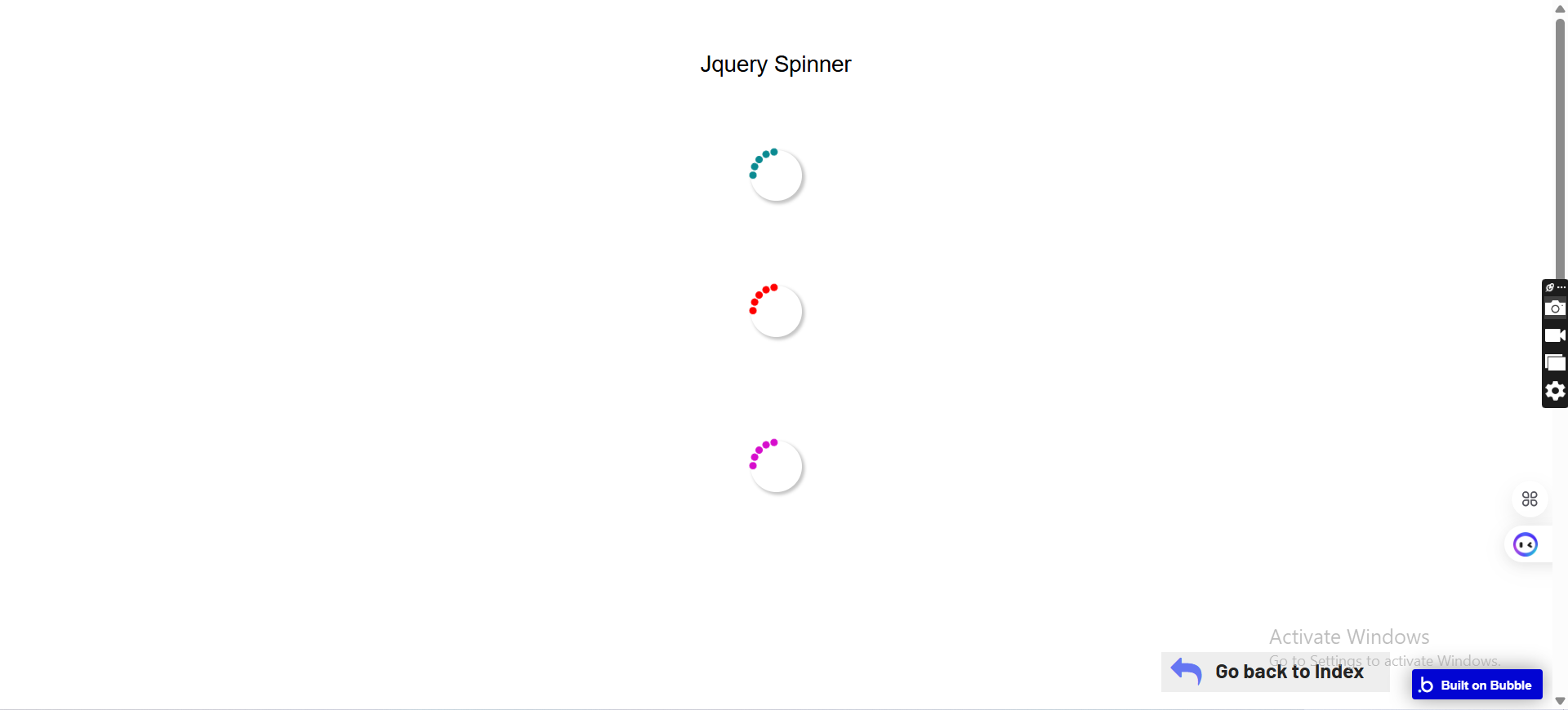
Demo to preview the plugin:
Introduction
The Loading Spinners Pack 4 is a Windows-Style jQuery Loading Spinner that lets you add a sleek, animated loading indicator to your Bubble app. This spinner mimics the familiar Windows-style loading dots, improving user experience by visually indicating that a process is in progress. You can easily customize the spinner's color to match your app’s design.
Key Features
Prerequisites
- A Bubble app where you want to display a loading indicator.
- Basic understanding of how to add and configure plugins in Bubble.

How to setup
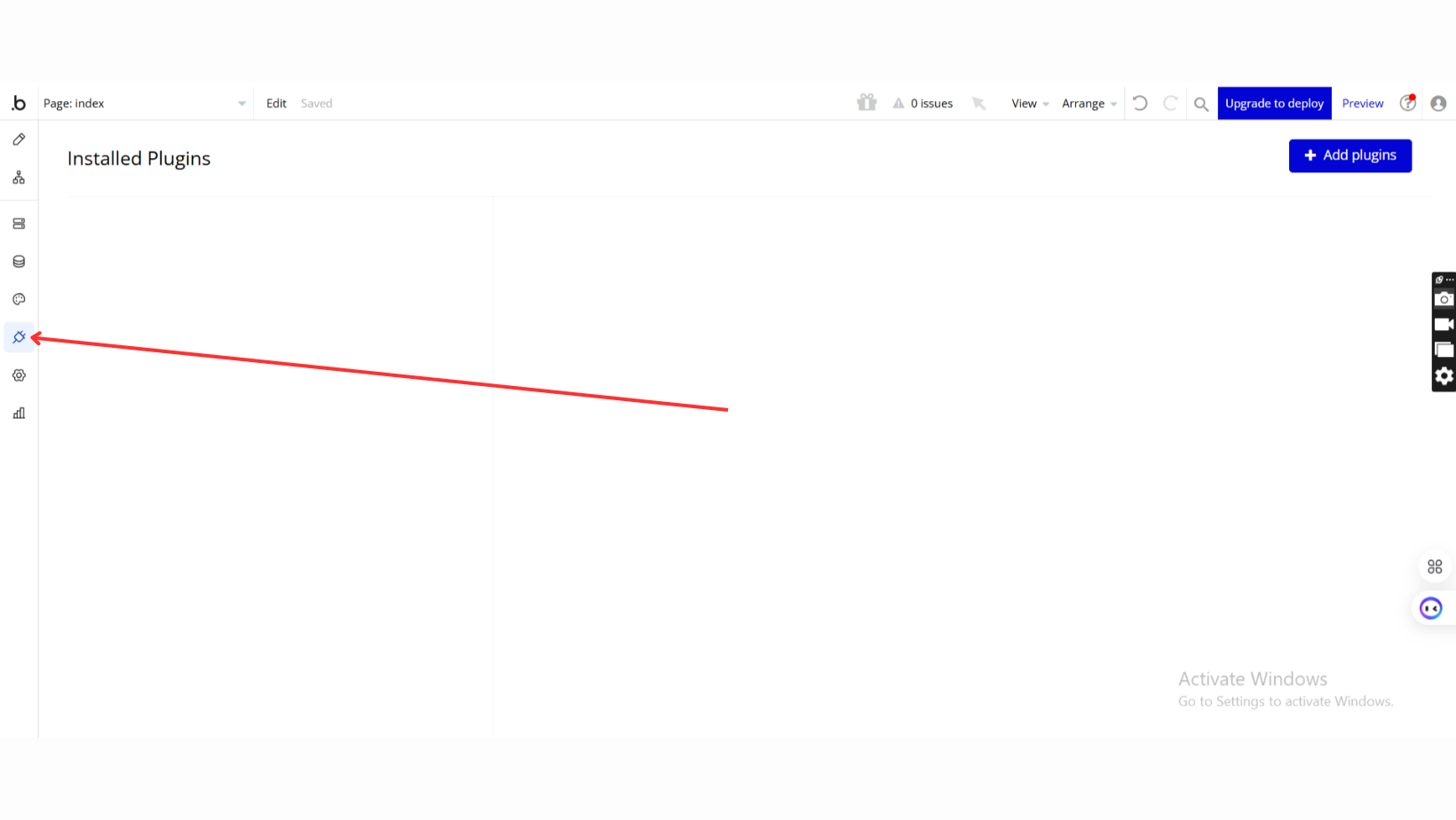
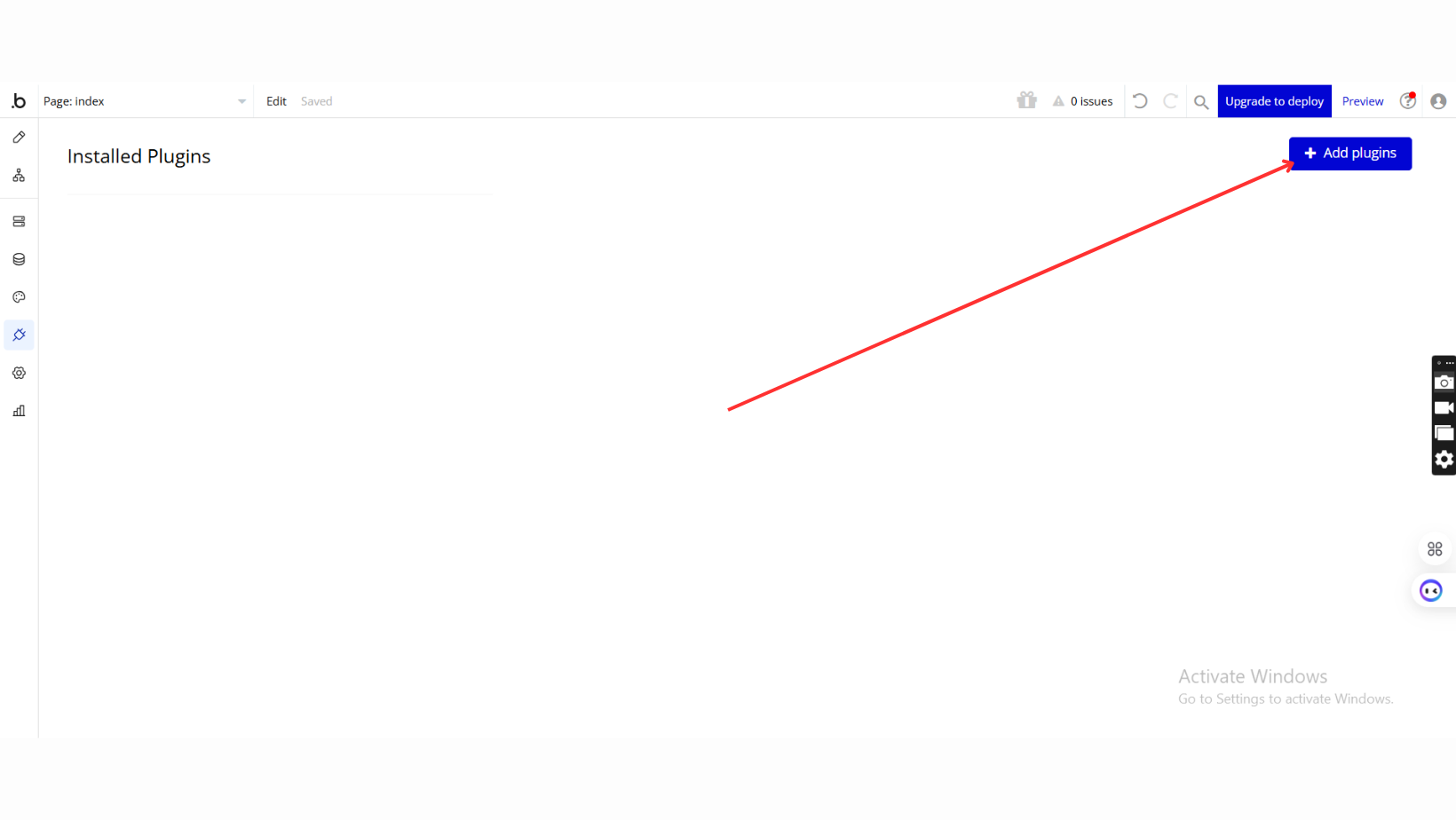
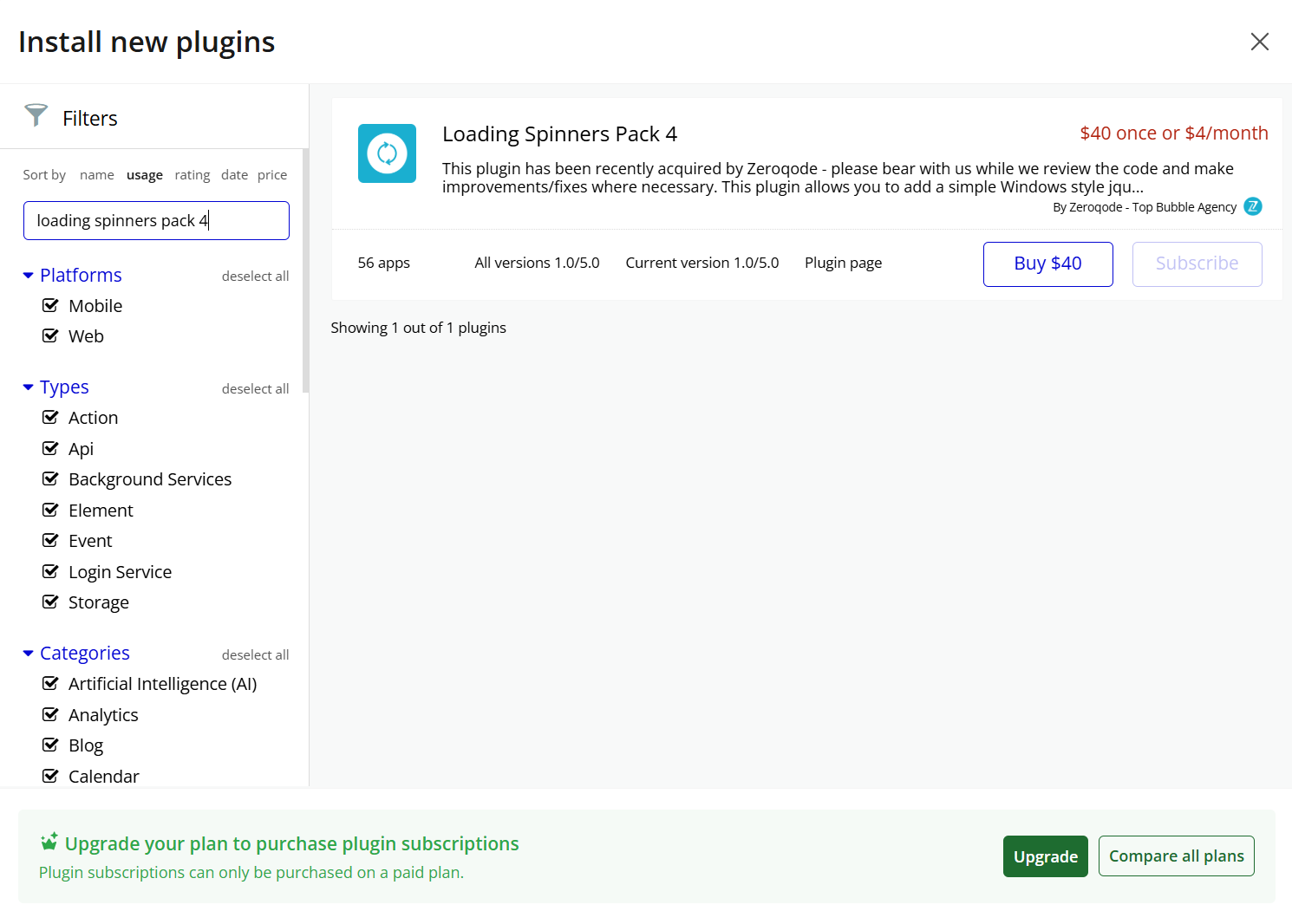
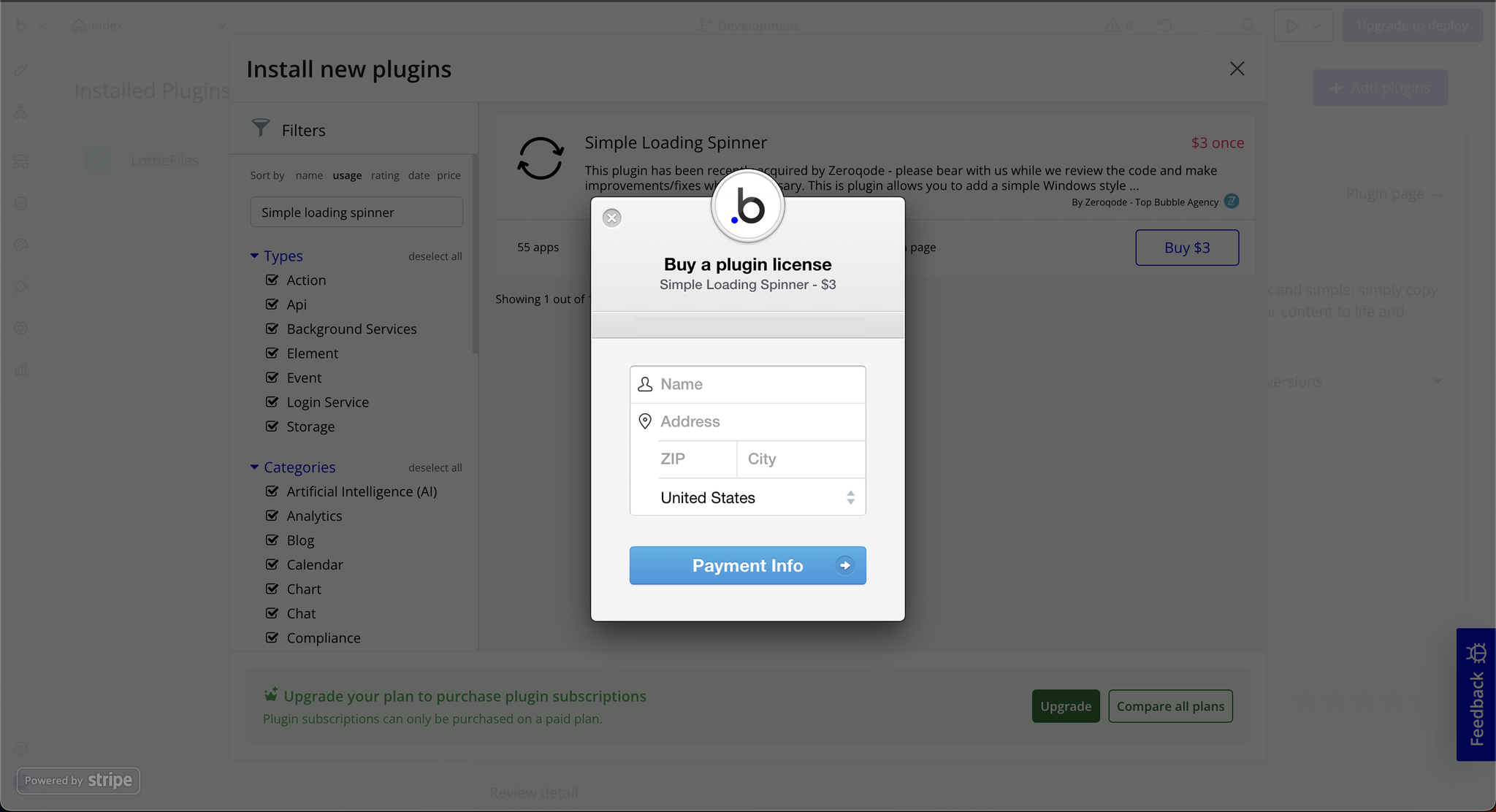
Step 1: Installation
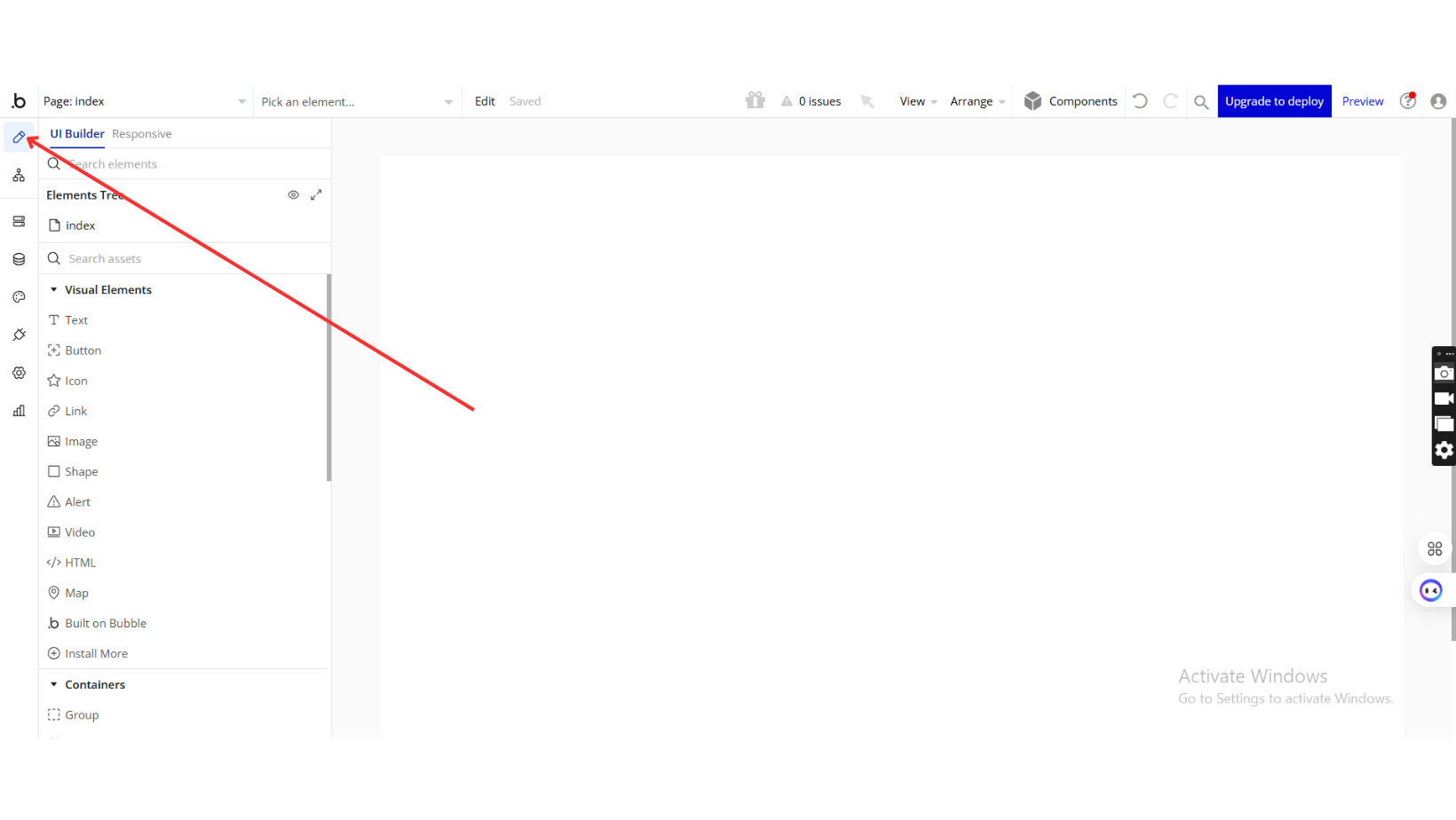
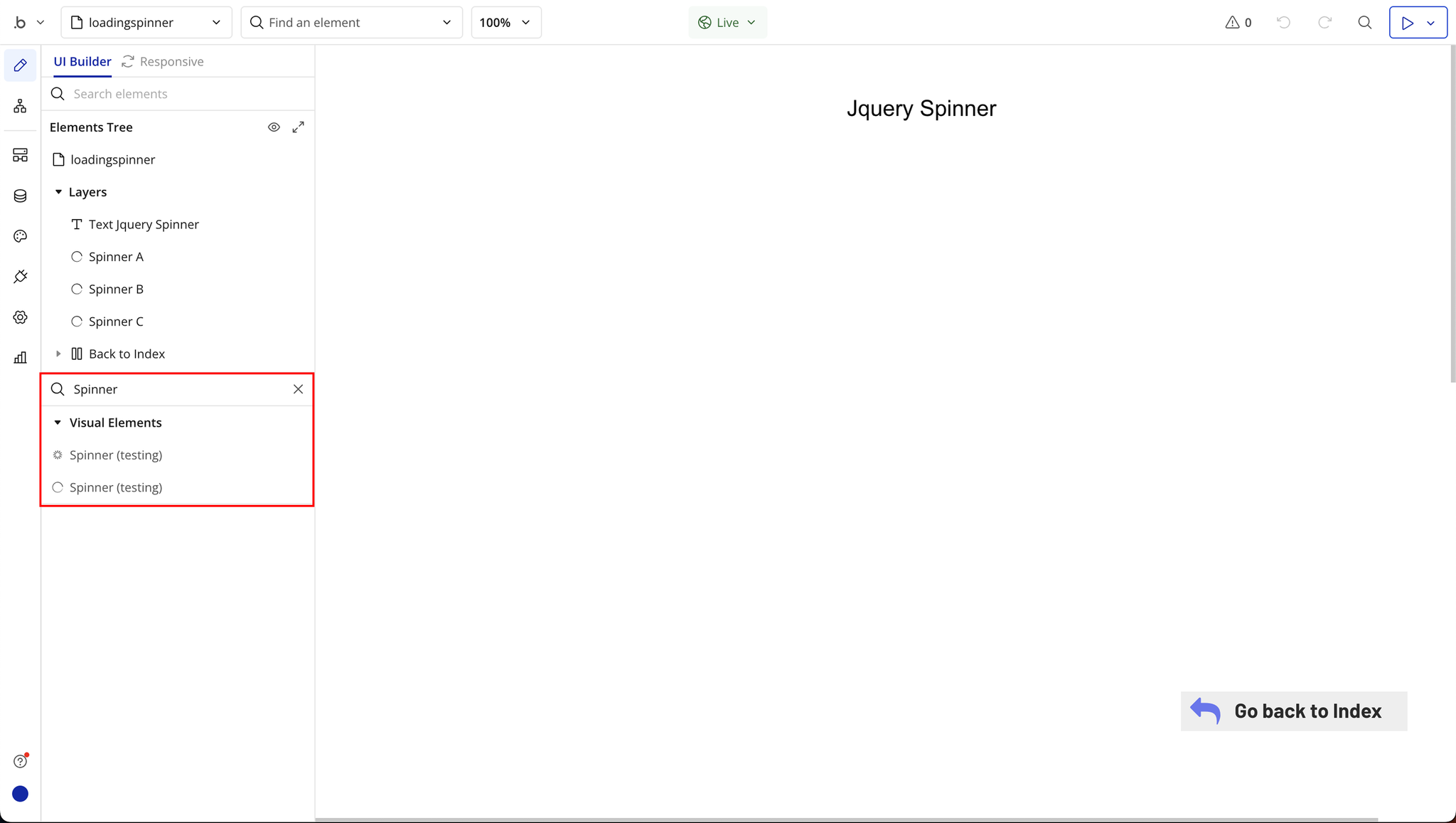
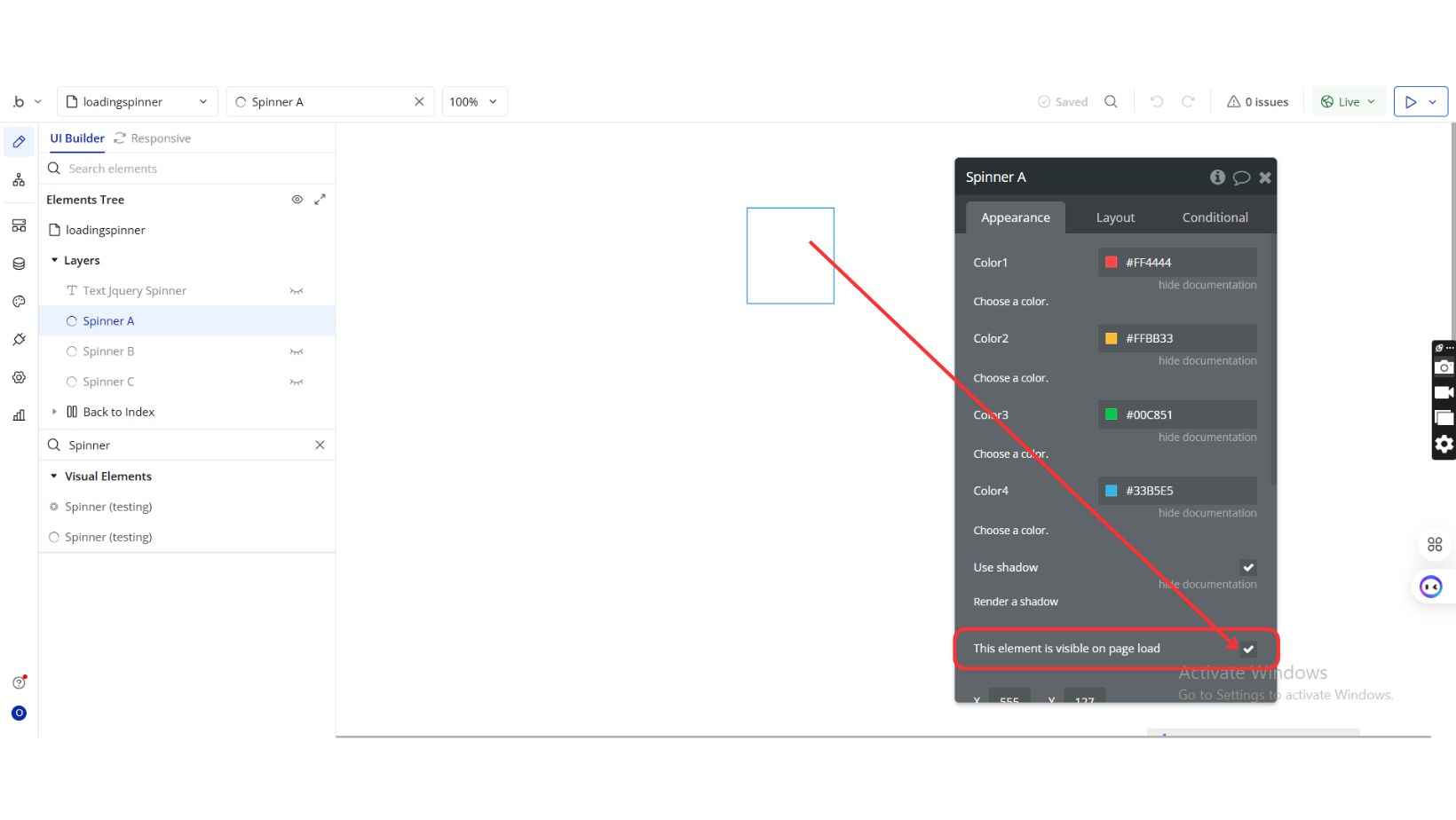
Step 2: Place the Element
Step 3: Show/Hide the Spinner in Workflows
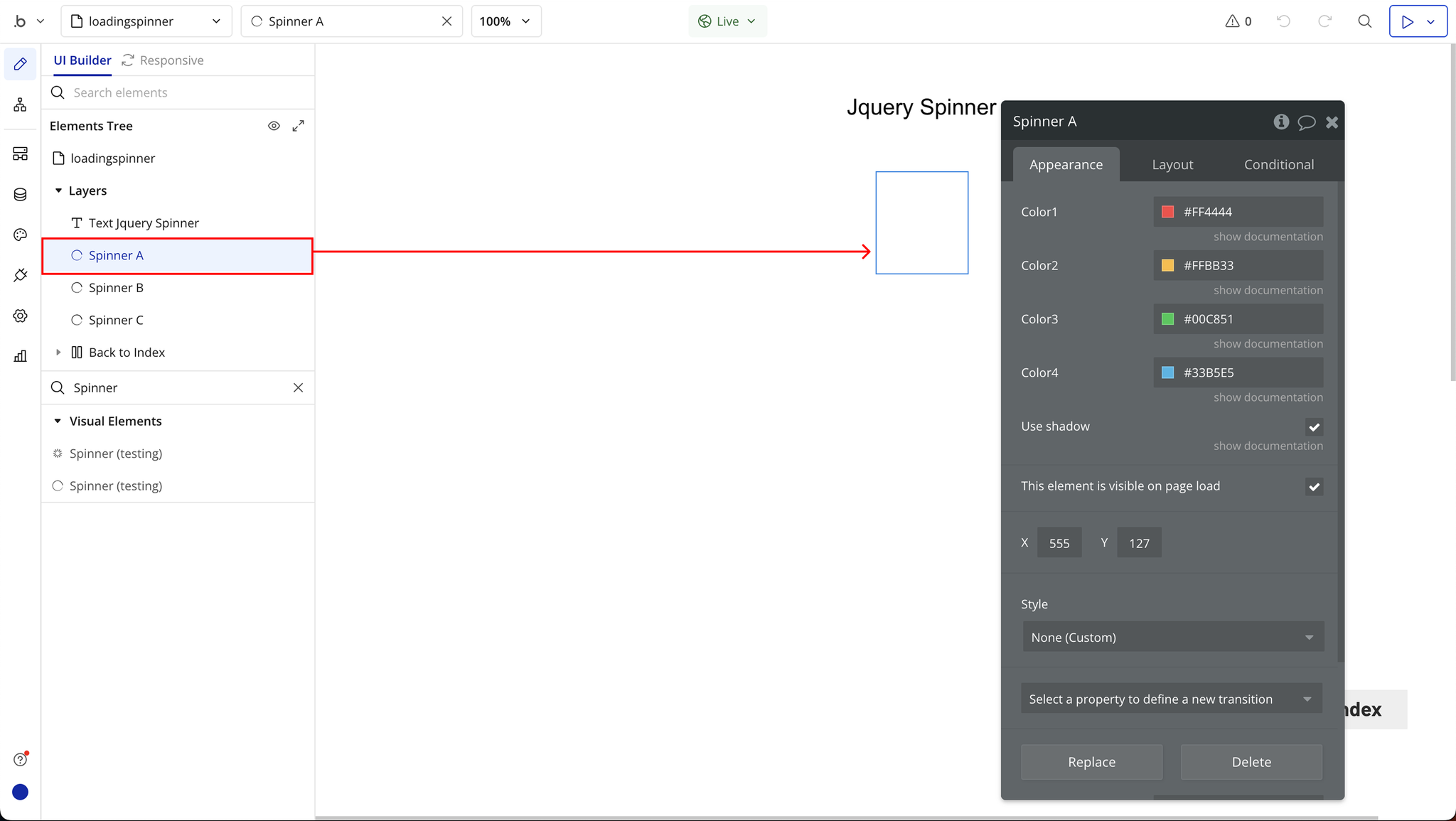
Plugin Element Properties
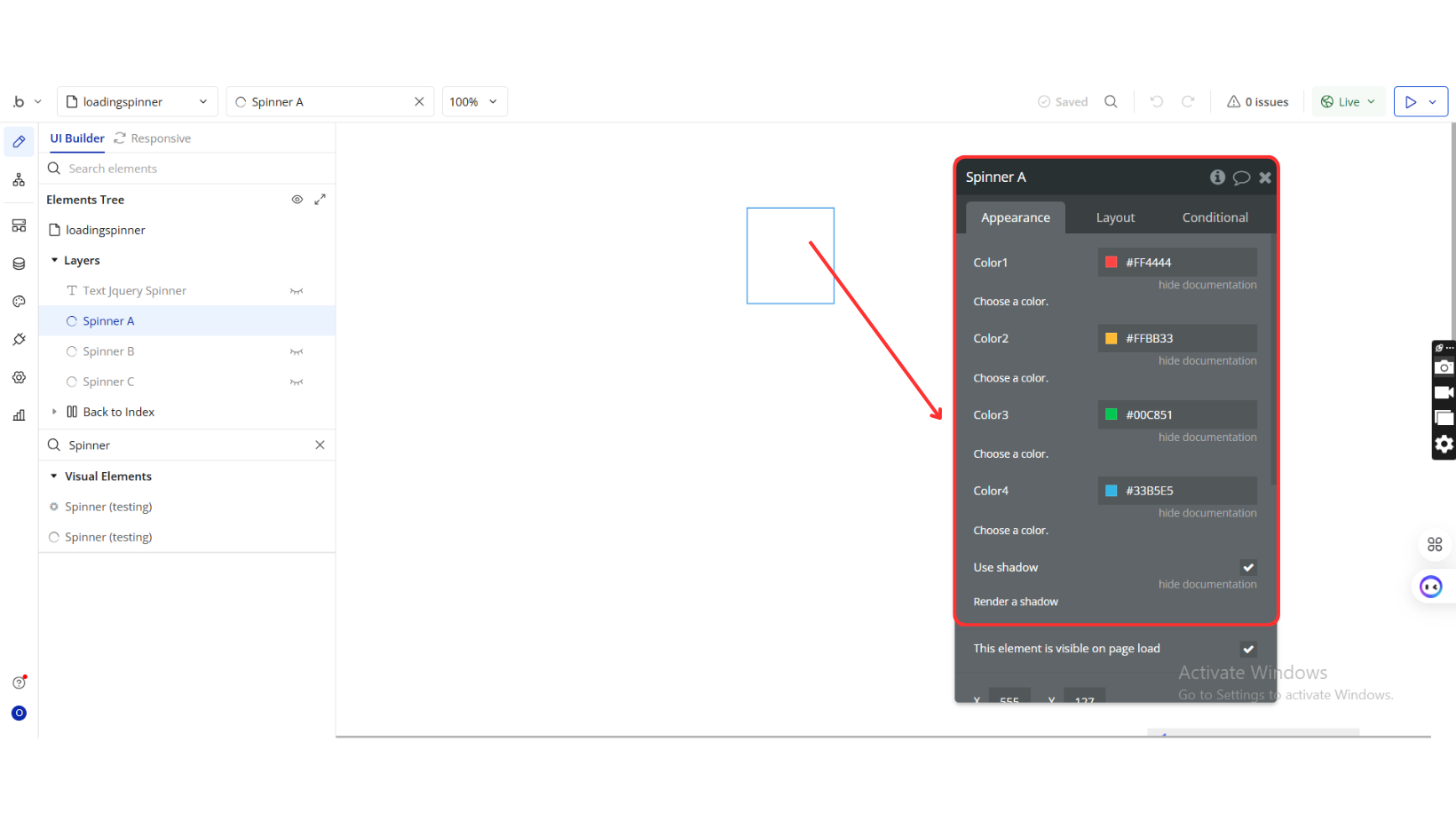
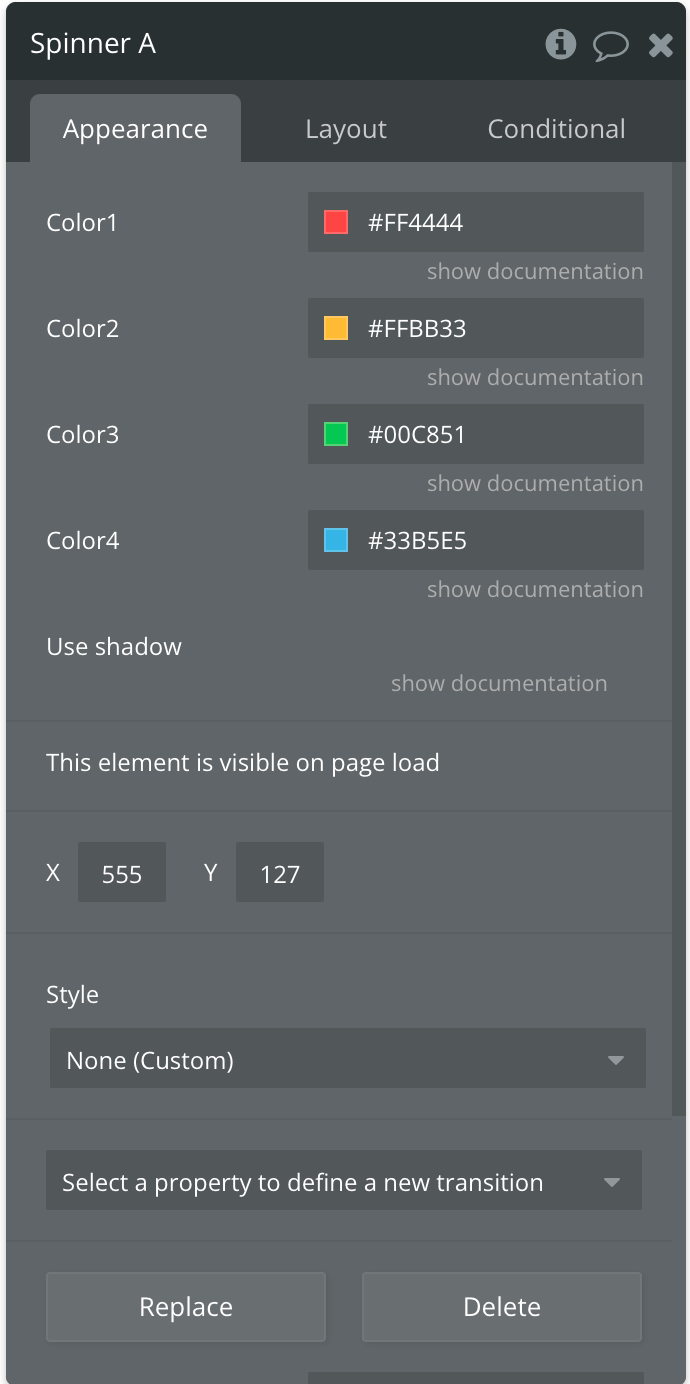
Spinner

Fields:
Title | Description | Type |
Color1 | This Color1 allows you to customize the primary color of the Windows-style loading spinner. By selecting a color, you can match the spinner’s appearance to your app’s theme, ensuring a seamless and visually appealing user experience. | Color |
Color2 | The Color2 setting allows you to define an additional color for the animated loading spinner. This gives you more flexibility in customizing the appearance of the spinner, allowing for a multi-colored effect or a secondary color variation. | Color |
Color3 | The Color3 setting allows you to define an additional color for the animated loading spinner. This gives you more flexibility in customizing the appearance of the spinner, allowing for a multi-colored effect or a secondary color variation. | Color |
Color4 | The Color4 setting allows you to define an additional color for the animated loading spinner. This gives you more flexibility in customizing the appearance of the spinner, allowing for a multi-colored effect or a secondary color variation. | Color |
Use shadow | The Use Shadow setting allows you to enable or disable a shadow effect for the loading spinner. When activated, the shadow effect gives the spinner a more three-dimensional appearance, making it stand out against the background. | Checkbox (yes/no) |