properties
Spinner

Element Actions
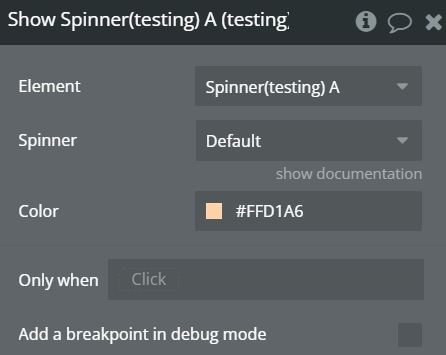
Show
This action triggers a spinner to start loading.

Title | Description | Type |
Spinner | Here you can choose the type of spinner you want to be dsiplayed. Available options: Default, Circle, Dual-Ring, Ellipsis, Facebook, Grid, Heart, Hourglass, Ring, Ripple, Roller, Spinner | Dropdown |
Color | Here you can set the color of the spinner | Color |
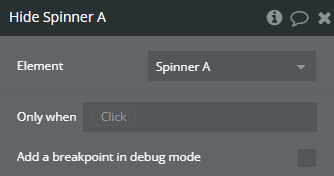
Hide
This action stops a spinner and hides it.

Constant Spinner

Fields:
Title | Description | Type |
Spinner | Here you can choose the type of spinner you want to be dsiplayed. Available options: Default, Circle, Dual-Ring, Ellipsis, Facebook, Grid, Heart, Hourglass, Ring, Ripple, Roller, Spinner | Dropdown |
Exposed states
Title | Description | Type |
Is Loading | The state that defines wether or not a spinner is currently shown. | Checkbox (yes/no) |