Demo to preview the settings:
Live Demo: https://sankeydemo.bubbleapps.io/
Bubble Editor: https://bubble.io/page?&name=version-live&id=sankeydemo
Introduction
This plugin lets you add a fully mobile responsive Sankey chart to your application!

Plugin Element Properties
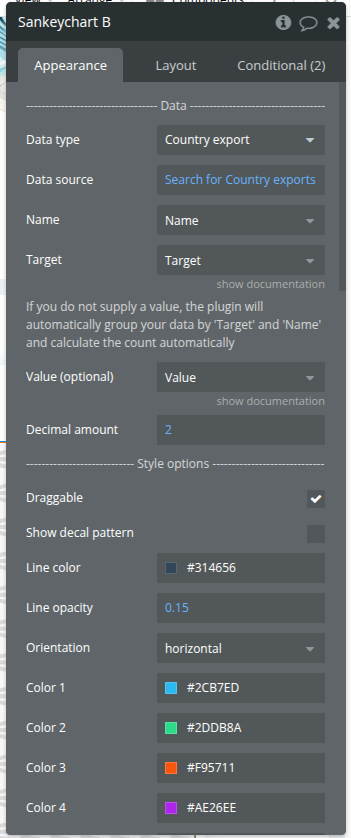
Sankey chart

Fields:
Title | Description | Type |
Data | ||
Data type | Database data type | App Type |
Data source | Source of the data used to create the Sankey chart. | Item reperesenting Data type |
Name | Field name for the nodes in the Sankey chart. | Filed of Data type, represent Text, image or file |
Target | This contains the name of the target where the line connected to. You can visit the demo editor to see this in action. | Filed of Data type, represent Text, image or file |
If you do not supply a value, the plugin will automatically group your data by ‘Target’ and ‘Name’ and calculate the count automatically | ||
Value (optional) | ℹ️ If you do not supply a value, the plugin will group your data by ‘Target’ and ‘Name’ and calculate the count automatically | Filed of Data type, represent Number (optional) |
Decimal amount | Number of decimal places in tooltips. | Number |
Style options | ||
Draggable | Boolean to allow dragging of nodes. | Checkbox (yes/no) |
Show decal pattern | Boolean to toggle ARIA pattern support. | Checkbox (yes/no) |
Line color | Line color for connections. | Color |
Line opacity | Opacity for connections. | Number |
Orientation | Layout orientation of the Sankey chart. | Dropdown |
Fallback static colors if no dynamic color list is provided. | ||
Color 1 | Color | |
Color 2 | Color | |
Color 3 | Color | |
Color 4 | Color | |
Color 5 | Color | |
Color 6 | Color | |
Color 7 | Color | |
Color 8 | Color | |
Color 9 | Color | |
Dynamic color list (separated by comma) | Optional. List of color codes separated by a comma. | Text (optional) |
Grid options | ||
Padding left (%) | Left padding percentage. | Number |
Padding right (%) | Right padding percentage. | Number |
Padding top (%) | Top padding percentage. | Number |
Padding bottom (%) | Bottom padding percentage. | Number |
Tooltip options | ||
Show tooltip | Boolean to toggle tooltips. | Checkbox (yes/no) |
Tooltip font color | Font color of the tooltip. | Color |
Tooltip font size | Font size of the tooltip text. | Number |
Tooltip BG color | Background color of the tooltip. | Color |
Tooltip padding | Tooltip padding separated by comma: up, right, down, left | Text |
Label options | ||
Show labels | Boolean to toggle labels. | Checkbox (yes/no) |
Label position | Available options: top, left, right, bottom, inside, insideLeft, insideRight, insideTop, insideBottom, insideTopLeft, insideBottomLeft, insideTopRight, insideBottomRight | Dropdown |
Label font color | Font color for labels. | Color |
Label font size | Font size for labels. | Number |
Label font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800, 900 | Dropdown |
Other options | ||
Do not refresh chart | Boolean to control chart re-rendering behavior. | |
Reset hover state on mouse leave | Boolean to reset hover states when the mouse leaves the chart. | Checkbox (yes/no) |
Enable animation | Boolean to enable/disable animation effects. | Checkbox (yes/no) |
Disable color change on hover | Boolean to prevent hover-related color changes. | Checkbox (yes/no) |
Value prefix | Prefix for tooltip values. | Text (optional) |
Value suffix | Suffix for tooltip values. | Text (optional) |
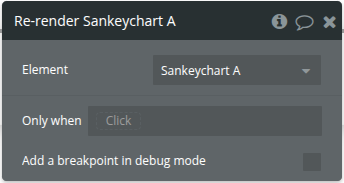
Element Actions
- Re-render - re-renders the chart

Exposed states
Title | Description | Type |
Clicked_source | Source node of the link clicked. | Text |
Clicked value | Value of the link clicked. | Number |
Clicked target | Target node of the link clicked. | Text |
Clicked name | Name of the clicked node or element. | Text |
Is loaded | Boolean indicating whether the chart has finished loading. | yes/no |
Last selected source on hover | Source node currently hovered. | Text |
Last selected value on hover | Value of the hovered link. | Number |
Last selected target on hover | Target node currently hovered. | Text |
Last selected name on hover | Name of the node or element currently hovered. | Text |
Element Events
Title | Description |
Data point is clicked | Triggered when a user clicks on any element in the chart. |