Link to the plugin page: https://zeroqode.com/plugin/mouse--element-positions-+-draggable-1533644100426x240552102856491000
Demo to preview the settings
Introduction
This plugin lets you make elements draggable, get element position, mouse position, as well as cursor position within input elements. This plugin will give you the mouse pointer's X, Y position & the X, Y position of elements. Query any Elements X,Y position & Move any Element to an X,Y.
Prerequisites:
This plugin requires to work with exposed ID attribute of the input elements.
Note: For instructions how to set the ID attribute to a Bubble element please visit this https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469

How to Setup
No special setup is necessary. Just place the End User Controls plugin element on the page and set its properties (see detailed description below) according to your requirements.
Plugin Element Proprieties
The plugin contains End User Controls visual element that should be used on the page.

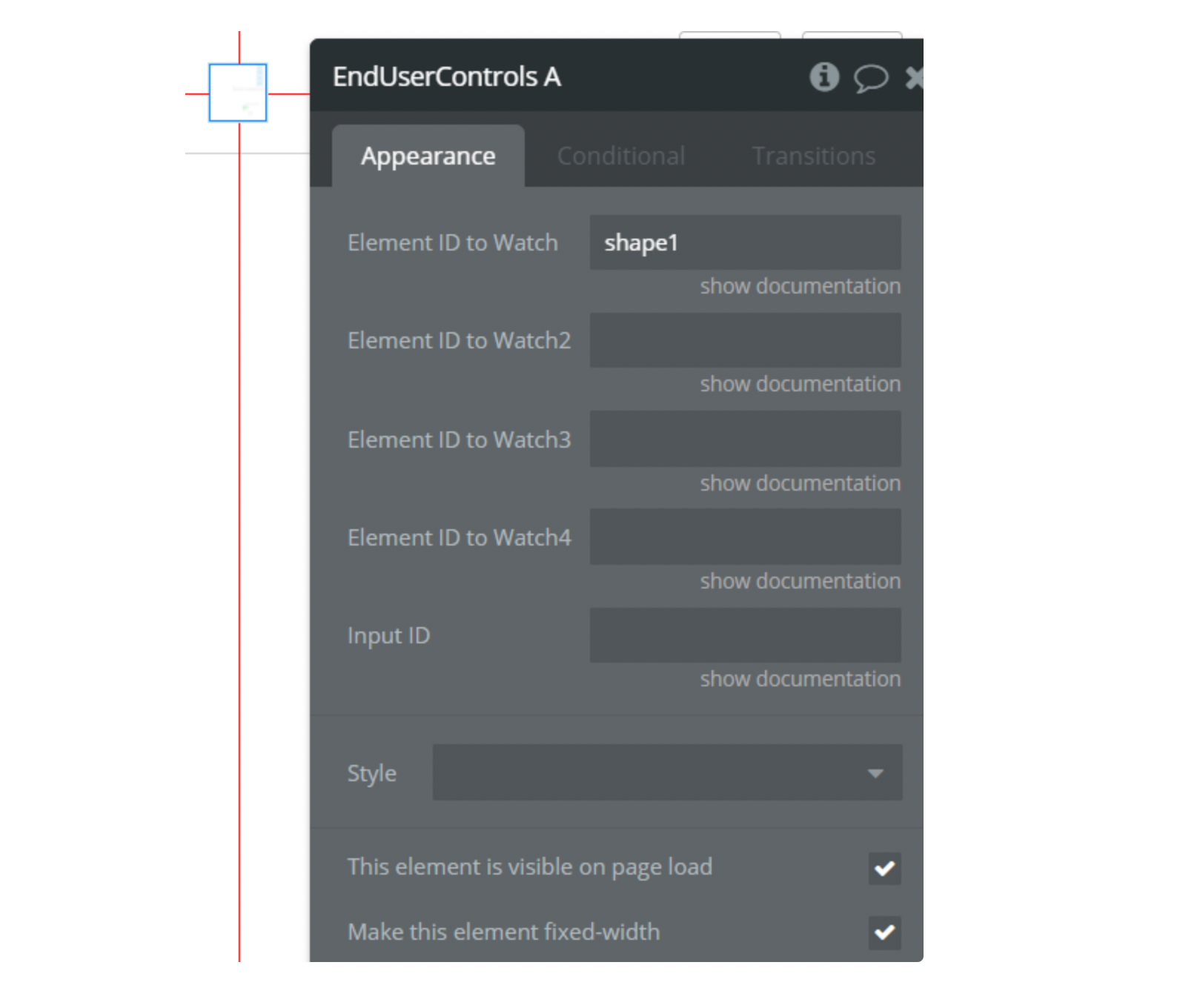
Element properties:
1. Element ID to Watch - 'ID Attribute' of the 1st element to watch.
2. Element ID to Watch2 - 'ID Attribute' of the 2nd element to watch.
3. Element ID to Watch3 - 'ID Attribute' of the 3rd element to watch.
4. Element ID to Watch4 - 'ID Attribute' of the 4th element to watch.
5. Input ID - 'ID Attribute' of the input in which you need to get the cursor position.
Element actions:
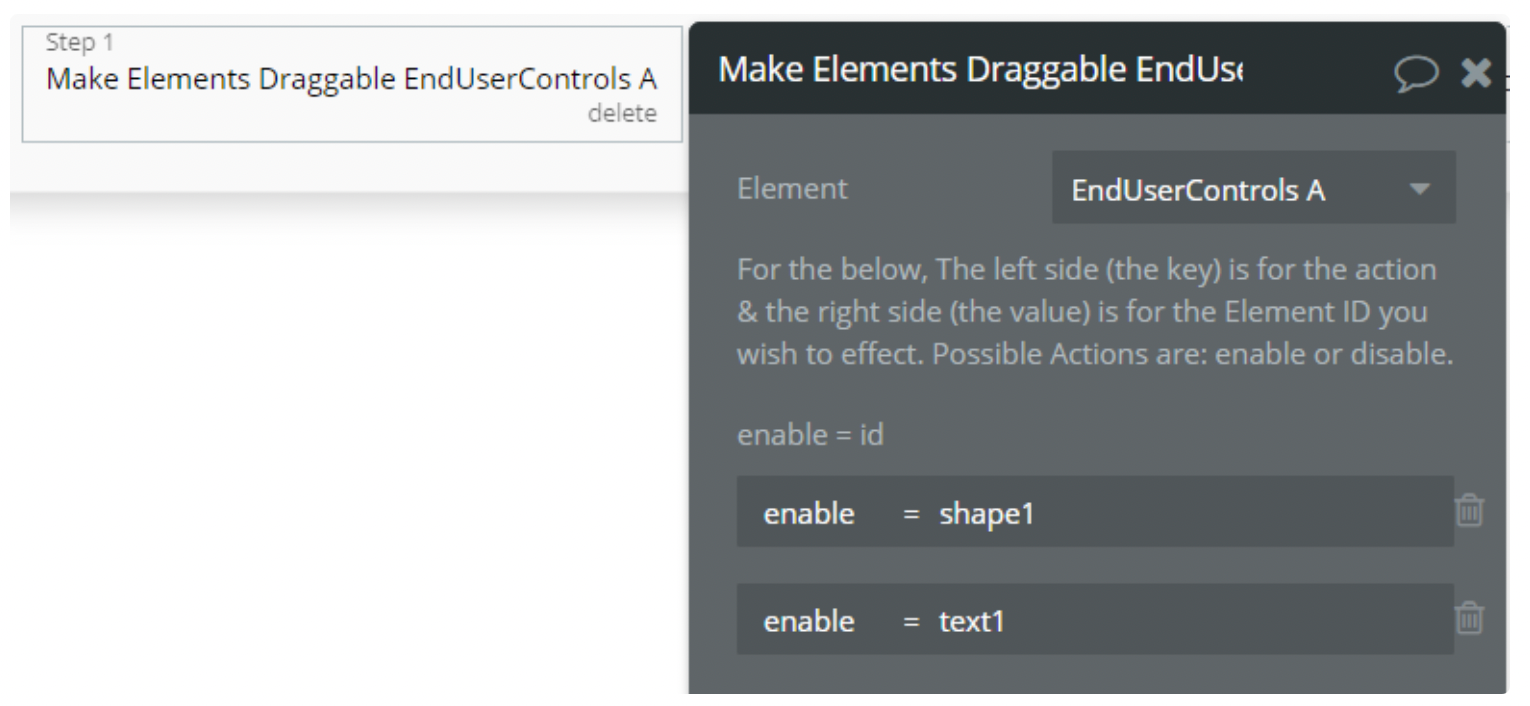
1. Make Elements Draggable - is used to enable or disable the 'drag and drop' functionality for elements with specified IDs.
Action properties:
- enable = id: an array of key/value pairs in the following format 'key = value', where the 'key' represents the action and can be either 'enable' or 'disable', and the 'value' represents the ID of the element you want to be affected by that action
2. Query Element Position - is used to query an element's position.
Action properties:
- Element ID: ID of the element for which you want to get the position
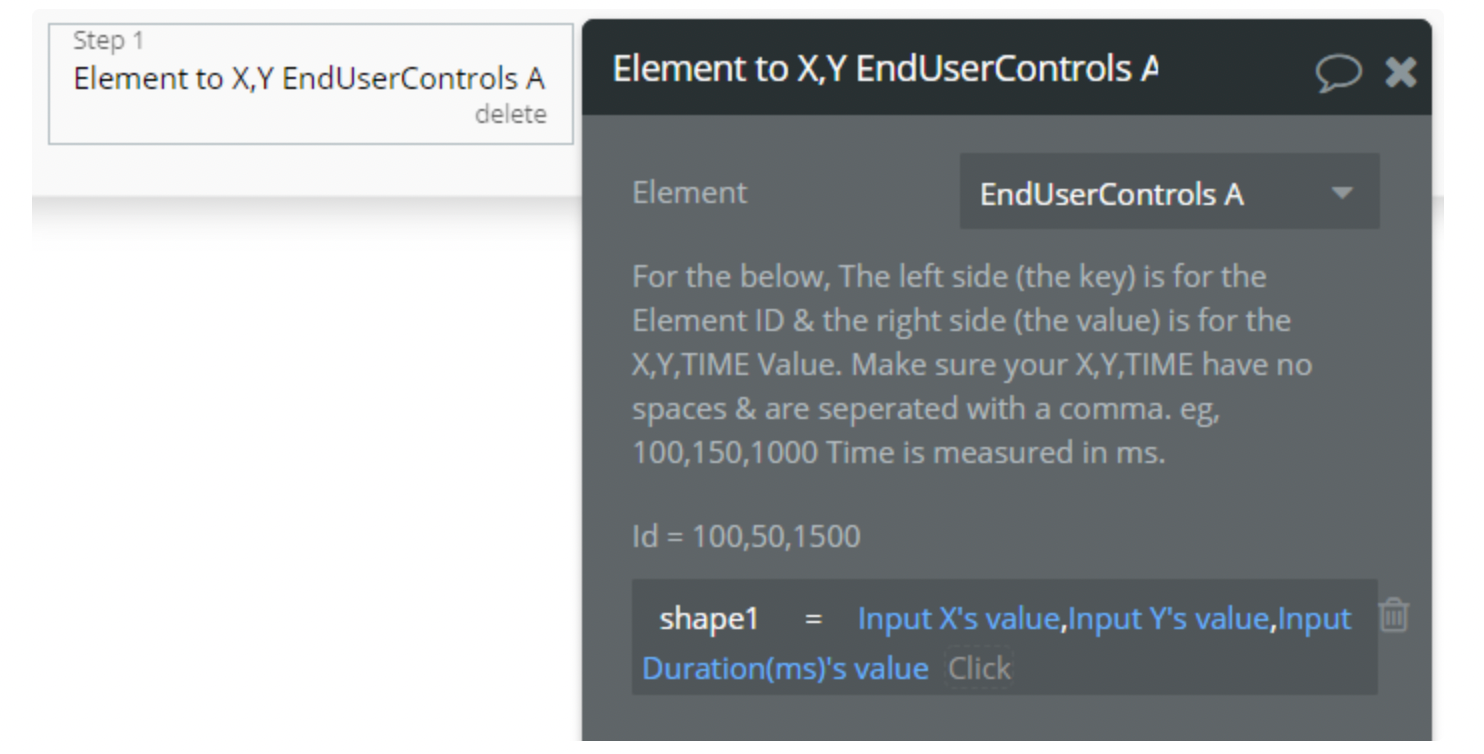
3. Element to X,Y - is used to move specified elements to specified positions (X,Y) over the indicated period of time (TIME).
- Id = 100,50,1500: an array of key/value pairs in the following format 'key = value', where the 'key' represents the Element ID, and the 'value' should have the X, Y and time values in the following format: 'X,Y,TIME' (IMPORTANT: make sure there are no spaces between X,Y and TIME values, and that they are separated with a comma; note that time is measured in ms. Example: 100,150,1000).
Element events:
The plugin element has no events.
Element states:
1. Mouse's X Position (type: number) - current mouse X position.
2. Mouse's Y Position (type: number) - current mouse Y position.
3. Element 1 X Position (type: number) - X position of the element that has the ID indicated in 'Element ID to Watch' property.
4. Element 1 Y Position (type: number) - Y position of the element that has the ID indicated in 'Element ID to Watch' property.
5. Element 2 X Position (type: number) - X position of the element that has the ID indicated in 'Element ID to Watch2' property.
6. Element 2 Y Position (type: number) - Y position of the element that has the ID indicated in 'Element ID to Watch2' property.
7. Element 3 X Position (type: number) - X position of the element that has the ID indicated in 'Element ID to Watch3' property.
8. Element 3 Y Position (type: number) - Y position of the element that has the ID indicated in 'Element ID to Watch3' property.
9. Element 4 X Position (type: number) - X position of the element that has the ID indicated in 'Element ID to Watch4' property.
10. Element 4 Y Position (type: number) - Y position of the element that has the ID indicated in 'Element ID to Watch4' property.
11. Current Element's X Position (type: number) - X position of the last element in the array passed to the 'Make Elements Draggable' action.
12. Current Element's Y Position (type: number) - Y position of the last element in the array passed to the 'Make Elements Draggable' action.
13. Last Queried X Position (type: number) - X position of the element returned by the 'Query Element Position' action.
14. Last Queried Y Position (type: number) - Y position of the element returned by the 'Query Element Position' action.
15. Queried X Page Position (type: number) - initial X position of the queried element on the page returned by the 'Query Element Position' action.
16. Queried Y Page Position (type: number) - initial Y position of the queried element on the page returned by the 'Query Element Position' action.
17. Local cursor X (type: number) - X position of the cursor inside the Input/Multiline Input (defined in the Input ID property) element relative to the upper left corner of the input.
18. Local cursor Y (type: number) - Y position of the cursor inside the Input/Multiline Input (defined in the Input ID property) element relative to the upper left corner of the input.
19. Global cursor X (type: number) - X position of the cursor inside the Input/Multiline Input (defined in the Input ID property) element relative to the upper left corner of the window.
20. Global cursor Y (type: number) - Y position of the cursor inside the Input/Multiline Input (defined in the Input ID property) element relative to the upper left corner of the window.
Workflow examples
- Example workflow for making elements draggable:

2. Example workflow for changing position of a draggable element: