Demo to preview the settings
Live Demo: https://zeroqode-demo-21.bubbleapps.io/plyr
Introduction
Zeroqode Video Player Plugin Plyr's simple, lightweight, accessible and customizable library with HTML5, YouTube, and Vimeo media player that supports modern browsers.
This video player comes with a range of Events, Actions and States to work with out of the box.

Plugin Element proprieties
The plugin comes with 3 visual elements which can be used for video playback by configuring them accordingly.
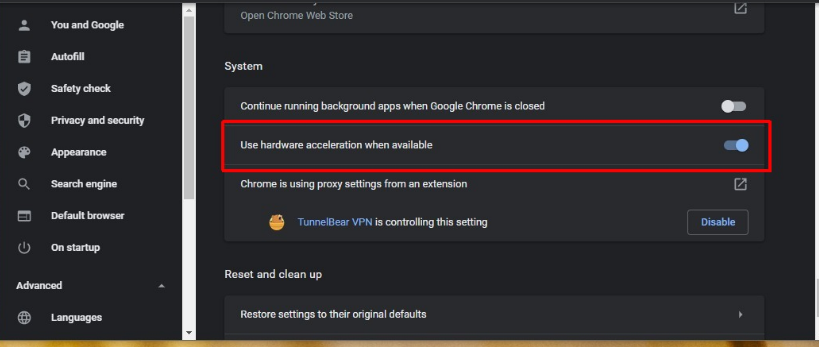
In Chrome, uncheck “Use hardware acceleration when available” If you’re using the plugin on the new responsive version to avoid video player flicker.

Bubble Video


Fields:
Title | Description | Type |
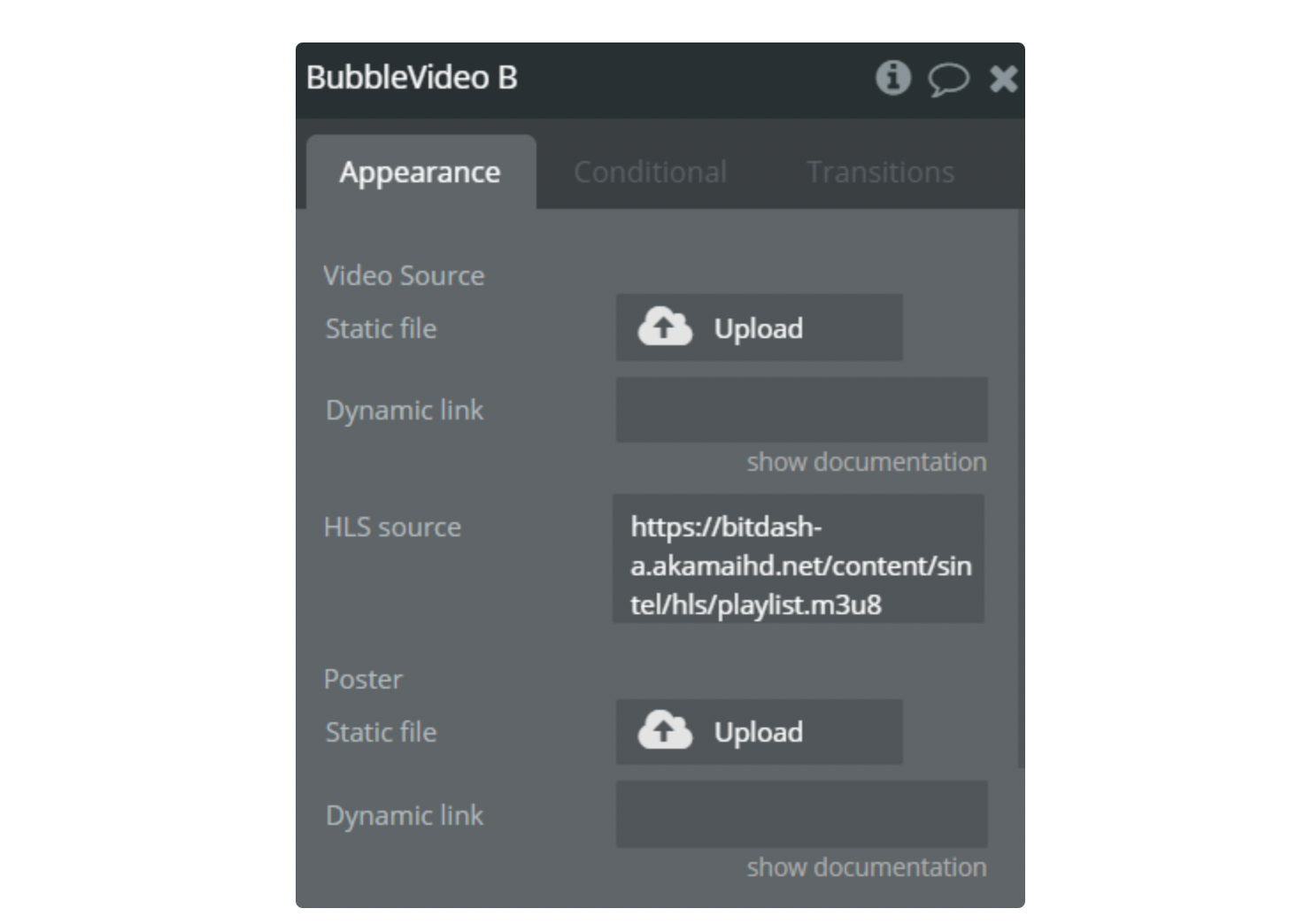
Video Source | ||
Video Source | Static file : upload a single file via static file
Dynamic link: provide a dynamic link from db or list of files from database | File |
HLS Source | ||
HLS source | Used for HLS Streaming content (m3u8 playlist) | Text (optional) |
Video Quality Sources | ||
Video sources type | Represent a videos with sources | App Type (optional) |
Video Sources | Represent a list of video URLs | Filed of Video sources type, represent Text, image or file(list) |
Qualities | Represent a list of video source quality (integer). Example: 576, 720, 1080 | Filed of Video sources type, represent Number(list) |
Video Data source | List of items representing “Video Sources” | Item reperesenting Video sources type (optional) |
Default Quality | Quality of video on page load | Number (optional) |
____________________________________ | ||
Poster | Static file: upload an image via uploader to set as poster
Dynamic link: provide a dynamic link source to file from database | File (optional) |
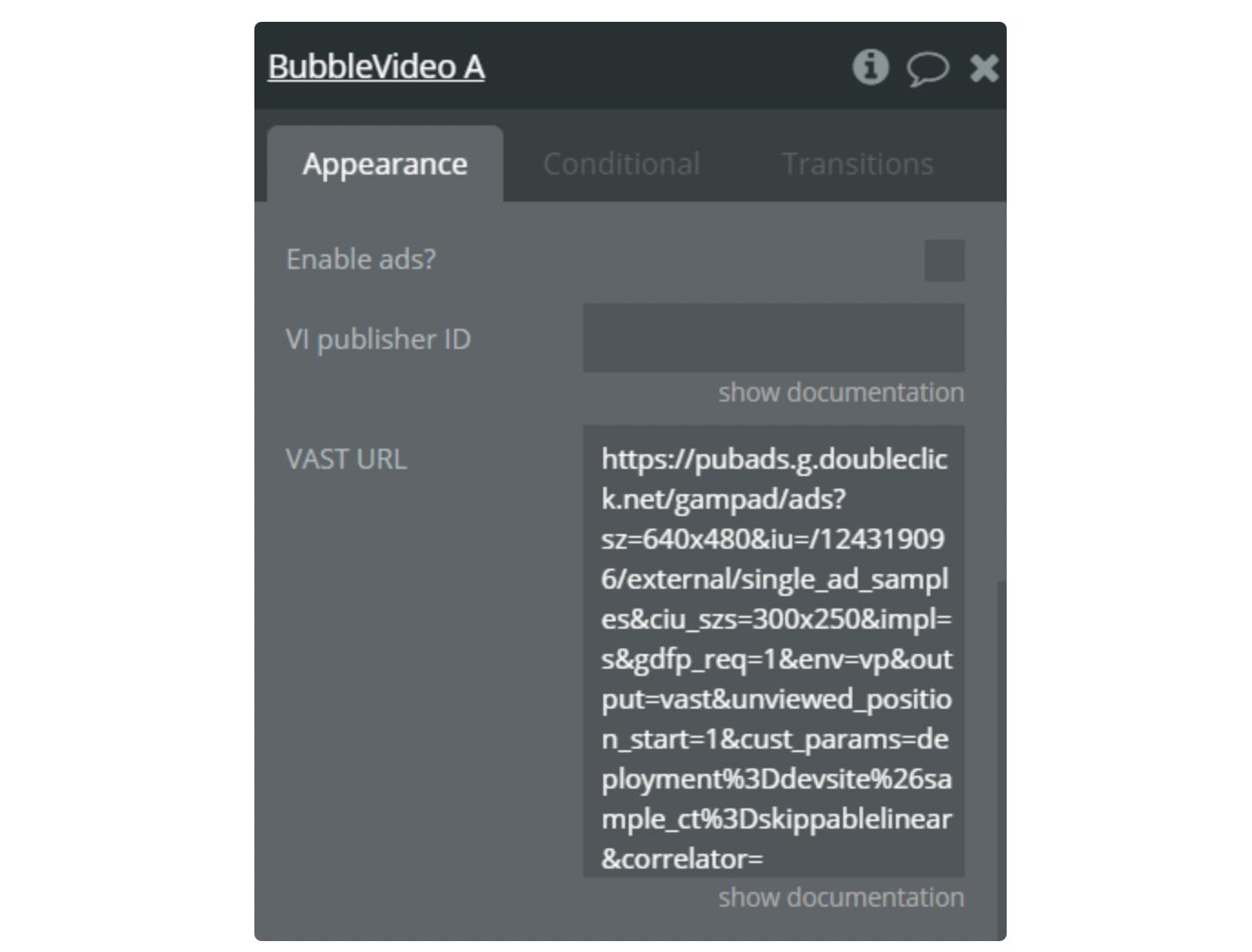
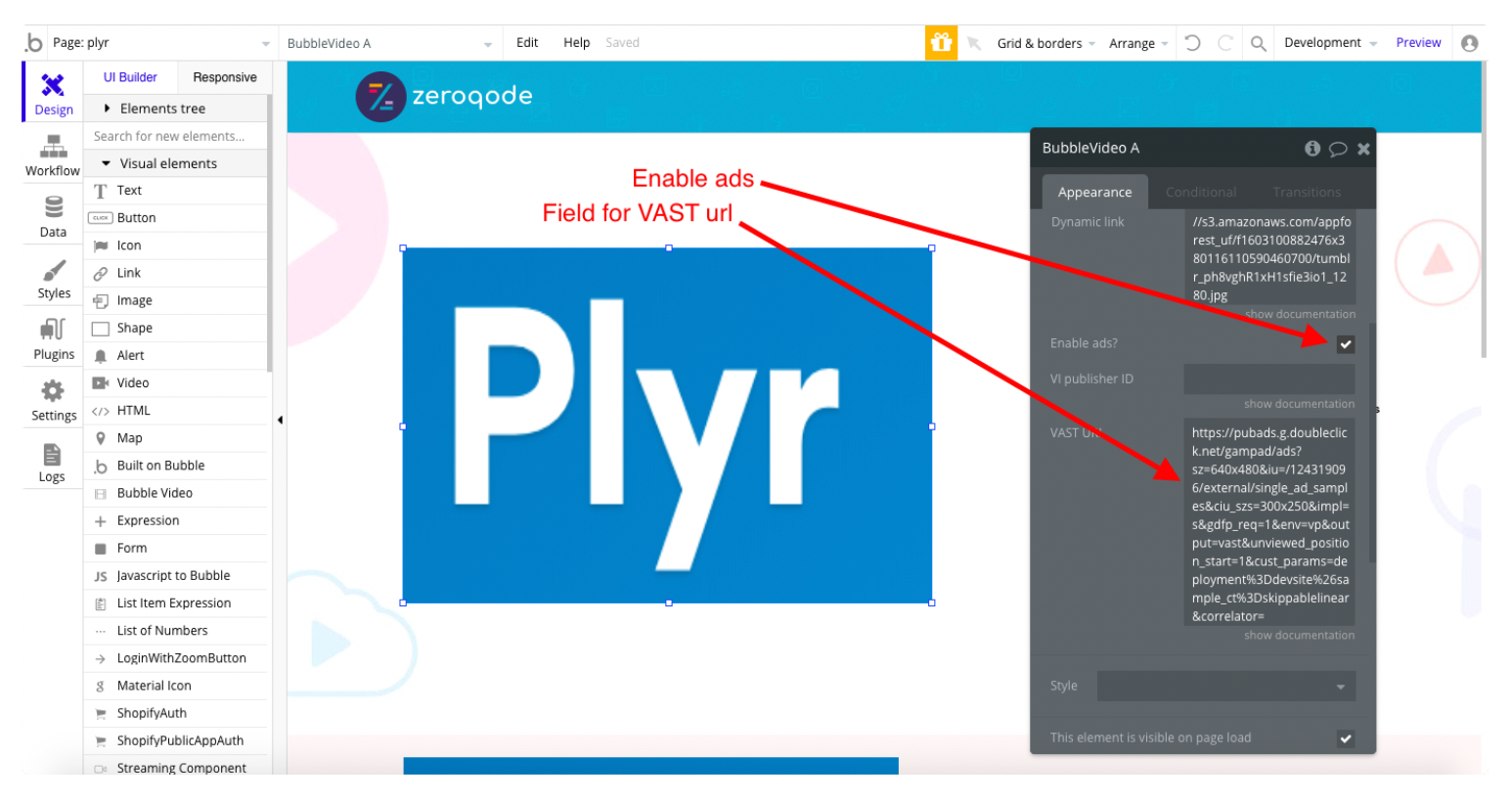
Enable ads? | Yes/no field which let's you enable or disable ads for your bubble video | Checkbox (yes/no) |
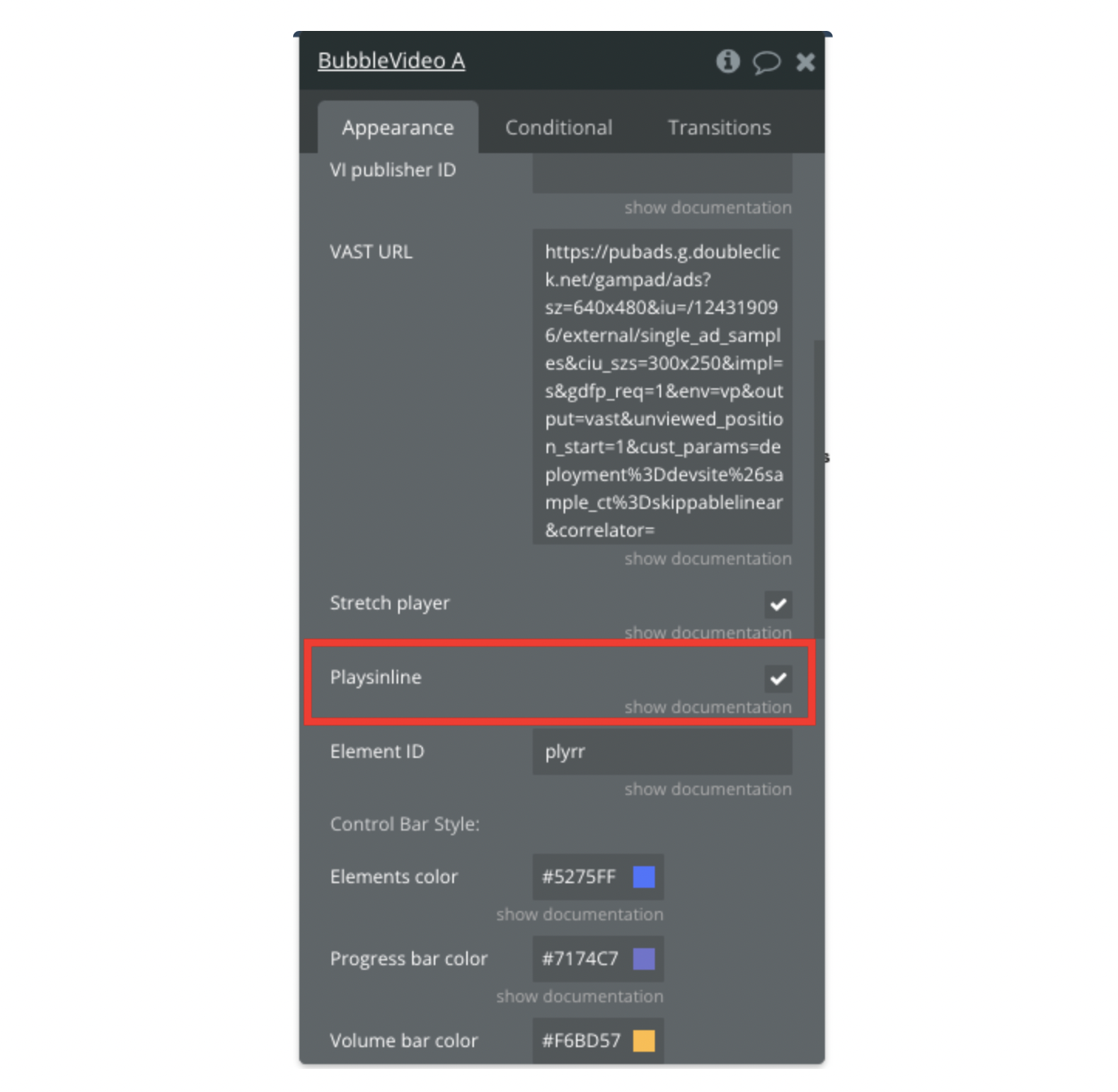
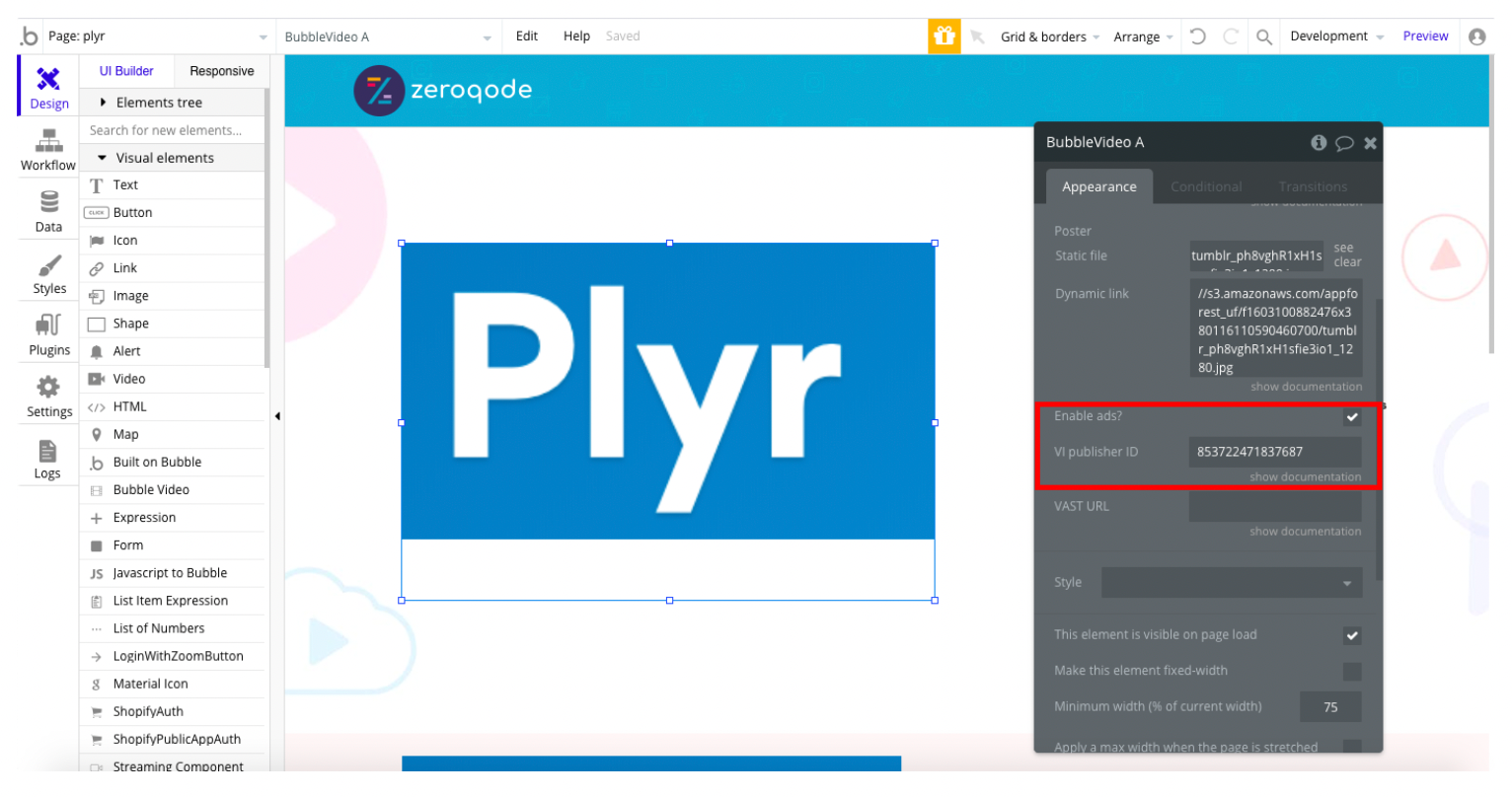
VI publisher ID | Text (optional) | |
VAST URL | Unique url tag with parameters for advertising | Text (optional) |
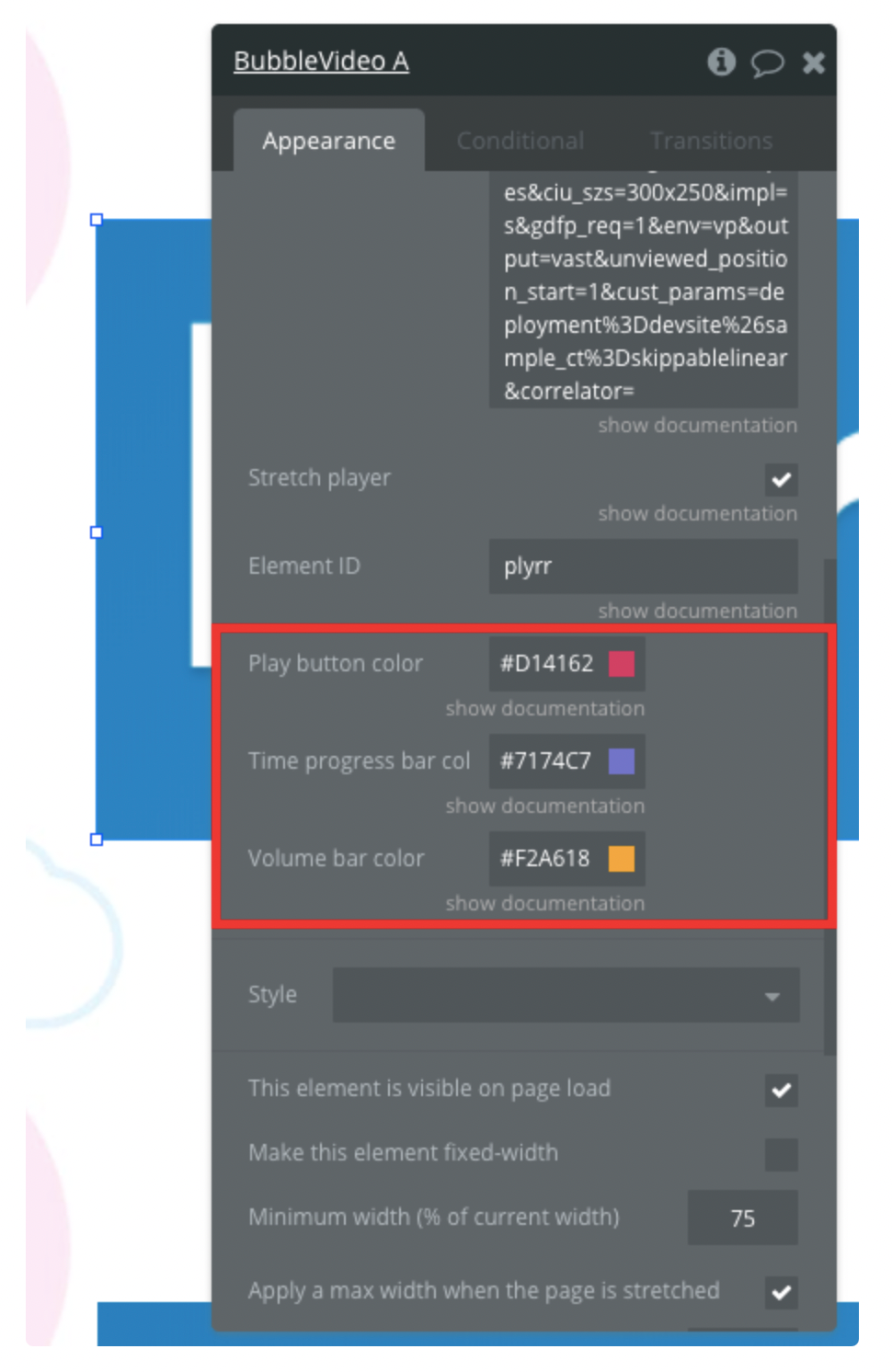
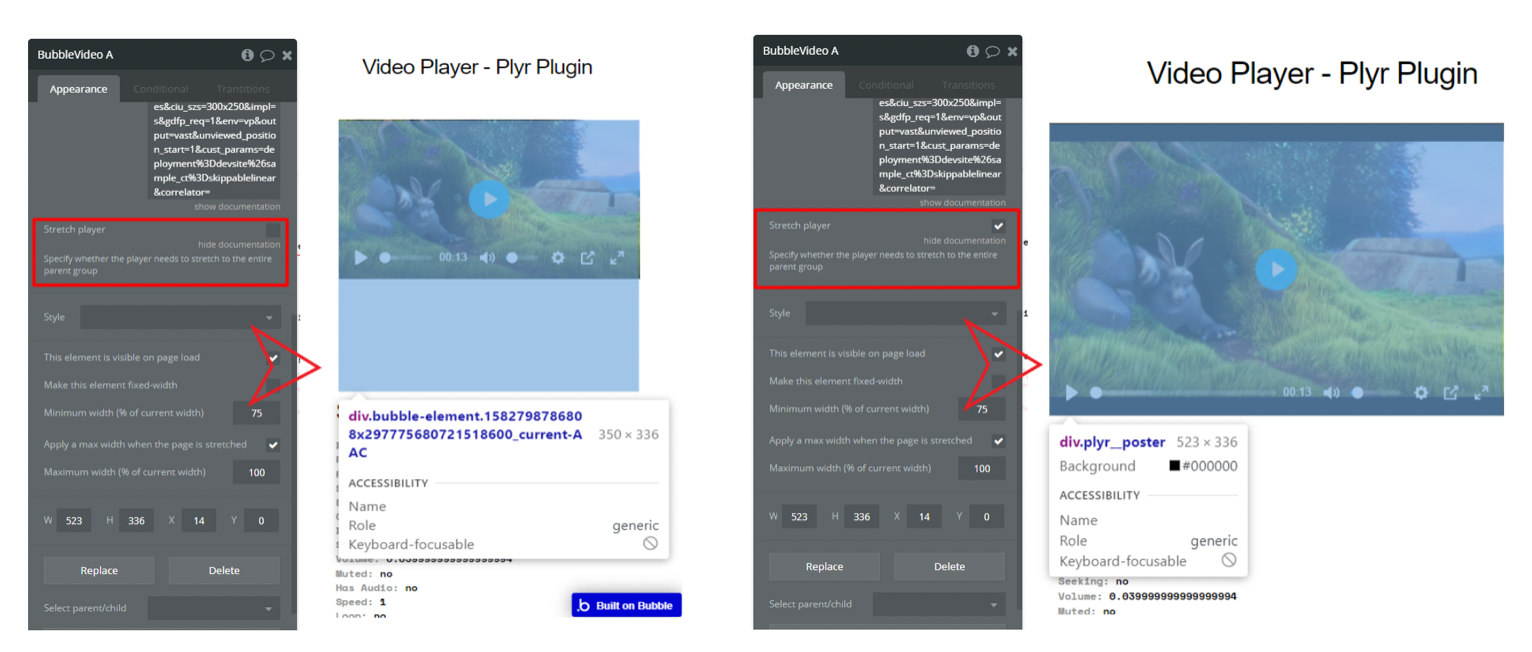
Stretch player | Specify whether the player needs to stretch to the entire parent group | Checkbox (yes/no) |
Playsinline | Video player playsinline with IOS | Checkbox (yes/no) |
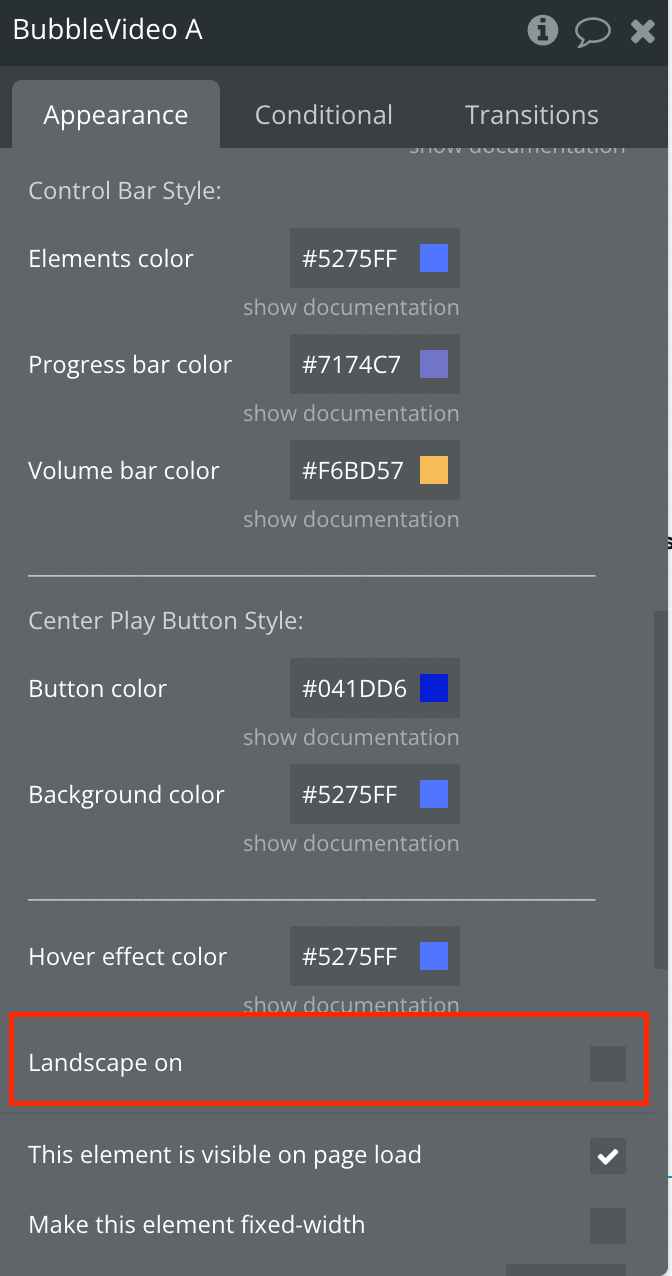
Control Bar Style: | ||
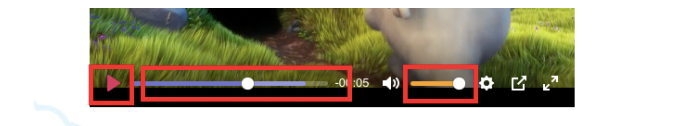
Elements color | Specify the color of the control bar button. | Color (optional) |
Progress bar color | Specify the color of the time progress bar. | Color (optional) |
Volume bar color | Specify the color of the volume bar. | Color (optional) |
____________________________________ | ||
Center Play Button Style: | ||
Button color | Specify the color of the play button center element. | Color (optional) |
Background color | Specify the color of the play button background. | Color (optional) |
____________________________________ | ||
Hover effect color | Color that appears on hover over the element (play, sound, settings etc.). | Color (optional) |
Landscape on | The field locks the screen orientation to landscape mode when the fullscreen mode is active. | Checkbox (yes/no) |
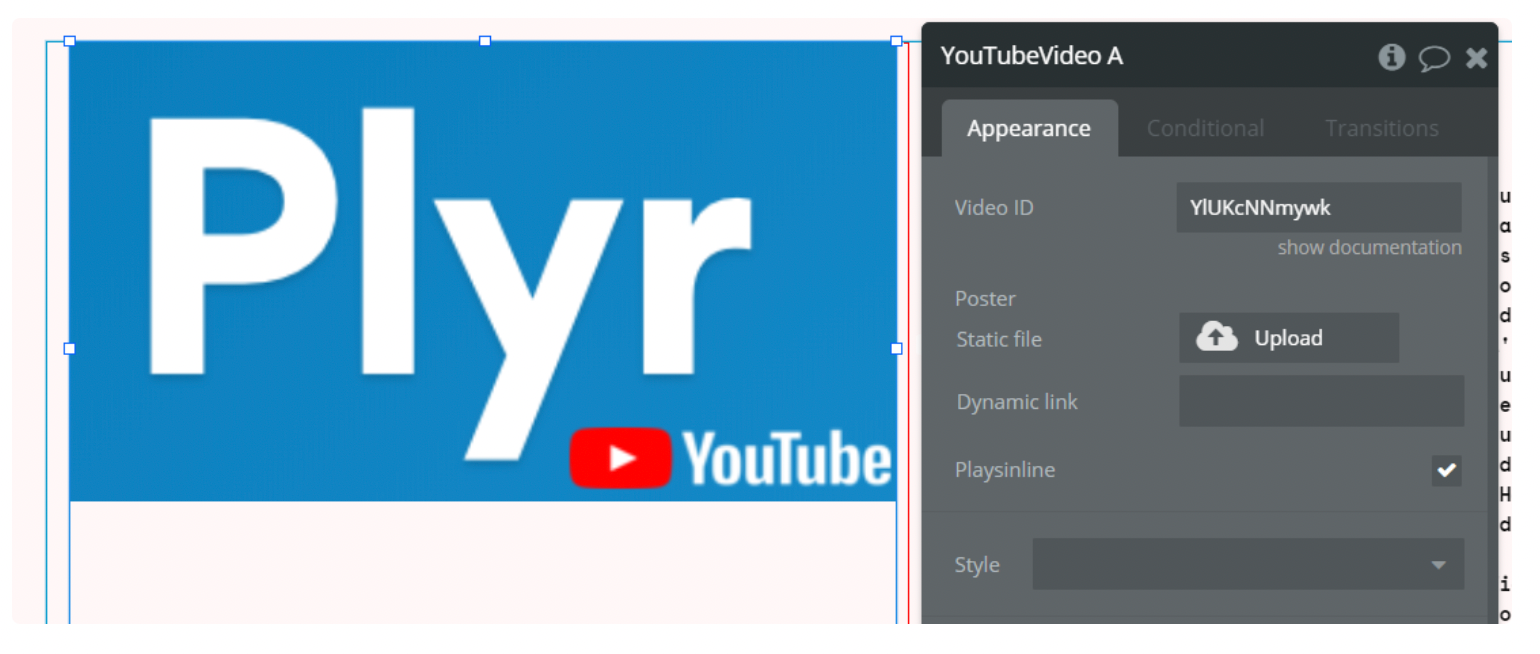
YouTube Video

Proprieties fields:
Video ID: provide an video ID from youtube (ex: EGn-QtxMEPI)
Poster : provide a poster image (either dynamic or static file)
Static file: upload an image via uploader to set as poster
Dynamic link: provide a dynamic link source to file from database
Playsinline (NEW!) : Enable the playsinline attribute
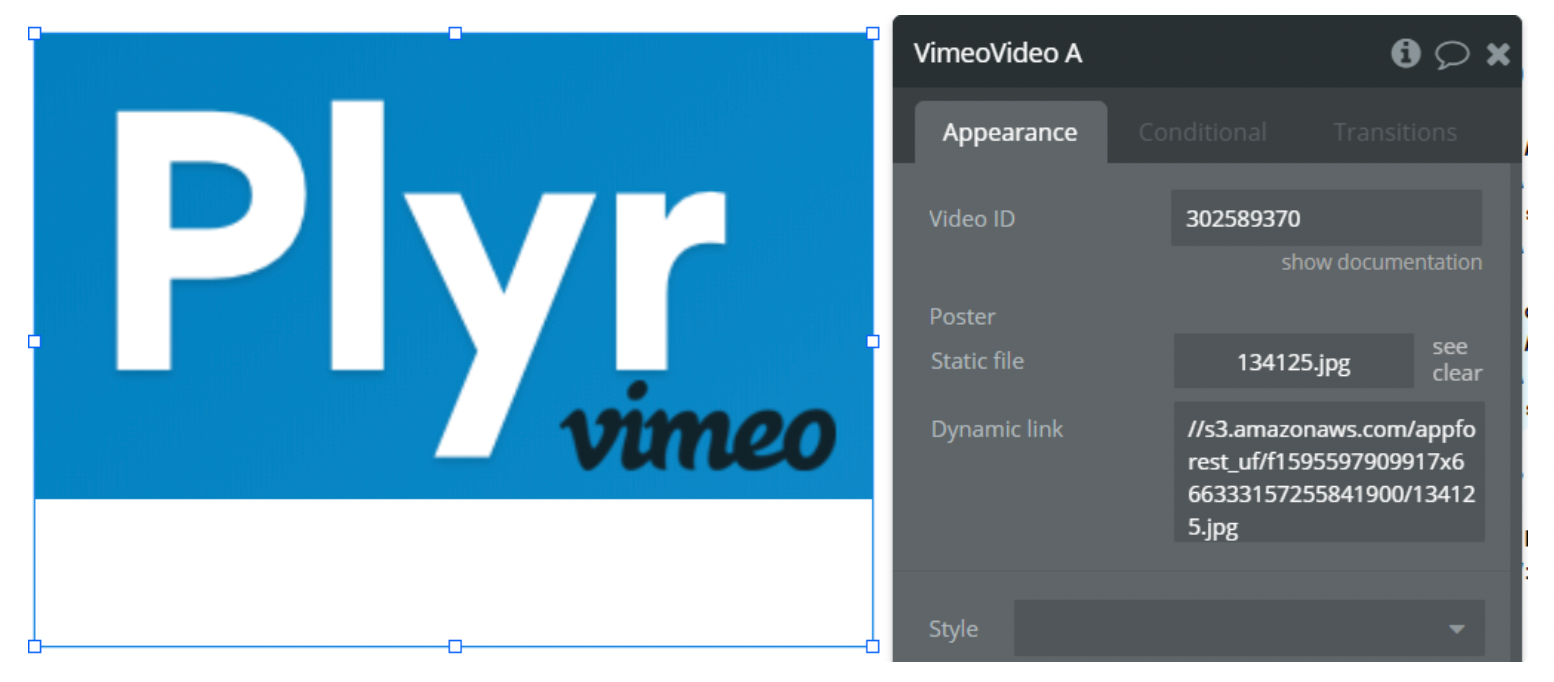
Vimeo Video

Proprieties fields:
Video ID: provide an video ID from vimeo (ex: 480825325)
Poster: provide a poster image (either dynamic or static file)
Static file: upload an image via uploader to set as poster
Dynamic link: provide a dynamic link source to file from database
Installation and Setup
Plugin installation and setup
All you need to do is to install the plugin, drag one of three visual elements of the plugin onto the page, give it a source and you're ready to go.
Once one of the elements is placed on the page, the user immediately gets access to all of the states and events, also actions that control the element itself.
Setting up VAST and vi.ai profiles
For creating a VAST Tag URL you can use:
- Google AdManager Account If you use Google Ad Manager (Google DFP), generating a VAST Tag is pretty straightforward.
1. Sign in to Google Ad Manager.
- Click Inventory and then Ad units.
- Locate and click your video ad unit.
- Click Generate tags.
- Complete the 3-step process and click Continue after each step (Tag type, Tag Options, and Tag Results)
- Click done.
2. Third-Party Tools
In addition, there are a couple of VAST tag generators (offered by the video players) in the market which can help you generate the template.
If you already have a vast tag, then you can use it in the player. Just paste it into the dedicated field and check the enable ads checkbox

For enabling ads using vi.ai platform
You must create a new account (or use the one created) at https://www.vi.ai/ as an advertiser.
Integrate your content into the VI platform per their instructions and get your publisher ID which can be used in the dedicated field and check the enable ads checkbox.
Paste your publisher ID into the same field in the element properties and check the box.

Plugin Events, Actions and States
Each element of the plugin has the exposed states shown on the screens below. See their Title and Type
Exposed states
Title | Description | Type |
Playing | Returns a boolean indicating if the current player is playing. | Checkbox (yes/no) |
Paused | Returns a boolean indicating if the current player is paused. | Checkbox (yes/no) |
Stoped | Returns a boolean indicating if the current player is stopped. | Checkbox (yes/no) |
Ended | Returns a boolean indicating if the current player has finished playback. | Checkbox (yes/no) |
Buffered | Returns a float between 0 and 100 indicating how much of the media is buffered | Number |
Current Time | Gets the current time for the player. | Number |
Seeking | Returns a boolean indicating if the current player is seeking. | Checkbox (yes/no) |
Duration | Returns the duration for the current media. | Number |
Volume | Gets the volume for the player. | Number |
Muted | Gets the muted state of the player. | Checkbox (yes/no) |
Has Audio | Returns a boolean indicating if the current media has an audio track. | Checkbox (yes/no) |
Speed | Gets the speed for the player. | Number |
Loop | Gets the current loop state of the player. | Checkbox (yes/no) |
Source | Gets the current source for the player. | File |
Poster | Gets the current poster image for the player. | File |
PiP | Gets the picture-in-picture state of the player. This currently only supported on Safari 10+ (on MacOS Sierra+ and iOS 10+) and Chrome 70+. | Checkbox (yes/no) |
Ratio | Gets the video aspect ratio. | Number |
Quality | Current quality level | Number |
Each element of the plugin can trigger events shown on the screenshot below.
Element Events
Title | Description |
Ready | Triggered when the player instance is ready. |
Play | Sent when playback of the media starts after having been paused; that is, when playback is resumed after a prior pause event. |
Pause | Sent when playback is paused. |
Time Update | The time indicated by the element’s current time attribute has changed. |
Volume Change | Sent when the audio volume changes (both when the volume is set and when the muted state is changed). |
Seeking | Sent when a seek operation begins. |
Seeked | Sent when a seek operation completes. |
Rate Change | Sent when the playback speed changes. |
Ended | Sent when playback completes. |
Controls Hidden | Sent when the controls are hidden. |
Controls Shown | Sent when the controls are shown. |
Playing | Sent when the media begins to play (either for the first time, after having been paused, or after ending and then restarting). |
Captions Enabled | Sent when captions are enabled. |
Captions Disabled | Sent when captions are disabled. |
Language Change | Sent when the caption language is changed. |
Error | Sent when an error occurs. |
And also each element of the plugin has a set of actions available for the user.
Element Actions
Toggle Mute
Enter fullscreen
Exit fullscreen
Open airplay (iOS)
Play
Pause
Stop
Restart
Forward
Rewind
Seek To
Set Volume
Toggle Controls
Toggle Play
Toggle Loop
Change Video ID