Demo to preview the settings
Introduction
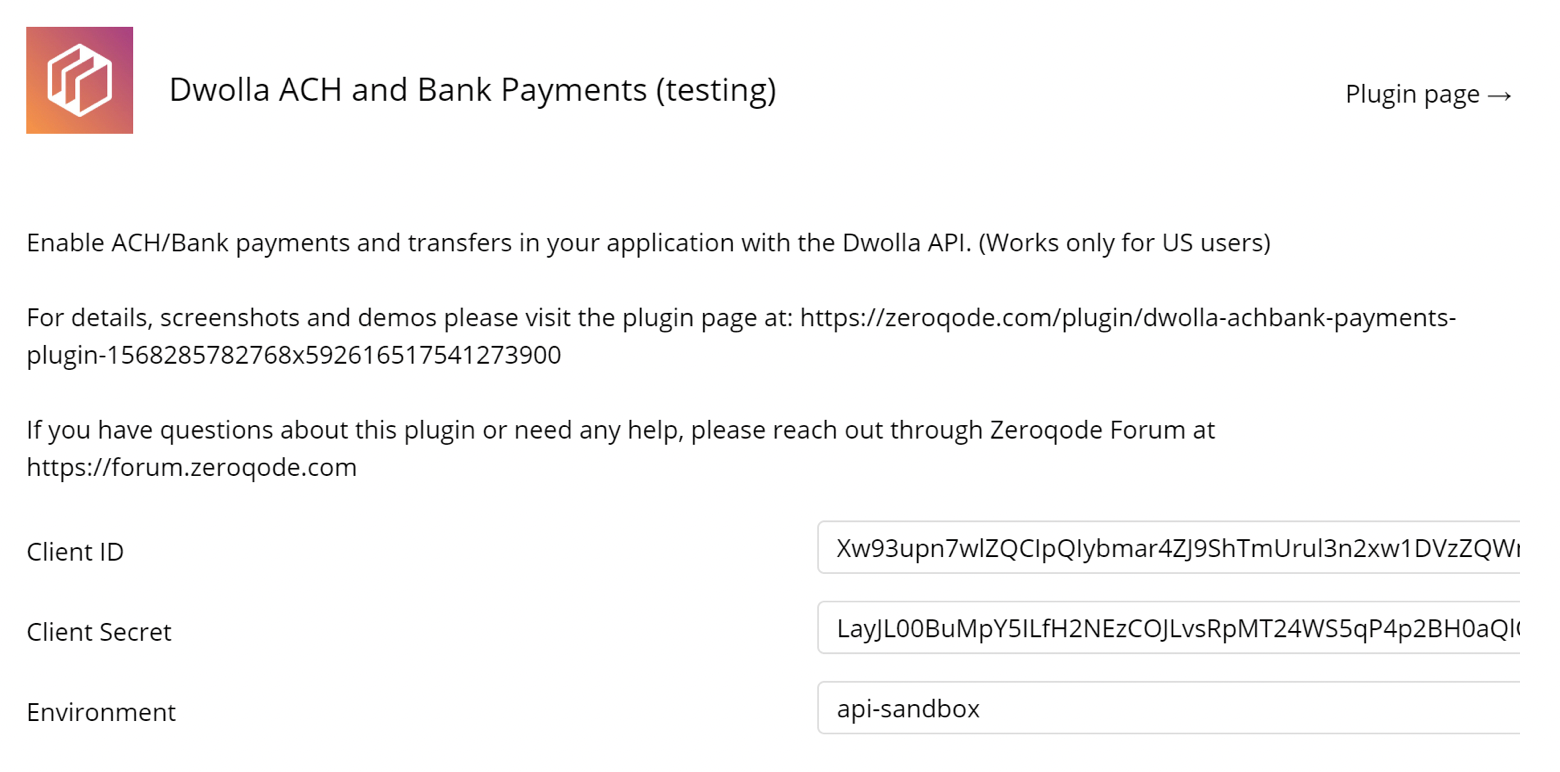
Enable ACH/Bank payments and transfers in your application with the Dwolla API.
Prerequisites
You must have an account with Dwolla to interact with the API. Create you development account at: https://accounts-sandbox.dwolla.com/sign-up
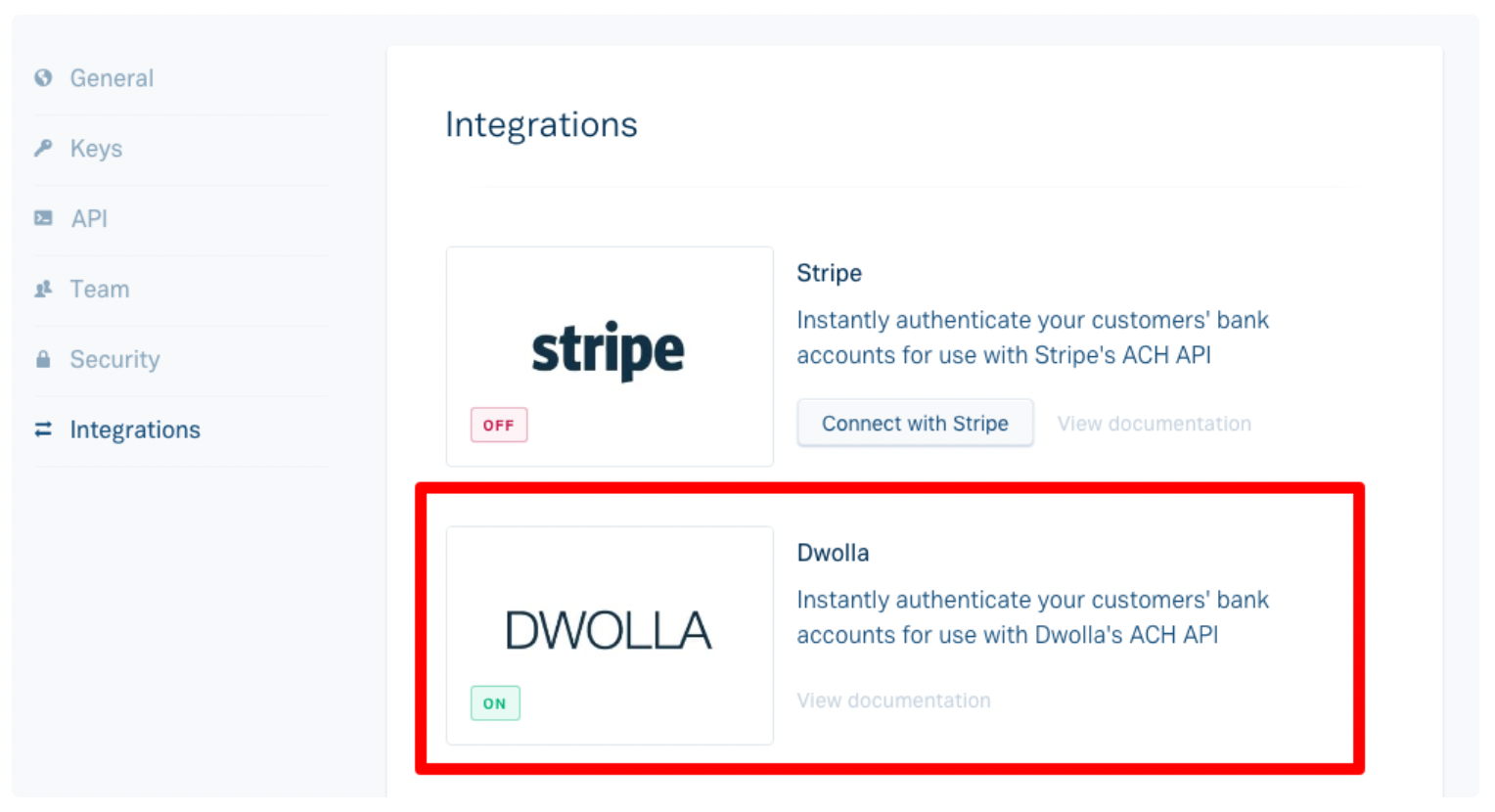
Make sure you have a Plaid account https://dashboard.plaid.com/signup and turned on Dwolla integration in your Plaid account here: https://dashboard.plaid.com/account/integrations
Note: Plaid’s development environment is not compatible with Dwolla. Dwolla uses Sandbox and Production environments which work with Plaid's Sandbox and Production environments respectively. How to work with different environments - https://developers.dwolla.com/guides/sandbox#testing-in-the-sandbox

Dwolla Account Setup
To use this plugin you need to create a Dwolla account. You can create a Dwolla sandbox account at: https://accounts-sandbox.dwolla.com/sign-up.
For a production account visit https://www.dwolla.com/get-started/ or contact sales at https://www.dwolla.com/contact/
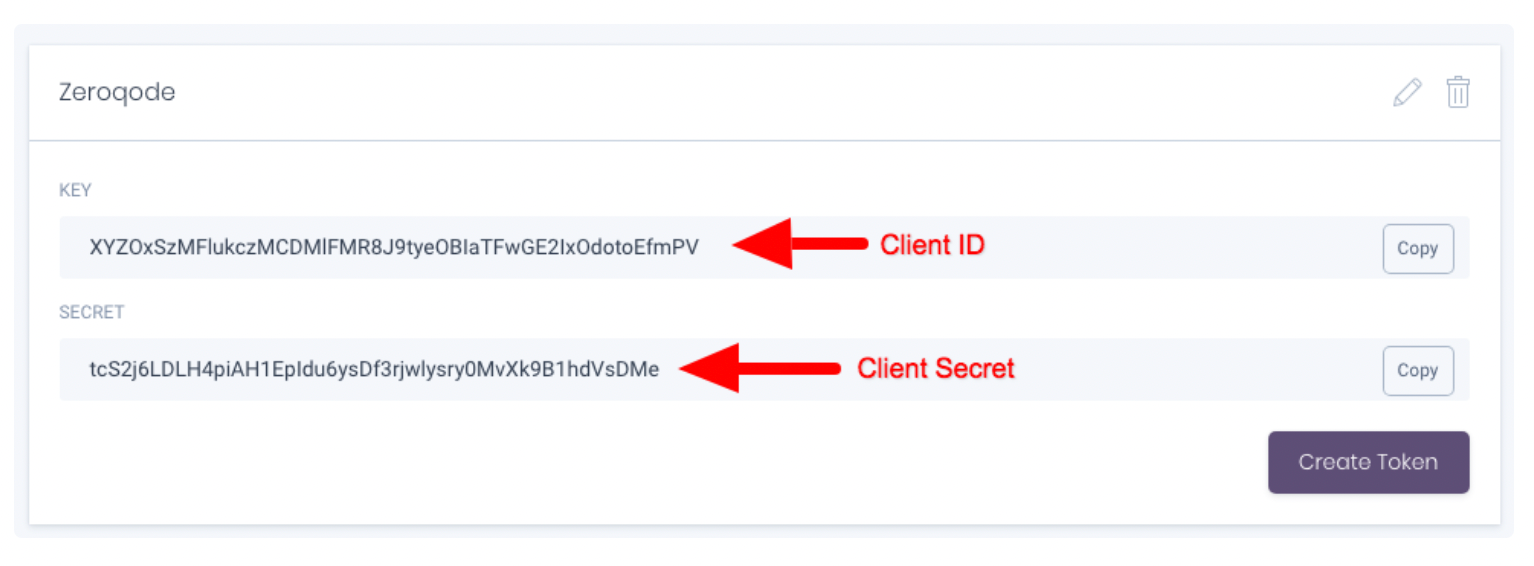
After signing up, navigate to the applications tab at https://dashboard-sandbox.dwolla.com/applications-legacy and create an app.
After creating the app copy the necessary credentials below and paste them in the Dwolla Plugin Settings in Bubble


Note: The Environment field should be set to sandbox when using Dwolla Sandbox API keys and changed to production when you go to production.
Creating Customers
Dwolla has multiple customer types with various limitations as can be seen here: https://developers.dwolla.com/resources/account-types.html. This plugin currently supports creating two customer types which are Personal Verified Customer and Unverified customer. You can choose which one to create for your app user based on your needs.
When you create a customer, a customer resource link is returned. You should save this link to your user as it would be need later on. The customer link is something like: https://api-sandbox.dwolla.com/customers/9da3aa7c-2524-430b-a751-6dc722735fce
Creating Funding Sources
When you create a customer in Dwolla, the customer needs to have a funding source in order for you to send money to or receive money from the customer. There are two types of Dwolla funding sources which are balance and bank. Read more here: https://docs.dwolla.com/#funding-sources. In this documentation we would only be handling bank funding sources.
Hint: To simplify the process of adding a bank funding source, this plugin is designed to work with the Plaid plugin by Copilot.
You would use Plaid to collect the user's account details and then continue the process with Dwolla.
Also, you would likely want to charge your users variable amounts in the future, to do this, you need to create a funding source with an on-demand transfer authorization. Read more here: https://docs.dwolla.com/#create-an-on-demand-transfer-authorization
We will now go through the steps of creating a funding source for a customer with an on-demand transfer authorization.
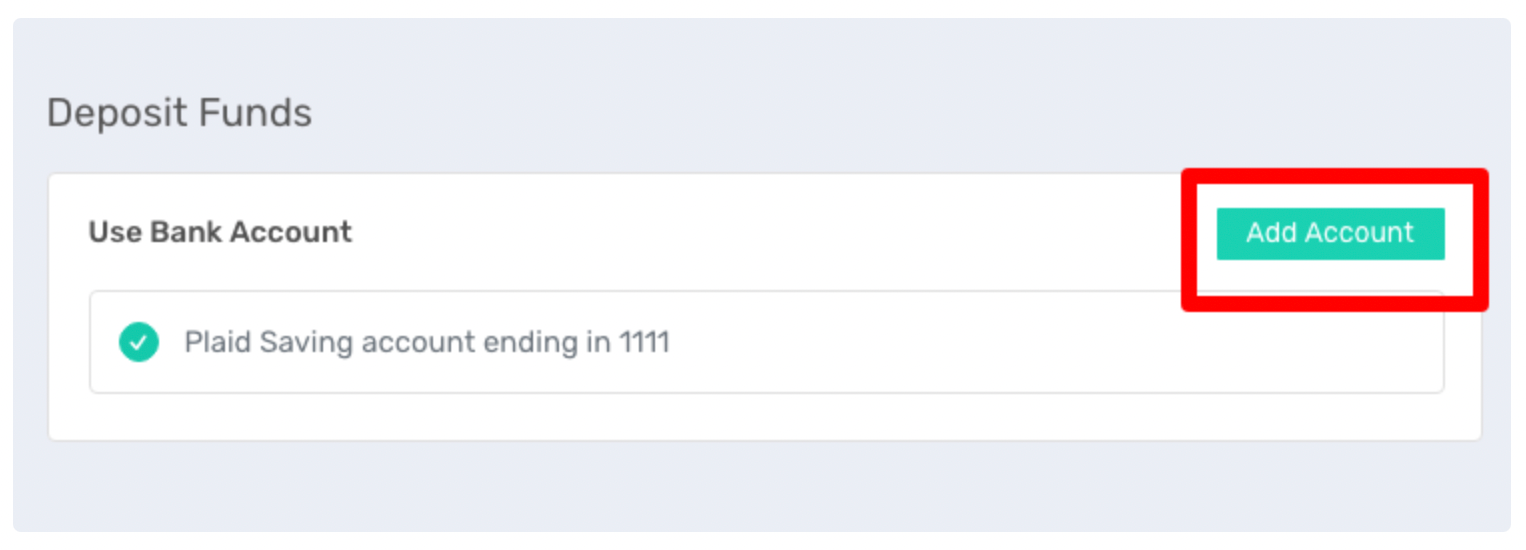
In your application where you want a user to add their bank account you need to get an on-demand transfer authorization after they click a similar button to the one below:

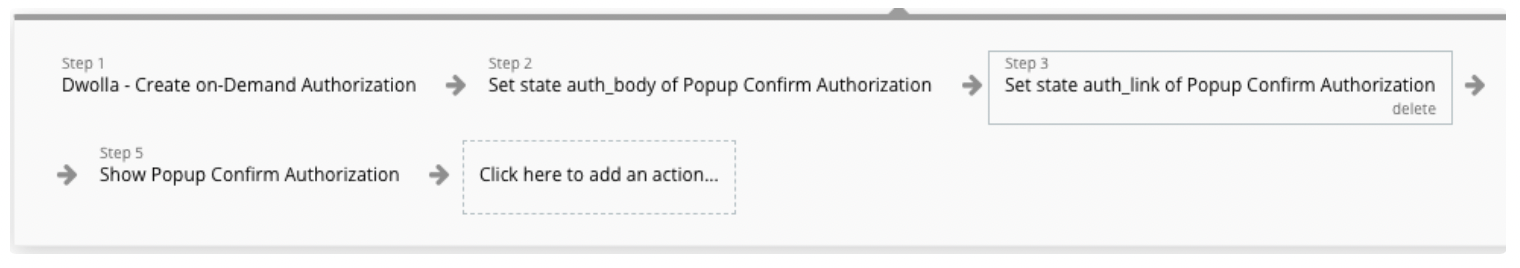
Your workflow should be like below:

- Create on-demand transfer authorization
- Set the body text returned by the first action on the Authorization Popup
- Set the actual authorization link returned by the first action on the Authorization Popup

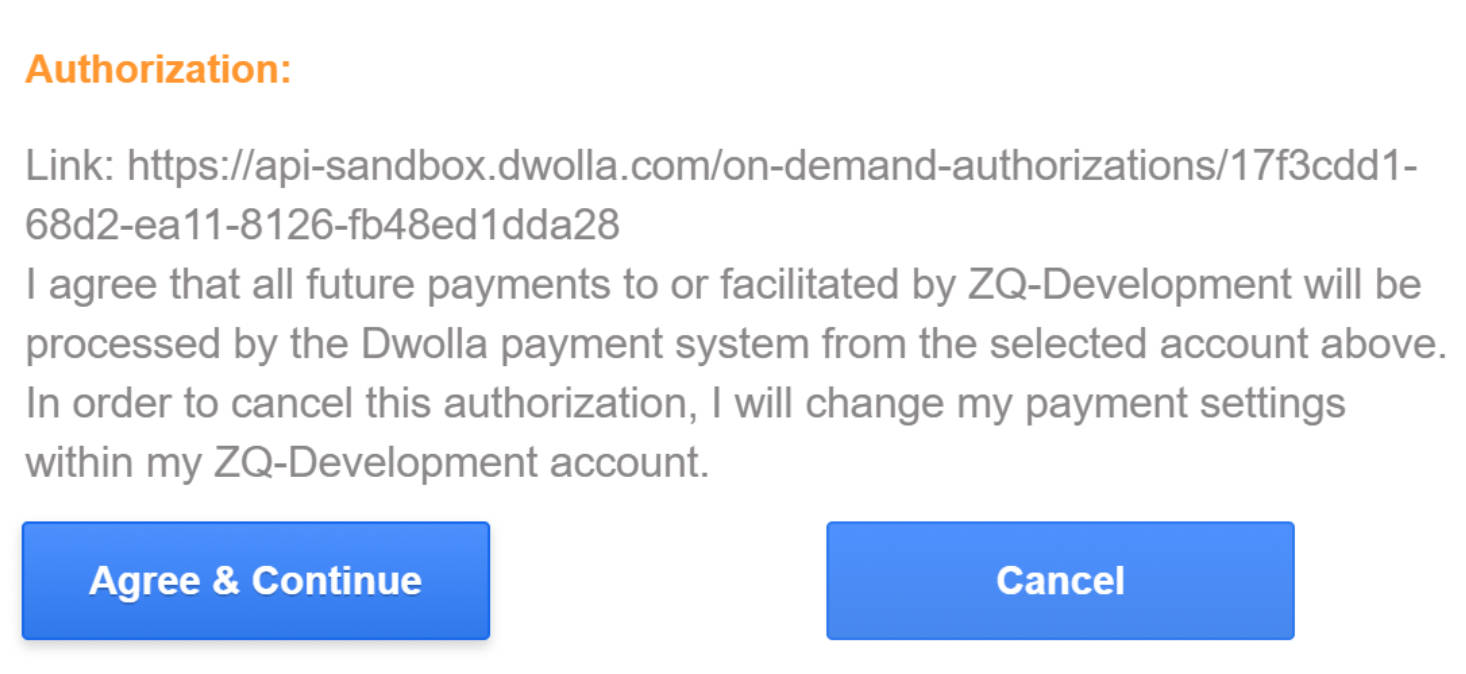
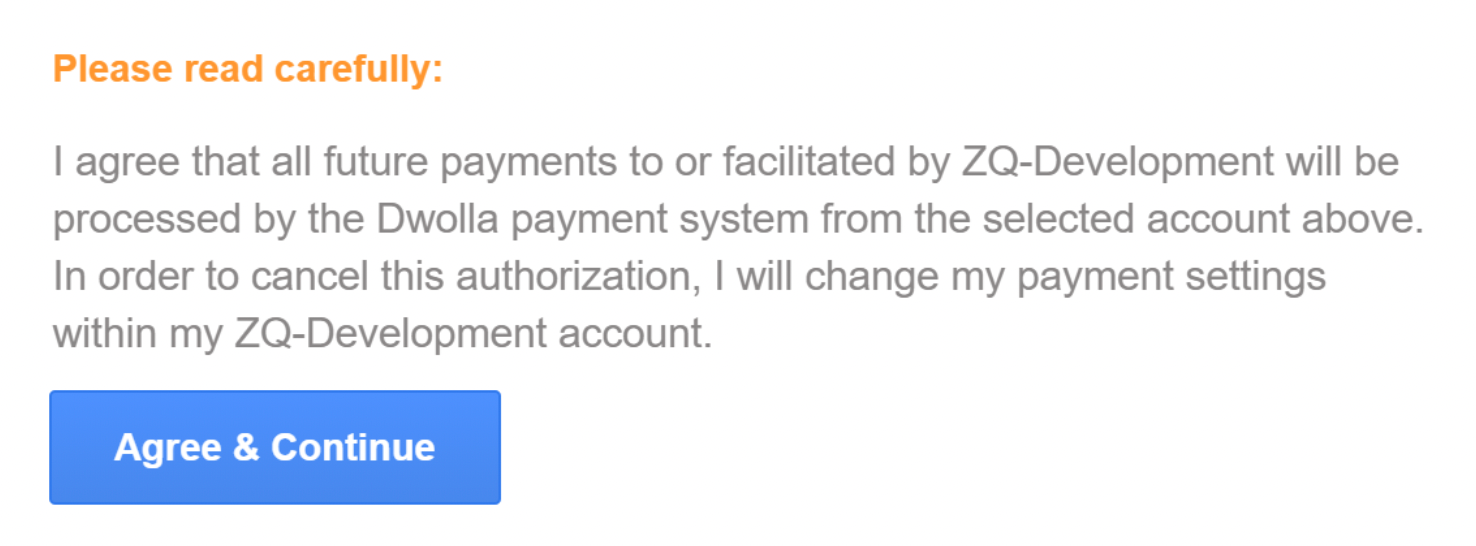
- Display the authorization popup with the body text being shown and a confirmation button like below (Note: This text is displayed for demonstrative purposes)

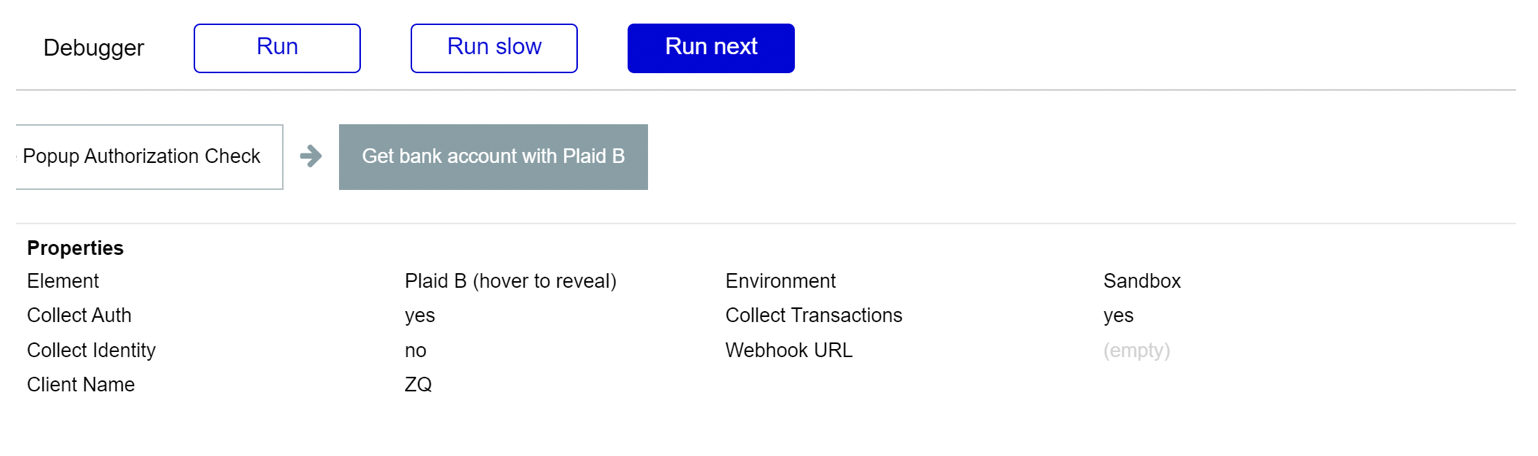
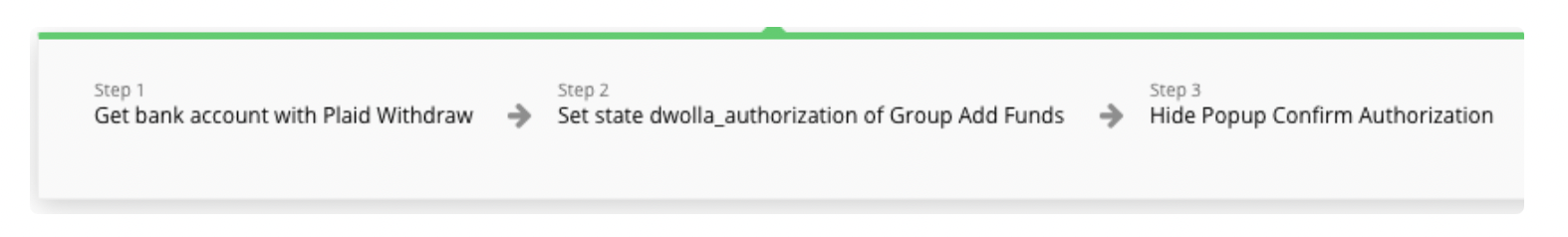
When the Agree & Continue button is clicked your workflow should then:
- Trigger Get Bankaccount with Plaid

- Take the authorization link from the Popup and set it on another group (preferably the group that contains the bank account management elements)

Important: You need to install the Plaid plugin and set it up properly to use with this Dwolla plugin. Follow the instructions here: https://bubble.io/plugin/plaid-1520814291764x674322781867343900
Note: After you have installed and setup Plaid, make sure you have turned on Dwolla integration in your Plaid account here: https://dashboard.plaid.com/account/integrations

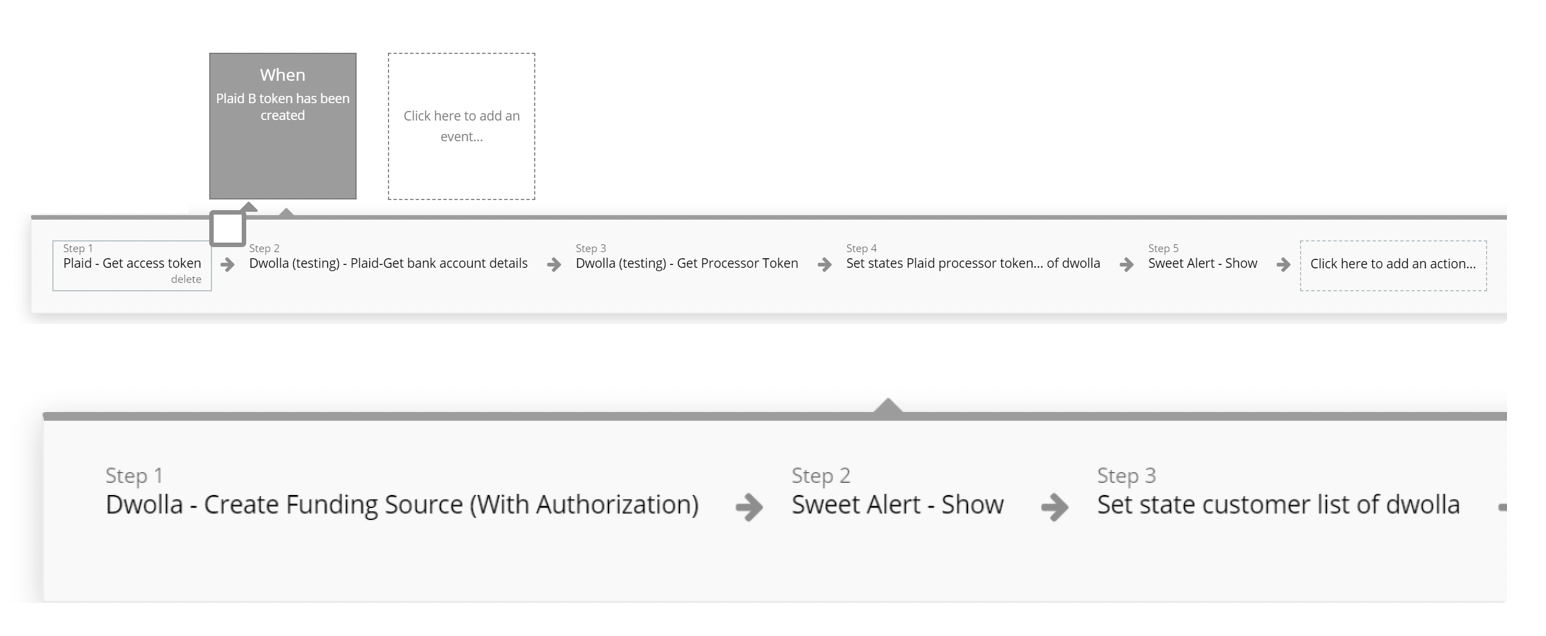
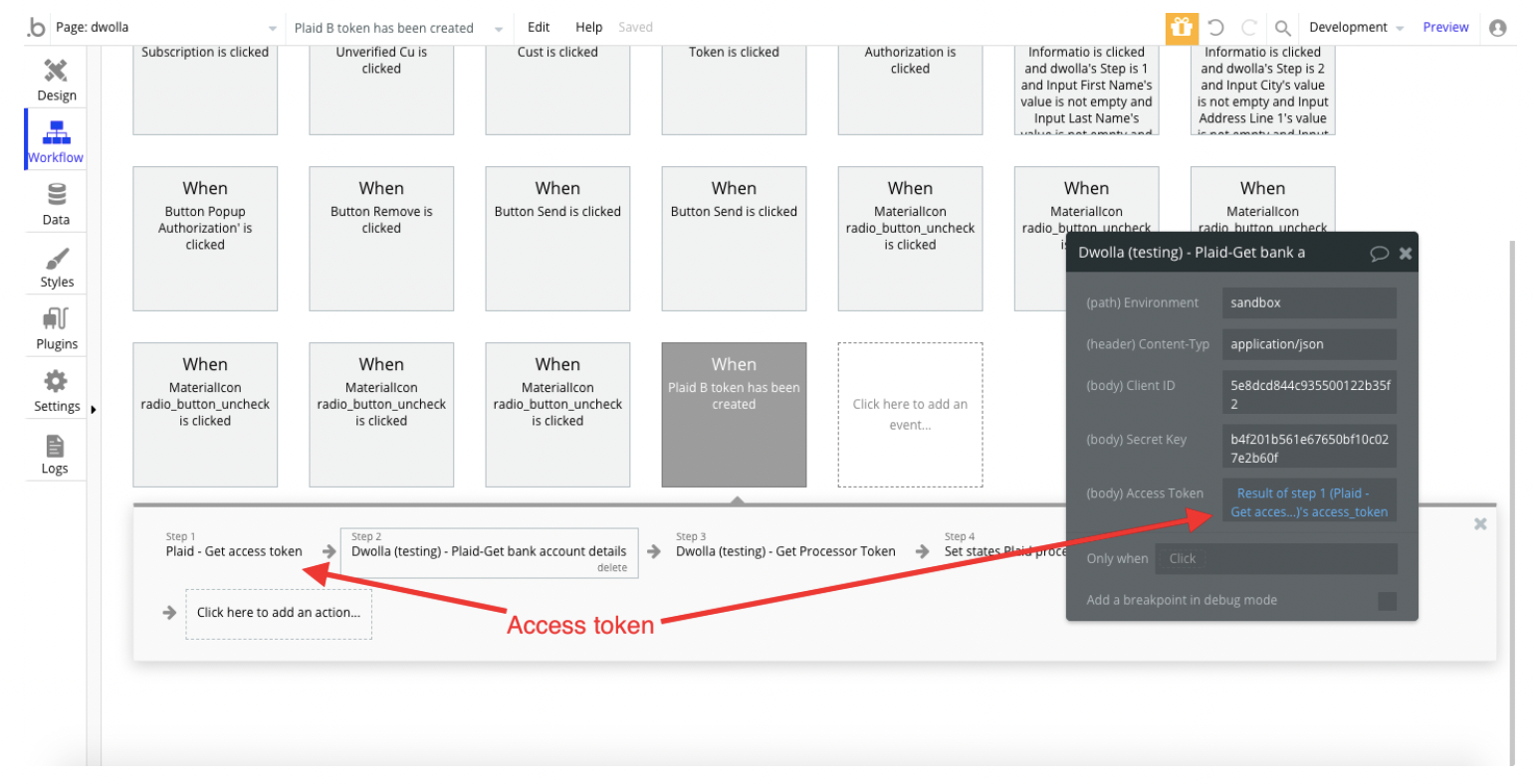
Now back to the funding source creation, after the user has selected their bank account with Plaid, your Plaid token has been created workflow would look like below:

- Get a Plaid access token
- Get bank account detail with the access token (This is optional but advised to get proper name of the bank account to save in your database)
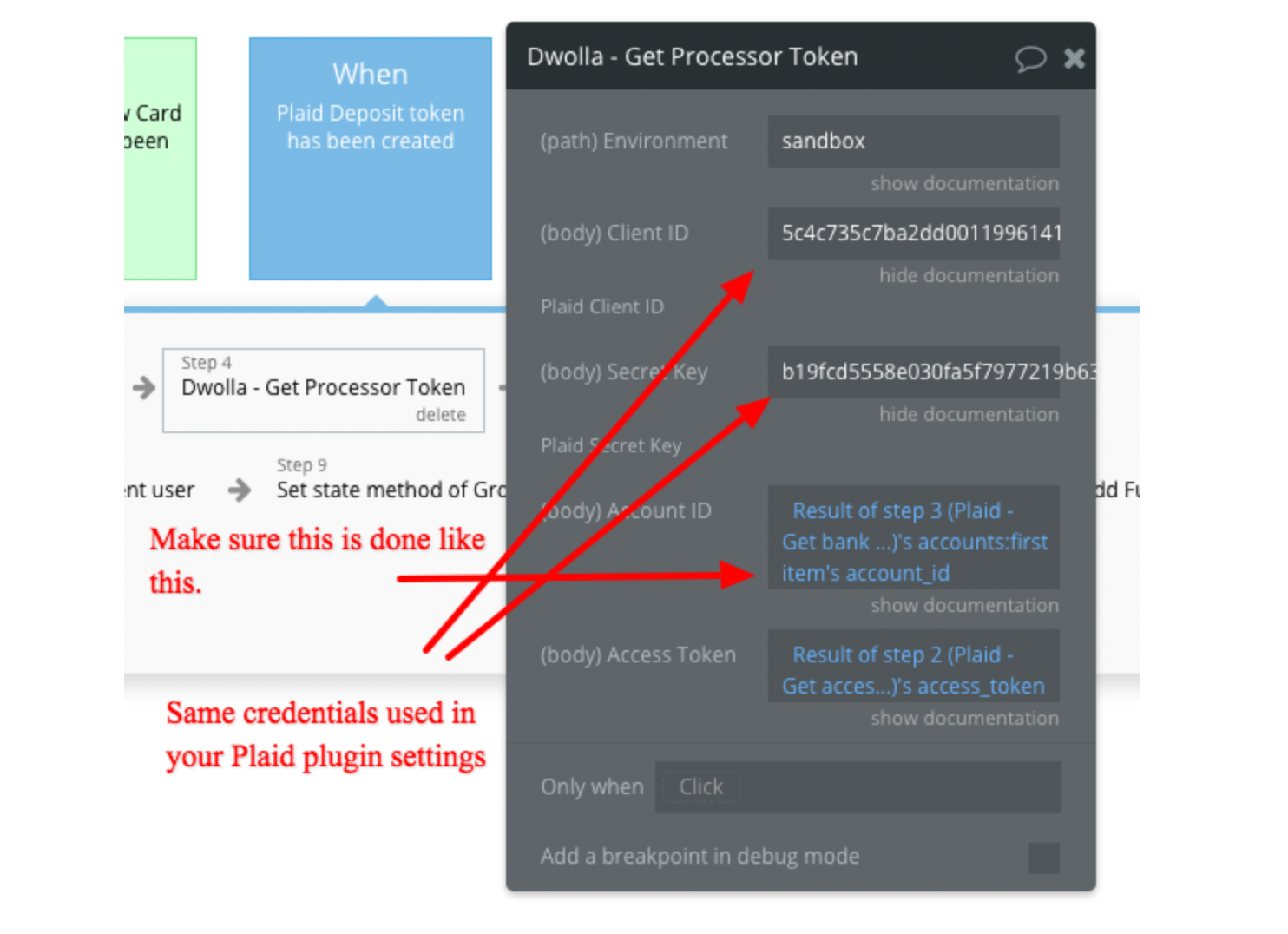
- Get a Dwolla Processor token

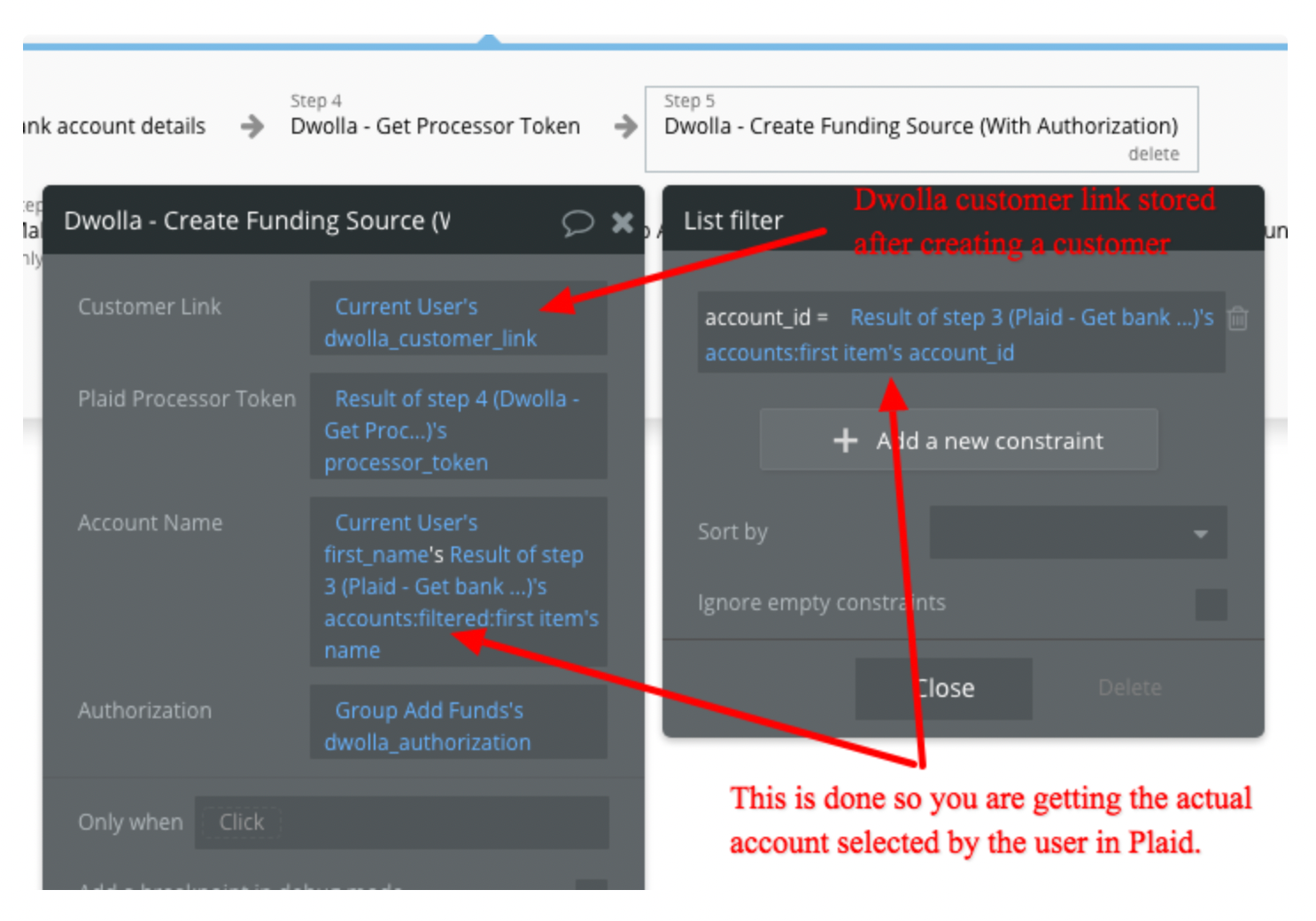
- Use the Dwolla Processor token to create a dwolla funding source with authorization after Plaid has been created. (The authorization is the one saved before from the authorization popup)

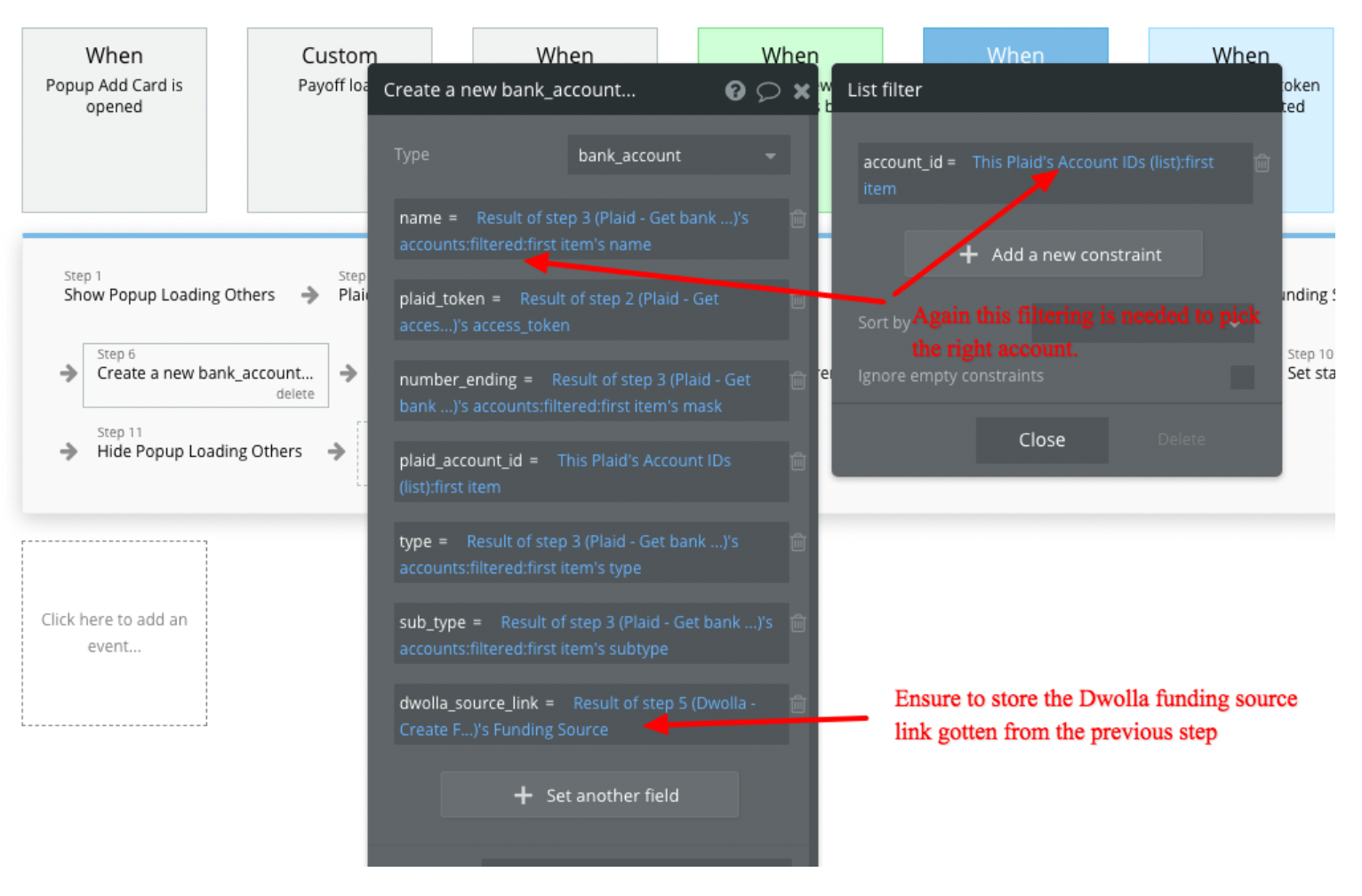
- Next is to create a bank account object with all the information from Plaid and most importantly the funding source link from Dwolla

- Once the account object is create you should add it to the user.
Plaid-Get balance
The /accounts/balance/get endpoint returns the real-time balance for each of an Item's accounts. It can be used for existing Items that were added via any of Plaid’s other products.Parameters:
- Client ID - Your client_id from Plaid dashboard
- Secret Key - Secret from Plaid dashboard
- Access Token - Access token form action Plaid - Get Access Token
Plaid-Get bank account details
The /auth/get endpoint returns the details from your Plaid bank account.Parameters:
- Client ID - Your client_id from Plaid dashboard
- Secret Key - Secret from Plaid dashboard
- Access Token - Access token form action Plaid - Get Access Token
Used in plugin workflow to retrieve bank account details

Charging Customers
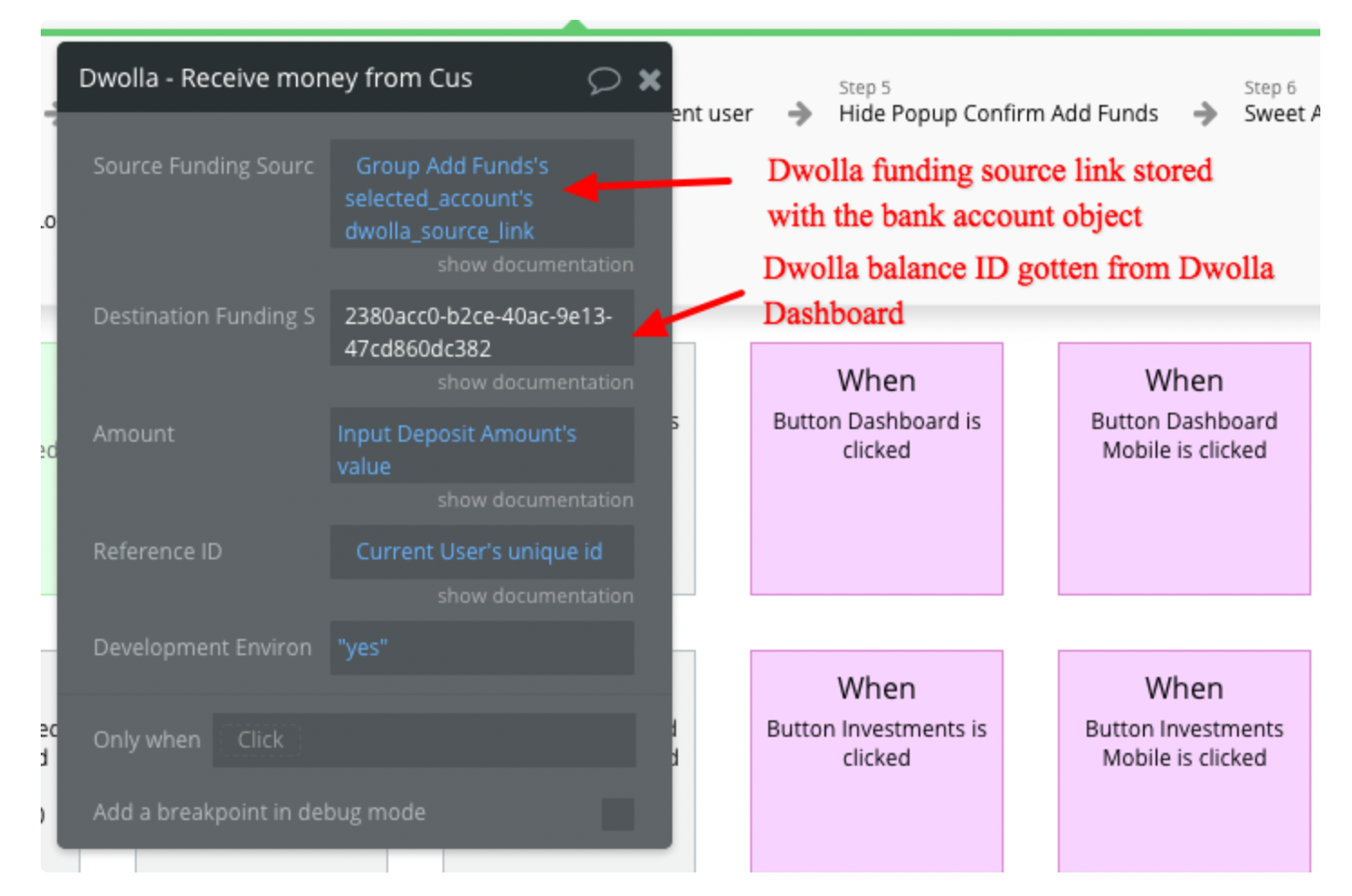
Now that you have created a funding source with an on-demand authorization, you will now be able to charge users varying amounts of money in the future. To do so, you need to use the "Receive money from Customer" plugin action.

Make sure you setup the plugin action correctly.
- The Source Funding Source is the customer bank account which you want to debit. The value used here should be a funding source link as gotten from the topic above.
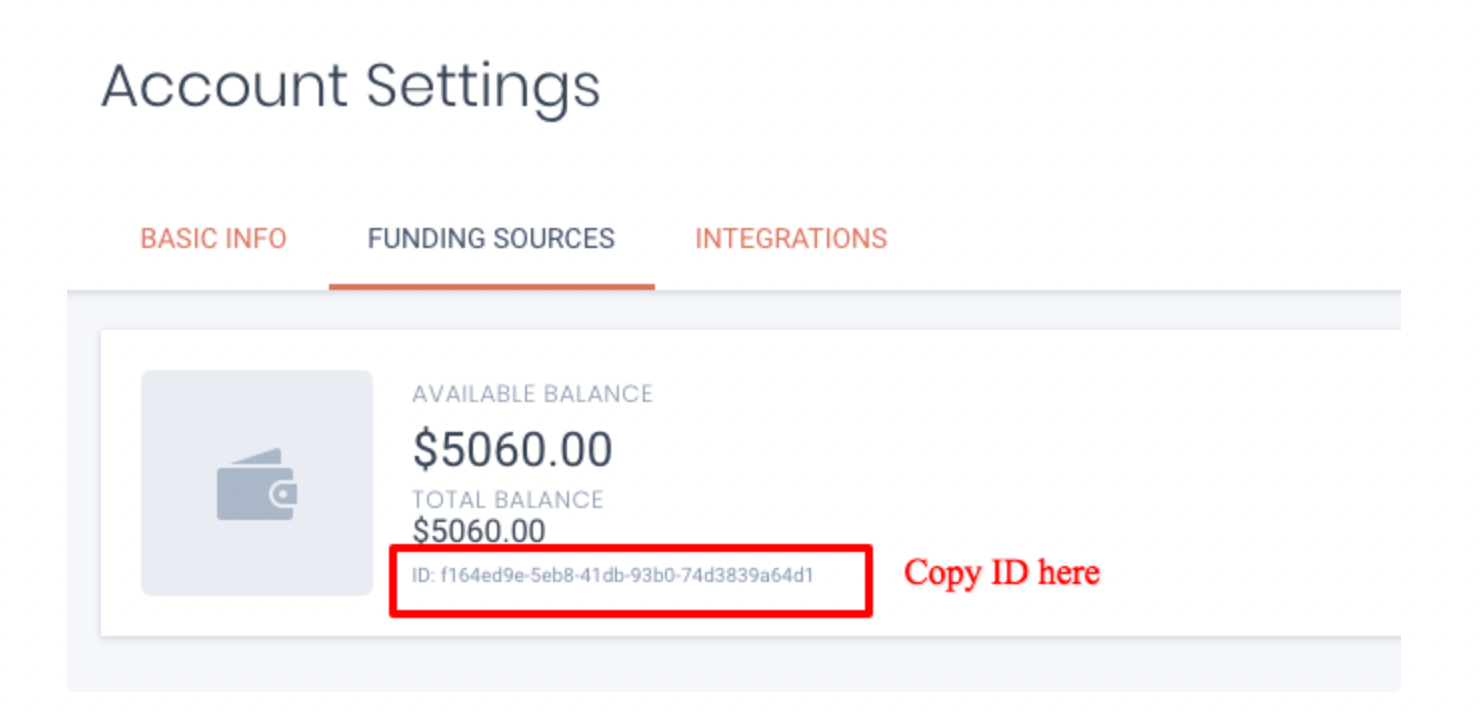
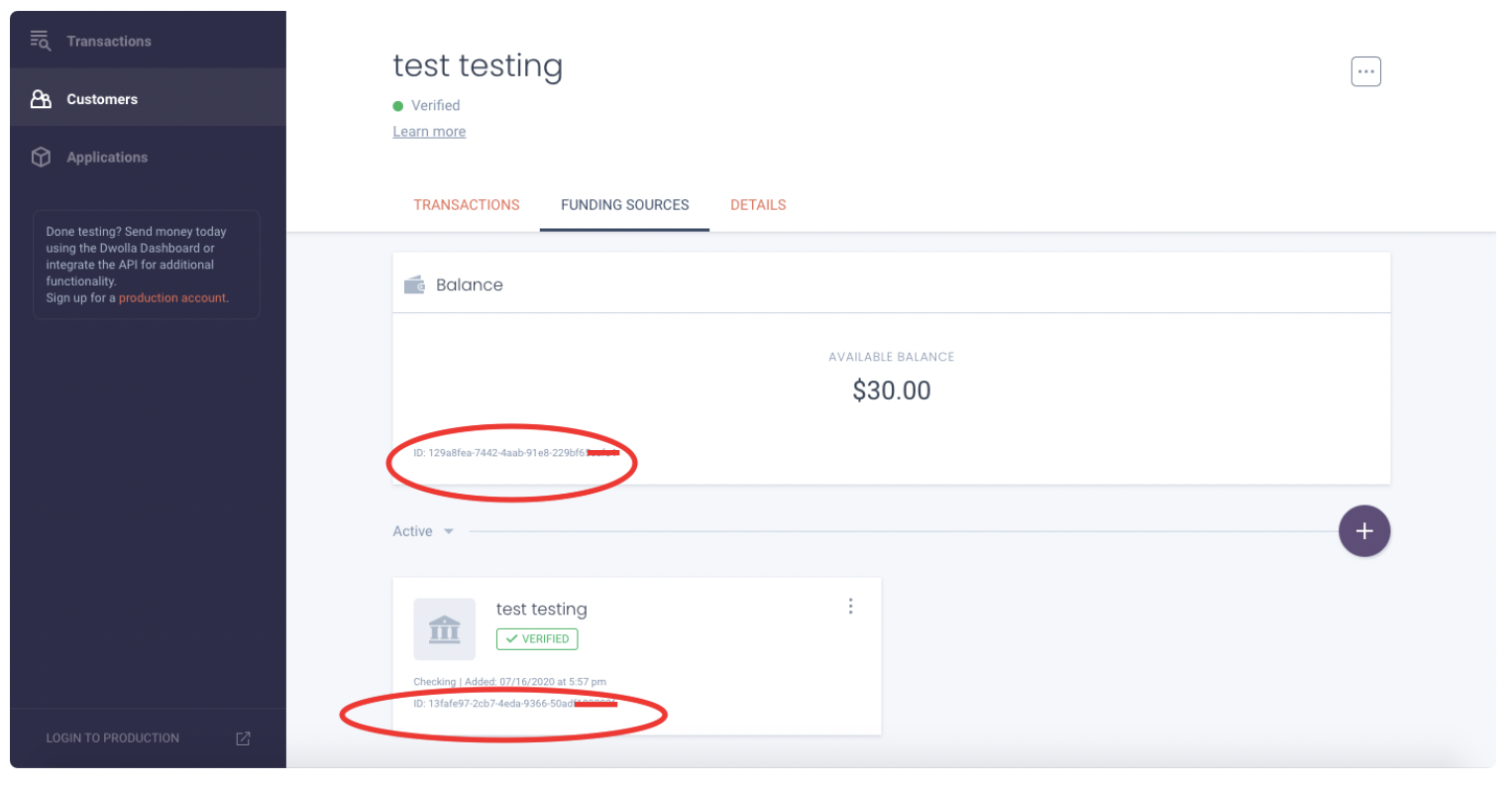
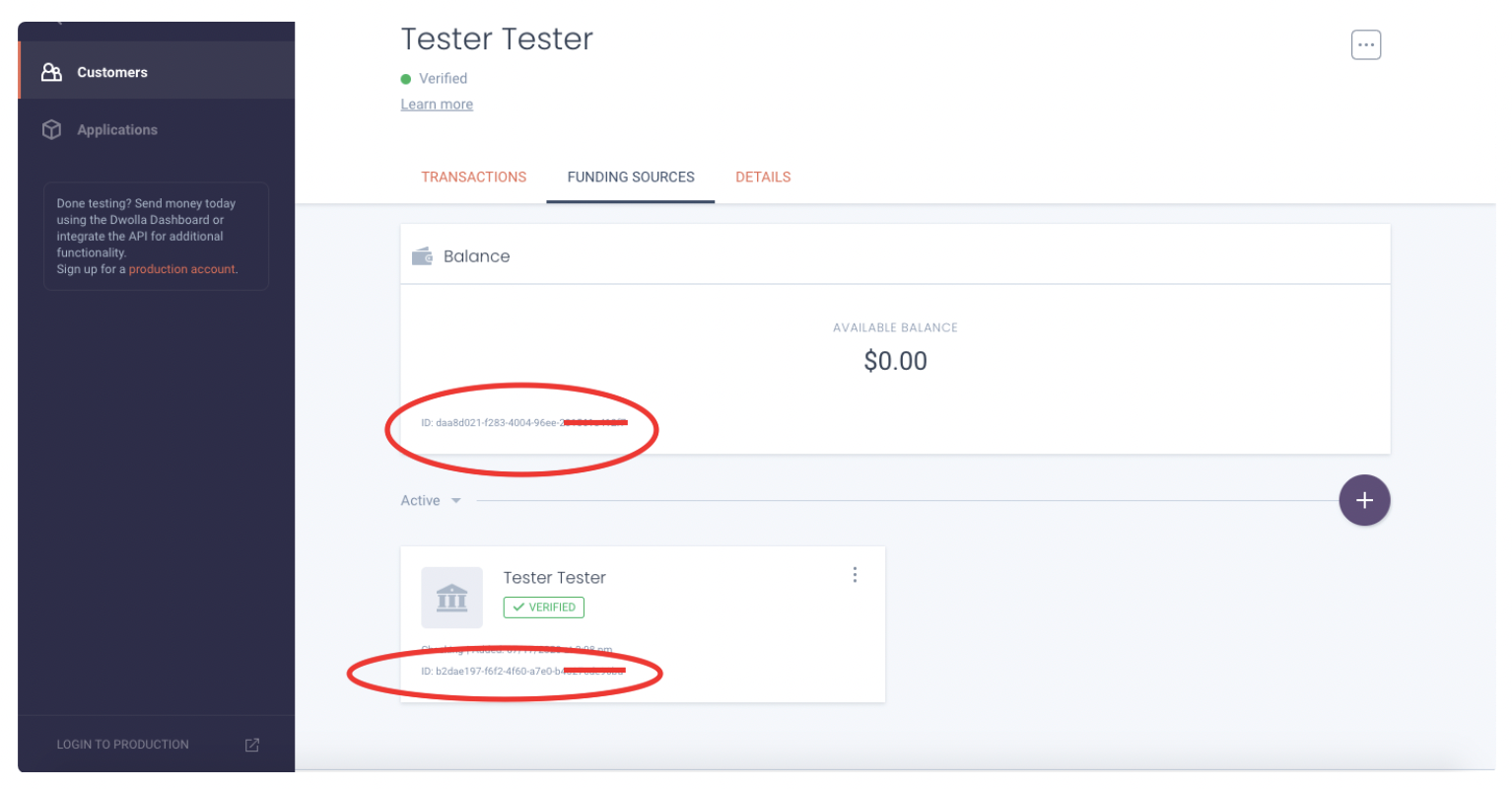
- The destination Funding Source is your Dwolla master account balance. The value used here should be a funding source ID gotten from your dashboard page at: https://dashboard-sandbox.dwolla.com/account/funding-sources

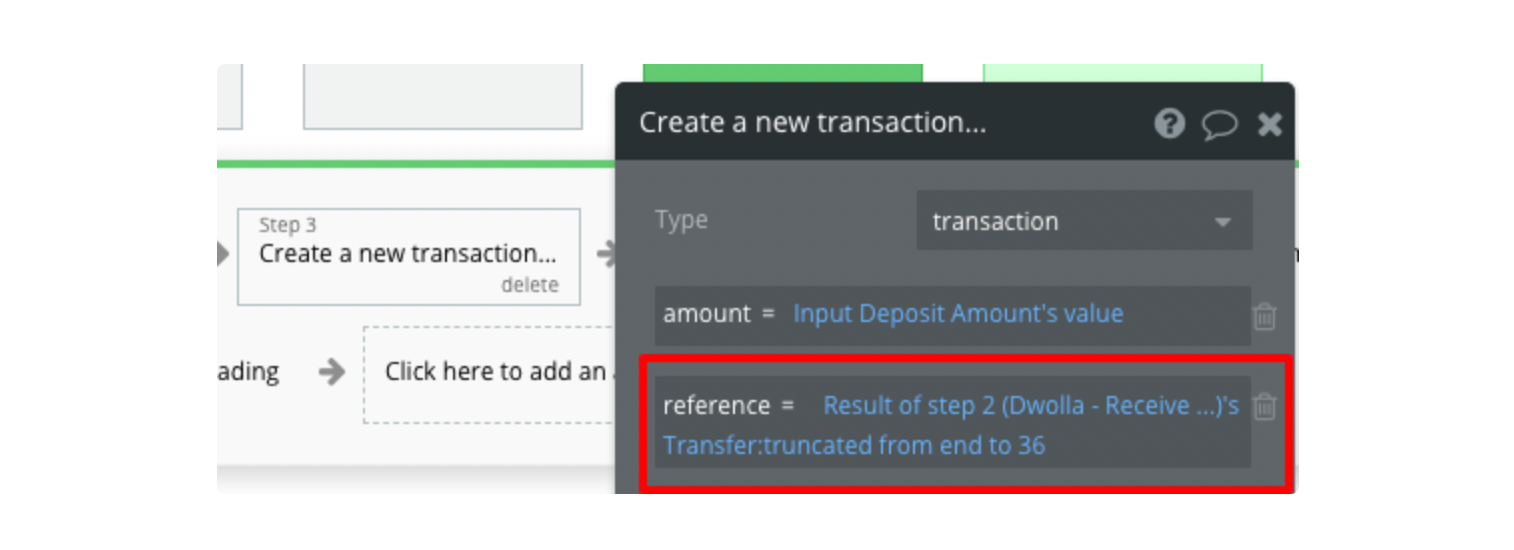
The receive money action will return a Dwolla Transfer resource link. You should extract the ID from this link and store it in a transaction object for future reference and webhook confirmations. To extract the ID from the URL, truncate from end to last 36 digits as done below

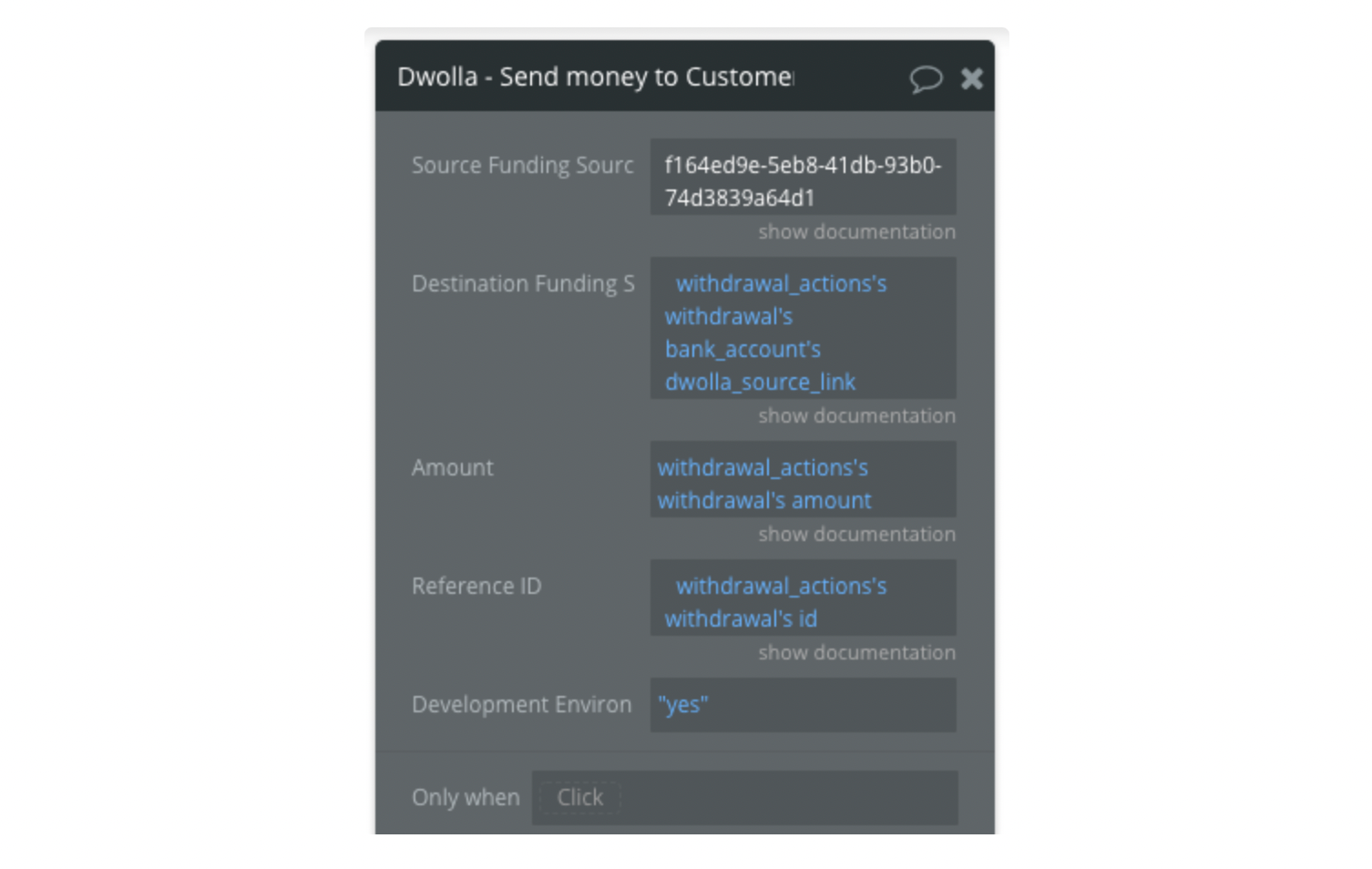
Sending Funds to Customers
This is similar to above but you would simple use the "Send money to customer" action and also the source and destination would be flipped as seen below:

Update verified customer (NEW)
Verified Customers
Verified Customers are defined by their ability to both send and receive money, thus, being able to fit all funds flows. They can also interact with any Customer type and hold a balance funding source within the Dwolla network. Think of the Dwolla balance as a “wallet” in which a Customer can send, receive, or hold funds within the Dwolla network. With no weekly transfer limits, this Customer type is flexible for high transaction volumes.
Params:
- Customer ID - Customer unique identifier.
- Environment - Plaid Environment. Use 'production' when going live
- Authorization - Authorization token consisting of the word Bearer + access token (e.g. Bearer r3lybQeOjJ8Vae5VcbJyVyL67pLWmlDVhYO3MDa9MjyLzm5FIn)
- Body - Customer's parameters you want to change, like: email, IP address, Address (two options), city, state, postal code, phone number (10 digits).
Update unverified customer (NEW)
Unverified Customers have a default sending transaction limit of $5,000 per week. A week is defined as Monday to Sunday UTC time. As this Customer is not identity verified, they will only be able to transact with verified Customers or your Dwolla Master Account.
Params:
- Customer ID - Customer unique identifier.
- Environment - Plaid Environment. Use 'production' when going live
- Authorization - Authorization token consisting of the word Bearer + access token (e.g. Bearer r3lybQeOjJ8Vae5VcbJyVyL67pLWmlDVhYO3MDa9MjyLzm5FIn)
- Body - Customer's parameters you want to change, like: first Name, last Name, email, business Name
Create a document for a customer (NEW)
Verified Customers of type personal or business and of status document require color photos of identifying documents to be uploaded for manual review in order to be verified.
Params:
- Customer ID - Customer unique identifier.
- Environment - Plaid Environment. Use 'production' when going live
- Authorization - Authorization token consisting of the word Bearer + access token (e.g. Bearer r3lybQeOjJ8Vae5VcbJyVyL67pLWmlDVhYO3MDa9MjyLzm5FIn)
- Document Type - Acceptable values of:
passport,license,idCard, orother. Refer to the acceptable documents section for more information on how these document types apply to each Customer type.
- File - File contents.
List documents for a customer (NEW)
Retrieve a list of documents that belong to a Customer.
Params:
- Customer ID - Customer unique identifier.
- Environment - Plaid Environment. Use 'production' when going live
- Authorization - Authorization token consisting of the word Bearer + access token (e.g. Bearer r3lybQeOjJ8Vae5VcbJyVyL67pLWmlDVhYO3MDa9MjyLzm5FIn)
Webhooks
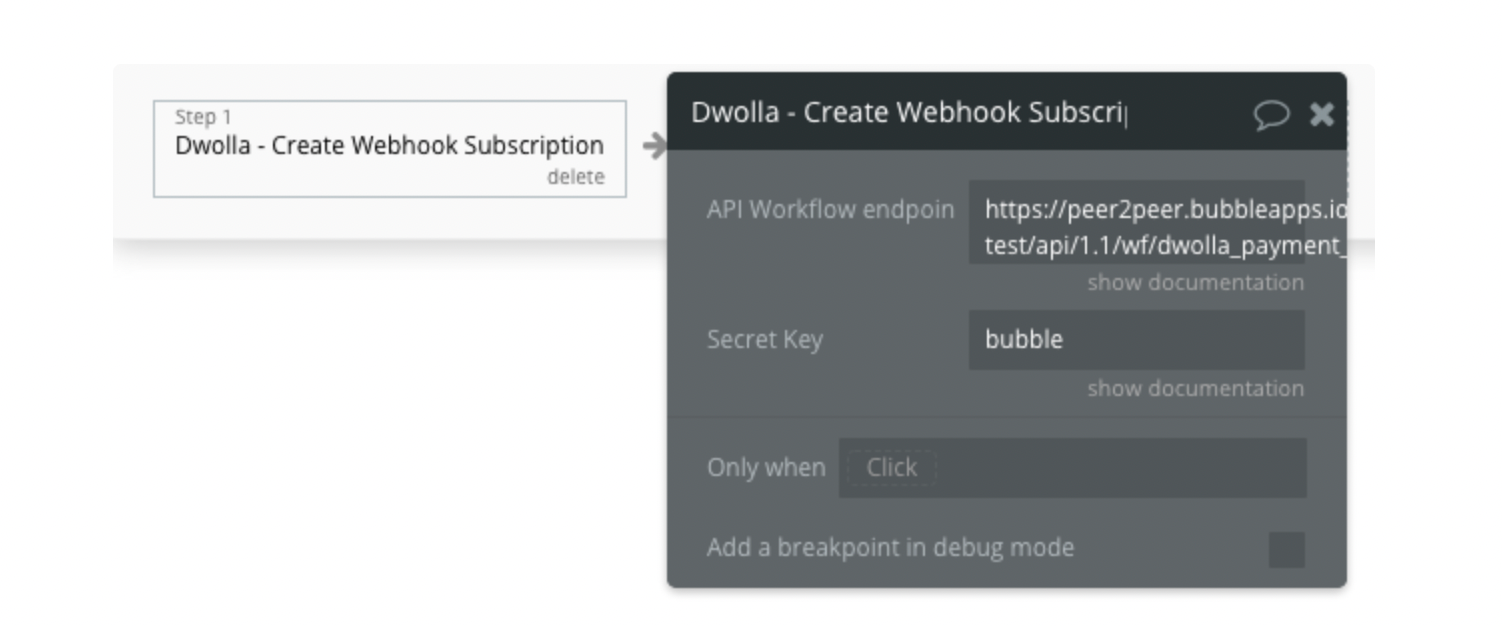
To receive webhooks in Dwolla, you need to subscribe to them with the plugin action "Create webhook subscription".
Ideally you are going to create 2 subscriptions. The first one is to initialize the API endpoint to fetch the request data. More information -https://developers.dwolla.com/guides/webhooks/create-subscription#step-2-create-a-webhook-subscription
On a test page in your app simple add a workflow to create a webhook subscription. The URL to be subscribed should be that of the API endpoint wherein you wish to receive these webhooks.
(Note: Set your endpoint and secret key accordingly)

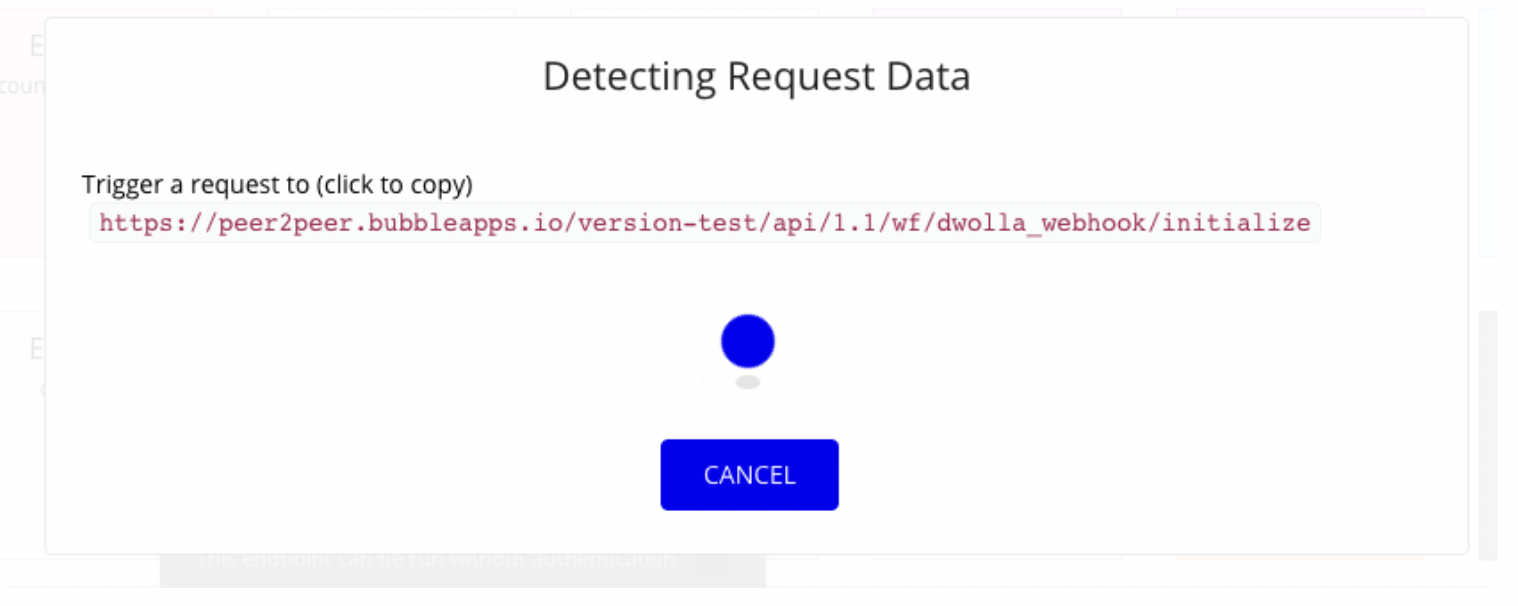
The API workflow endpoint URL should be copied from the detecting request data mode of the API endpoint like below

After you have subscribed to the URL gotten above, trigger a webhook event by create an unverified customer so that your endpoint can detect the request data and then you can save it.
Once this is done, create another subscription for this URL but without the
/initialize portion.If you want, you can delete the first initialize webhook subscription using the delete webhook subscription plugin action.
Handling Webhook events
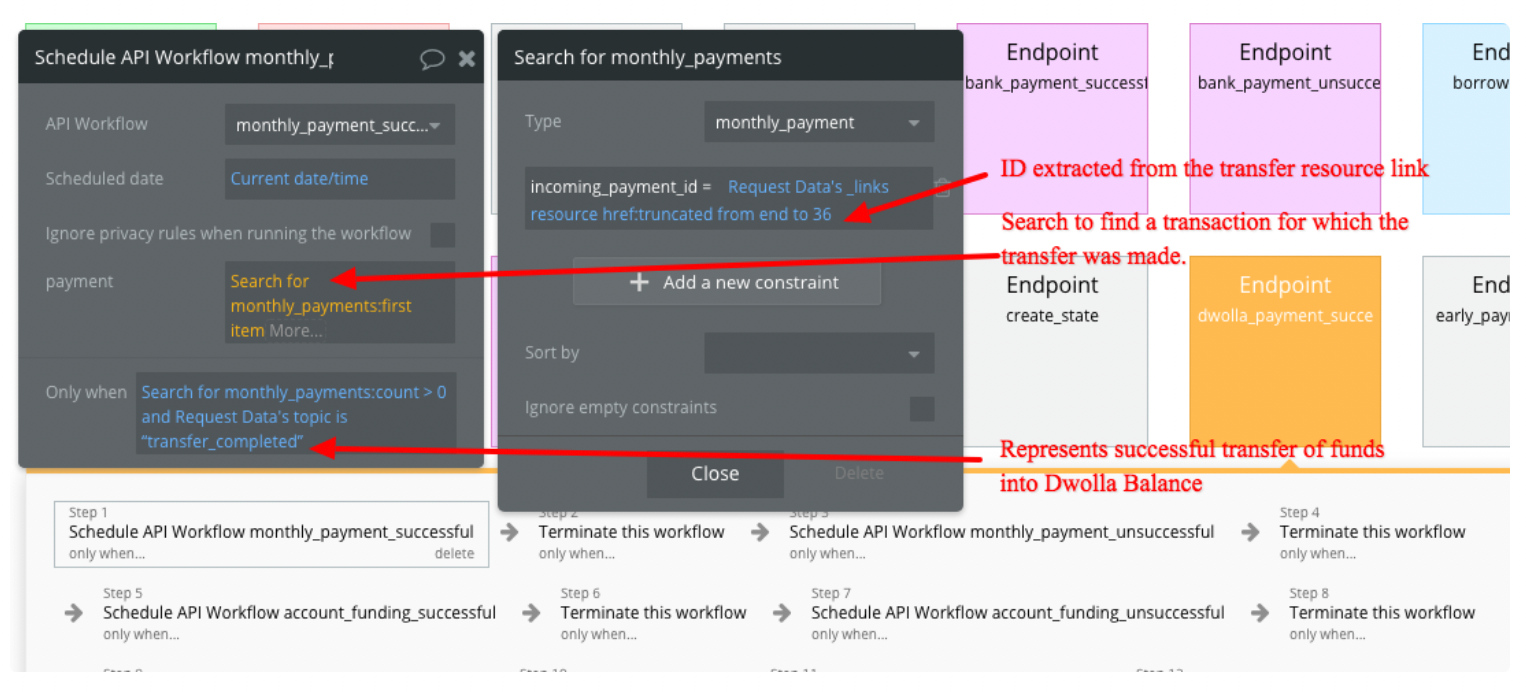
The most common use of webhooks is to confirm success or failure of transfers to or from users. In your API endpoint which receives all Dwolla webhook events, you can trigger other API workflows depending on the kind of webhook event received.

As seen in the image above, a workflow called monthly_payment_successful is triggered when a search for monthly payment which has the ID fetched from the transfer resource URL and when the webhook event has a topic of
transfer_completed.
It then terminates the workflow based on the same condition. If this condition is not met, it moves on to the next one workflow action whose condition is met.Workflow Example
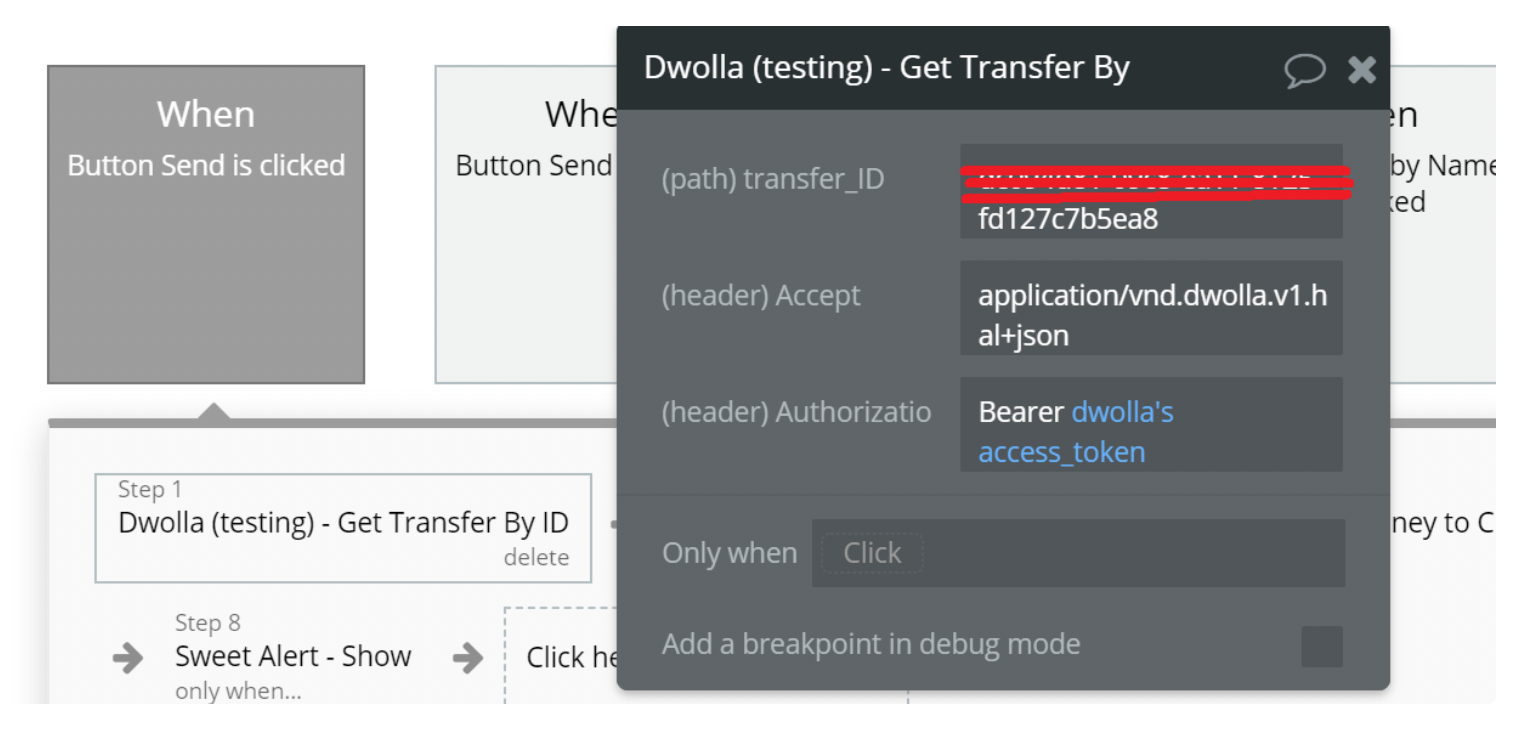
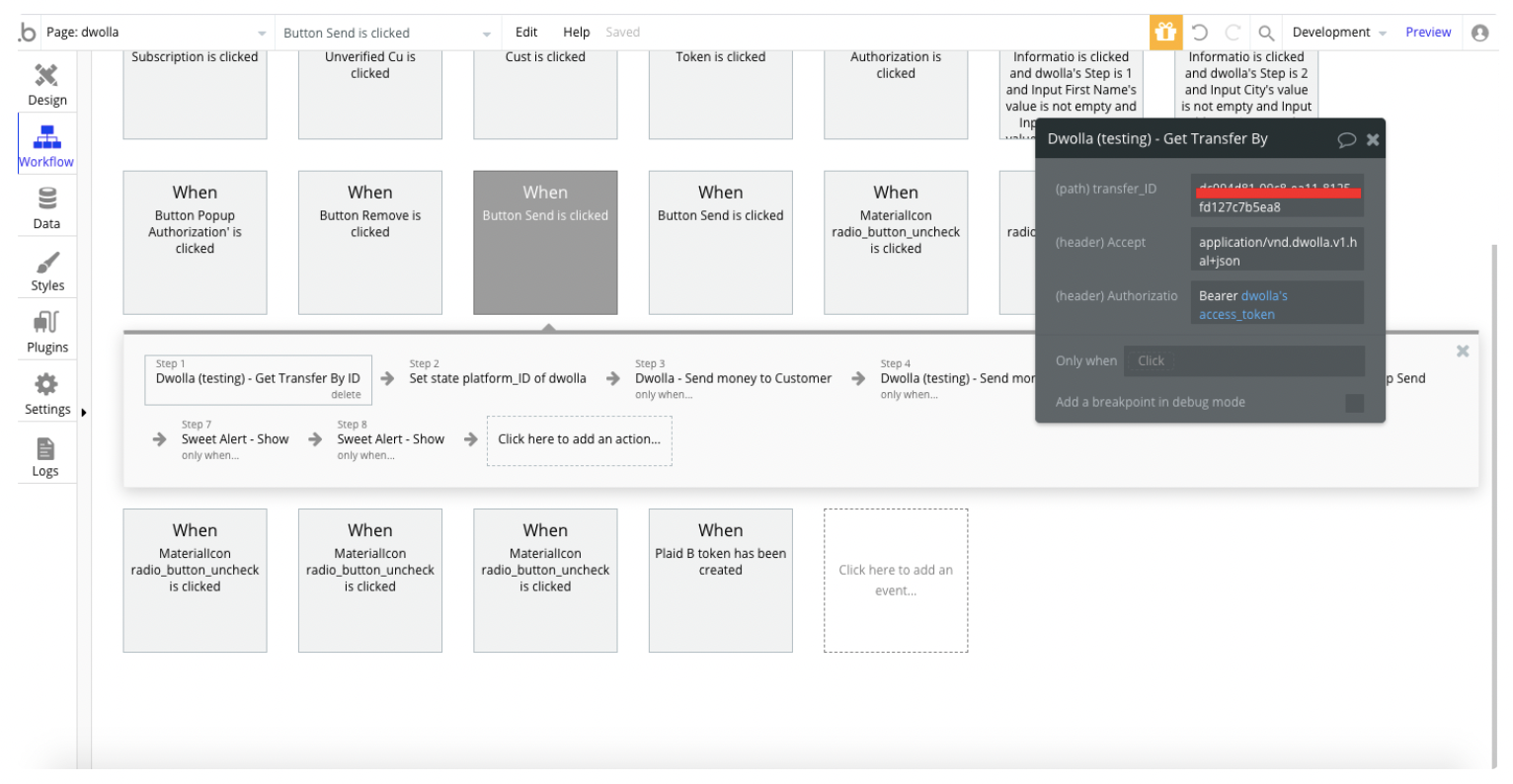
Get Transfer By ID
The /transfers/[transfer_ID] endpoint for get information about transactions
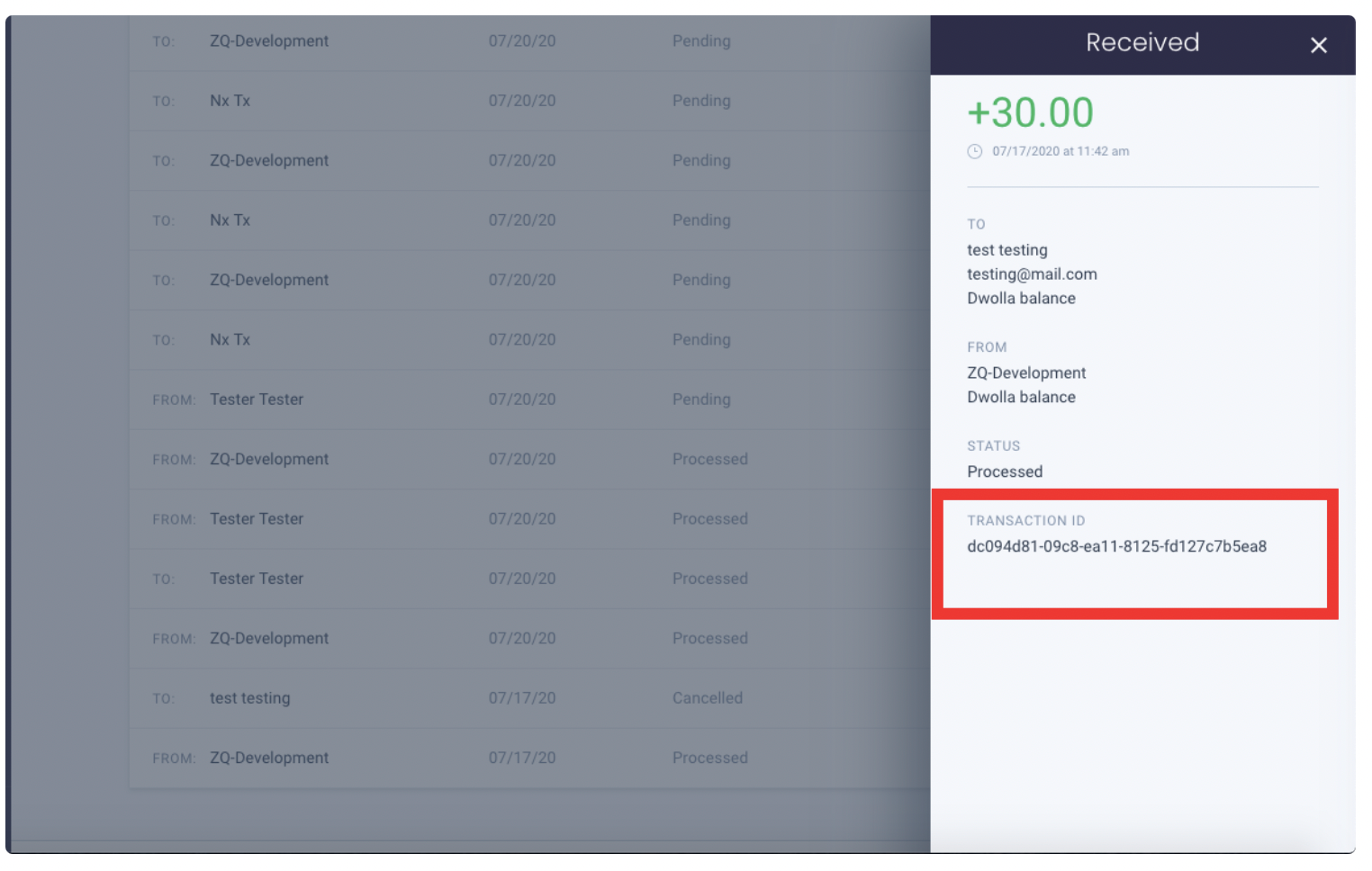
- transfer_ID - get from any transaction in your Dwolla dashboard

To send funds you need to get Transfer ID

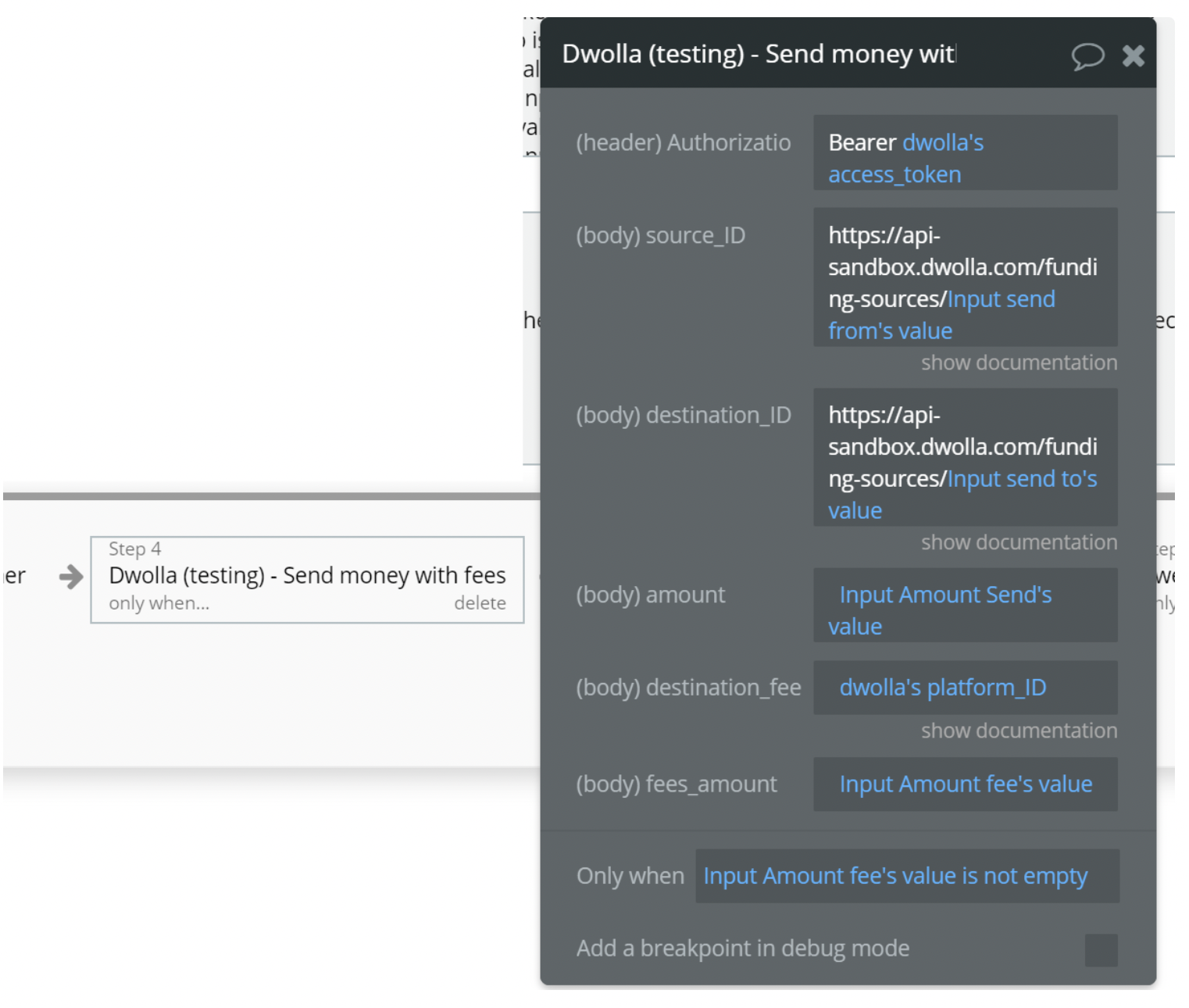
Send money with fees
With this API Call you can make transfers from user to user with fees included.
Parameters:
- source_ID - Funding source link obtained from your Dwolla Dashboard

- destination_ID - Your customer’s Bank Funding Source link

- Amount - amount of money
- Destination_fees - Link to the associated source or destination Customer resource.
Example:
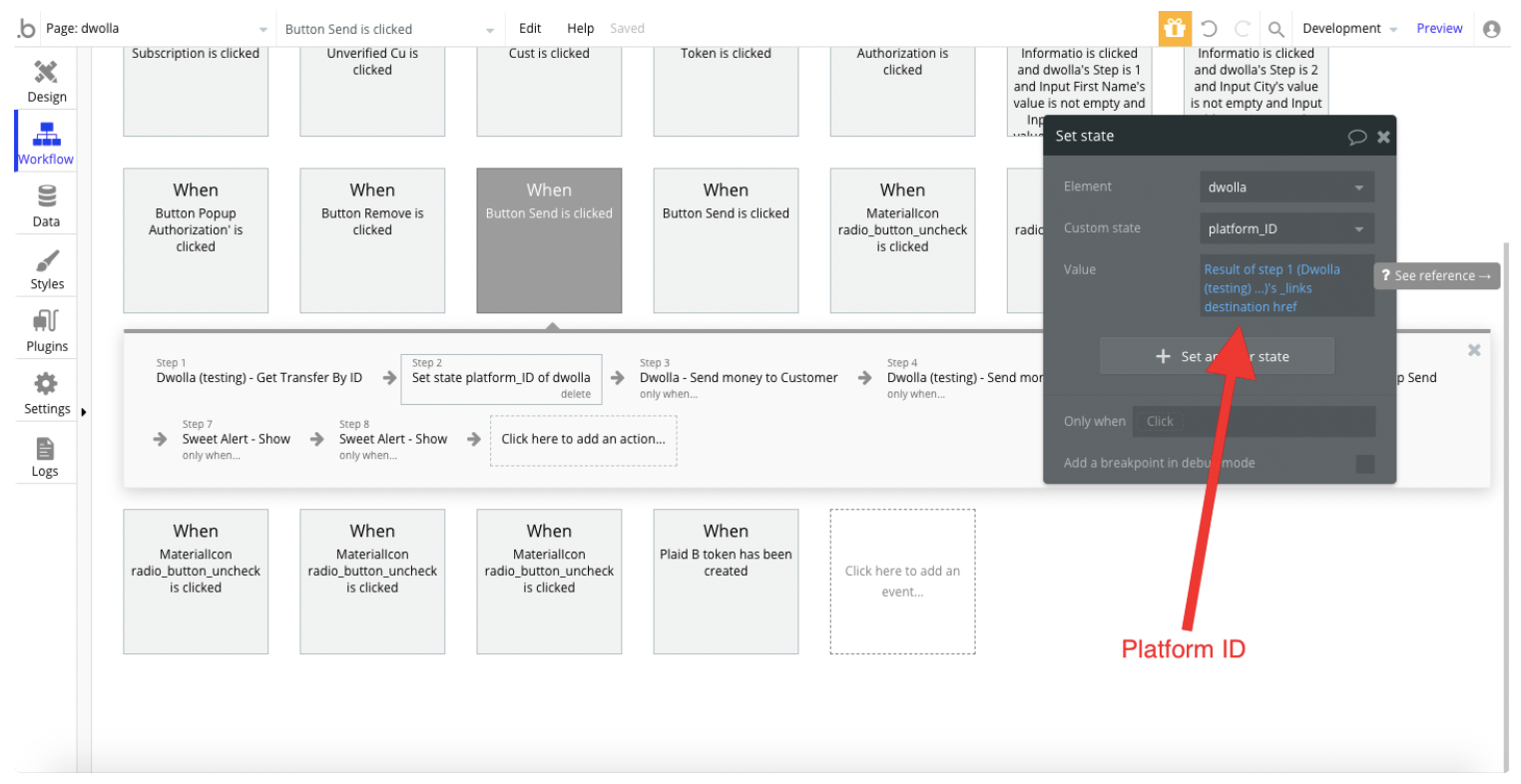
You can set a fee recipient - your platform. To do this, specify the platform’s ID.
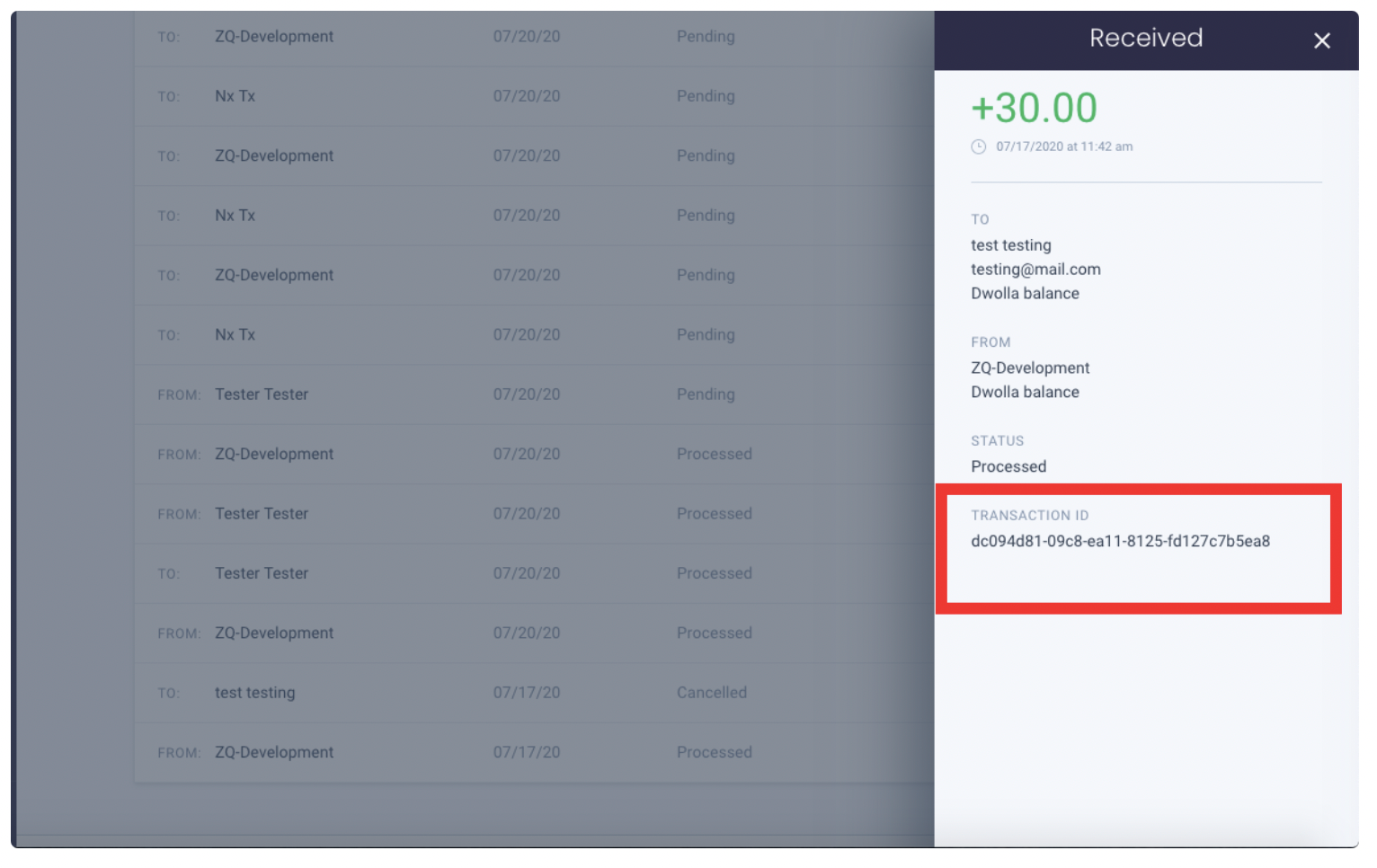
- To get your platform ID, you must take the transaction ID from the transaction between your Dwolla balance and the user (which will be the source)

2. Create the API Call - Get Transfer By ID

3. Get platform ID

4. Send moneys with fees

5. Show alert on success!