Link to plugin page: https://zeroqode.com/plugin/print-pro-1528969499158x537880196351262700
Demo to preview the plugin:
Introduction
Print Pro gives apps the ability to print the current page, Print based on a custom stylesheet, skip elements, print an element, create a HTML template to insert dynamic data into or create a template with custom HTML, JavaScript, CSS & dynamic data all in one.
This means no more APIs or 5 second+ wait times for an invoice, receipt, flyer or anything else you create.
The entire plugin is wrapped up into just a few actions. Everything is fairly easy to understand although should you require support please let us know.

Tutorial
How to setup
The plugin has 3 elements: PDF Viewer, Print Toolkit, and Print Pro Viewer. You just need to place each of them on the page and get started.
Plugin Element proprieties
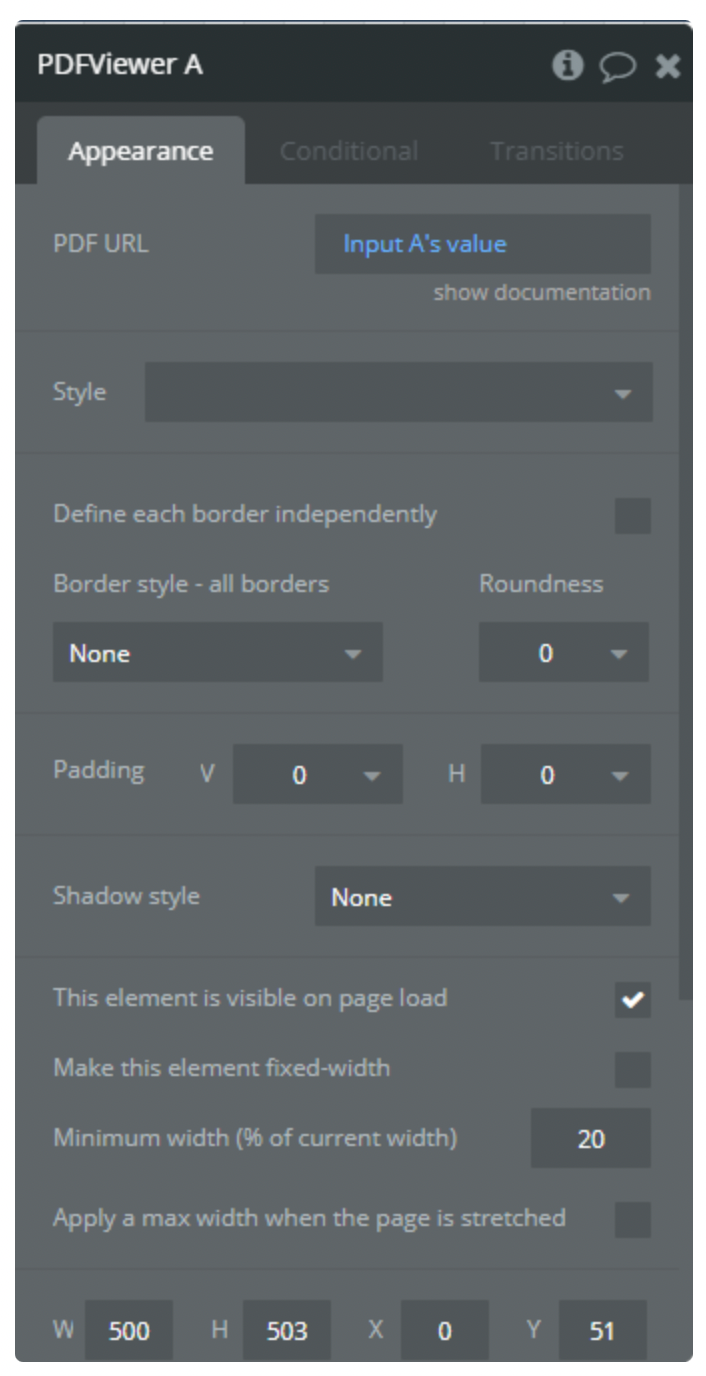
1) PDF Viewer
Display the content of a pdf file from the given URL.

Properties fields:
- PDF URL - Link to the pdf file you want to view.
Exposed states:
- Viewer ID - return ID of the viewer. Need to print this viewer by ID.
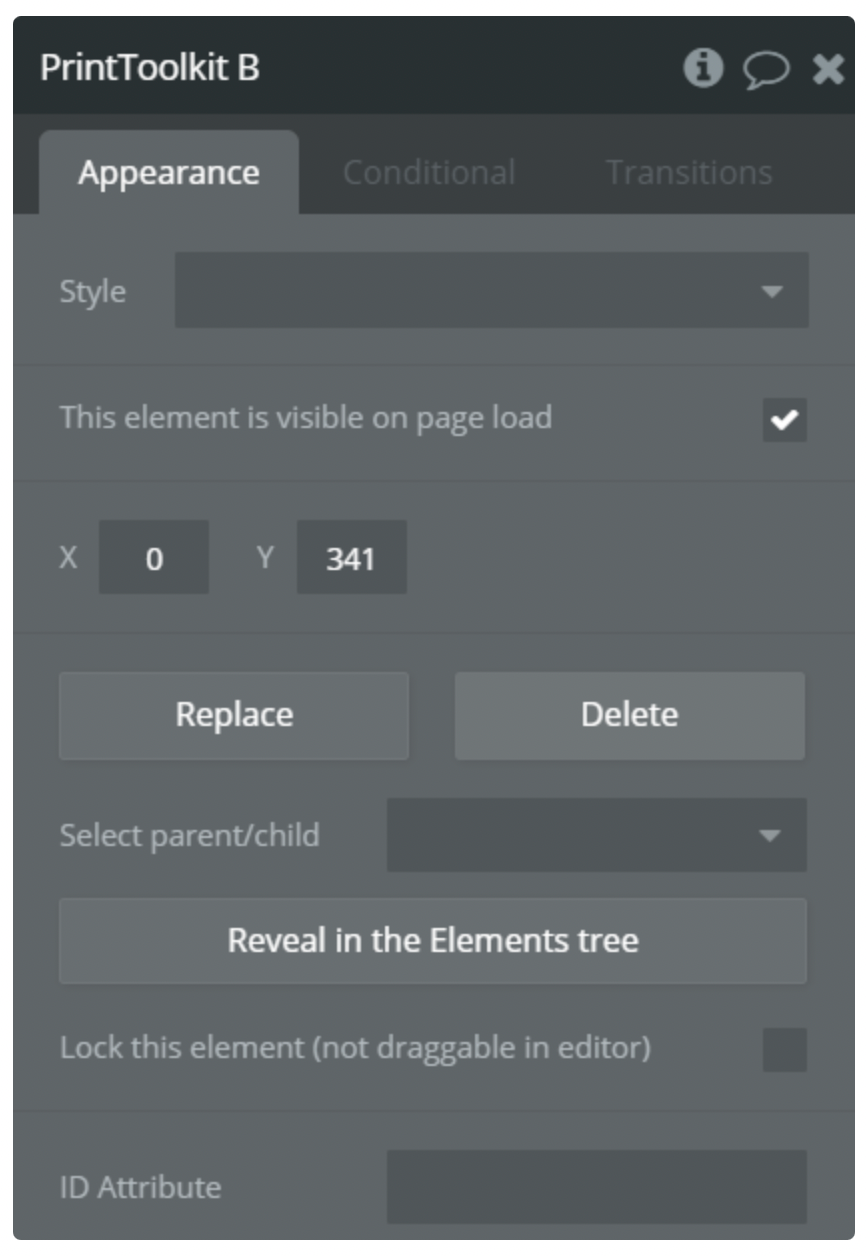
2) Print Toolkit
This element is a powerful tool to print different things.

Exposed states:
- HTML Output - stores HTML code of printed things.
Actions
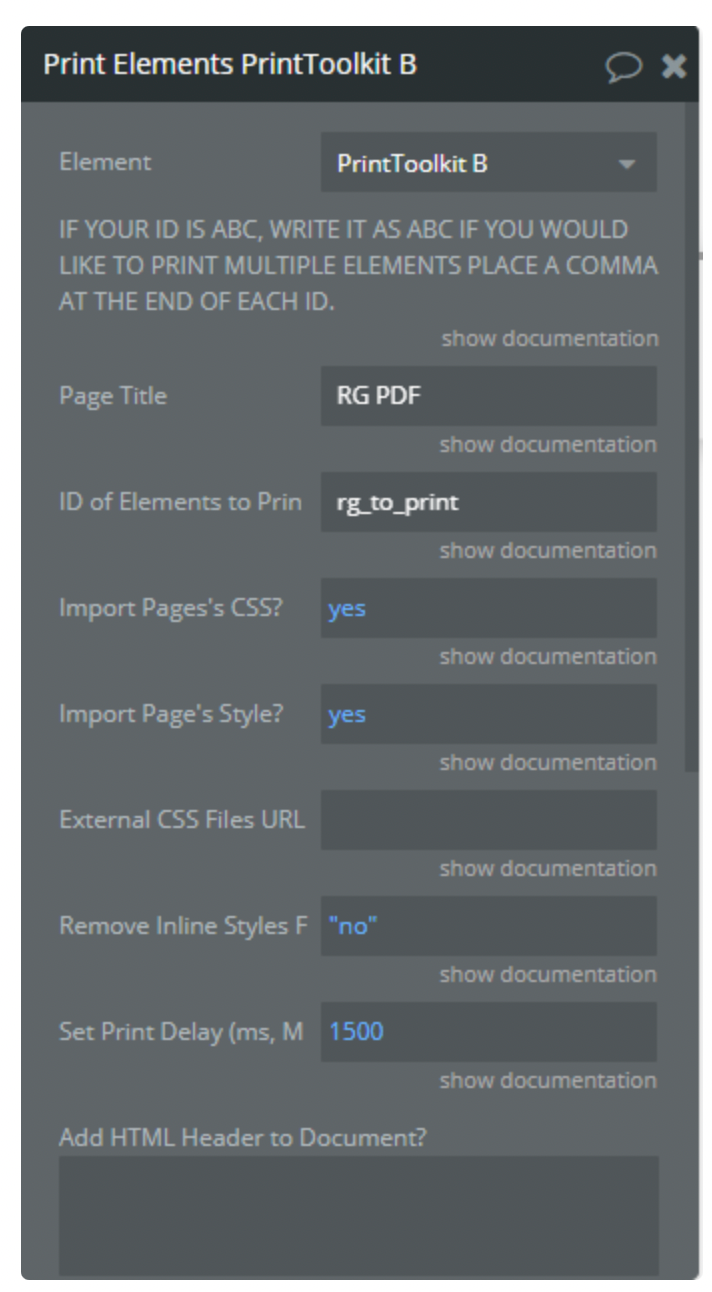
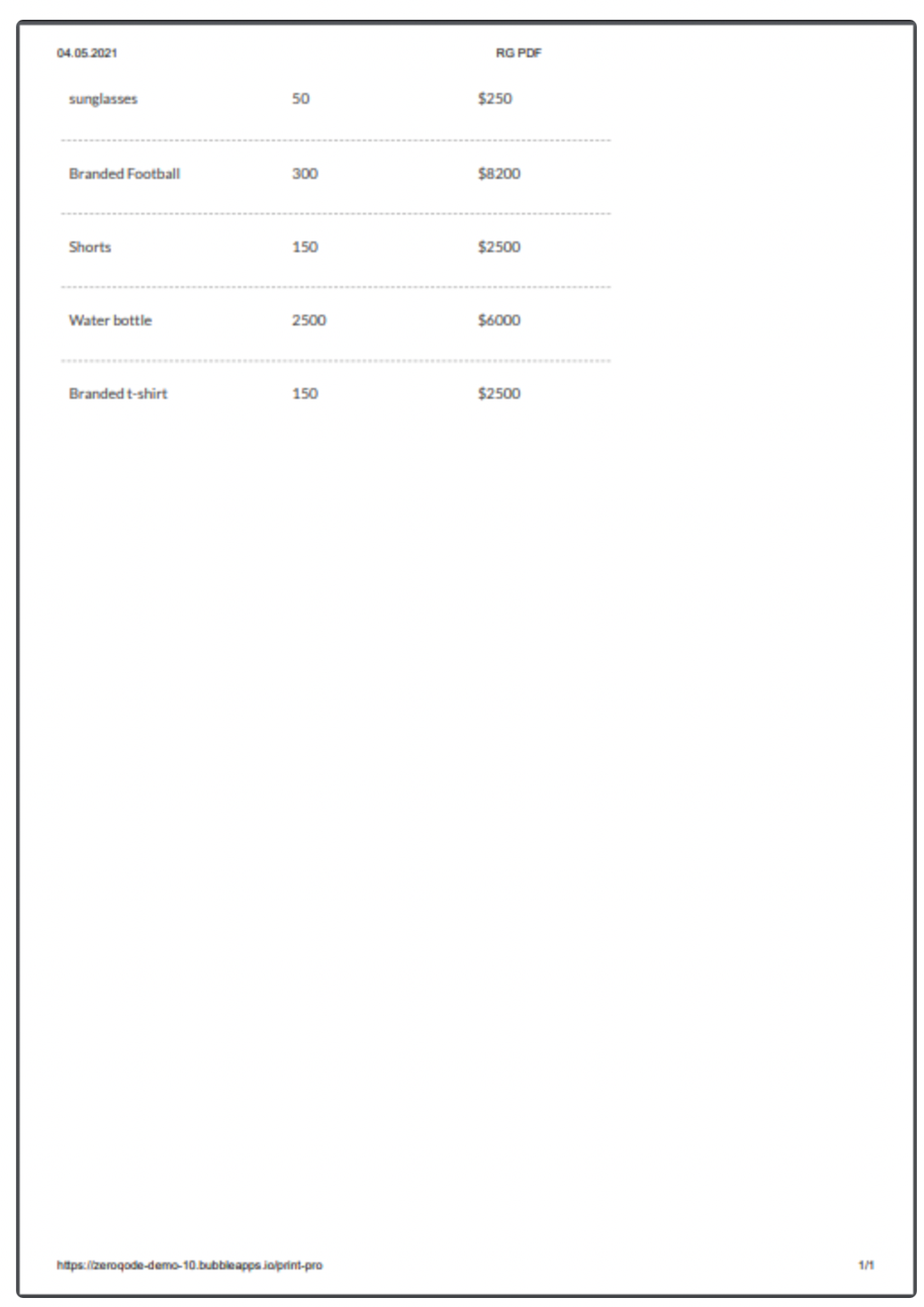
1) Print Elements a PrintToolkit



Proprieties fields:
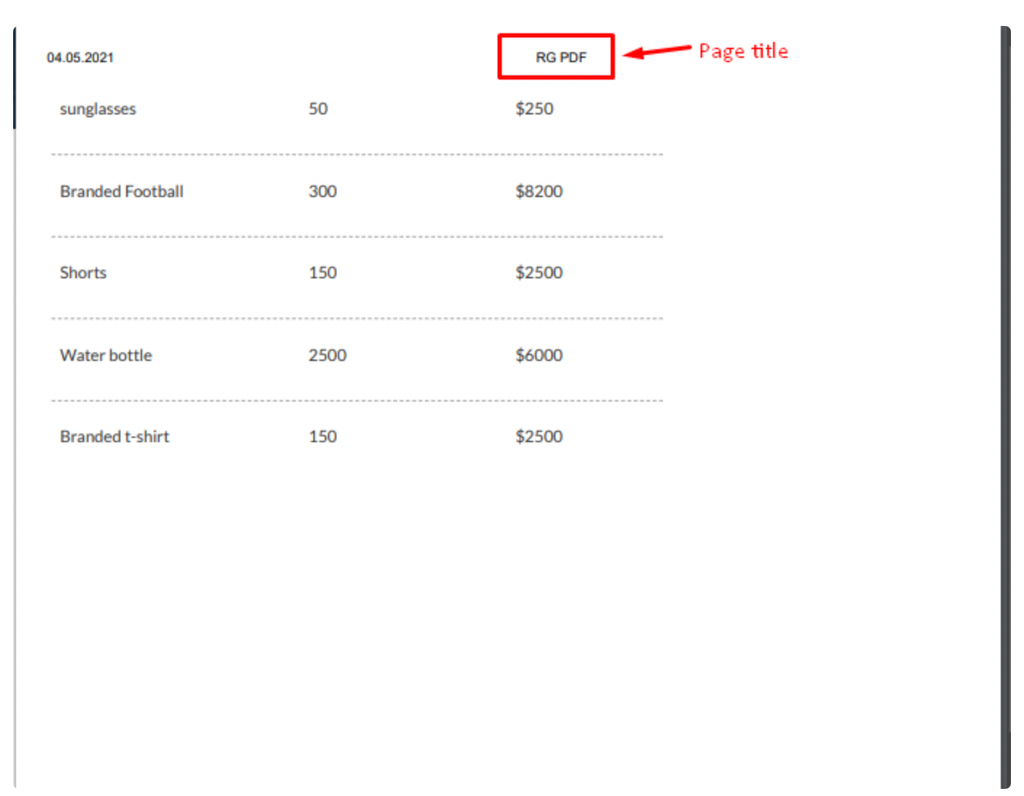
- Page Title - Title of the printed page. This text will be displayed at top of the page.

- ID of Elements to Print - Print an element by it's Id. The value should look like this "elementid" without #.
- Import Pages's CSS? - Use .css files included on the current page.
- Import Page's Style? - Use styles from <style></style> tags of current page
- External CSS Files URL - Import style from custom .css. Example of input value: https://www.w3schools.com/w3css/4/w3.css
- Remove Inline Styles From Page? - Remove inline styles from print elements. Example of inline style: style="color:red;font-size:16px;" .
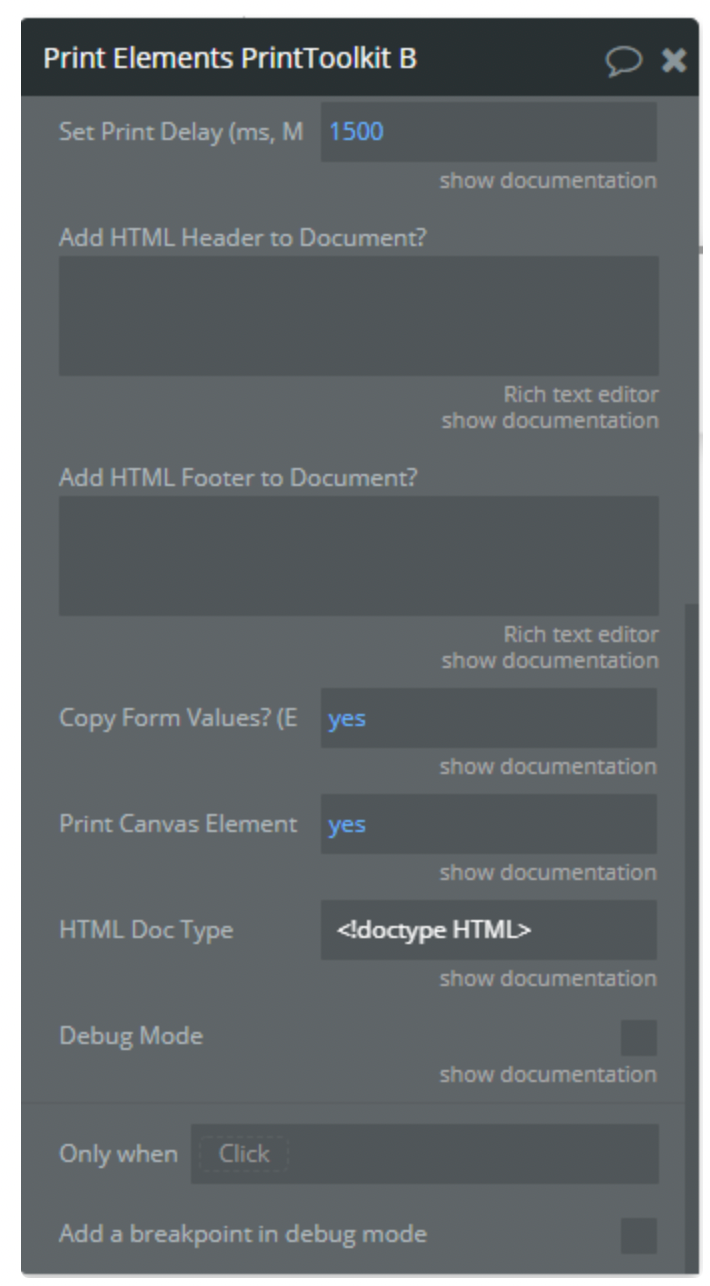
- Set Print Delay (ms, the More you print the longer this need's to be!) - Waiting time before printing starts.
- Add HTML Header to Document? - This HTML content will be printed before the element.
- Add HTML Footer to Document? - This HTML content will be printed after the element.
- Copy Form Values? (Enhances the look of input fields) - Preserve input/form values.
- Print Canvas Elements? - Copy canvas content
- HTML Doc Type - Enter a different doctype for older markup
- Debug Mode - Show the iframe for debugging
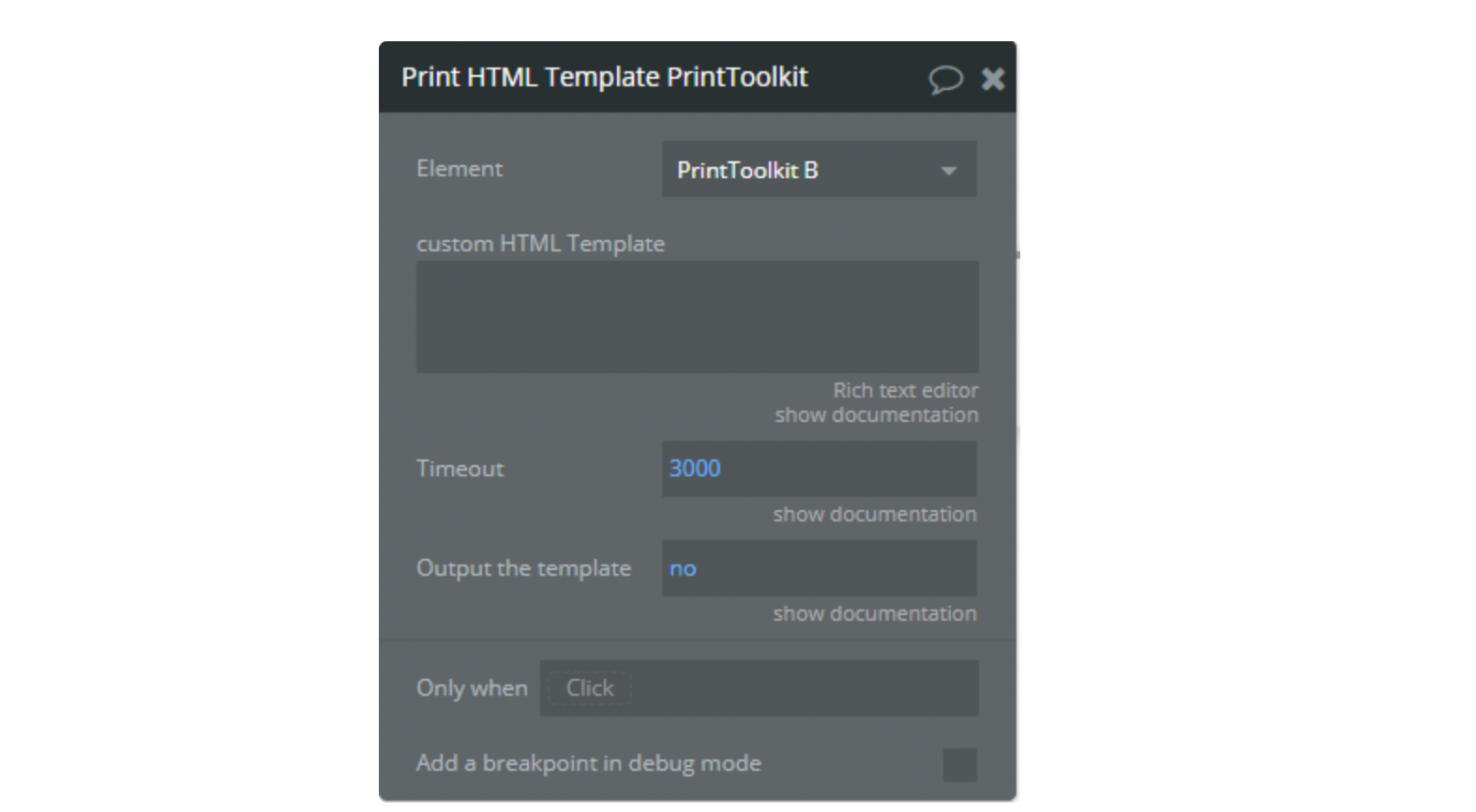
2) Print HTML Template a PrintToolkit
Print HTML content from the field.

Proprieties fields:
- custom HTML Template - HTML code for print.
- Timeout - Waiting time before printing starts.
- Output the template but don't Print -
YesorNo. If No Output the template but don't Print.
This action writes in "HTML Output" state the HTML code for printing.
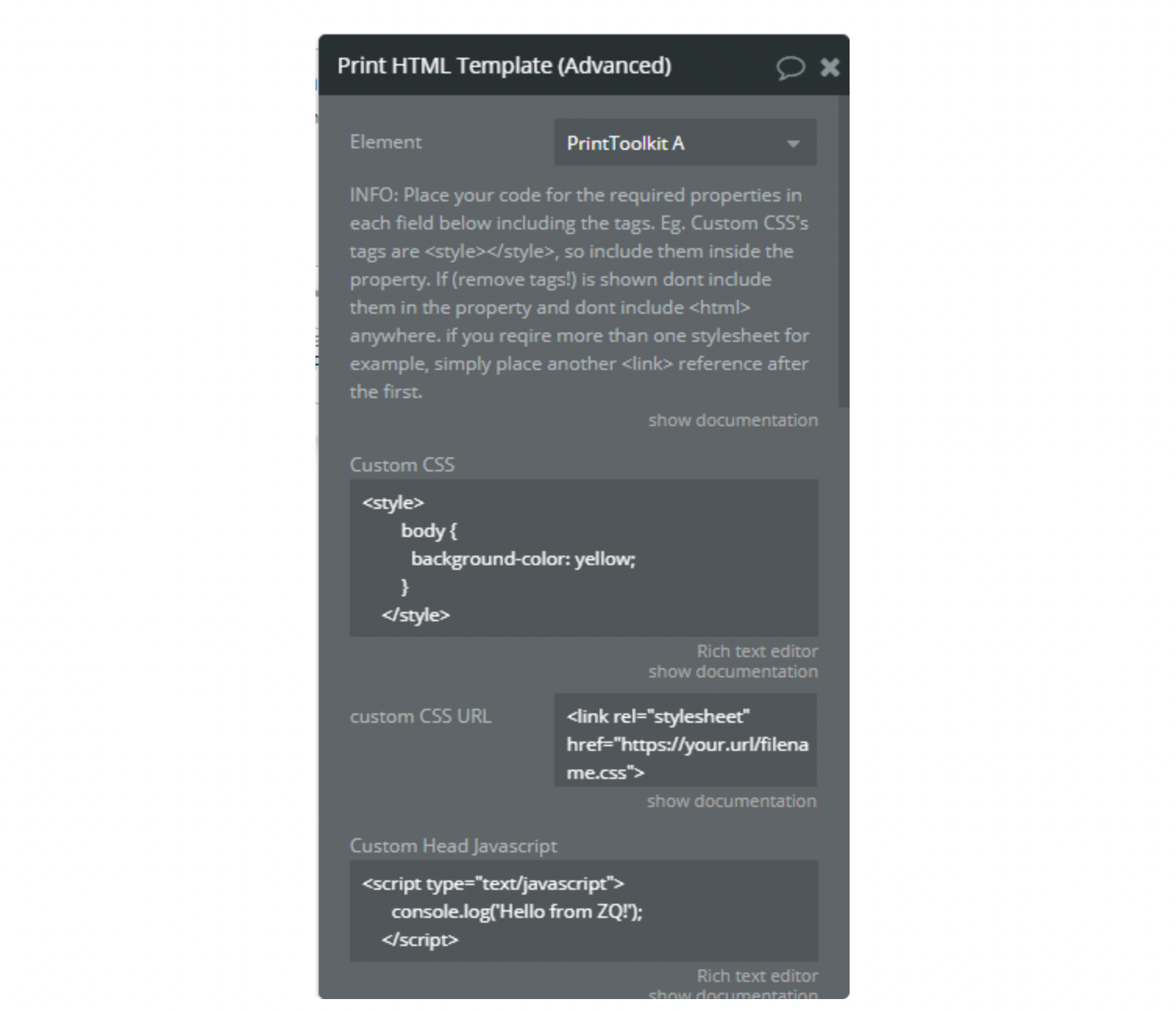
3) Print HTML Template (Advanced) a PrintToolkit



Proprieties fields:
- Custom CSS - Custom internal CSS code. Tags <style></style> should be used.
Example:
javascript<style> body { background-color: yellow; } </style>
- custom CSS URL - Custom external .css file.
Example:
javascript<link rel="stylesheet" href="https://your.url/filename.css">
- Custom Head Javascript - Custom JavaScript code. Tags <script></script> should be used.
Example:
javascript<script type="text/javascript"> console.log('Hello from ZQ!'); </script>
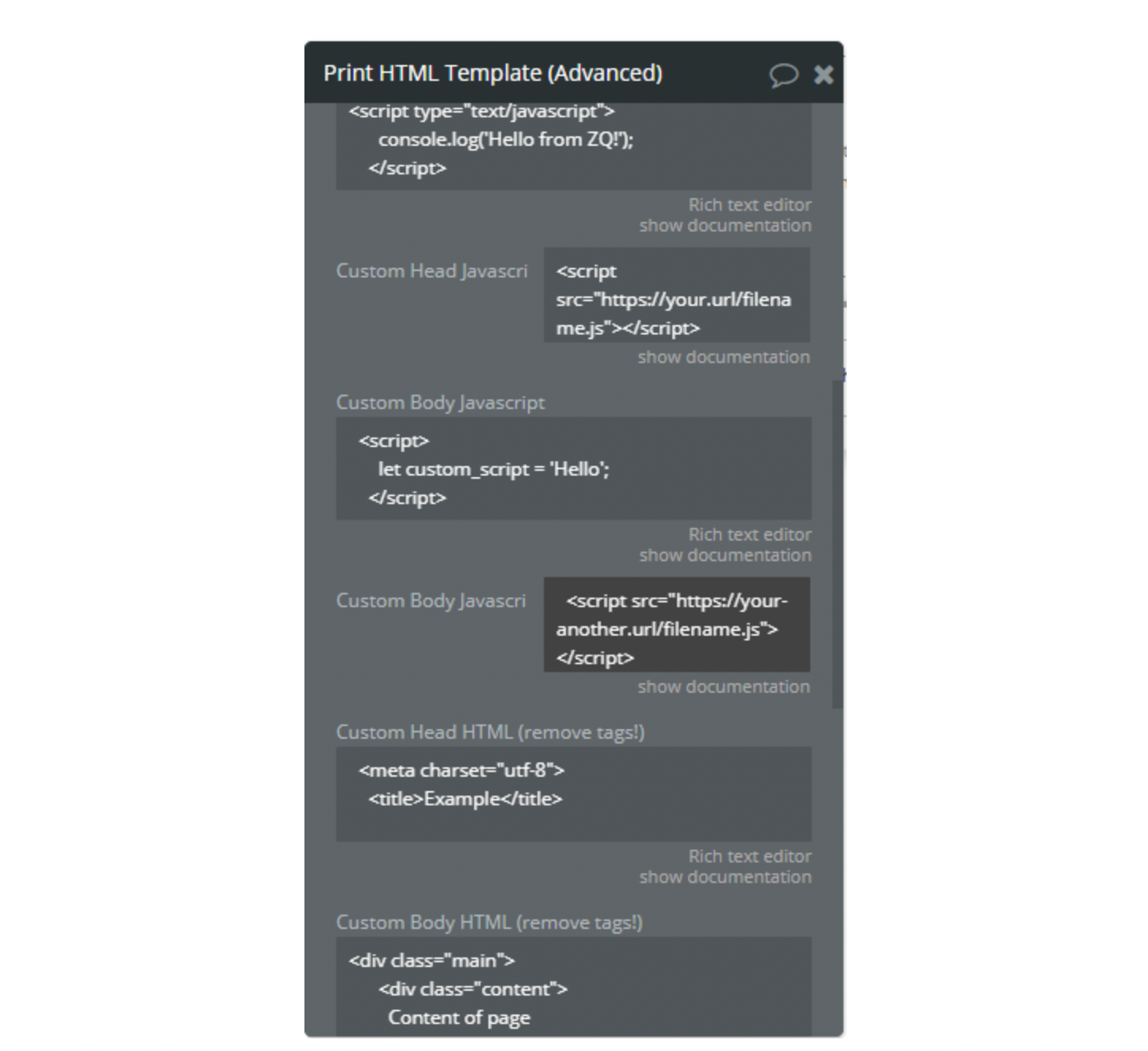
- Custom Head Javascript URL - Custom script from the source.
Example:
javascript<script src="https://your.url/filename.js"></script>
- Custom Body Javascript - Custom JavaScript code. Tags <script></script> should be used.
Example:
javascript<script> let custom_script = 'Hello'; </script>
- Custom Body Javascript URL - Custom script from the source.
Example:
javascript<script src="https://your-another.url/filename.js"></script>
- Custom Head HTML (remove tags!) - This HTML code will be written in the head of your HTML document. Tags <head></head> are enabled by default.
Example:
javascript<meta charset="utf-8"> <title>Example</title>
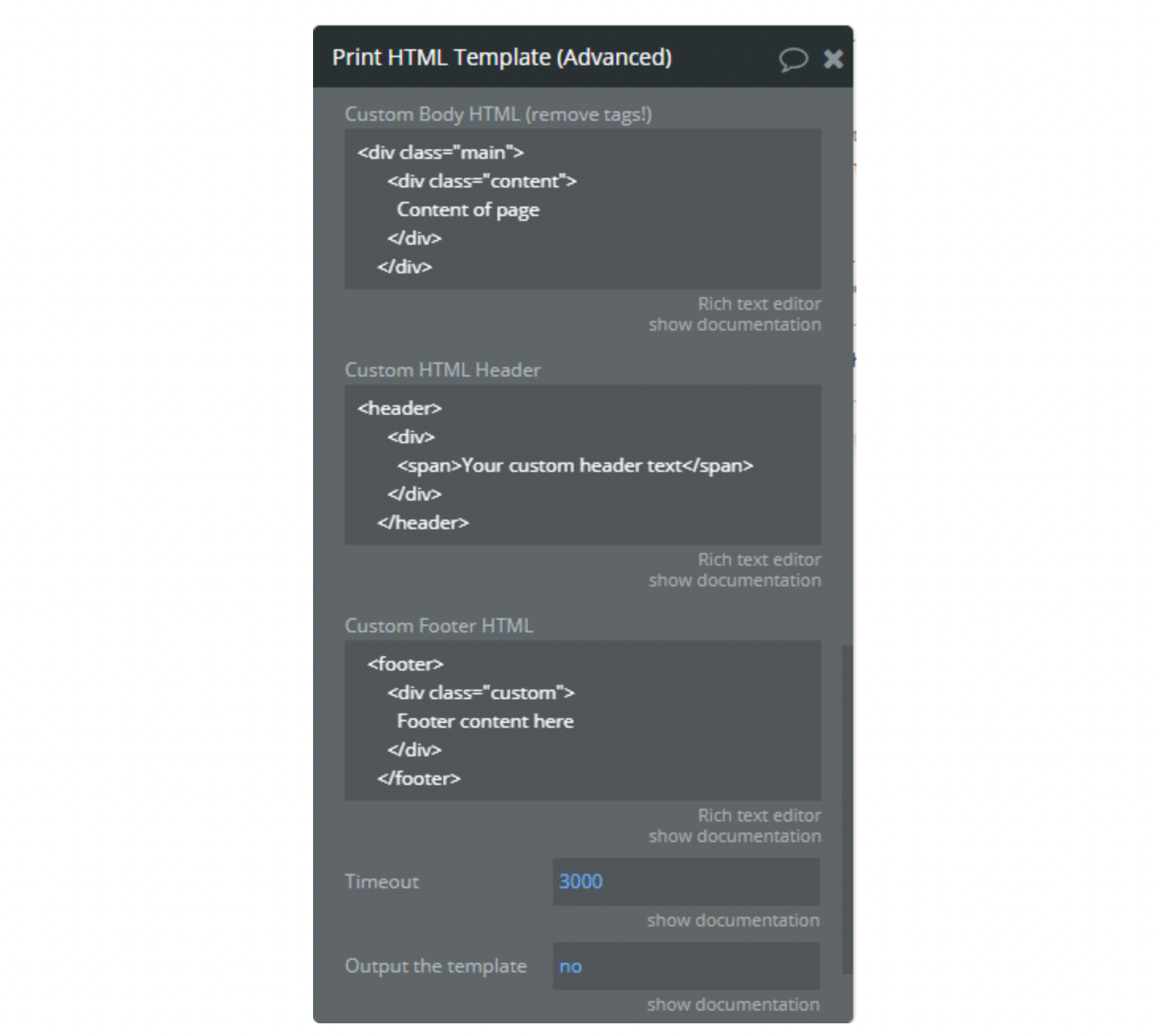
- Custom Body HTML (remove tags!) - Main HTML content of your page. Tags <body></body> enabled by default.
Example:
javascript<div class="main"> <div class="content"> Content of page </div> </div>
- Custom HTML Header - This HTML content will be displayed at the top of the page, before body content.
Example:
javascript<header> <div> <span>Your custom header text</span> </div> </header>
- Custom Footer HTML - This HTML content will be displayed at the bottom of the page, after body content.
Example:
javascript<footer> <div class="custom"> Footer content here </div> </footer>
- Timeout - Waiting time before printing starts.
- Output the template but dont Print -
YesorNo. IfNoOutput the template but don't Print.
Resulting HTML
javascript<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <!-- Custom CSS --> <style> body { background-color: yellow; } </style> <!-- Custom CSS End --> <!-- Custom CSS URL --> <link rel="stylesheet" href="https://your.url/filename.css"> <!-- Custom CSS URL End --> <!-- Custom Head Javascript --> <script type="text/javascript"> console.log('Hello from ZQ!'); </script> <!-- Custom Head Javascript End --> <!-- Custom Head Javascript URL --> <script src="https://your.url/filename.js"></script> <!-- Custom Head Javascript URL End --> <!-- Custom Head HTML (remove tags!) --> <meta charset="utf-8"> <title>Example</title> <!-- Custom Head HTML (remove tags!) End --> </head> <body> <!-- Custom HTML Header --> <header> <div> <span>Your custom header text</span> </div> </header> <!-- Custom HTML Header End --> <!-- Custom Body Javascript --> <script> let custom_script = 'Hello'; </script> <!-- Custom Body Javascript End --> <!-- Custom Body Javascript URL --> <script src="https://your-another.url/filename.js"></script> <!-- Custom Body Javascript URL End --> <!-- Custom Body HTML (remove tags!) --> <div class="main"> <div class="content"> Content of page </div> </div> <!-- Custom Body HTML (remove tags!) End --> <!-- Custom Footer HTML --> <footer> <div class="custom"> Footer content here </div> </footer> <!-- Custom Footer HTML End --> </body> </html>
4) Print Whole Page a PrintToolkit
This action prints the current page using Styles of them.
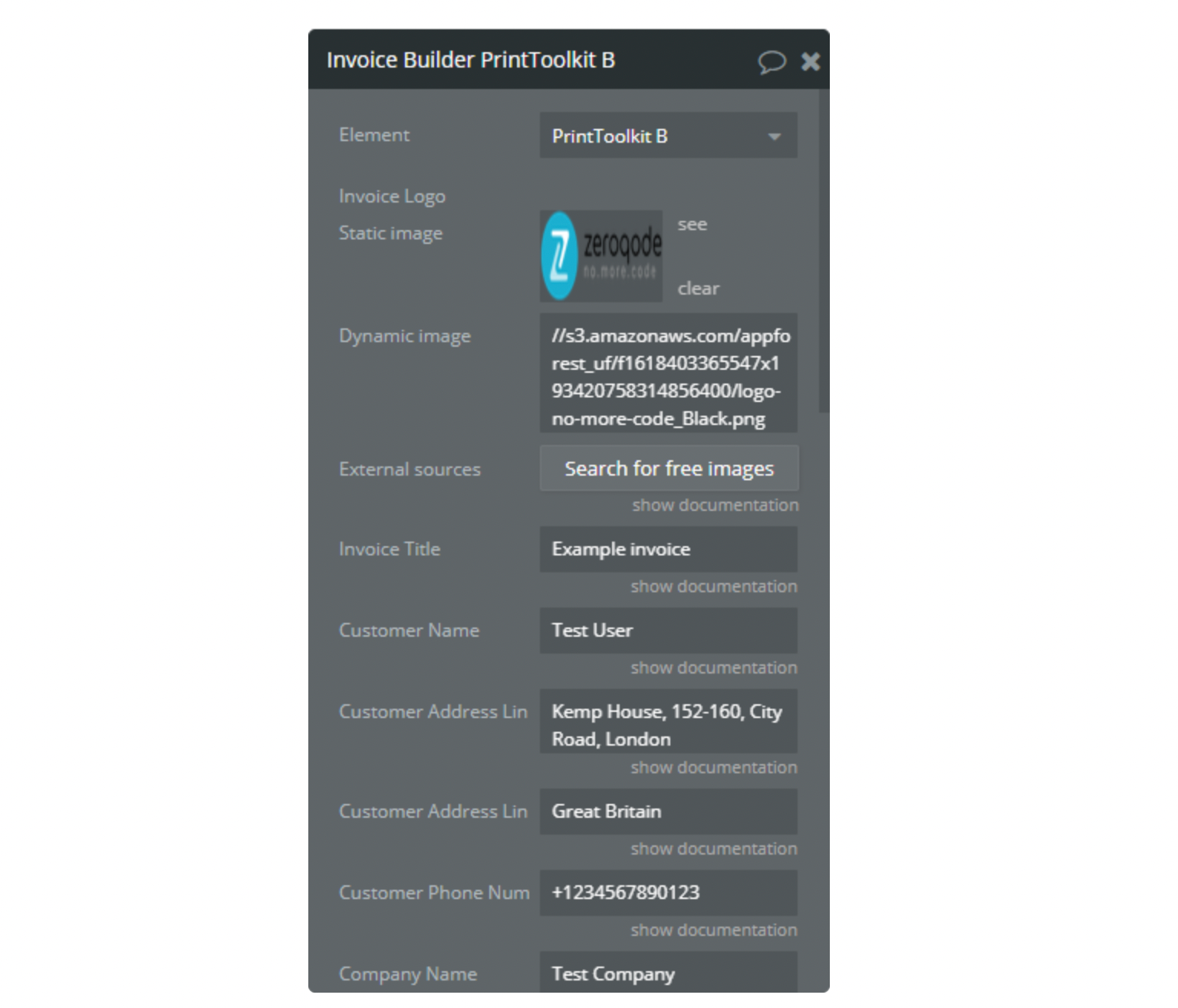
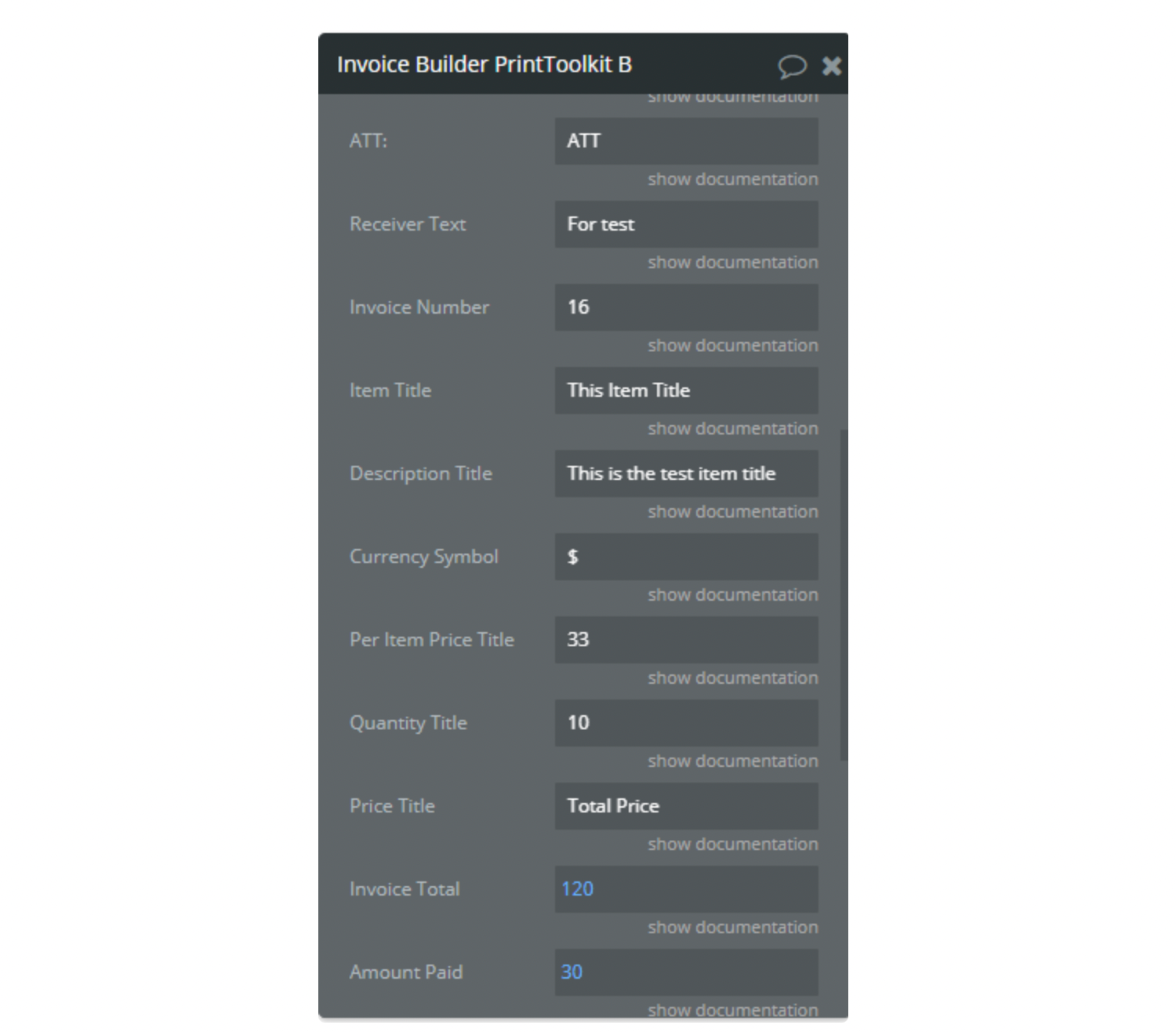
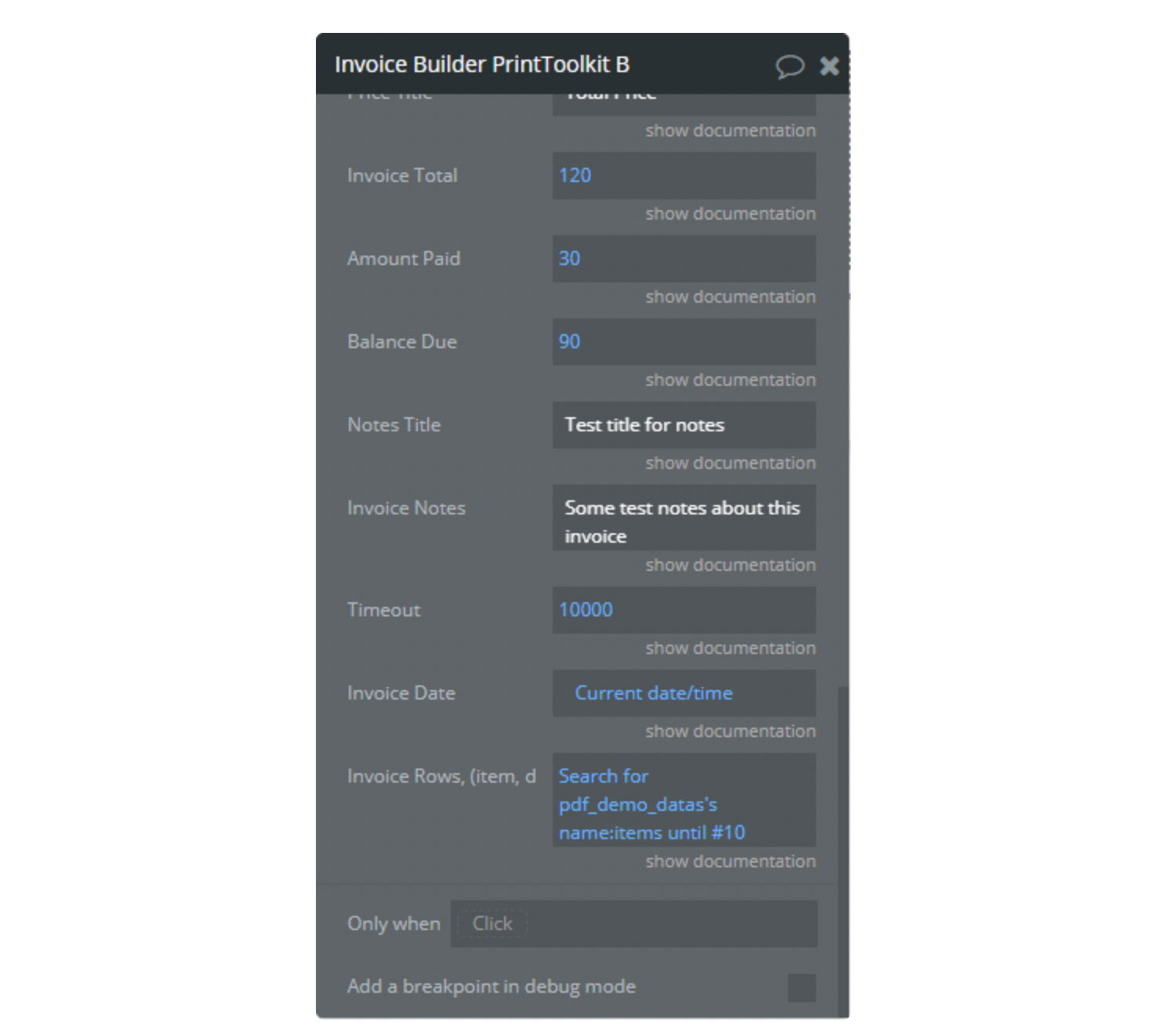
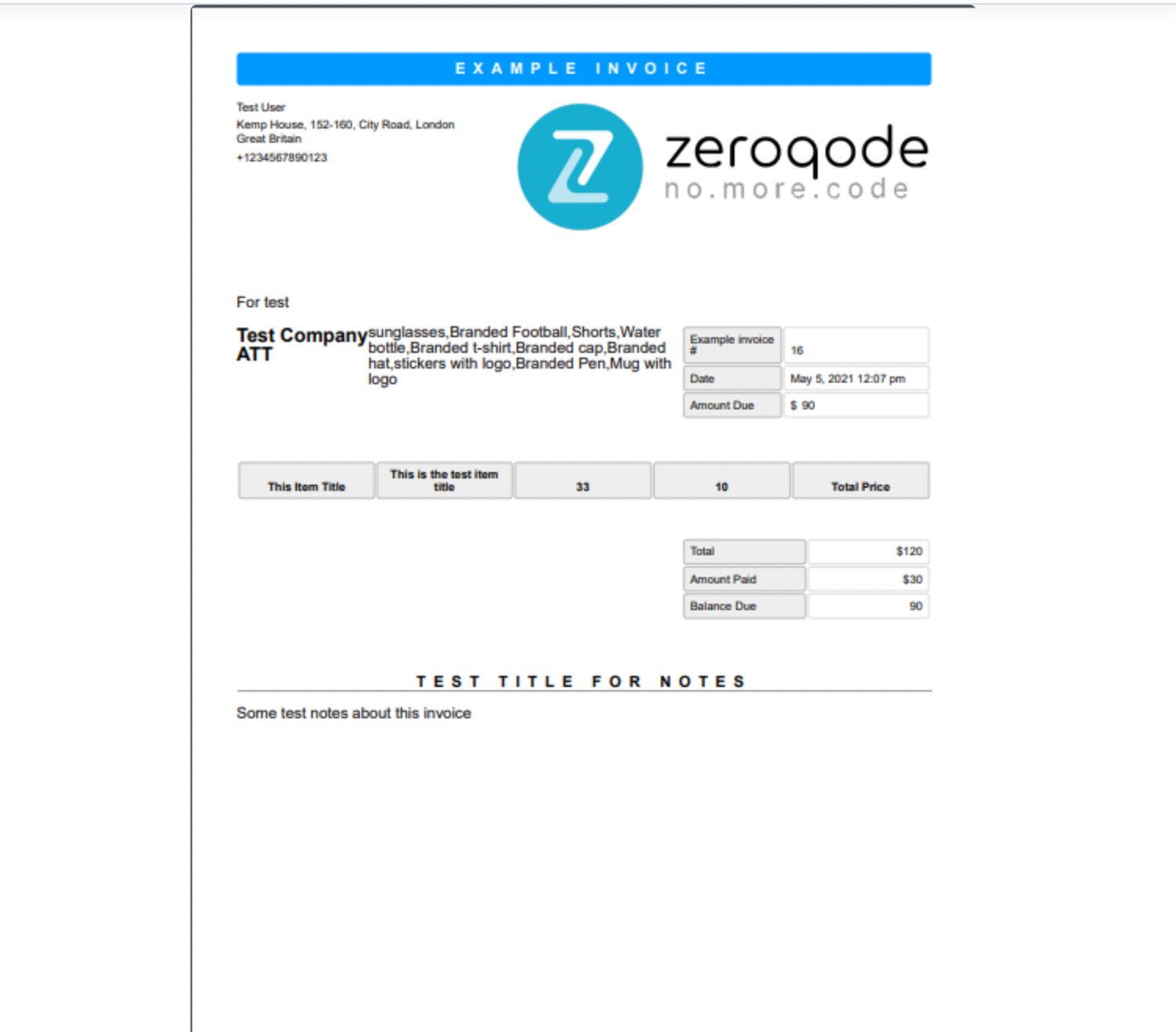
5) Invoice Builder a PrintToolkit




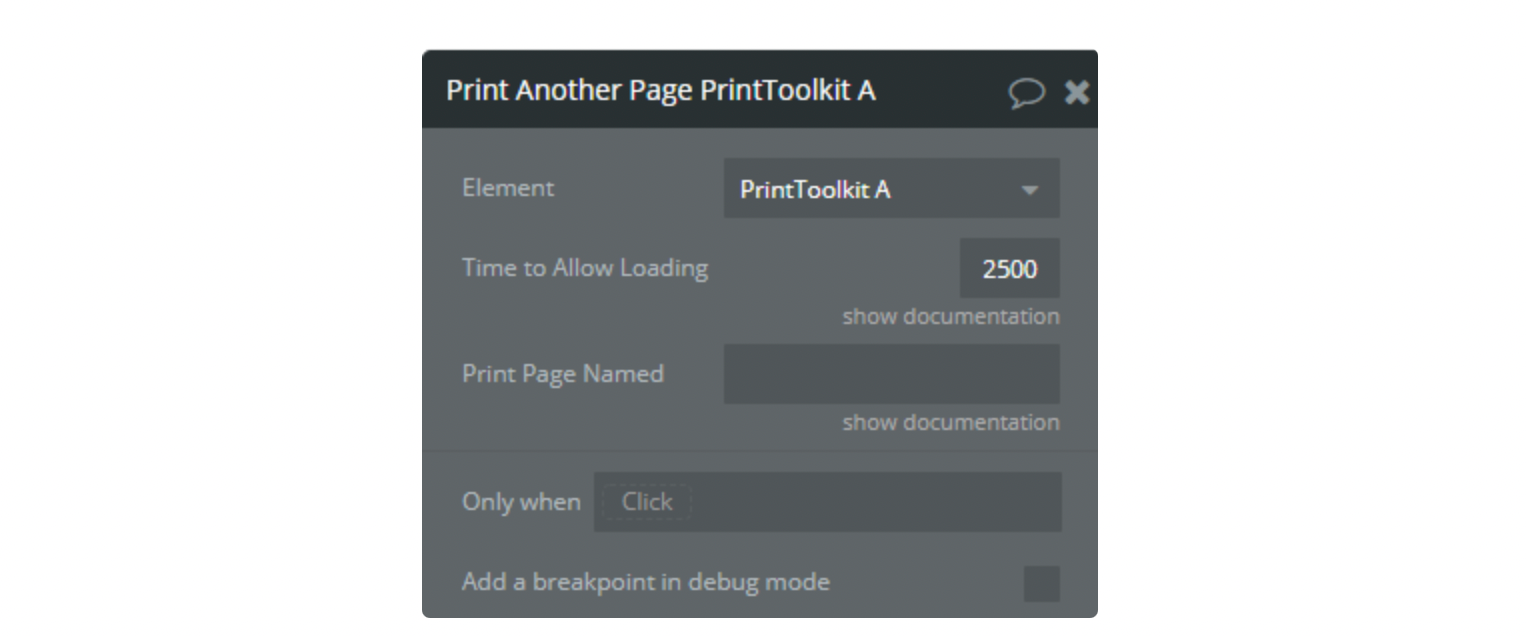
6) Print Another Page a Print Toolkit
This action creates an iframe and prints its contents.

Property fields:
- Time to Allow Loading - Waiting time before printing. It needs to wait while the page is not loaded fully.
- Print Page Named - URL of page.
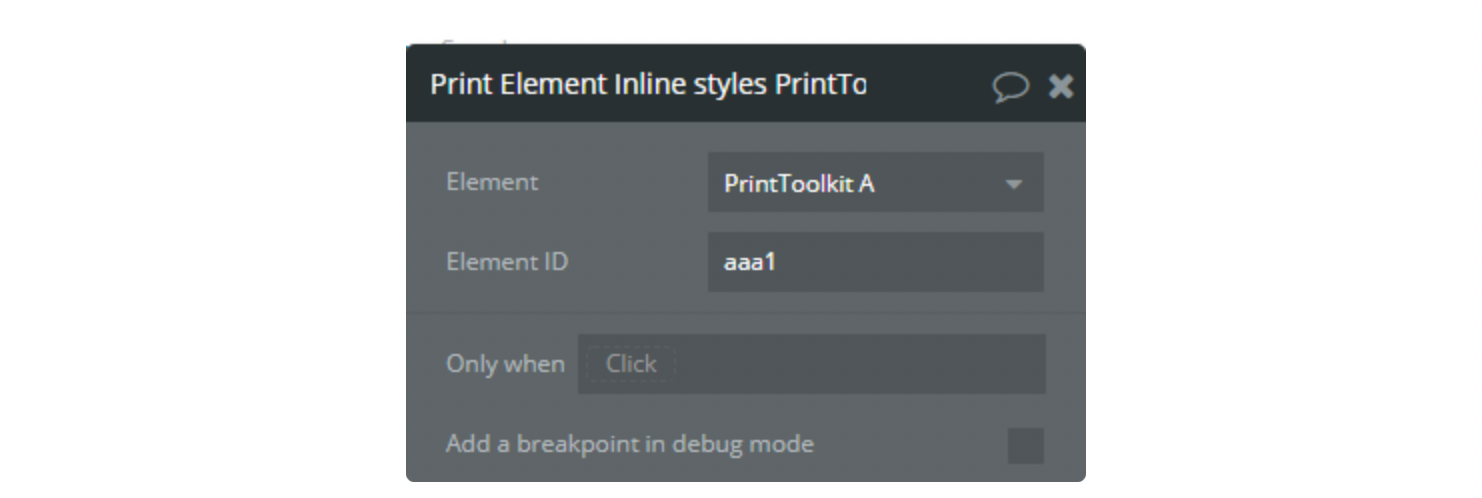
7) Print Element Inline styles Print Toolkit
Print an element by ID.
On IOS devices action is compatible only with safari

Property fields:
- Element ID - id of the element to print.
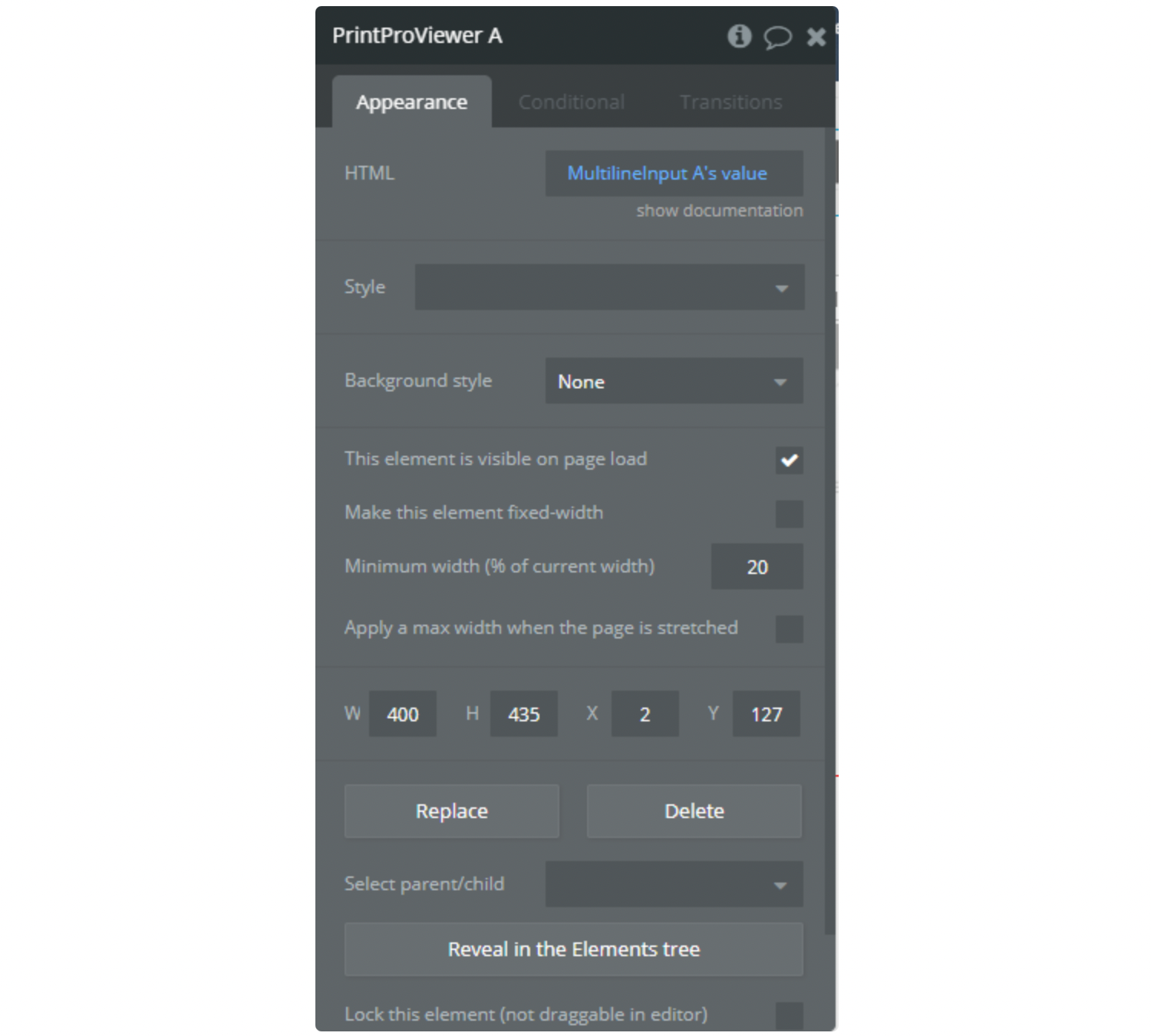
3) Print Pro Viewer
This element makes a preview for input HTML code.

Property fields:
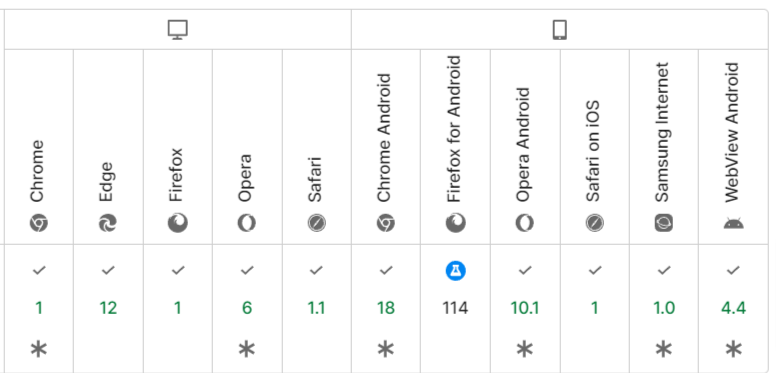
- HTML - HTML Code. Browser compatibility

Mobile Browser Limitations
Some mobile browsers, such as Safari on iOS or Chrome on Android, may block or ignore calls made by our plugin for security and usability reasons. Additionally, certain printing functions may be disabled in mobile browsers to prevent the unintended opening of print dialogs on small screens. In such cases, for mobile devices, we recommend downloading a PDF to avoid these issues.