Link to the plugin page: https://zeroqode.com/plugin/1617872156422x636581185562141300
Demo to preview the plugin:
Introduction
Enhance your Bubble app’s UI with Date and Time pickers. Choose either or both elements: Air Date Dropper and Air Time Dropper. Add them to the editor and customize their properties.
For more information, please visit the following forum thread:
👛 Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone’s benefit: https://zeroqo.de/support.

How to setup
- Add the Elements
- Drag and drop the desired element(s) from the plugin:
- Air DateDropper: Use this element for date selection.
- Air TimeDropper: Use this element for time selection.
- Place the elements in your app and customize their appearance and properties as needed.
- Set Up Events
- Use the following events to trigger actions when the date or time is changed:
- A Air DateDropper Date Is Changed: This event is triggered whenever the selected date is updated.
- A Air TimeDropper Time Is Changed: This event is triggered whenever the selected time is updated.
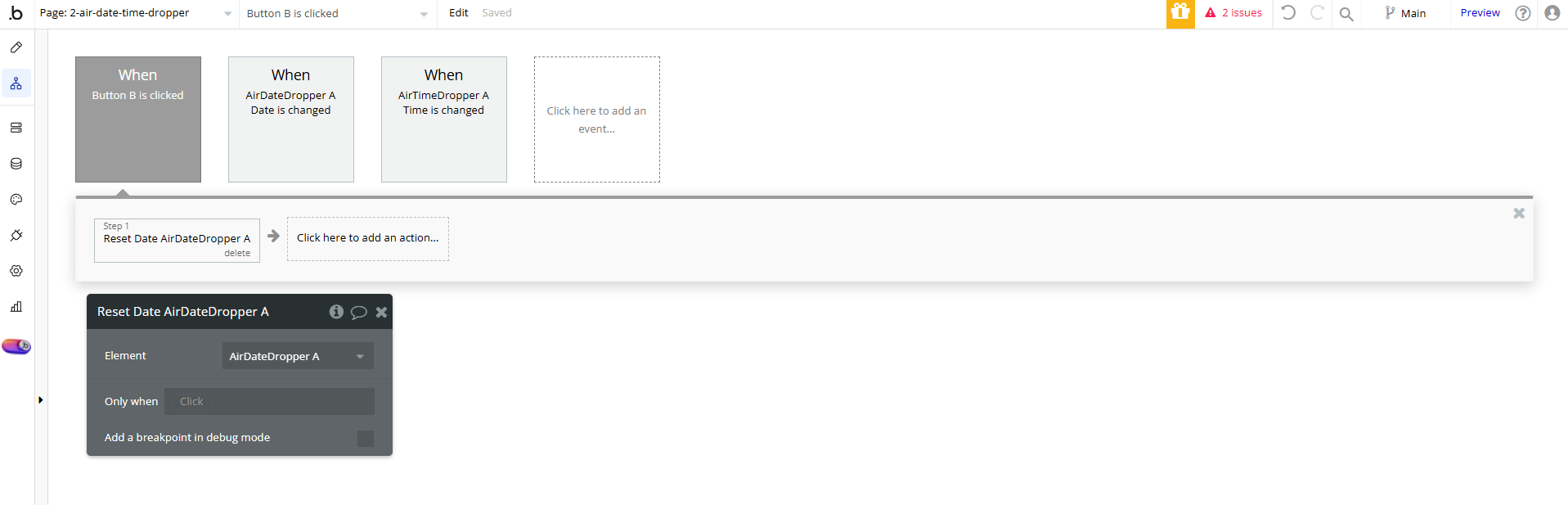
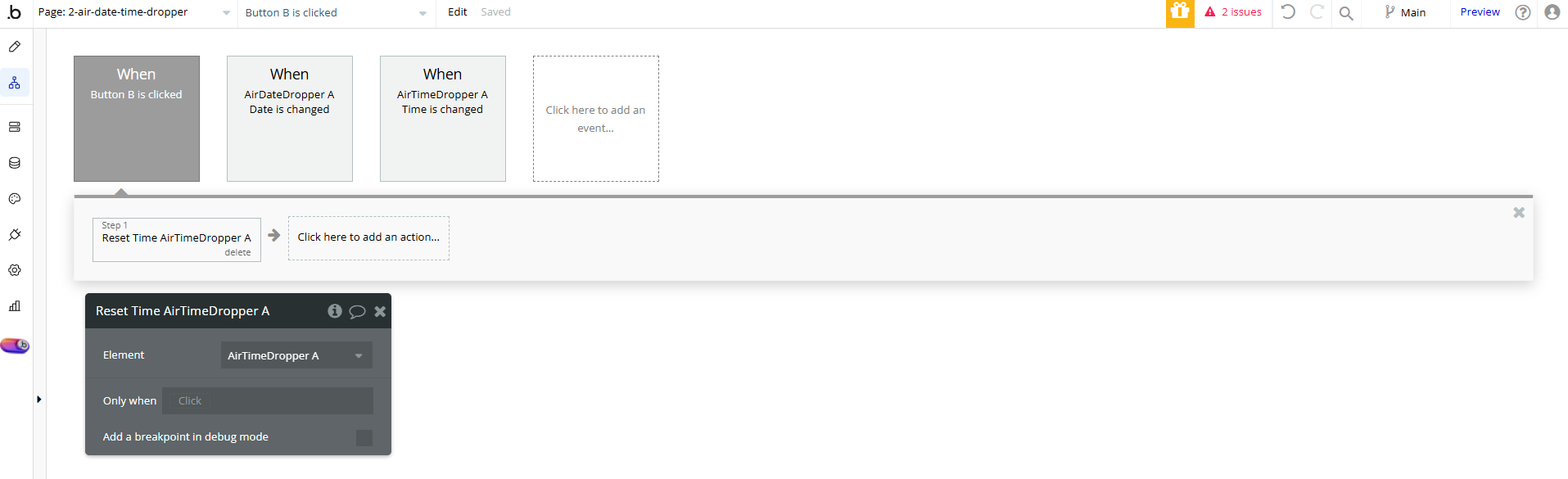
- Use Actions
- The plugin provides actions to reset the date or time of the elements programmatically:
- Reset Date A Air DateDropper: Resets the selected date in the Air DateDropper element.
- Reset Time A Air TimeDropper: Resets the selected time in the Air TimeDropper element.
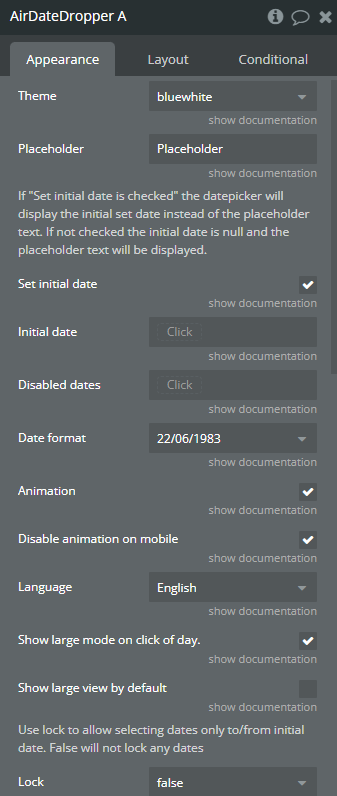
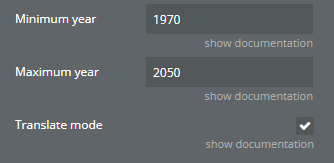
- Customize Properties
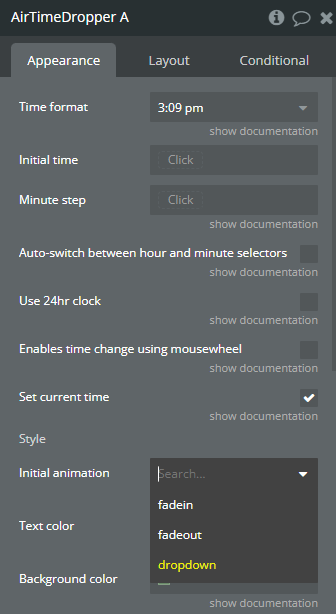
- Open the property editor for each element to configure its settings, such as initial date/time, styles, and other appearance options.
Plugin Element Properties
Air DateDropper
Air TimeDropper