Allow your users to upload content directly to Mux.
How To Setup
There is an example with 4 conditionals:
- Conditional Step 1: recorder is ready to record.
- Conditional Step 2: recorder is recording.
- Conditional Step 3: recorder is loading to the database.
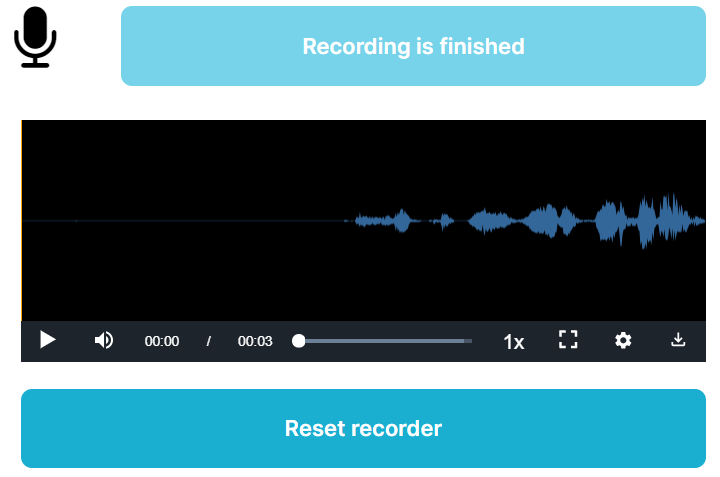
- Conditional Step 4: recorder finished loading, player is ready to play the record.
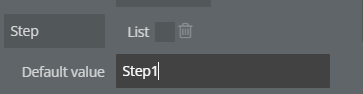
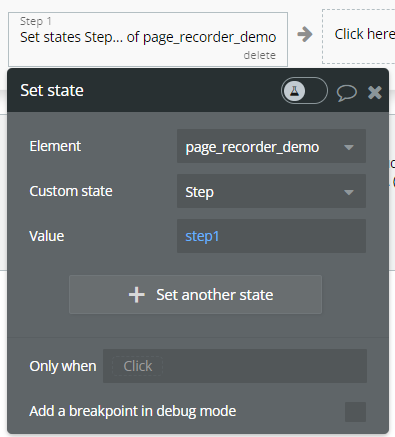
Step 1: Add text state “Step” with default value “Step1” for the page:
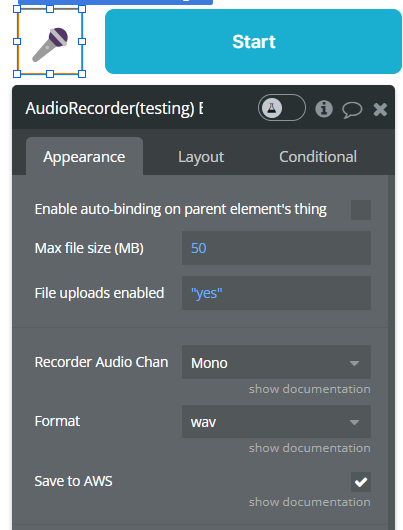
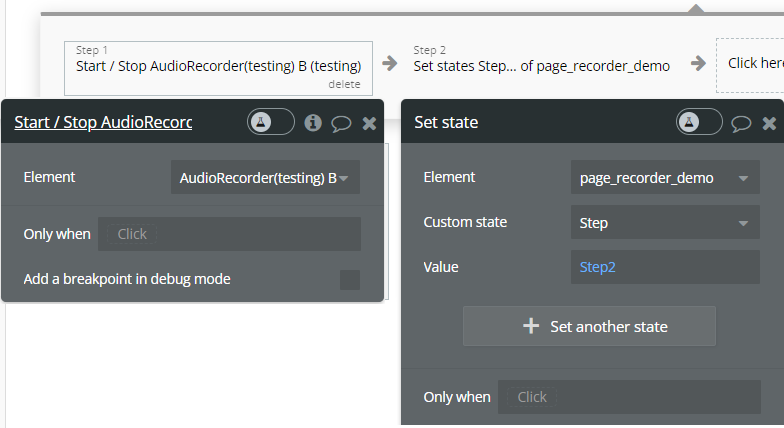
Step 2: Place element and button with text “Start” on the page, setup element like on the picture:
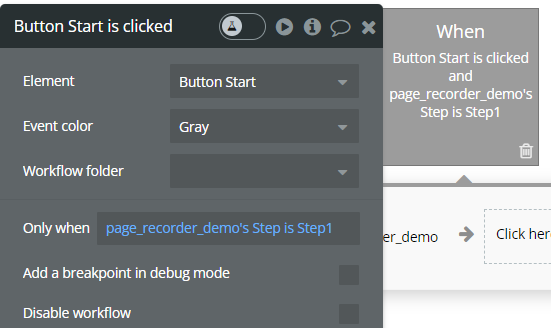
Step 3: Add workflow and conditional for the button:
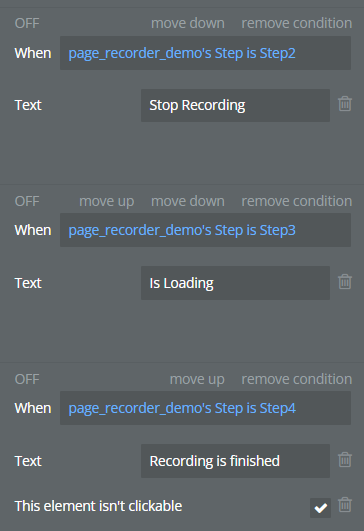
Step 4: Add following condition for the button:
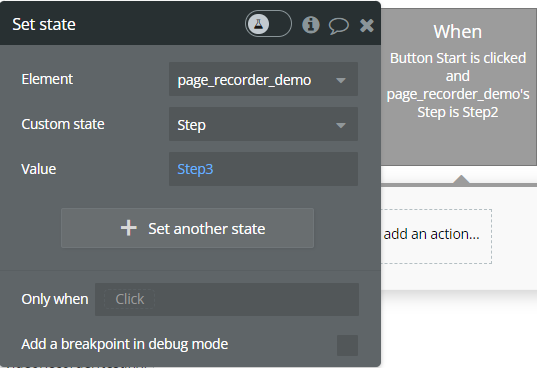
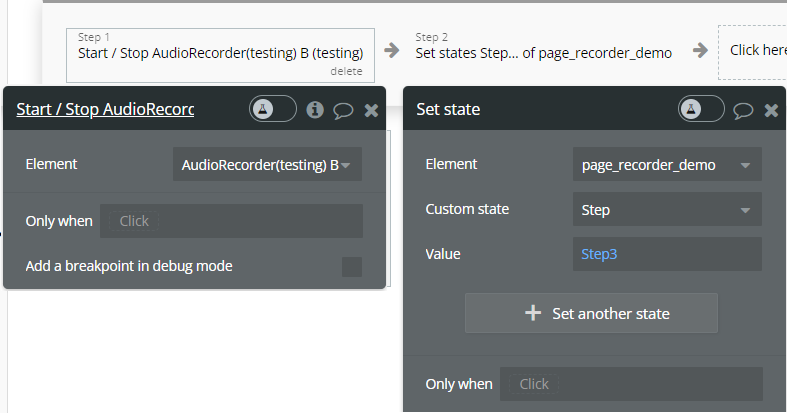
Step 5: Add one more workflow and conditional for the button:
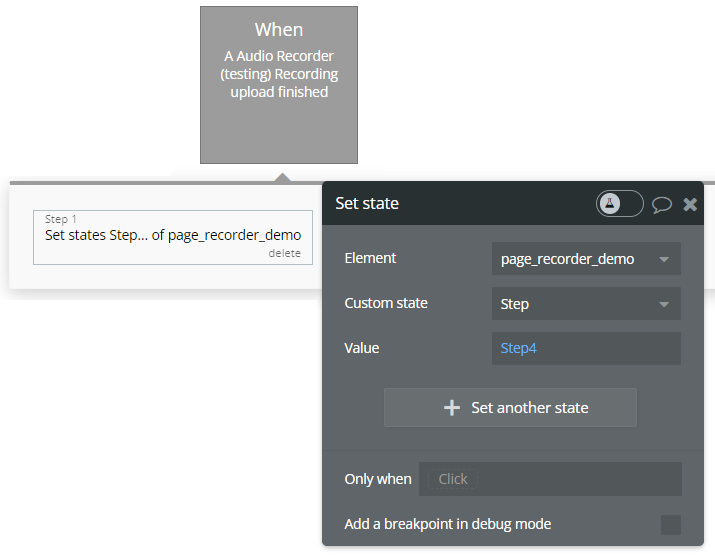
Step 6: Add event workflow “When Recording upload finished” and action Set state for page “Step” with value “Step4”
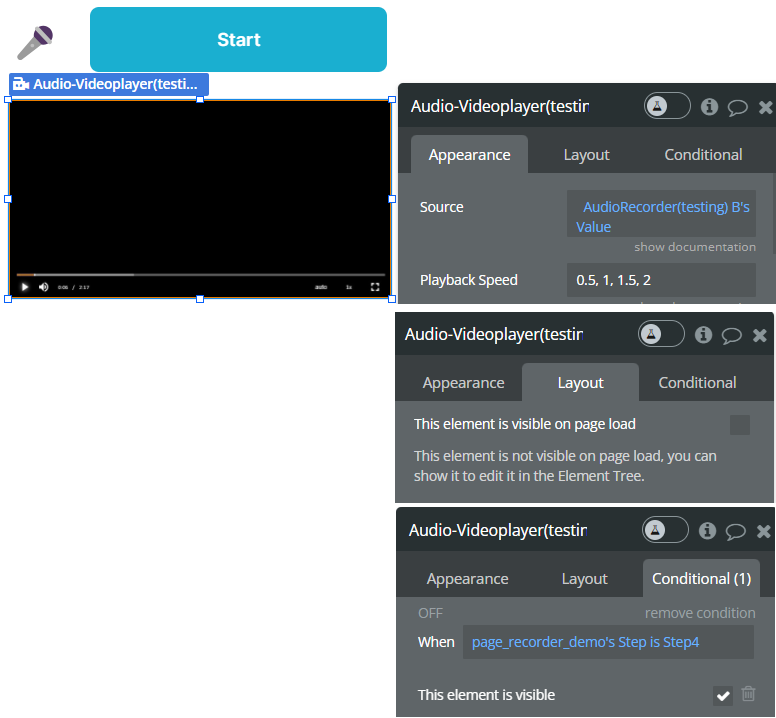
Step 7: Add element Audio-Video Player on the page
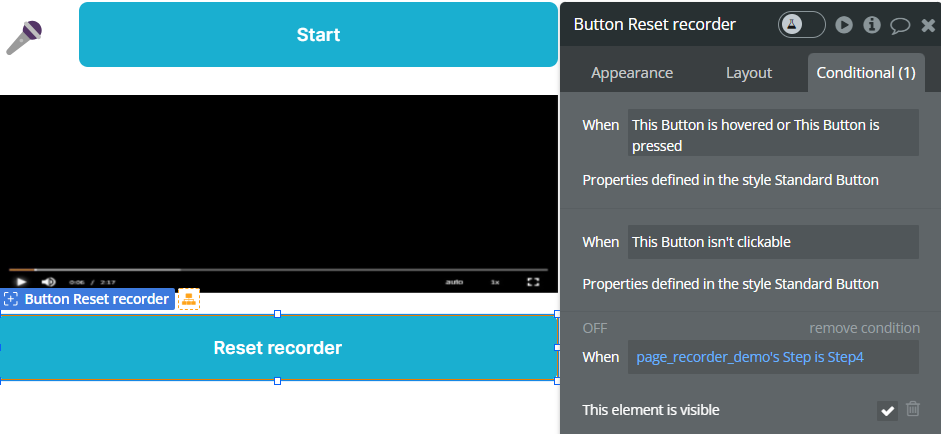
Step 8: Add new button with text “Reset recorder”
Step 9: Final look
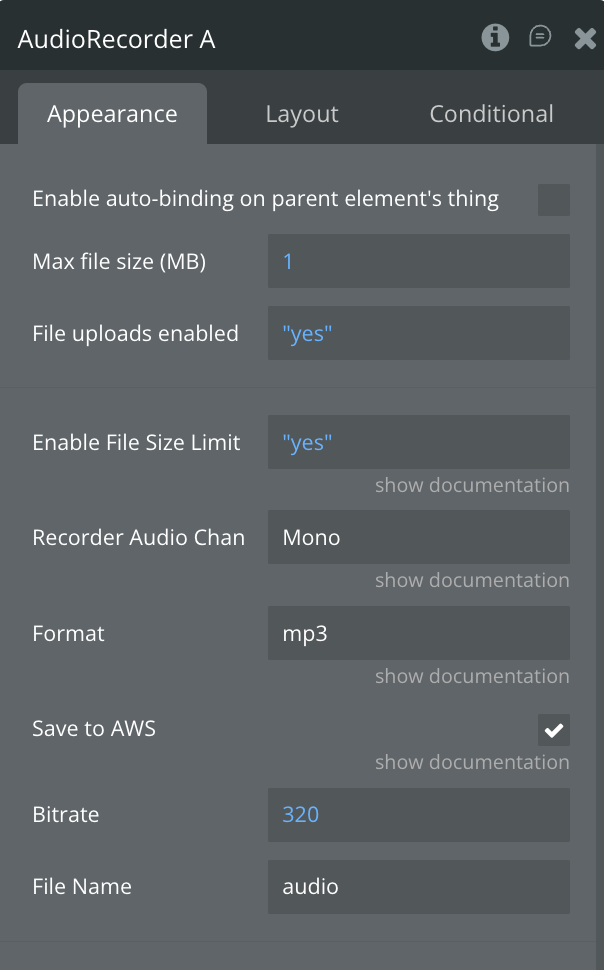
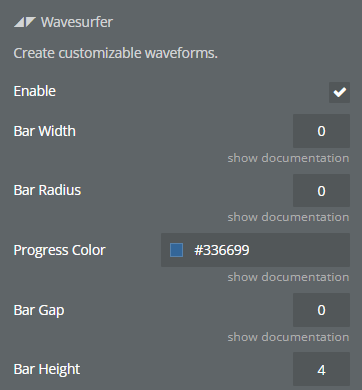
Plugin Elements’ Properties