Demo to preview the settings
Introduction
Effortlessly enhance your Bubble app with the Advanced Multi File Uploader, enabling smooth, simultaneous file uploads with ease. This plugin allows users to select multiple files or drag and drop them directly into the uploader, with real-time progress indicators for each file.
Advanced Multi File Uploader offers comprehensive file management features, including options to remove individual files or clear the entire upload list, as well as view essential file metadata like file name, size, URL, and type.
With this plugin, you can streamline the file upload process for users, making it perfect for apps requiring efficient file handling and detailed file insights.

How to setup
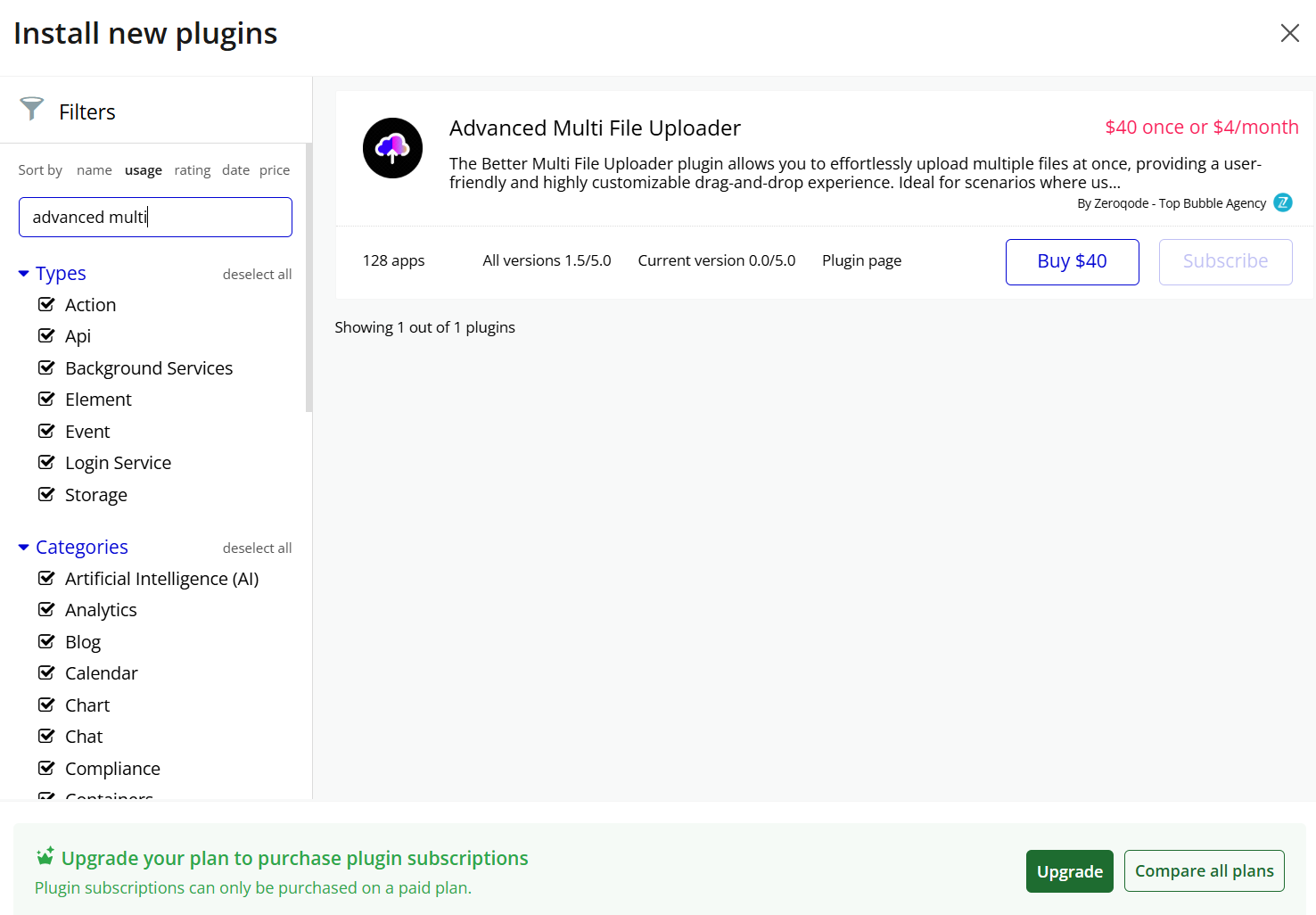
- Install Advanced Multi File Uploader plugin

- Place the Better Multi File Uploader element on the page

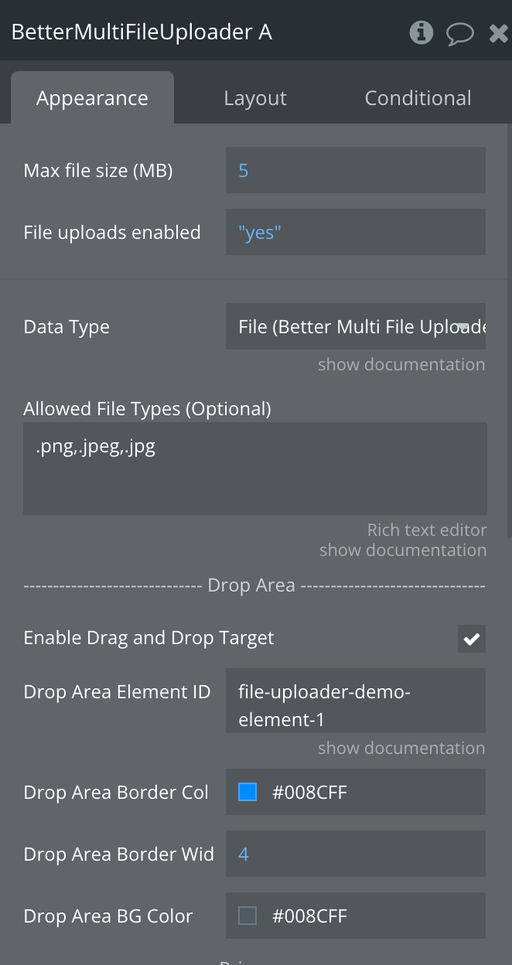
Plugin Element Properties


Title | Description | Type |
Allowed File Types (Optional) | Optional, leave empty to accept all file types. Accepts a comma separated list like: .pdf,.png,.docx etc. | Text, Optional |
------------------ Drop Area ----------------- | ||
Enable Drag and Drop Target | Enables Drag and Drop | Checkbox |
Drop Area Element ID | The element ID of the element you want to use as a Drop Area. You can leave this value empty to make the whole page a Drop Area! | Text, Optional |
Drop Area Border Color | Drop Area Border Color | Color |
Drop Area Border Width | Drop Area Border Width | Number, Required |
Drop Area BG Color | Drop Area BG Color | Color |
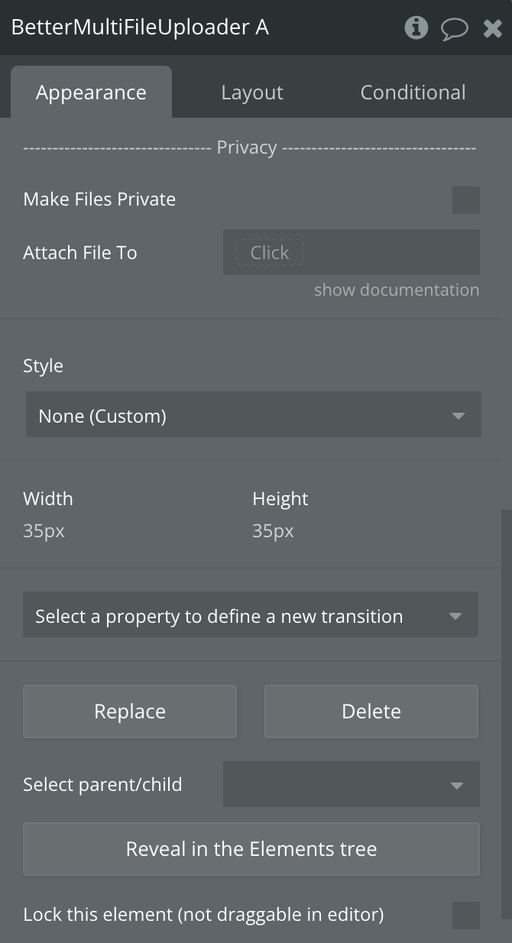
------------------ Privacy -------------------- | ||
Make Files Private | Enables making the Files Private | Checkbox |
Attach File To | A thing in Bubble. For example: 'Current user'. The uploaded files will respect the privacy rules set to that data type. | Anything, dynamic |
Exposed states
Title | Description | Type |
All Uploaded Files | Indicates all uploaded files | List of Files |
Last Uploaded File | Indicates the last uploaded file | File |
Error Message | Indicates the error message | Text |
Is Uploading? | Indicates wether the file is uploading | Yes/No |
Element Events
Title | Description |
New File Uploaded | Triggers when a new file is uploaded |
Error Uploading | Triggers when an error appears on file upload |
All Files Uploaded | Triggers when all files are uploaded |
Element Actions
1) Remove File Upload
2) Select / Add Files
3) Clear / Reset Files