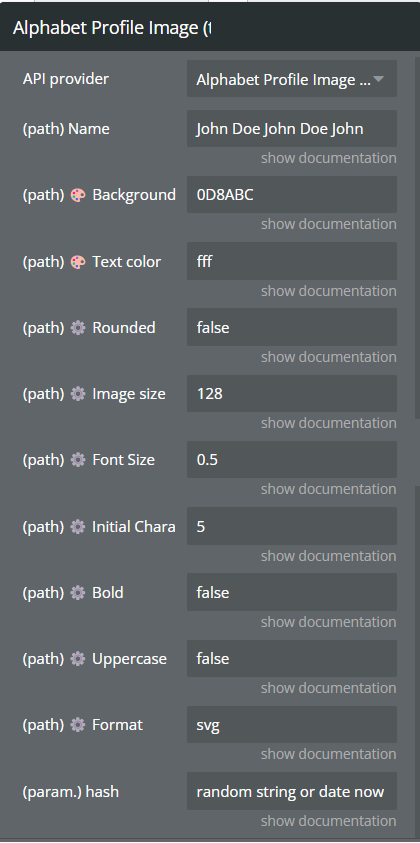
Demo to preview the settings
Introduction
Generate colourful letter avatars from your user names.

How to setup
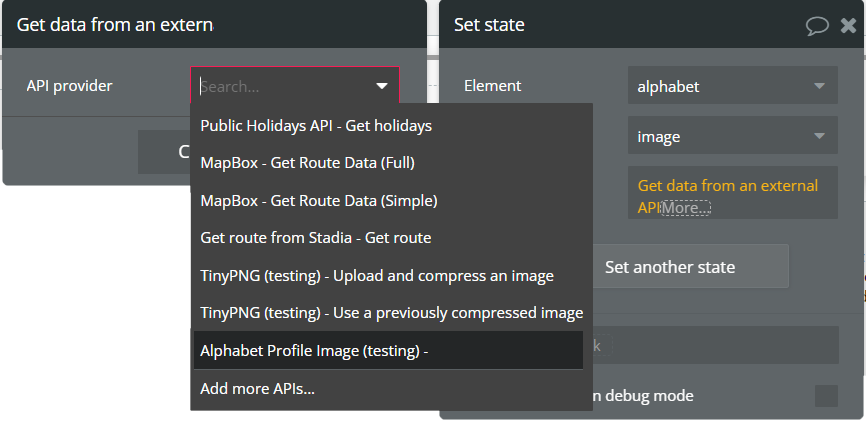
- To use the API call, choose “Get data from an external API” → in opened window choose “Alphabet Profile Image”.

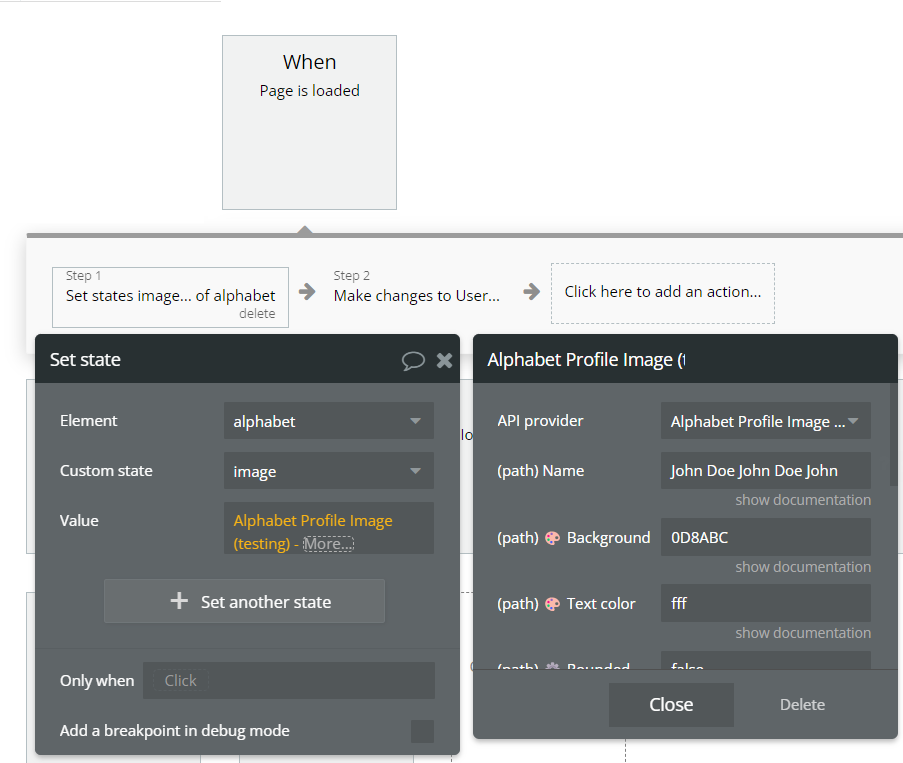
- Save response from the API call to a custom state:

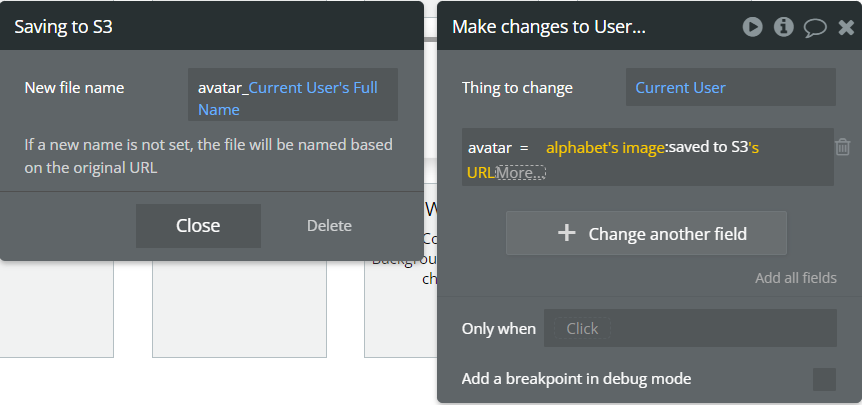
- Save and attach the image to the user with saving to S3, it will be convenient to add a custom name for the image when saving to S3:

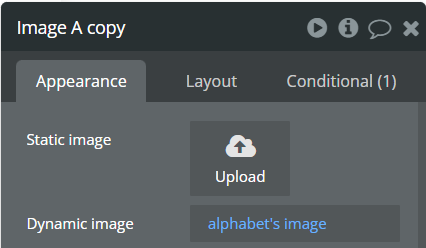
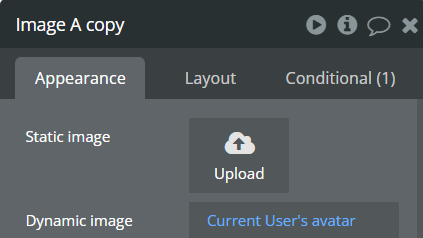
- To display the generated image, use image from state or from the current user’s field:

Image from the page’s state

Image from the current user’s field
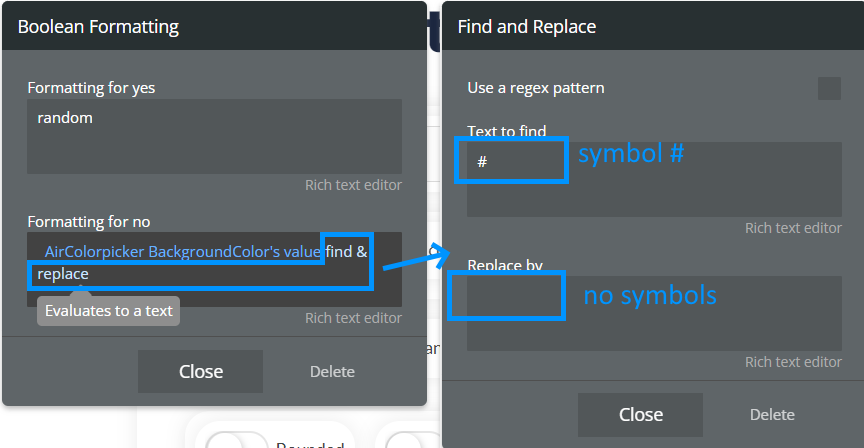
Note: The background color and Text color fields need to be formatted as a hex colour, without the hash (#). You can use the Find and Replace expression to remove the hash if it is needed.

Plugin Data Calls
- Alphabet Profile Image
Generate avatars with initials from names.

Name | Description | Type |
Hash | (optional) In order not to send identical requests, hash is used.
Use Current date/time for this field. | Text |
Name | The name used to generate initials. | Text |
🎨 Background color | Hex color for the image background, without the hash (#). Use
“random” to generate a random avatar. | Text |
🎨 Text color | Hex color for the font, without the hash (#). | Text |
⚙️ Rounded | Decide if the returned image should be a circle. Default: false | Text |
⚙️ Image size | Avatar image size in pixels. Between: 16 and 512. Default: 64 | Text |
⚙️ Font Size | Font size in percentage of size. Between 0.1 and 10. Default:
0.5 | Text |
⚙️ Initial Characters | Length of the generated initials. Default: 2 | Text |
⚙️ Bold | Decide if the returned letters should use a bold font. Default:
false | Text |
⚙️ Uppercase | Decide if the plugin should uppercase the name/initials. Default:
false | Text |
⚙️ Format | Decide if the plugin should return SVG or PNG. Value can be “svg” or
“png”. | Text |
Return Values: Return type: image