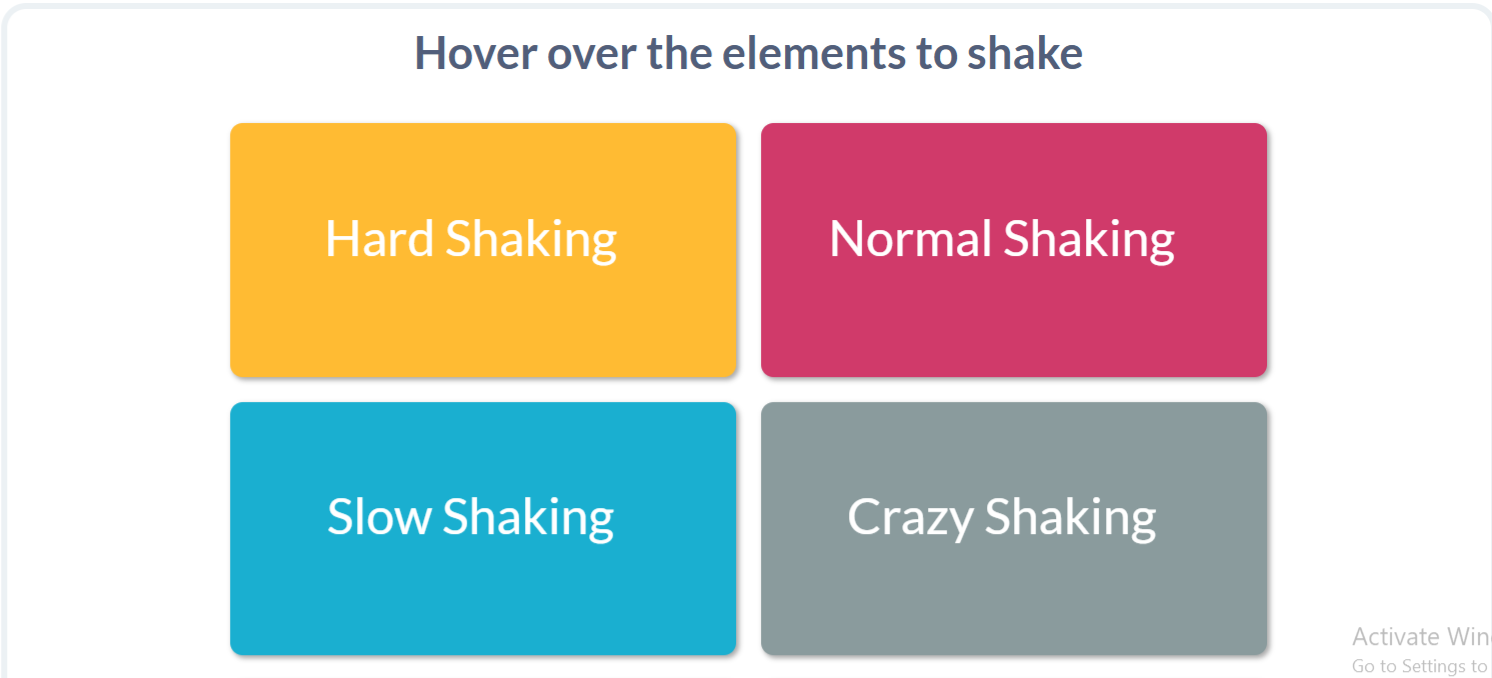
Demo to preview the plugin:
Introduction
The Shake on Hover Animation plugin adds subtle, fun, or attention-grabbing shaking animations to any Bubble element when hovered over. With 8 animation styles to choose from, this plugin enhances UI interactivity with no-code simplicity.
⚠️ Note: This plugin was recently acquired by Zeroqode. We’re reviewing and improving its functionality. Let us know if you run into any issues!
Key Features
Prerequisites
To start using the Shake on Hover Animation plugin in your Bubble app, make sure the following conditions are met:
- Bubble App Ready: You have an existing app with UI elements you want to animate (buttons, icons, groups, etc.).
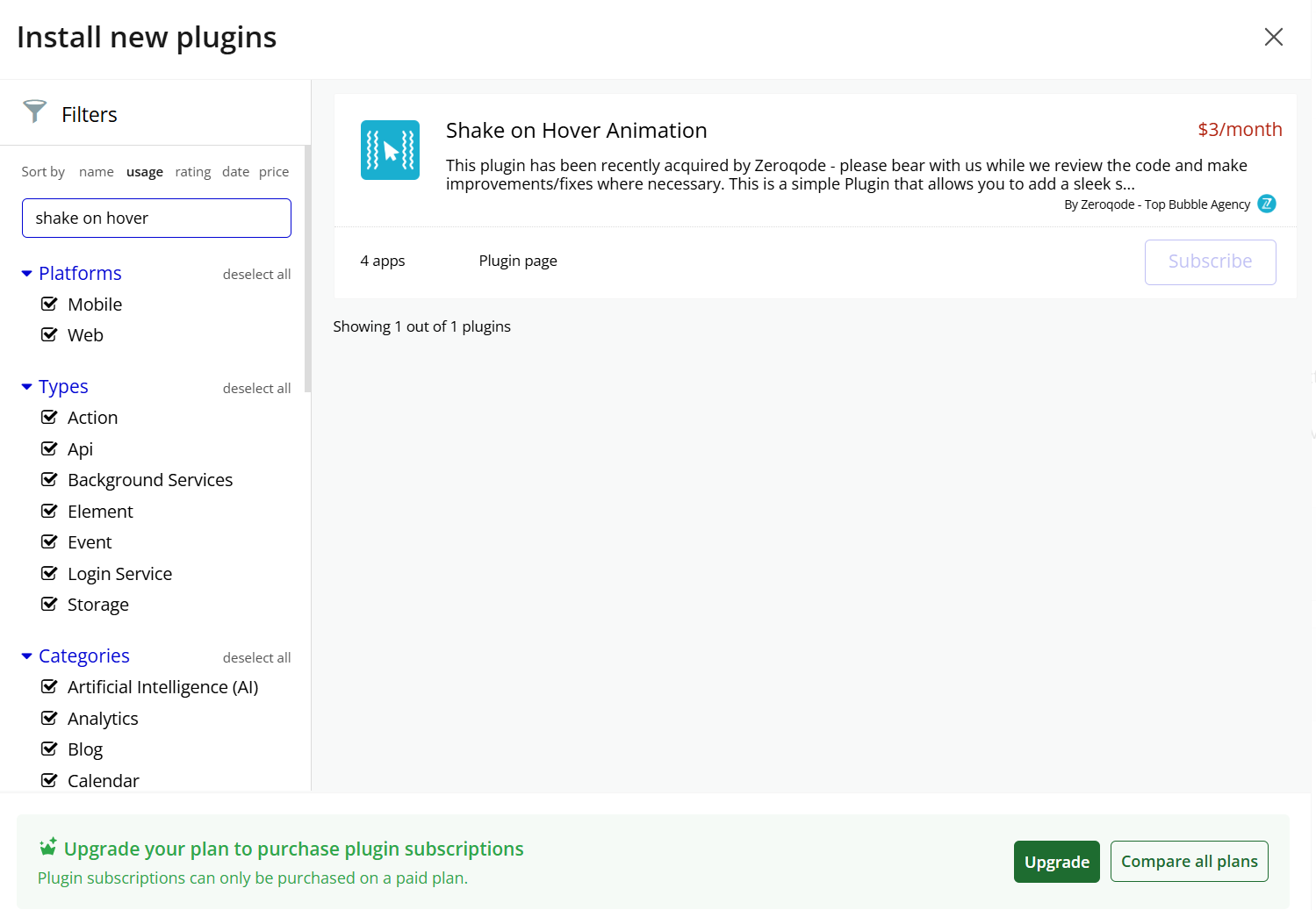
- Plugin Installed: The plugin is installed from the Zeroqode Plugin Store.
- Element ID Attribute Enabled: Go to Settings → General, and make sure the “Expose the option to add an ID attribute to HTML elements” is checked.
- Element ID Set: Assign a unique ID Attribute to the element you want to animate.
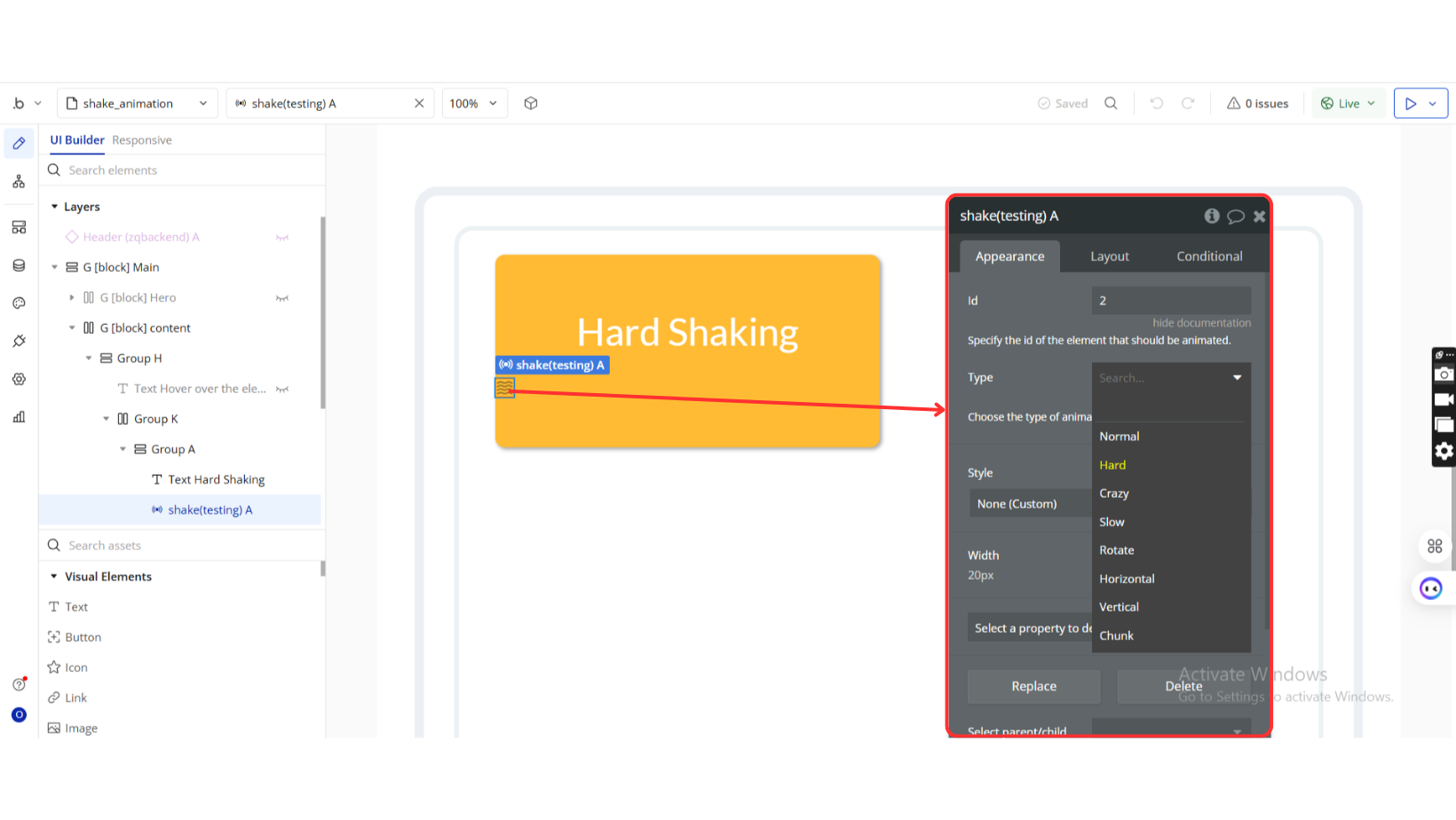
- Animation Setup: Use the plugin’s dropdown options to select your preferred shake style.
Tip: Try different animation styles to match your UI mood—Subtle for micro-interactions, or Crazy for fun call-to-actions.

How to setup
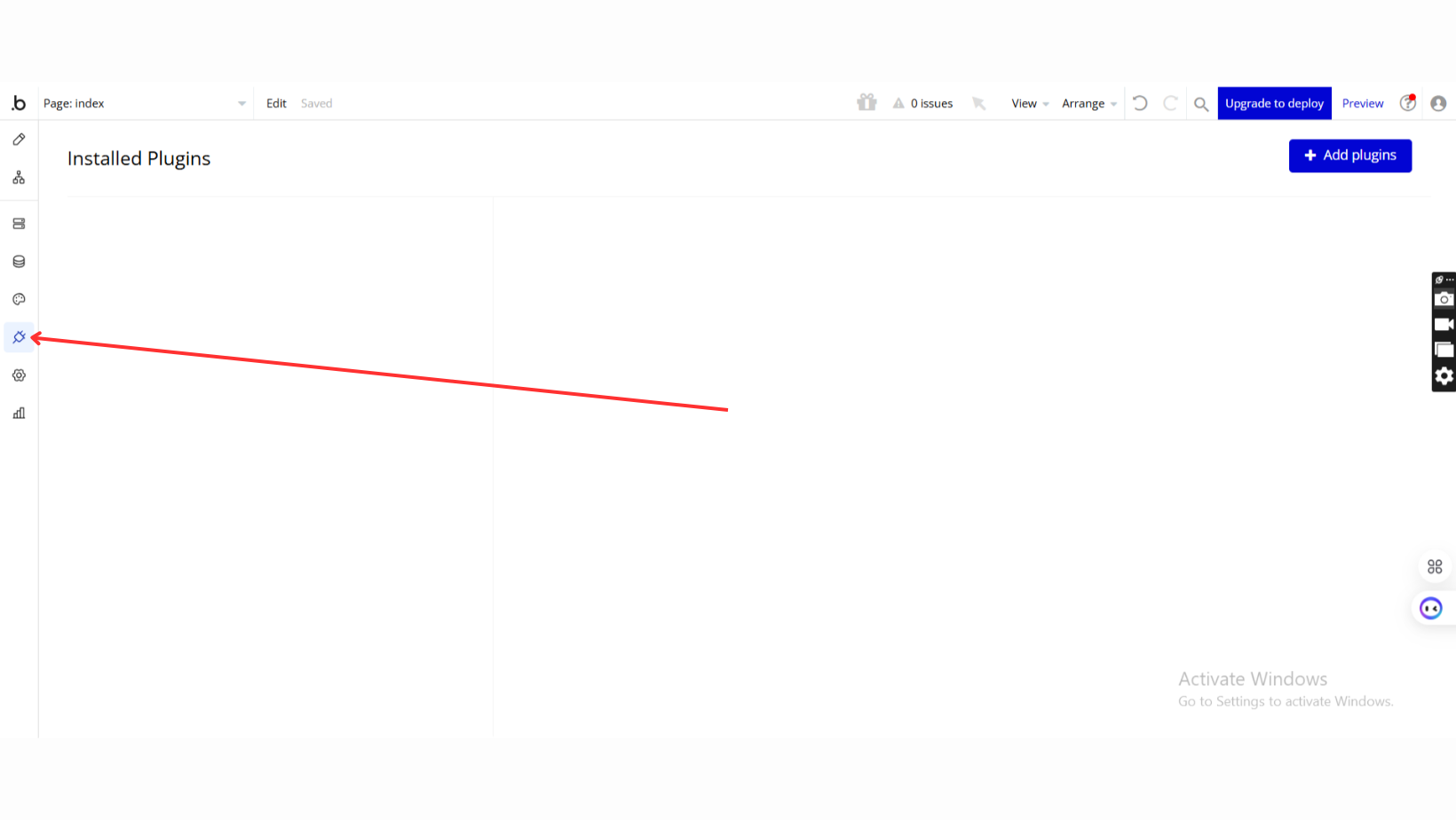
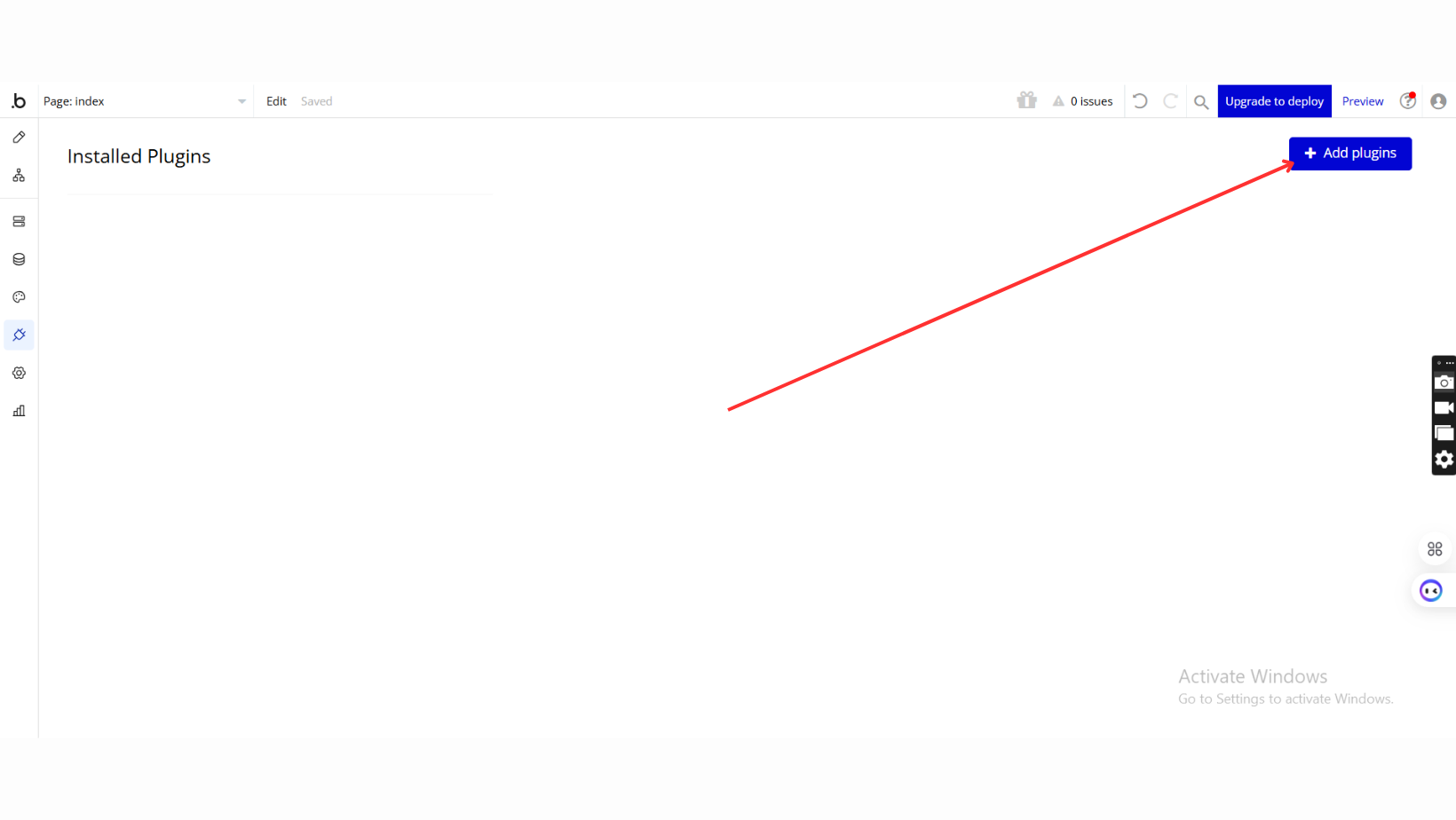
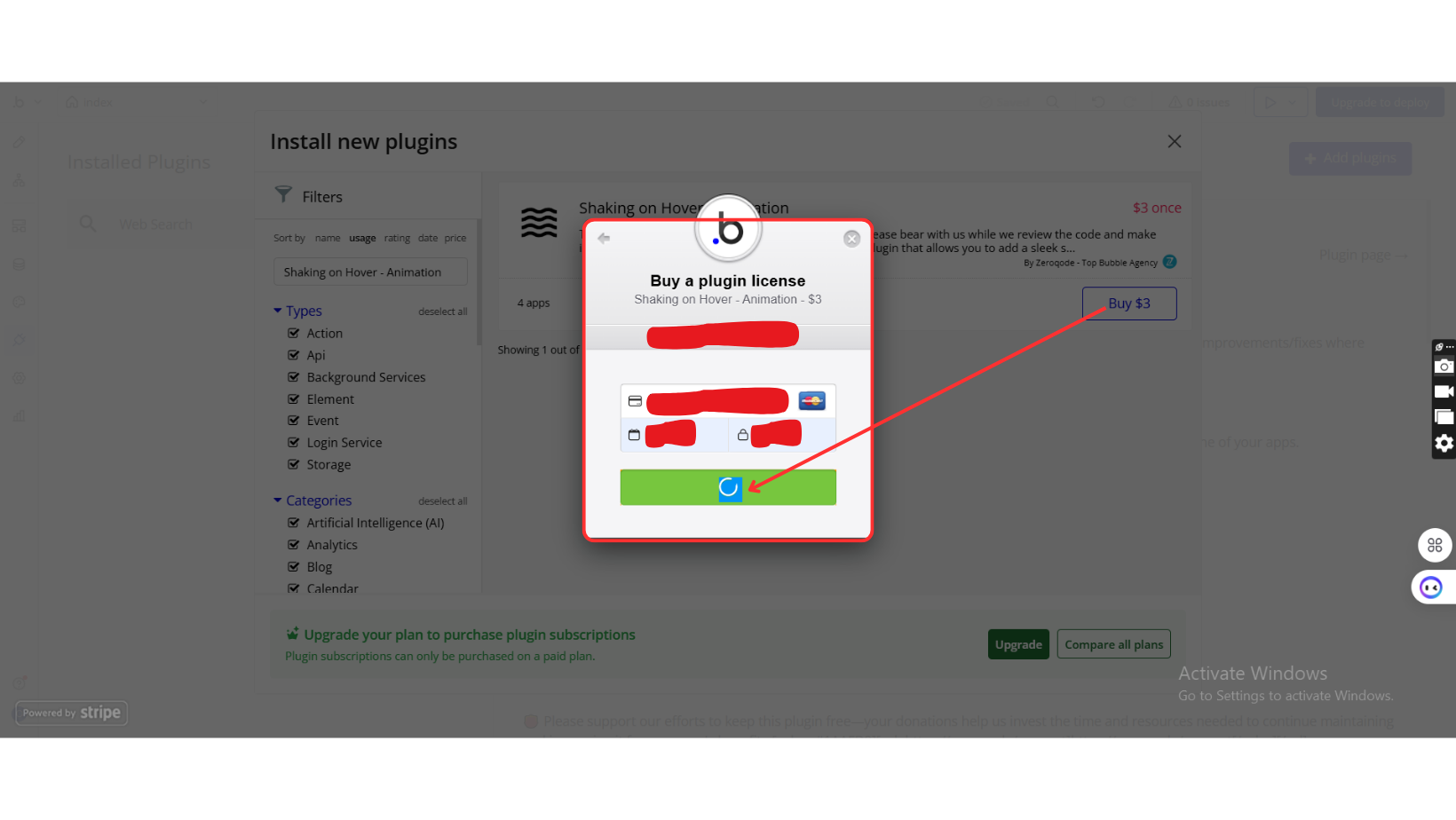
Step 1: Install the Plugin
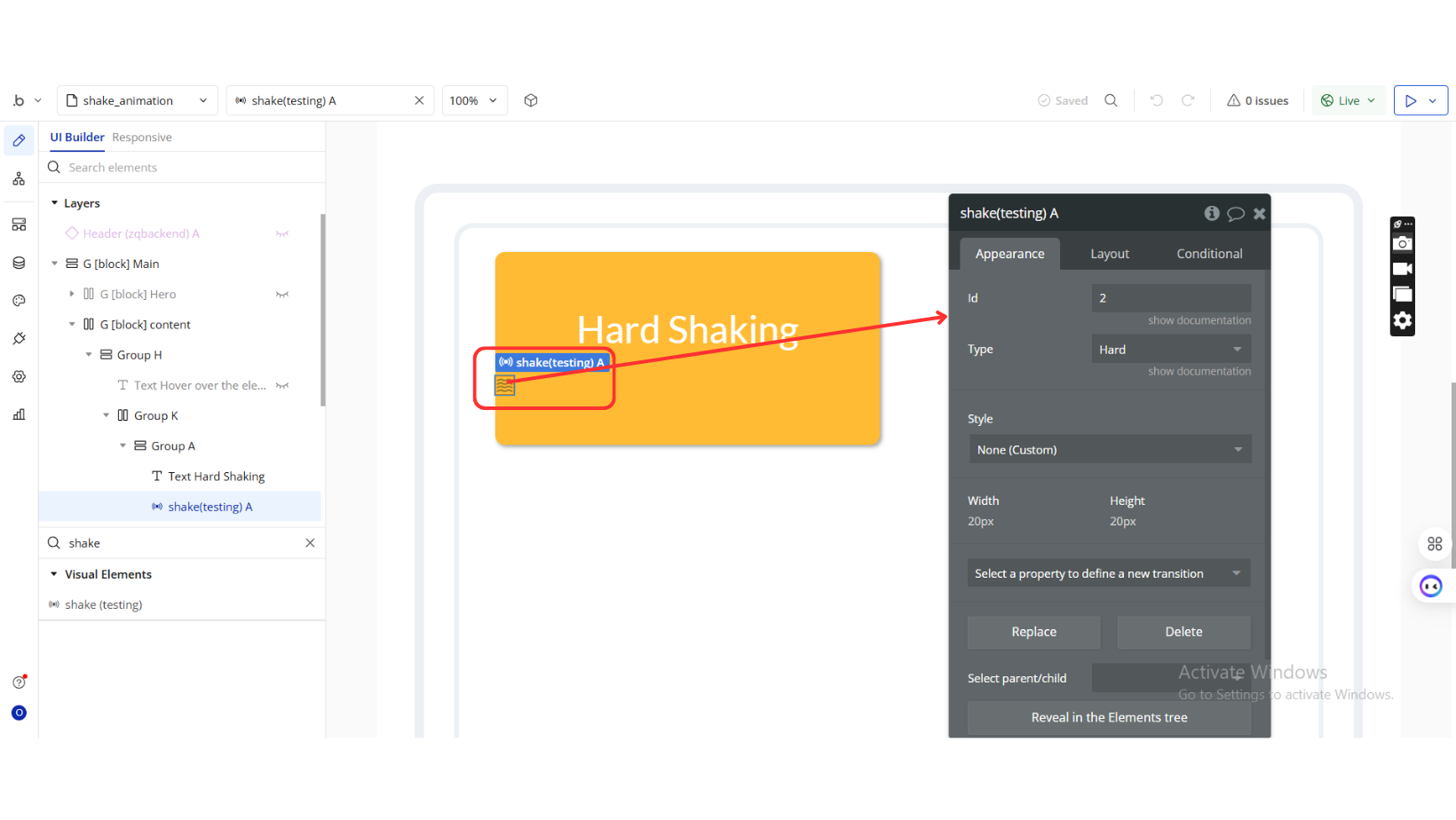
Step 2: Add the Shake Element
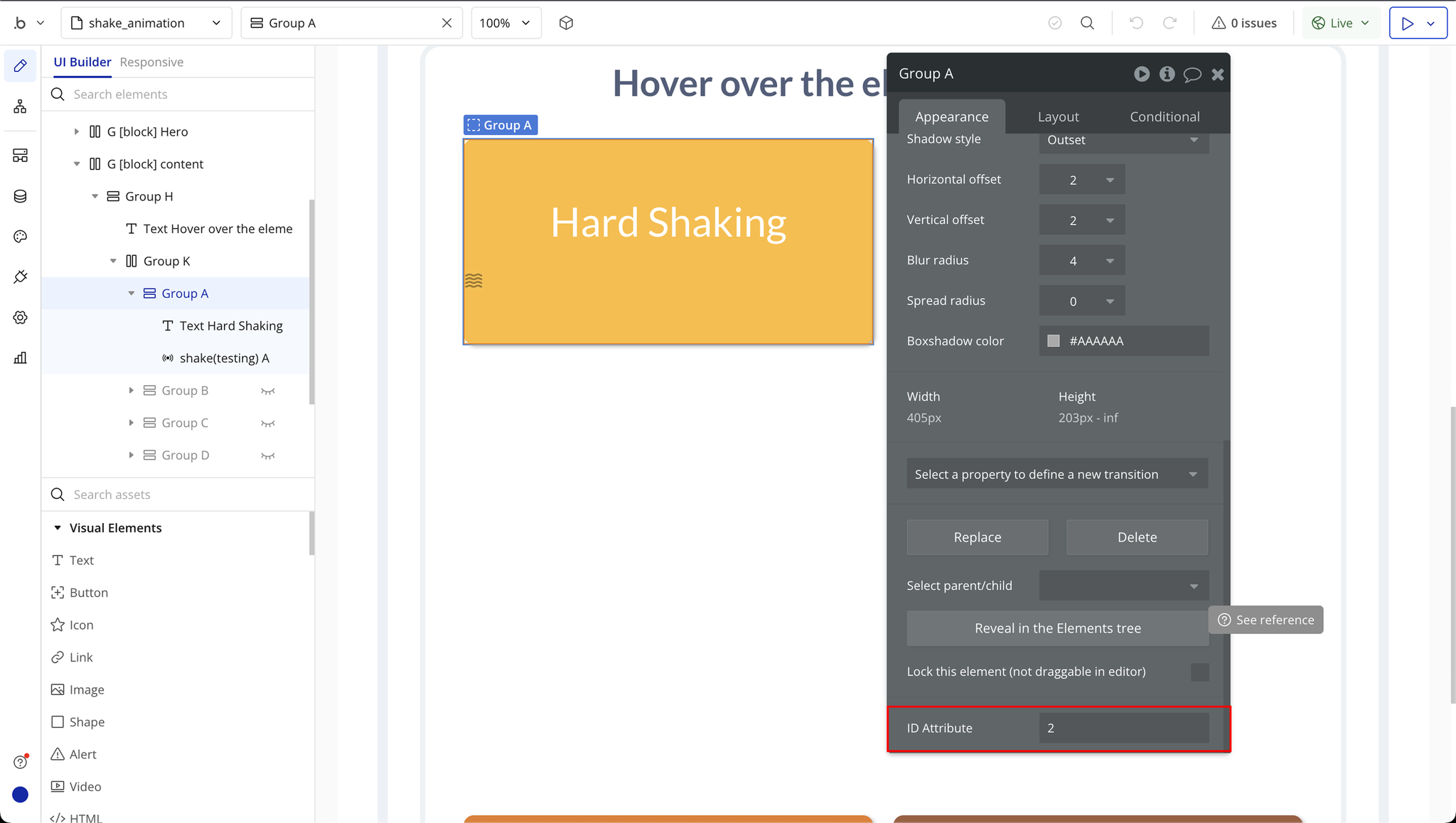
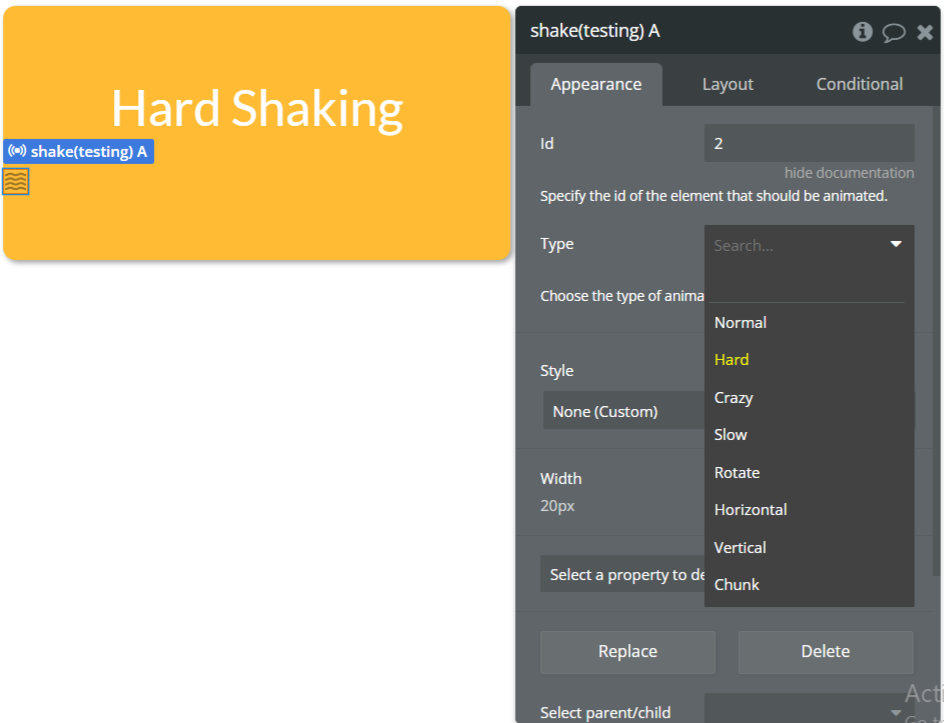
Step 3: Configure the Properties
Step 4: Preview the Effect
Plugin Element Properties
Shake

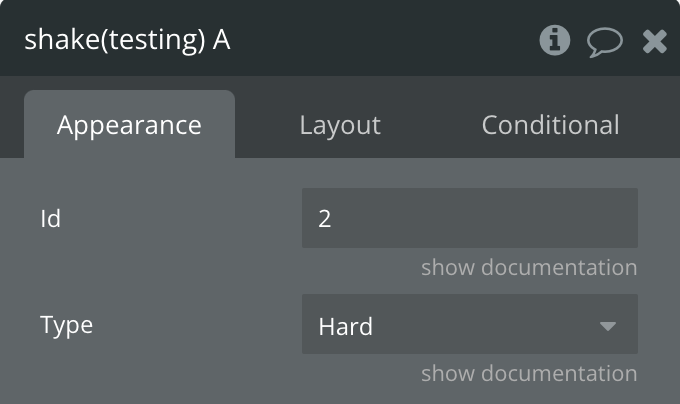
Fields:
Title | Description | Type |
Id | Add the HTML ID of the element you want to animate (e.g., 2) | Text |
Type | Select the shake animation style you want to apply | Dropdown |
Ensure that the targeted Bubble element (like a button, group, image, etc.) has the same HTML ID you specify in the plugin.