Demo to preview the settings
Introduction
Integrate a unique touch to your Bubble application with the Mouse Cursor (Custom) Plugin, which allows for the customization of the cursor across your app's interface. This plugin empowers developers to replace the standard cursor with custom icons or images, aligning the cursor's appearance with the app's overall design and theme. It offers a straightforward way to enhance the visual appeal and user experience by bringing an element of customization and branding directly to the cursor.
Setting up is effortless, with the plugin enabling you to specify custom cursors for different elements within your app. Whether you want a specific cursor for clickable links, text fields, or different sections of your application, this plugin makes it possible. This level of detail in customization can significantly enhance the user's interaction, making the navigation through your app more engaging and intuitive.
Adopting the Mouse Cursor (Custom) Plugin is a step towards creating a more personalized and cohesive user interface in your Bubble application. It not only elevates the aesthetic appeal but also contributes to a more dynamic user interaction experience. By transforming the cursor into an extension of your app’s design, you capture users' attention in a subtle yet impactful way, setting your application apart from the competition.

How to setup
- Install plugin Mouse Cursor (Custom).

- Place the Custom cursor element on the page

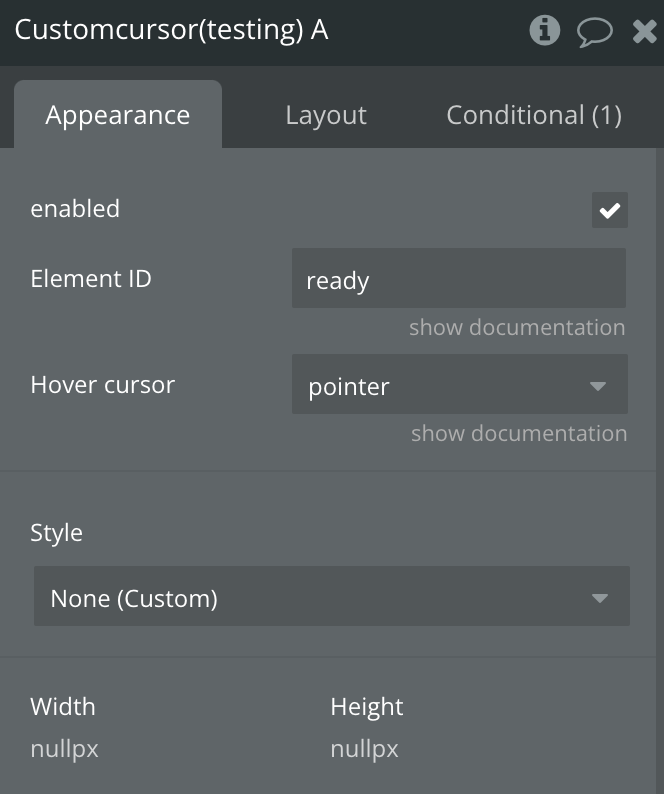
Plugin Element Properties

Title | Description | Type |
enabled | Enables element | Checkbox |
Element ID | The HTML ID of the element you want to change the pointer on. Leave empty to apply to the entire page. Read documentation for more information. | Text, Required |
Hover cursor | Button hover cursor | Dropdown |