Link to the plugin page: https://zeroqode.com/plugin/animate-on-scroll-plugin-for-bubble-1739733416647x351547597662765100
Demo to preview the plugin:
Introduction
This element allows you to trigger animations within your page once the user scrolls to them and they get into the view of the user.
You can choose between 27 different animations, specify the duration/delay of the animation and choose if the animation should be repeated or only showed once.
This plugin allows you to create much more dynamic web applications with a better user experience.
You also do not have to take care of the users current scrolling position in reference to which element will be animated. This plugin will do all of that for you!
Works best with groups and images.

How to setup
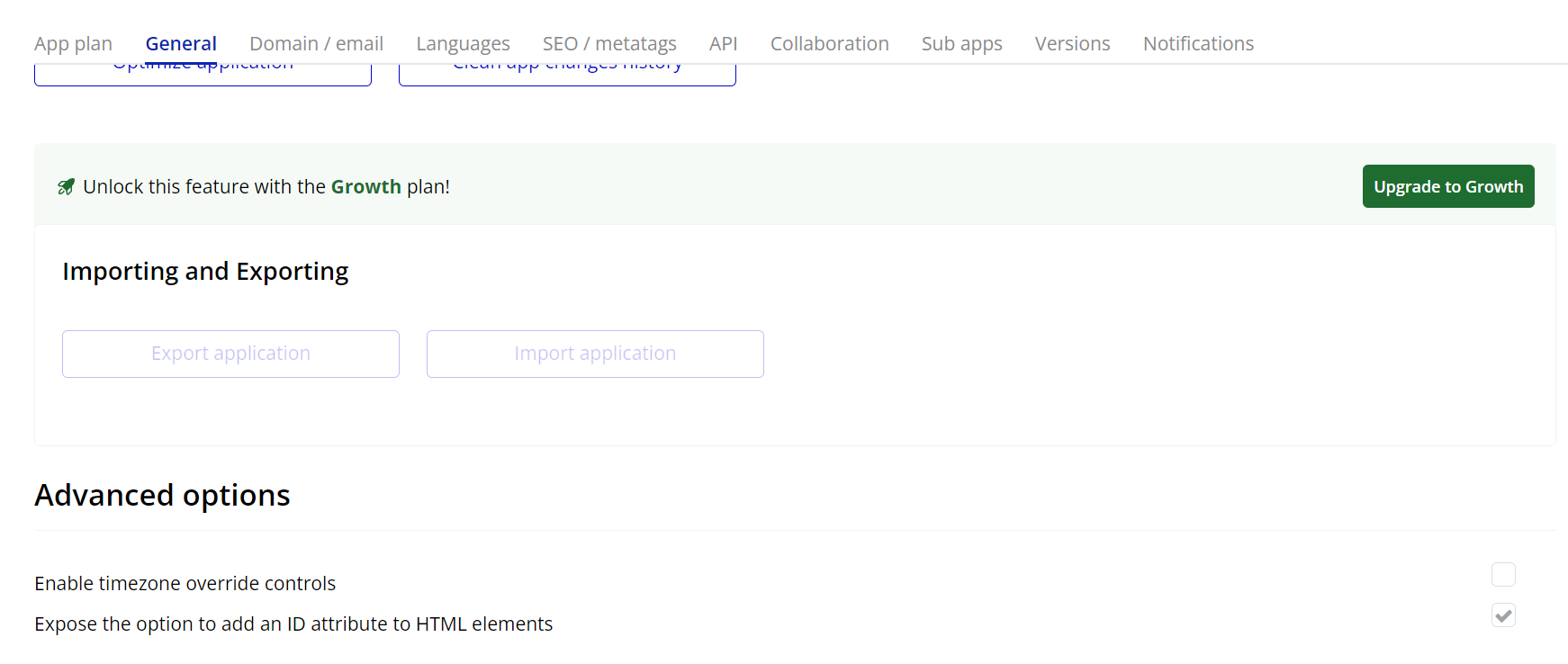
- Enable ID Attributes
Go to the settings page in your editor. Under the General tab click on the checkbox “Expose the option to add an ID attribute to HTML elements”.

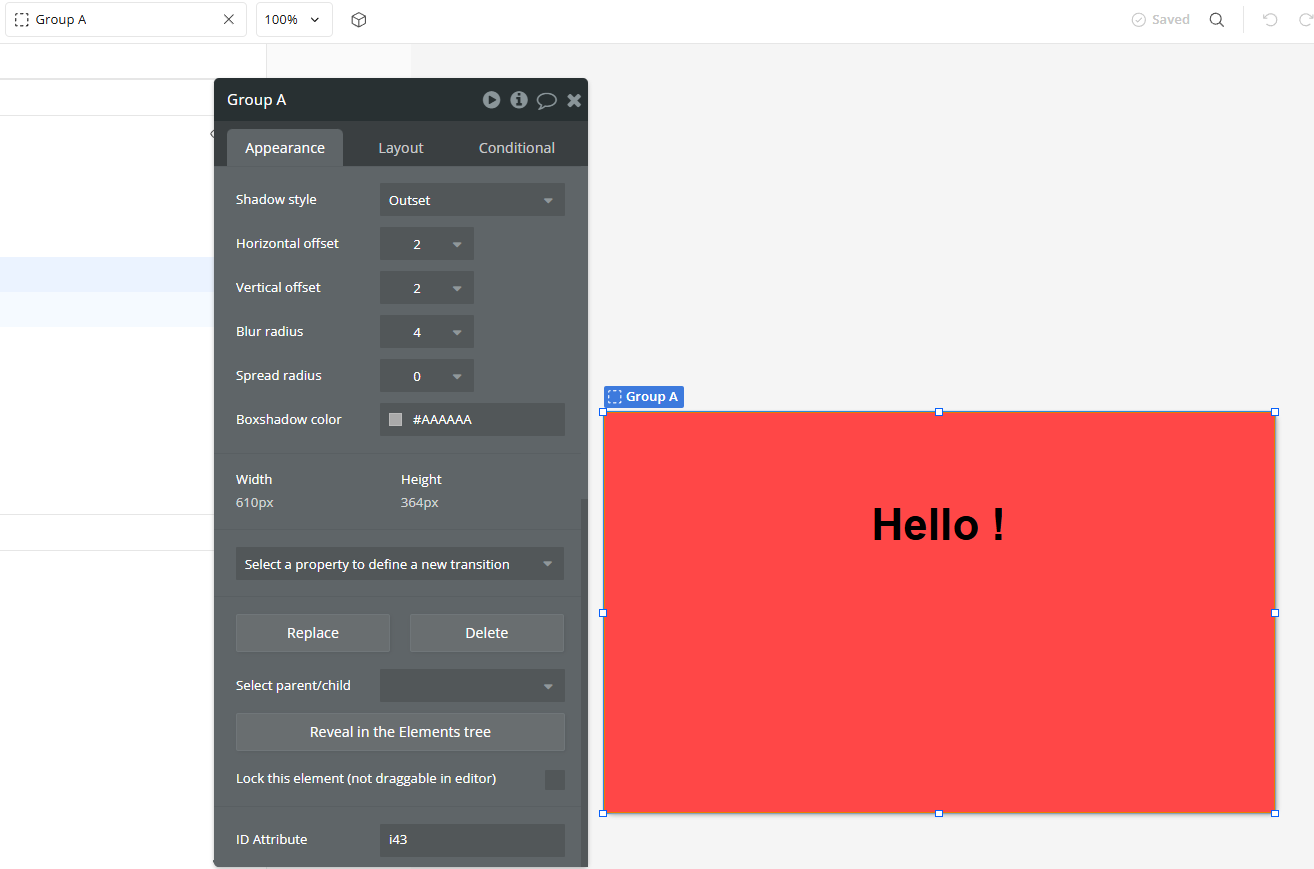
- Set an ID on the element you want to animate
Select any visual element on the page (e.g., Text, Group, Image), go to the Appearance tab, scroll down to the ID Attribute field, and enter a unique ID (e.g.,
i43).
- Add the Animate On Scroll element to your page
From the Visual Elements section of the Bubble editor, drag and drop the Animate On Scroll element onto your page.

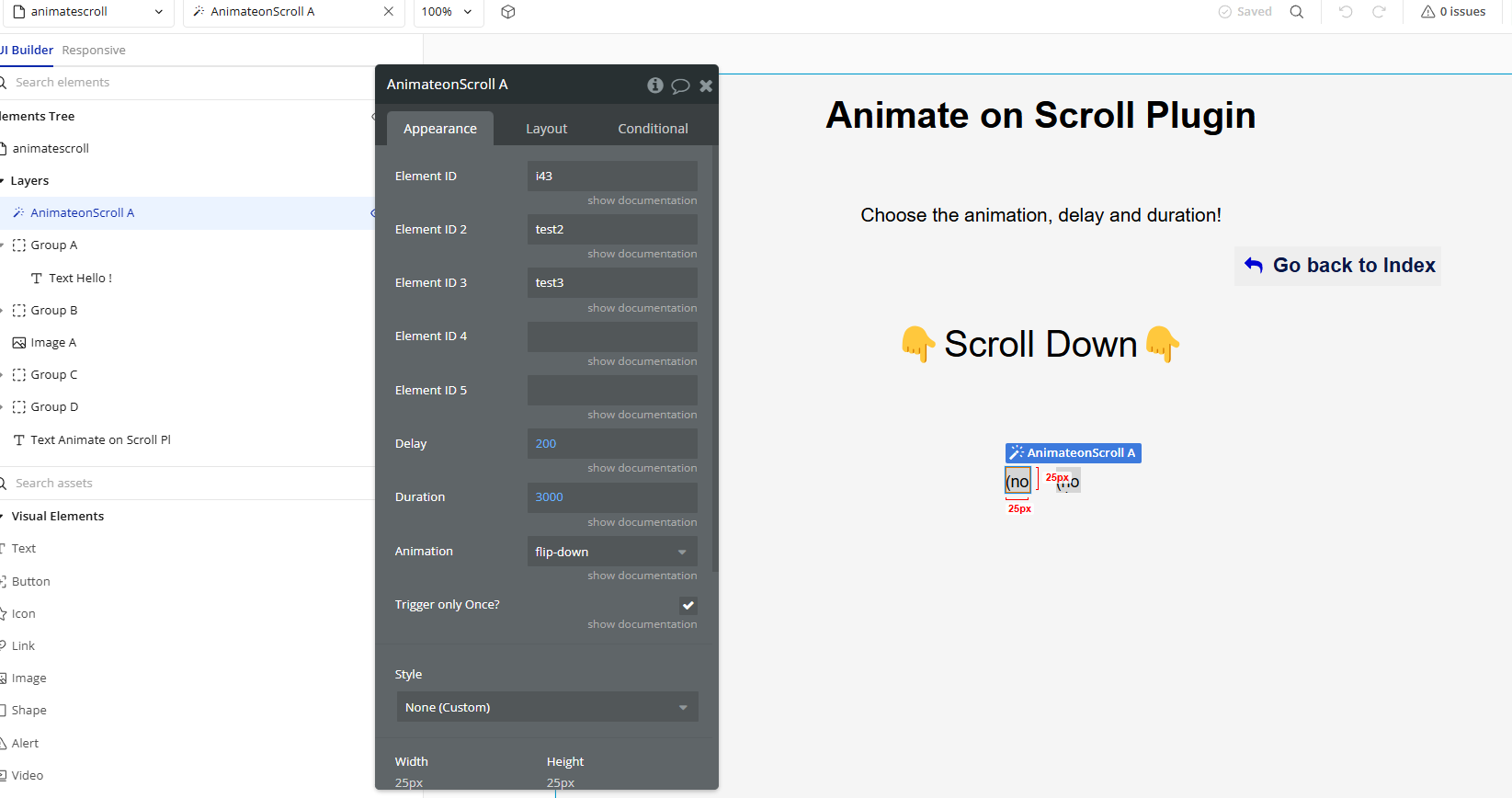
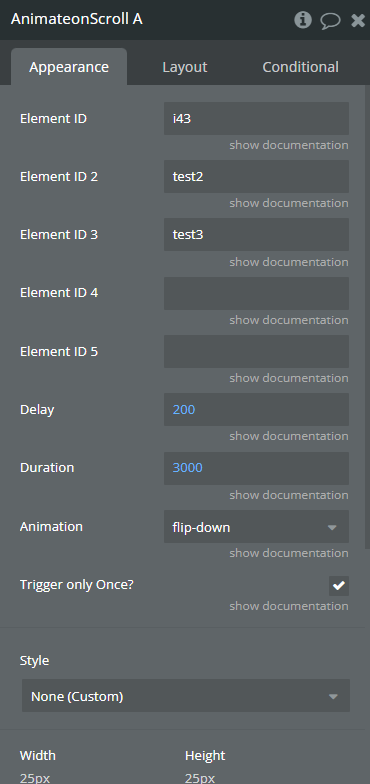
Plugin Element Properties
Animate on Scroll

Fields:
Title | Description | Type |
Element ID | Specify the element ID of an element that should be targeted by the effect. | Text |
Element ID 2 | Specify the element ID of an element that should be targeted by the effect. | Text (optional) |
Element ID 3 | Specify the element ID of an element that should be targeted by the effect. | Text (optional) |
Element ID 4 | Specify the element ID of an element that should be targeted by the effect. | Text (optional) |
Element ID 5 | Specify the element ID of an element that should be targeted by the effect. | Text (optional) |
Delay | Specify a delay (in millliseconds) before the animation is triggered | Number |
Duration | Specify the duration of the animation in milliseconds. | Number |
Animation | Choose one of the animations Available options: fade, fade-up, fade-down, fade-left, fade-right, fade-up-right, fade-up-left, fade-down-right, fade-down-left, flip-up, flip-down, flip-left, flip-right, slide-up, slide-down, slide-left, slide-right, zoom-in, zoom-in-up, zoom-in-down, zoom-in-left, zoom-in-right, zoom-out, zoom-out-up, zoom-out-down, zoom-out-left, zoom-out-right | Dropdown |
Trigger only Once? | Choose if the animation should be repeated everytime the user scrolls up or down, or if it should just be triggered once. | Checkbox (yes/no) |