Link to plugin page: https://bubble.io/plugin/pdf-converter--splitter-1674000025102x539193822995808260
Demo to preview the settings
Introduction
Simple, fast & handy PDF To Image splitter & converter.
✅ Simple
✅ Fast
✅ Handy
Convert PDF files to images for each page. Choose the image type and quality.
You can split and convert multiple files at once and get notified by events when the images are ready!

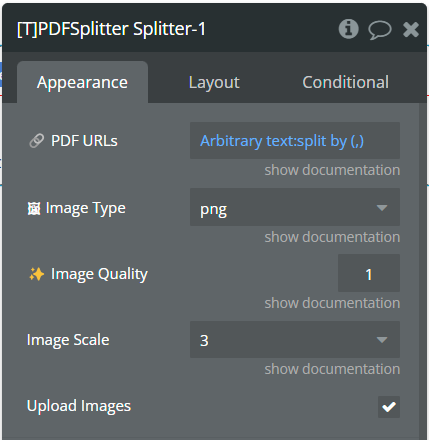
Plugin Element Properties
The plugin contains a PDF Splitter visual element that should be used on a page.

Title | Description | Type |
PDF URLs | URLs of the PDF files to be processed. | List of texts |
Image Type | The format of the output images, can be png or jpeg | Dropdown |
Image Quality | In case you choose JPEG, define the Quality between 0.1 and 1. Ignored for PNG | Number |
Image Scale | Scaling allows to improve the image quality by increasing the size of image. | Dropdown |
Upload Images | Determines whether the generated images should be uploaded. If true, images are uploaded, and their URLs are stored. | Checkbox |
Exposed states
Name | Description | Type |
Base64 Image Strings | Base64 encoded strings of the generated images. Each string is prefixed with the PDF number and page number for identification. | List of texts |
Pages | The total number of pages processed across all PDFs. This state is updated as pages are processed. | Number |
Image URLs | URLs of the uploaded images. Similar to images, each URL is prefixed for identification. This state is only relevant if upload_images is true. | List of images |
Element Events
Name | Description |
PDF images are ready | Triggered when all pages from all PDFs have been processed and converted to base64 image strings. |
URLs are ready | Triggered when all images have been uploaded and their URLs are ready. This event only occurs if upload_images is true. |
Workflow example
⏩ In general, Base64 images are faster to process so the event "PDF Preview PDF Images are Ready" will fire first. In case you want to use the actual image URLs (saved to S3), you should wait for the "PDF preview URLs are ready" event to be fired.
🔗 You can use a list of PDF URLs as input for the PDF Splitter. You can do this by simply giving it a list of files and use the ":each item's URL" operator.
⚙️ The plugin will return a list of strings that contain the information about the PDF and page + the actual image. It will look like this: "pdf_{pdf_number}_page_{page_number}__{Image string}" For Base64 images, the image string will be the base64 image string. For image URLs, the image string will be the Amazon S3 URL.
🪄 In both cases, if you want to display the images, for example in a repeating group, you need to split the strings "by __ (double underscore)" and pass "each item's last item" to the repeating group datasource, the data type should be "Image".