Link to the plugin page: https://zeroqode.com/plugin/1589723050448x689633747615863600
Demo to preview the plugin:
Introduction
Seeking a way to get the Web Page’s HTML? This no-code tool will enhance your Bubble app with a server-side action that fetches the HTML for a requested site and returns the HTML.
It includes the
<head>, <style>, <body> tags, and escaped HTML. The plugin also automatically handles images and links that do not have a host, ensuring a smooth experience.
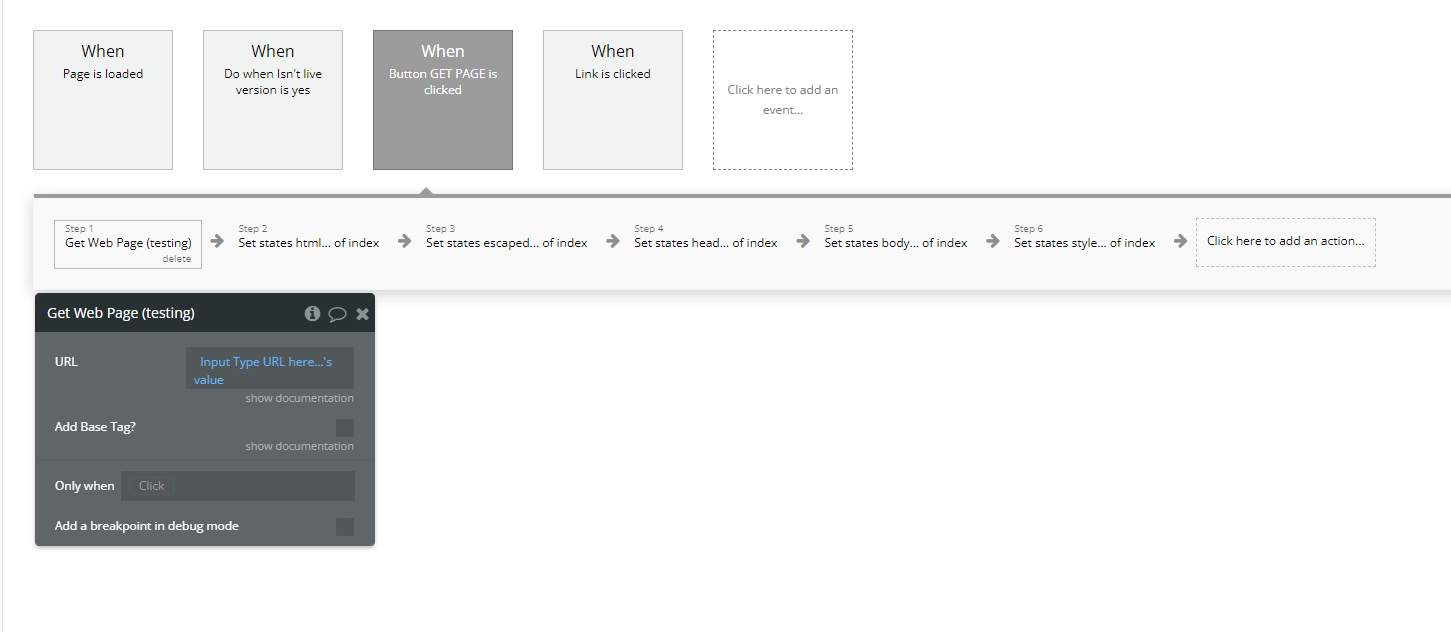
How to setup
- In the Bubble editor, configure the Get Web Page action in your workflow.
- Available Action
- Get Web Page
- Parameters:
- URL (Text): The full URL of the webpage to be fetched.

Retrieves the HTML content of a specified URL.
Plugin Actions
- Get Web Page - Retrieves the HTML content of a specified URL, optionally adjusting for broken images and links by adding a base tag.
Title | Description | Type |
URL | The requested URL | Text |
Add Base Tag? | This will fix images & links that are broken due to the host not being included. | Checkbox (yes/no) |
Return Values:
Title | Description | Type |
HTML | The full HTML content of the requested webpage. | Text |
Escaped | The HTML content escaped (safely formatted for rendering in a Bubble text element). | Text |
Head | The <head> section of the webpage, containing metadata such as title, links, and scripts. | Text |
Body | The <body> section of the webpage, containing the visible content of the page. | Text |
Style | The CSS styles extracted from the webpage, if available. | Text |