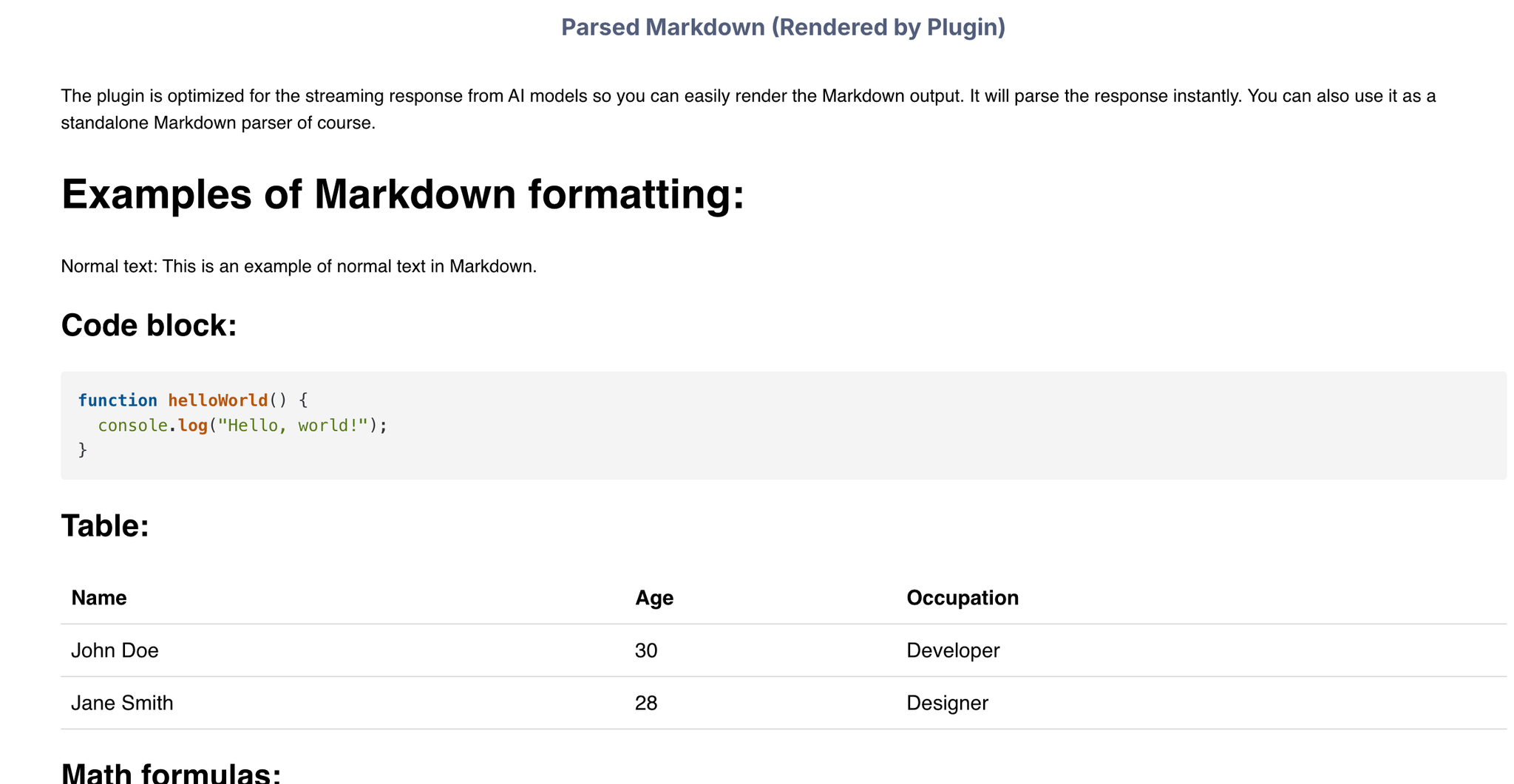
Demo to preview the settings
Introduction
The Markdown Parser for AI Models plugin is designed to render AI model responses instantly by converting Markdown to HTML. It is optimized for streaming responses from AI models, providing real-time output rendering as content is generated.
The plugin offers comprehensive features including math formula support (LaTeX/KaTeX), syntax highlighting for code blocks with customizable themes, custom CSS styling options, and security controls for HTML rendering. It's perfect for building AI chatbots, documentation viewers, or any application that needs to display formatted Markdown content.
Key Features
- Markdown to HTML Conversion - Parses Markdown to HTML with automatic display
- Streaming Optimization - Optimized for streaming responses from AI models for instant rendering
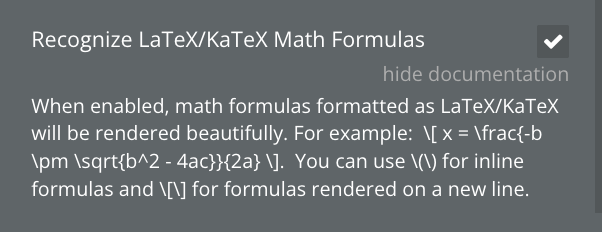
- Math Formula Support - Supports LaTeX/KaTeX math formulas for scientific and mathematical content
- Syntax Highlighting - Built-in syntax highlighting for code blocks with 190+ selectable themes
- Custom Styling - Customizable CSS styling for full control over HTML output
- Link Behavior Control - Allows opening links in new tabs with configuration options
- Security Options - Option to prevent rendering of raw HTML for security and display customization
- Copy Code Button - Automatic copy button on code blocks for easy code sharing
Please be aware that using multiple plugin elements on the page still will render only one Code Theme. You can not have loaded multiple Code themes on the same page.

How to setup
Setting up the Markdown Parser for AI Models plugin is straightforward and requires no external configuration. Follow these steps to get started:
Step 1: Install the Plugin
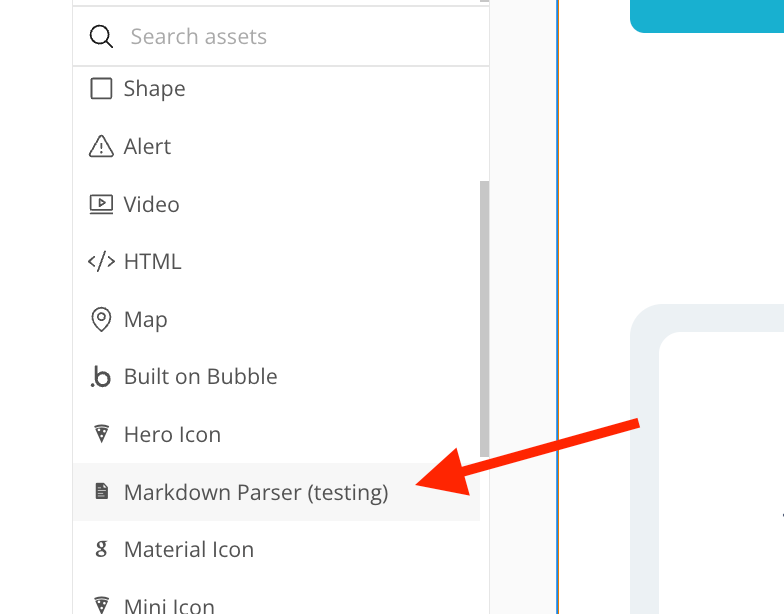
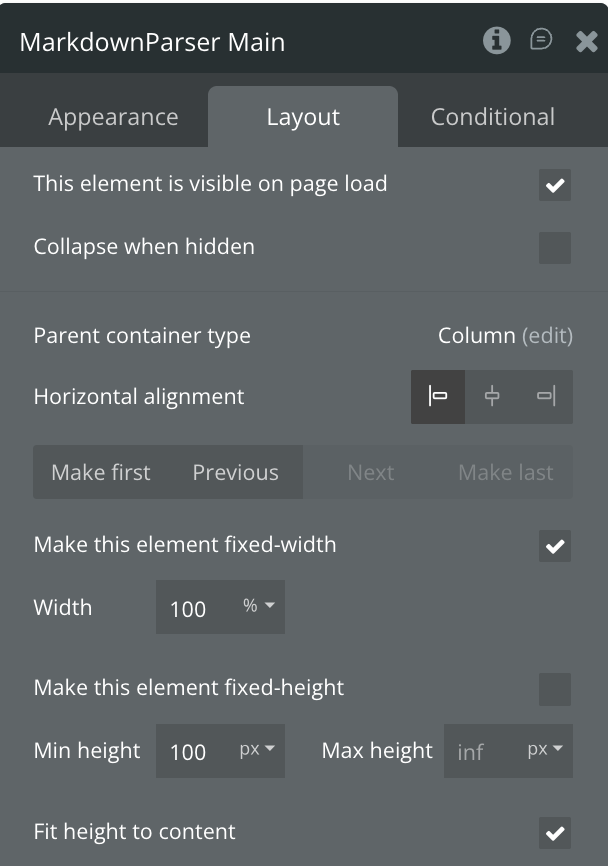
Step 2: Add the Element to Your Page
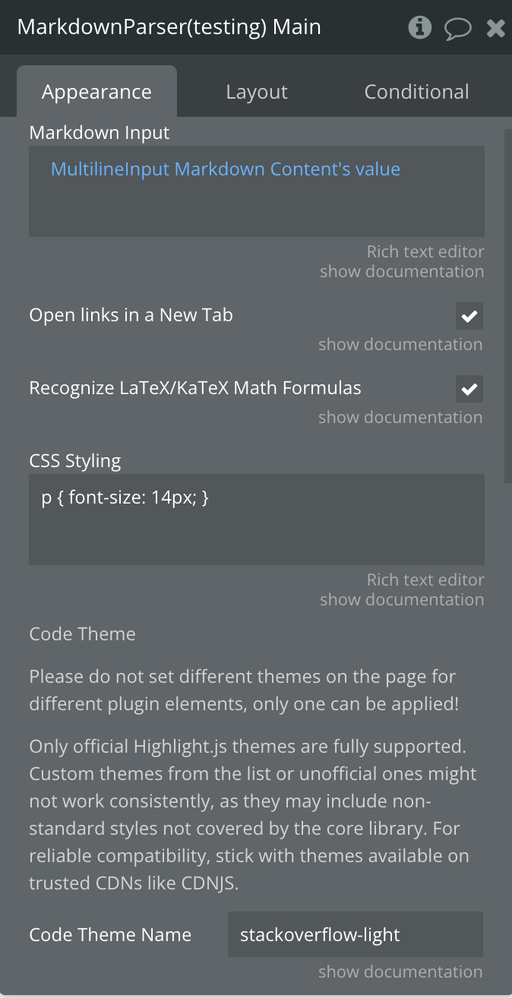
Step 3: Configure the Markdown Input
Step 4: Configure Link Behavior
Step 5: Enable Math Formula Support (Optional)
Step 6: Apply Custom CSS Styling
Step 7: Choose a Code Theme
Plugin Element - Markdown Parser
Converts Markdown to HTML, displays the rendered HTML, and allows for custom CSS styling. Option to disable display available.


Fields
Exposed States
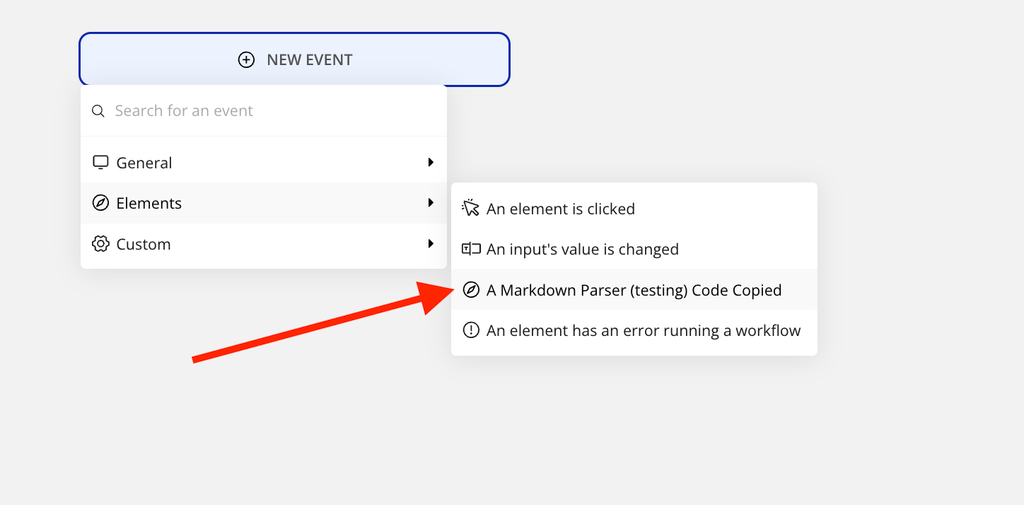
Element Events
Workflow Example
Here are some practical workflow examples to help you get started with the Markdown Parser for AI Models plugin:
Example 1: Basic AI Chat Response Display
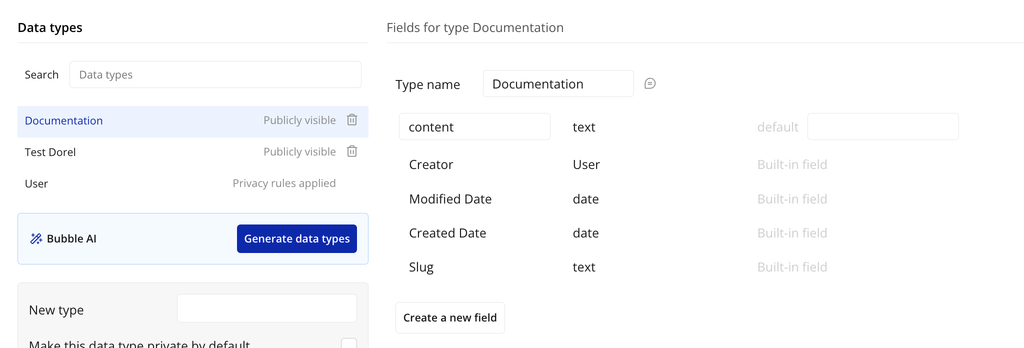
Example 2: Documentation Viewer
Example 3: Code Snippet Sharing with Copy Notification