Allows to play audio and video formats by uploading a static file, dynamic URL, playlist, Vimeo, Youtube or live stream(format .m3u8).
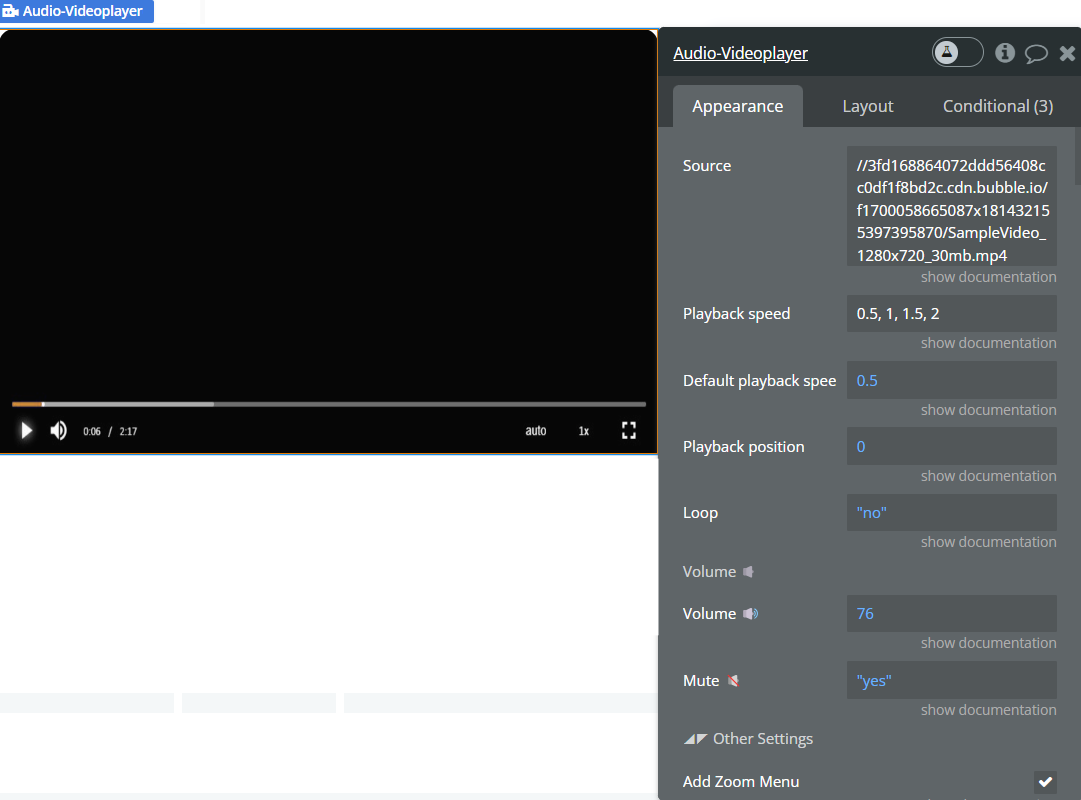
Plugin Element Properties

Plugin Element Properties
**Title ** | Description | Type |
Source | Link to audio or video file. This is dynamic field, you can change source by changing this field or by action named “Change audio/video source”. | String |
Playback speed | Number separated by coma ",". Max value: 16. | String |
Default Playback Speed | Default playback speed (max value: 16). | Number |
Playback Position | Player rewind audio or video to the specified position. For example if you set value 120 - video will started from second minute after page load. | Number |
Loop | When "yes" the video/audio plays from the beginning after the video/audio ends. | Boolean (yes/no) |
Volume | ||
Volume | Default volume in % of the media. Value from 0 to 100 | Number |
Mute | If "yes" sound will be muted. | Boolean (yes/no) |
Other settings | ||
Add Zoom Menu | Adds zoom menu button to the controls bar. | Boolean (yes/no) |
Disable Mouse Right Click | When checked it disables the context menu on the mouse right click. | Boolean (yes/no) |
Language | Video player settings language. | Dropdown options |
Inactivity Timeout | The "Inactivity Timeout" determines how many milliseconds of inactivity is required before declaring the user inactive and fire event "User inactive". A value of 0 indicates that there is no "Inactivity Timeout" and the user will never be considered inactive the control panel will never be hidden. | Number |
Retry Every N Seconds | Reloads the video player in case the video/stream is not available. Min value: 5. | Number |
Autoplay | Autoplay after the page is loaded. Modern browsers have security in place to prevent sound from playing before the user interacts with the page. | Boolean (yes/no) |
Autoplay while scrolling | ||
ID of Repeating Group | Fill the field if video is in RG and you want to play video automatically when this is in viewport. | String |
Autolpay in viewport | The player will play media when it appears in the viewer window. | Boolean (yes/no) |
Pause When Out Of Viewport | The player will pause media when it disappears from the viewer window. | Boolean (yes/no) |
Background | ||
Background Applied To | Available values: Disabled, Page, Element. The video will stretch depending on the page or element. | Dropdown options |
Background ID | ID Attribute of the element to which the background will be applied. | String |
Horizontal position | Horizontal video alignment. | Dropdown options |
Vertical position | Vertical video alignment. | Dropdown options |
Subtitles | ||
Enable Subtitles | Text tracks are a feature of player for displaying time-triggered text to the end-user. Check this field to load text tracks. | Boolean (yes/no) |
Subtitles (App type) | App Type representing Text track. | App type |
Subtitles Type | If the “Text track” field is not empty select the type field responsible for text kind. Available values: subtitles, captions, chapters, descriptions, metadata. | Text track Field: String |
Subtitles Language | If the “Text track” field is not empty select the type field responsible for lang code, for example: ar, ba, bg, bn, ca, cs, cy, da, de, el, en, es. | Text track Field: String |
Subtitles Label | If the “Text track” field is not empty select the type field responsible for label. The label is a name that is displayed in “Text track” menu to the Control bar on the player. Example: English | Text track Field: String |
Subtitles File | If the “Text track” field is not empty select the type field responsible for link to file with .vtt extension. | Text track Field: String |
Subtitles Data Source | A list of Items from database. Type of items equals to field “Subtitles (App type)”. | List of items representing “Text track” |
Thumbnail | ||
Poster type: | Available values: Image, None. Choose “None” if there is not any poster. | Dropdown options |
Thumbnail Image | An image that is used as a thumbnail before the video player starts. | Image |
Thumbnail Image Fit | Available values: Fill, Contain, Cover, None, Scale-down.
Fill: the image is resized to fill the given dimension.
Contain: the image keeps its aspect ratio, but is resized to fit within the given dimension.
Cover: the image keeps its aspect ratio and fills the given dimension.
None: the image is not resized.
Scale-down: the image is scaled down to the smallest version of none or contain. | Dropdown options |
Advertising Button Settings | ||
Text color | Color of text inside the button | Color |
Text color on hover | Color of text when mouse is hover the button | Color |
Title | Text inside the button | String |
Playlist | ||
Use playlist | If checked, the "Playlist Data Source" field is used and previous/next buttons are added to the Control bar. The "Source" field will be ignored. | Boolean (yes/no) |
Playlist (App type) | App Type representing the database thing (playlist). | App type |
Playlist File Field | Define which field contains media file. For example, a type of thing could be "Playlist" and the field will be "File". | Playlist Field: String |
Playlist Thumbnail | Define which field contains image. For example, a type of thing could be "Playlist" and the field will be "Thumbnail".
Optional. You can use information from this field from state of element. | Playlist Field: Link to image or String |
Playlist Name | Define which field contains name of the media. For example, a type of thing could be "Playlist" and the field will be "Name".
Optional. You can use information from this field from state of element. | Playlist Field:: String |
Unique ID of the playlist entry. | This is the list of things that should be displayed by the video player as a source.
Optional. You can use information from this field from state of element. For example: save current playlist as a list of IDs to User’s field in database. | Playlist Field: ID or String |
Playlist Data Source | This is the list of things that should be displayed by the video player as a source.
Type of items equals to field “Playlist (App type)” | List of items representing “Playlist (App type)” |
Auto-next When Error | The next media will be played if the URL media is broken. | Boolean (yes/no) |
Autoplay Next Video | Delay value in seconds. Plugin will wait delay seconds before the automatically to play the next media. | Number |
Playlist Repeat | Plays the playlist from the beginning. | Boolean (yes/no) |
Style settings | ||
Skin style | Skins for video player. Skins have a limit on the minimum width of the player.
Default - 380px
Luxmty - 320px
Lime - 400px
Netflix - 650px
Black and green - 400px | Dropdown options |
Controlbar | ||
Color | Color of icons and text. | Color (optional) |
Element Size | Size of the all control bar elements including text and icons. | Number (optional) |
Background | Background of the control bar and big play button. | Color (optional) |
Color On Hover | Color when hover on buttons. | Color (optional) |
Timeline Color | Color of the timeline. | Color (optional) |
Progress Color | Progress color of the timeline, video watched time. | Color (optional) |
Context Menu | ||
Color On Hover | The color that is applied when hovering over context menu options. | Color (optional) |
Background | The background of the selected option in the context menu. | Color (optional) |
Text Color | The color of the selected option text in the context menu. | Color (optional) |
Control Bar | ||
Button Skip forward ↷ | Available values: Disable, 5, 10, 30. If specified, the player displays a control that allows the user to skip forward in the video by the specified number of seconds. | Dropdown options |
Button Skip back ↶ | Available values: Disable, 5, 10, 30. If specified, the player displays a control that allows the user to skip backward in the video by the specified number of seconds. | Dropdown options |
Fullscreen | Enable or disable Fullscreen button | Boolean (yes/no) |
Quality | Enables context menu with list of video resolutions, works only for m3u8 format. | Boolean (yes/no) |
Mux integration | ||
Enable Mux | If checked, will send statistic information to the MUX. | Boolean (yes/no) |
MUX Environment key | Each environment has a client-side key associated with it, which you can find on your Environments page. Environment keys are not secret.
More information:
https://docs.mux.com/guides/data/mux-data-faqs#how-are-mux-data-environment-keys-used | String |
User id | An ID representing the viewer who is watching the stream. Use this to look up video views for an individual viewer. If no value is specified, a unique ID will be generated by the SDK. Note: You should not use any value that is personally identifiable on its own (such as email address, username, etc). Instead, you should supply an anonymized viewer ID which you have stored within your own system. | String |
Experiment name | You can use this field to separate views into different experiments, if you would like to filter by this dimension later. This should be a string value, but your account is limited to a total of 10 unique experiment names, so be sure that this value is not generated dynamically or randomly. | String |
Sub property id | A sub property is an optional way to group data within a property. For example, sub properties may be used by a video platform to group data by its own customers, or a media company might use them to distinguish between its many websites. | String |
Player name | You can provide a name for the player if you want to compare different configurations or types of players around your site or application. This is different from the player software (e.g. Video.js), which is tracked automatically by the SDK. | String |
Video id | Your internal ID for the video | String |
Video title | Title of the video player. | String |
Disable cookies | Cookie includes information about the tracking of the viewer, such as an anonymized viewer ID that Mux generates for each user. None of this information is personally-identifiable, but you can disable the use of this cookie if desired. | Boolean (yes/no) |
Video series | The series of the video (e.g.: 'Season 1'). | String |
Suggested Video End Caption | ||
Enable | Creates an endcap screen with a grid of suggested video links to watch, similar to YouTube. | Boolean (yes/no) |
Header Title | The title that is above the endcap screen. | String |
Suggested Video (App Type) | App Type representing the database thing (Suggested video). | App type |
Title | The title of the suggested video. | Suggested Video Field: String |
URL | Redirect link when clicking on one endcap screen option. Is ignored if the filed "Video Source" is set. | Suggested Video Field: Link(String) |
Image | The image of the one endcap screen option. Can be a Gif. | Suggested Video Field: Image or link to image |
Alt | An endcap image option description. Is shown like a tooltip. | Suggested Video Field: String |
Target | Select the type field responsible for Target.
Available values: _blank, _self, _top. (started with symbol Low dash "_") .
_blank: Opens the linked document in a new window or tab.
_self: Opens the linked document in the same frame as it was clicked.
_top: Opens the linked document in the full body of the window. | Suggested Video Field: String |
Video Source | When the user clicks on a suggestion, the video player changes the video that is taken from the "Video Source" field. | Suggested Video Field: Url(String) |
Suggested Data Source | The list of data source that is displayed in the endcap screen.
Type of items equals to field “Suggested Video (App Type)” | List of items representing “Suggested Video Type” |
Dynamic Thumbnails | ||
Enable | The dynamically displayed preview on the timeline. | Boolean (yes/no) |
Download Button Settings | ||
Add Download Button | Adds a download button to the control panel. | Boolean (yes/no) |
Download Media File | When download icon is clicked, the media file specified in this field is downloaded. By default the current media file is downloaded. | String (optional) |
Hotkeys Settings | ||
Enable | Check to turn on Hotkeys for the player. | Boolean (yes/no) |
Volume Step | The percentage to increase/decrease the volume level when using the Up and Down Arrow keys. | Number |
Seek Step | The number of seconds to skip forward and backwards when using the Right and Left Arrow keys. | Number |
Enable Mute | Enables the volume mute to be toggle by pressing the M key | Boolean (yes/no) |
Enable Fullscreen | Enables toggling the video Fullscreen by pressing the F key | Boolean (yes/no) |
Wavesurfer | ||
Enable | Turn on audio visualization wave. | Boolean (yes/no) |
Bar Width | Render the waveform with bars like this: ▁ ▂ ▇ ▃ ▅ ▂ | Number |
Bar Radius | Rounded borders for bars | Number |
Progress Color | The color of the progress mask | Color |
Bar Gap | Spacing between bars in pixels | Number |
Bar Height | A vertical scaling factor for the waveform.
Available values from 0 to 4.
1 is 100%, 0.5 is 50%. | Number |
Bar Align | Vertical bar alignment | Dropdown options |
Interact | Disable or enable clicks on the waveform | Boolean (yes/no) |
Old responsive | ||
Height old responsive | Height in pixels for old responsive. Fill this field if you are using the old responsive engine. | Number |
Background video element | ||
Player background | By default background if black. | Color |
Element Actions
- Play - Start or resume the player.
- Pause-Pause the player.
- Stop - Pause and rewind to the beginning of the media.
- Set current playback speed - Sets the current playback rate. A playback rate of 1.0 represents normal speed and 0.5 would indicate half-speed playback, for instance.
Title | Description | Type |
Playback rate | Playback rate of 1.0 represents normal speed and 0.5 would indicate half-speed playback, for instance. Max value: 16. | Number |
- Rewind - Set the current time in seconds or precents.
Title | Description | Type |
Type | Choose seconds or precents(%). | Dropdown options |
Value | The time to seek to in seconds or precents. | Number |
- Set volume - Change volume of the video.
Title | Description | Type |
Value | Range 0 - 100. To mute video please use "Mute" action. | Number |
- Request Picture-In-Picture - Create a floating video window always on top of other windows so that users may continue consuming media while they interact with other content sites, or applications on their device. Currently this is not available in the Mozilla Firefox.
- Close Picture-In-Picture - Close window and move video frame back to the page.
- Mute/Unmute - mute or unmute the media.
Title | Description | Type |
Mute | Provide “yes” to mute the media. | Boolean (yes/no) |
- Zoom - zoom a video.
Title | Description | Type |
Value | Set how much to zoom videoю Value must be at more than zero and at most 16. | Number |
- Rotate - Rotate a video.
Title | Description | Type |
Value | Number in degree. For example: 90, 120, 180, 360, -90, -270. | Number |
- Move x/y - Move video inside element. Works if zoom is more then 1x.
Title | Description | Type |
X | X coordinate | Number |
Y | Y coordinate | Number |
- Flip - Flip the video.
Title | Description | Type |
Type | yes = Flipped, no = Normal. | Boolean (yes/no) |
- Enable/disable right mouse button - Disable or enable right click on video element to prevent opening browser’s context menu
Title | Description | Type |
Type | yes = Enable, no = Disable | Boolean (yes/no) |
- Enable video floating - Pin the video in the viewport.
- Disable video floating - Unpin the video in the viewport.
- Set floating style - change position and size for pinned video.
Title | Description | Type |
Horizontal position | Aligns horizontally. Available values: Left, Center or Right | String |
Vertical position | Aligns vertically. Available values: Top, Center or Bottom | String |
Style | ||
Horizontal margin | Horizontal margin of the page. If the type "center" was selected, this value is ignored. | Number |
Vertical margin | Vertical margin of the page. If the type "center" was selected, this value is ignored. | Number |
Width&height type | Sets in which units the width and height will be set.
Available values: "px" or "%".
"%" is percent of viewport. | String |
Width | Width of media element | Number |
Height | Height of media element | Number |
- Add pre/post Advertising - Add ads at the beginning, end and middle of the video. This action deletes all ads that was added and creates new.
Title | Description | Type |
Preroll | ||
URL | Leave empty if you don't want to add Advertising. An Advertising before starting the video. | String |
Show Close Button | Show or hide the close button. | Boolean (yes/no) |
Delay Before Show Close button | Delay in ms. | Number |
Enable Volume | Specifies the sound behavior.
Available values: Enable, Default, Disable
Default: the volume will be the as in the current video. | Dropdown options |
Level Of Volume | If you enable volume in ads, there you can change level of volume. | Number |
Mux ID Preroll | The ID of the Advertising. This usually is unique in the Advertising Provider's system and specified in the VAST response. | String |
Postroll | ||
URL | Leave empty if you don't want to add ad. An Advertising after finishing the video.. | String |
Show Close Button | Show or hide the close button. | Boolean (yes/no) |
Delay Before Show Close button | Delay in ms. | Number |
Enable volume | Specifies the sound behavior.
Available values: Enable, Default, Disable
Default: the volume will be the as in the current video. | Dropdown options |
Level Of Volume | If you enable volume in ads, there you can change level of volume. | Number |
Mux ID Preroll | The ID of the Advertising. This usually is unique in the Advertising Provider's system and specified in the VAST response. | String |
Midroll | ||
URL | Leave empty if you don't want to add ad. An Advertising starting in the middle of the video.. | String |
Start Time | Advertising will start after the time specified in this field (in seconds). | Number |
End Time | If this field is filled in, the Advertising will be shown in a range between end and start time (in seconds).
For example: Advertising will started between 5th and 6th minutes,.
Start Time: 300 seconds.
End Time: 360 seconds.
If the user scrolls to the 10th minute in the timeline, the Advertising will not start, but if they scroll to the 5:30 minute, the Advertising will start. | Number (optional) |
Show Close Button | Show or hide the close button. | Boolean (yes/no) |
Delay Before Show Close button | Delay in ms. | Number |
Enable volume | Specifies the sound behavior.
Available values: Enable, Default, Disable
Default: the volume will be the as in the current video. | Dropdown options |
Level Of Volume | If you enable volume in ads, there you can change level of volume. | Number |
Mux ID Preroll | The ID of the Advertising. This usually is unique in the Advertising Provider's system and specified in the VAST response. | String |
- Disable current Advertising - Stop and turn off current playing ad.
- Add ad midroll - Add one ad in a specified period.
Title | Description | Type |
Midroll | ||
Time started | Advertising will start after the time specified in this field (in seconds). | Number |
Time range | If this field is filled in, the Advertising will be shown in a range between end and start time (in seconds).
For example: Advertising will started between 5th and 6th minutes,.
Start Time: 300 seconds.
End Time: 360 seconds. | Number (optional) |
URL | Leave empty if you don't want to add ad. An Advertising starting in the middle of the video.. | String |
Show Close Button | Show or hide the close button. | Boolean (yes/no) |
Delay before show close button | Delay in ms. | Number |
Enable volume | Specifies the sound behavior.
Available values: Enable, Default, Disable
Default: the volume will be the as in the current video. | Dropdown options |
Level Of Volume | If you enable volume in ads, there you can change level of volume. | Number |
Mux ID Preroll | The ID of the Advertising. This usually is unique in the Advertising Provider's system and specified in the VAST response. | String |
- Advertising remove all - delete all ads that was added.
- Playlist add media- Adds one or more items to the current playlist without replacing the playlist.
Title | Description | Type |
Allow Duplication Tracks | If “no” - plugin will not add item if there exist in playlist item with provide Url. | Boolean (yes/no) |
Add one | ||
Source | URL for audio or video file. | String |
Thumbnail | Optional. An image that is used as a thumbnail before the video player starts.. | String |
Name | Optional. Title of the media track. | String |
Unique_id | Unique id from database. Optional. You can use information from this field from state of element. | String |
Add list | ||
Add list of media | If checked will be added a list of media. | Boolean (yes/no) |
Playlist list | Represent an App type selected in the element's field "Playlist (App type)” | List of items representing “Playlist (App type)” |
- Playlist remove media - Removes one or more items from the current playlist without replacing the playlist.
Title | Description | Type |
indexes | Index or Indexes of video in playlist, separated by comma. Numbering starts from 1. | String |
- Playlist set media - set the current item index.
Title | Description | Type |
Index | Index of the media in the playlist which will be played. | Number |
- Playlist play first - Play the first item in the playlist.
- Playlist play last - Play the last item in the playlist.
- Playlist play next - Advance to the next item in the playlist.
- Playlist play previous - Go back to the previous item in the playlist.
- Playlist set Autoplay Next Media - Sets up playlist auto-advance behavior.
Title | Description | Type |
Enable | Fill in "no" to disable autoplay next media. | Boolean (yes/no) |
Delay | The next video will be played after the delay seconds. | Number |
- Playlist set repeat - Enable or disable repeating.
Title | Description | Type |
Enable | Uncheck to disable. | Boolean (yes/no) |
- Playlist reverse list - Reverse the playlist.
- Playlist shuffle list - Shuffles/randomizes the order of playlist items.
- Request Fullscreen - Increase the size of the video to full screen.
- Exit Fullscreen - Return the video to its normal size after having been in full screen mode.
- Update Subtitles - Clean or add new Text track
Title | Description | Type |
Clear Subtitles | Clean all text tracks | Boolean (yes/no) |
Add new Subtitles | If “yes” - will be added new text tracks. | Boolean (yes/no) |
Subtitles Data Source | A list of Items from database. Type of items equals to element’s field “Text track” | List of items representing “Text track” |
- Trigger event on a specific time
Title | Description | Type |
Event № | Choose the number of event that will fires after specified time. | Dropdown options |
Start time | The time after event will be fired. | Number |
End time | If filled in, works as range, from start time to end time. | Number |
- Change audio/video source
Title | Description | Type |
Source | URL for audio or video file. | String |
- Quality set min level - set the minimum available video quality. For Live(HLS or .m3u8) format.
- Quality set max level - set the maximum available video quality. For Live(HLS or .m3u8) format.
- Quality set level
Title | Description | Type |
Index | Index of quality level from current Quality index. | Number |
- Add modal window - action creating modal window that need to open for some temporary purpose. Accept HTML layout.
Title | Description | Type |
Content | Html content | String |
Temporary | If checked, the modal will be opened once. | Boolean (yes/no) |
Uncloseable | If check, the user will not be able to close the modal window through the X icon. However can be closed by action "Close modal". | Boolean (yes/no) |
Redrawn Modal Window | If unchecked the modal window will be redrawn. For instance if the modal window has the inputs, than after redraw, they won't keep inserted value. | Boolean (yes/no) |
Description | A text description for the modal, primarily for accessibility. | String |
Label | A text label for the modal, primarily for accessibility. | String |
- Open modal window
- Close modal window
- Show/Hide video as a Background - Works when video player is set as a background for a page or a group.
Title | Description | Type |
Action | Available values: Show, Hide and Toggle | Dropdown menu |
Exposed states
Name | Description | Type |
Is playing | Returns “yes” if media is playing. | Boolean (yes/no) |
Is paused | Returns “yes” if media is paused. | Boolean (yes/no) |
Current time in seconds | Shows current playback time. | Number |
Error message | If is error in fields, or anywhere else in plugin, there will be description about error and also plugin fire "error" event. | Text |
Playback speed | Shows current playback rate. | Number |
Volume | Shows current volume in %. | Number |
Is Muted | Returns “yes” if player is muted. | Boolean (yes/no) |
Volume muted | Shows volume value in percents. | Boolean (yes/no) |
Is Picture in picture is opened | Shows if picture in picture opened | Boolean (yes/no) |
Zoom | Shows the Zoom level. | Number |
Rotate | Shows the rotate degree. | Number |
Video move x | X coordinate of video inside the element. | Number |
Video move y | Y coordinate of video inside the element. | Number |
Flipped | Returns “yes” if player is Flipped. | Boolean (yes/no) |
Right mouse button is disabled | Shows right mouse button. | Boolean (yes/no) |
Is floating | Returns “yes” if player is floating. | Boolean (yes/no) |
Playlist current index | The index of current video in playlist, counting from one. | Number |
Playlist list of sources | Shows a list of sources. | String (list) |
Playlist list of formats | Shows a list of formats. | String (list) |
Playlist list of thumbnails | Shows a list of thumbnails. | String (list) |
Playlist list of names | Shows a list of names. | String (list) |
Playlist list of IDs | Shows a list of unique IDs. | String (list) |
Quality current index | Shows quality current index. | Number |
Quality list of width | Shows a list of available widths | Number (list) |
Quality list of height | Shows a list of available heights | Number (list) |
Quality list of bitrate | Shows a list of available bitrates | Number (list) |
Quality count of indexes | Shows count of indexes. | Number |
Current time Advertising | Shows current playback ad’s time in seconds. | Number |
Media length | Shows readable time length.
Example: 00:09:56.4 | String |
Media Length in seconds | Shows time in seconds.
Example: 596 | Number |
Buffered percent | Shows percent of the media that's been downloaded. | Number |
User Active | Works with field “Inactivity Timeout”. Return “yes” if user is active. | Boolean (yes/no) |
Mouse X | Shows X mouse’s coordinate relative to player element. | Number |
Mouse Y | Shows Y mouse’s coordinate relative to player element. | Number |
Playlist repeated | Returns “yes” when set repeated. | Boolean (yes/no) |
Autoplay next video | Returns “yes” when set delay for autoplay next video. | Boolean (yes/no) |
Element Events
Name | Description |
Playing | Triggered when the player start or resume playing video |
Paused | Triggered when the player is paused |
Playback speed was changed | Triggered when the playback rates in a player are changed by user or action. |
Volume change | Triggered when the volume has been changed or muted. |
Volume muted | Triggered when the volume has been muted. |
Enter Picture in picture mode | Triggered when the player enters picture in picture mode |
Leave Picture in picture mode | Triggered when the player leaves picture in picture mode |
Video is in the viewport | Triggered when the player has entered the viewport area |
Video is out of the viewport | Triggered when the player has left the viewport area |
Advertising started playing | Triggered when the Ad started playing |
Advertising skipped | Triggered when close ad’s button was clicked while the ad was playing. |
Advertising ended | Triggered when the Ad was ended. |
Advertising clicked | Triggered when user click left mouse button on the player while the ad is playing. |
Playlist change | Triggered when the contents of the playlist are changed. |
Playlist add item | Triggered when one or more items were added to the playlist. |
Playlist remove item | Triggered when one or more items were removed from the playlist. |
Playlist sorted | Triggered when any action is called that changes the order of playlist items - reverse or shuffle. |
Playlist index changed | Triggered when player switched to next or another media in the playlist and current index is changed. |
Custom event 1-5 | Triggered after time set in action Trigger event on a specific time. |
Modal opened | Triggered when the modal window is opened. |
Modal closed | Triggered when the modal window is closed. |
User inactive | Triggered when user is not active with the player during time set in field: Inactivity Timeout. |
User active | Triggered when user active with the player after was inactive |
Player Ready | Triggered once after the player is ready. |
Ended | Triggered when media is ended, but not when media is looped. |
