This guide states the things to note like Admin Access, Custom Code, Notes, Paid API and others.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
The restricted elements for clicking are:
- MaterialIcon "edit user"
- MaterialIcon "delete_forever user"
- IonicIcon "ion-ios-checkmark fundraiser"
- MaterialIcon "monetization_on fundraiser"
- MaterialIcon "delete_forever fundraiser"
- MaterialIcon "do_not_disturb fundraiser"
- Icon "fa fa-rocket fundraiser"
- MaterialIcon "edit fundraiser"
- MaterialIcon "edit comment"
- MaterialIcon "delete_forever comment"
In order to grant the admin rights, follow the instructions below.
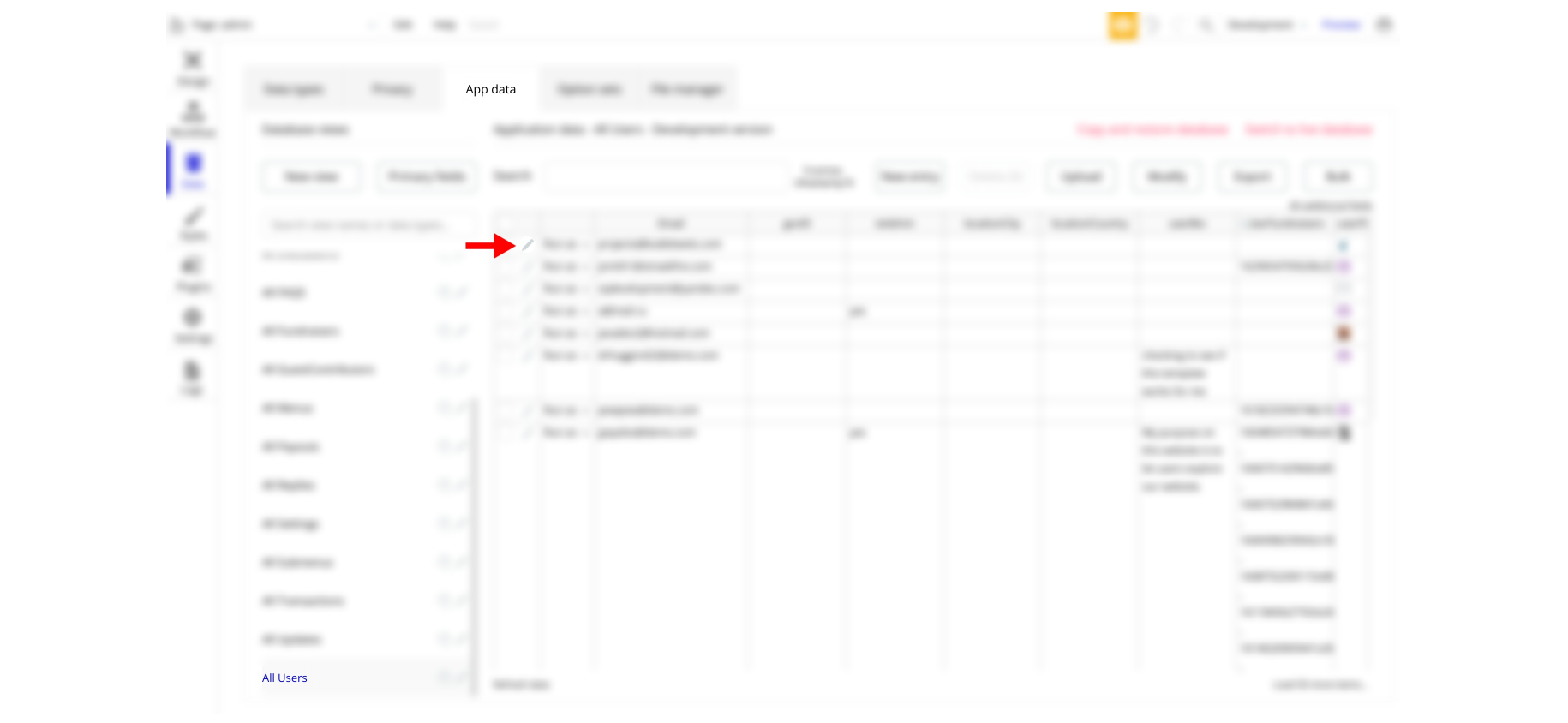
1. Go to Data -> App data -> All Users tab. Select any user you want to grant the admin rights to, and hit to edit that user record:

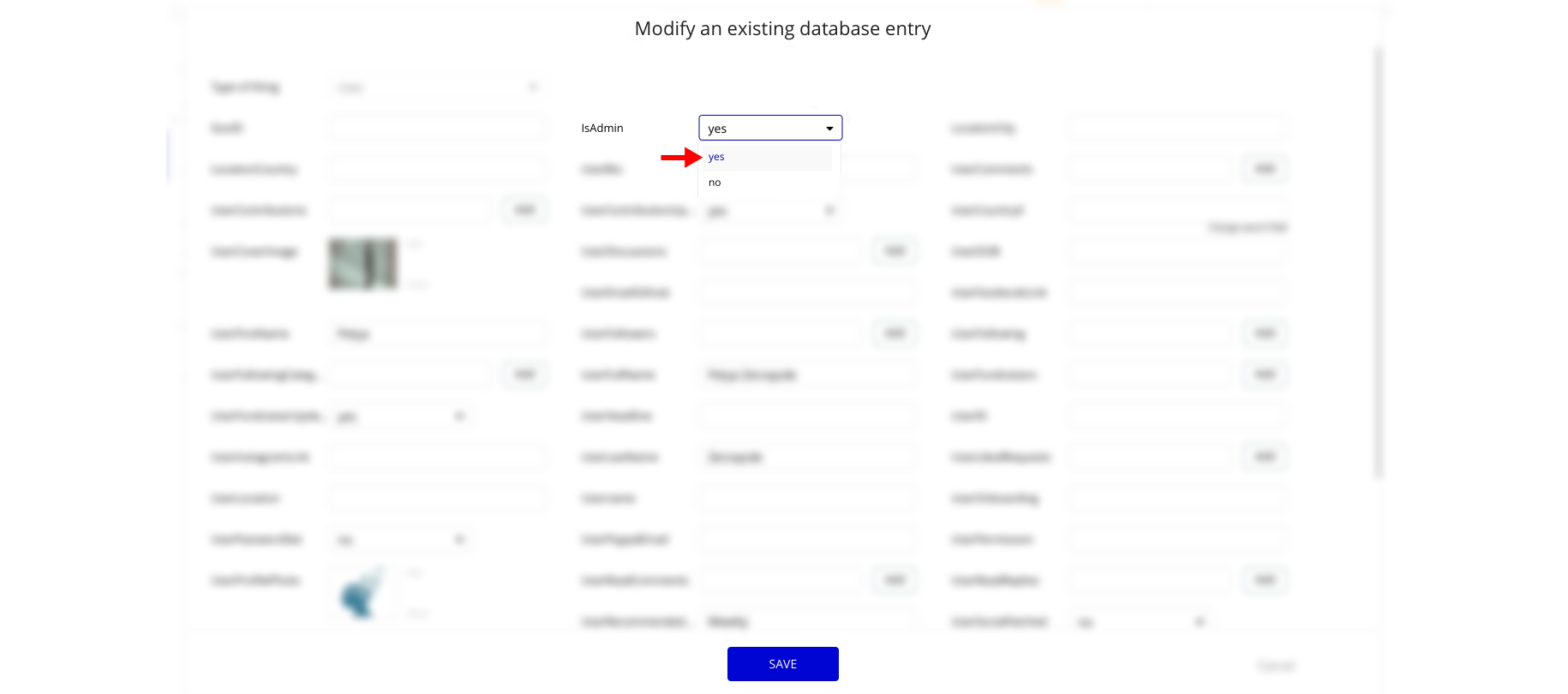
2. Set the
IsAdmin field to yes:
Note: Remember to hit the SAVE button.
Now, it is possible to access the admin page. However, all the features are still restricted for security reasons. In order to enable the admin features, follow the guide below.
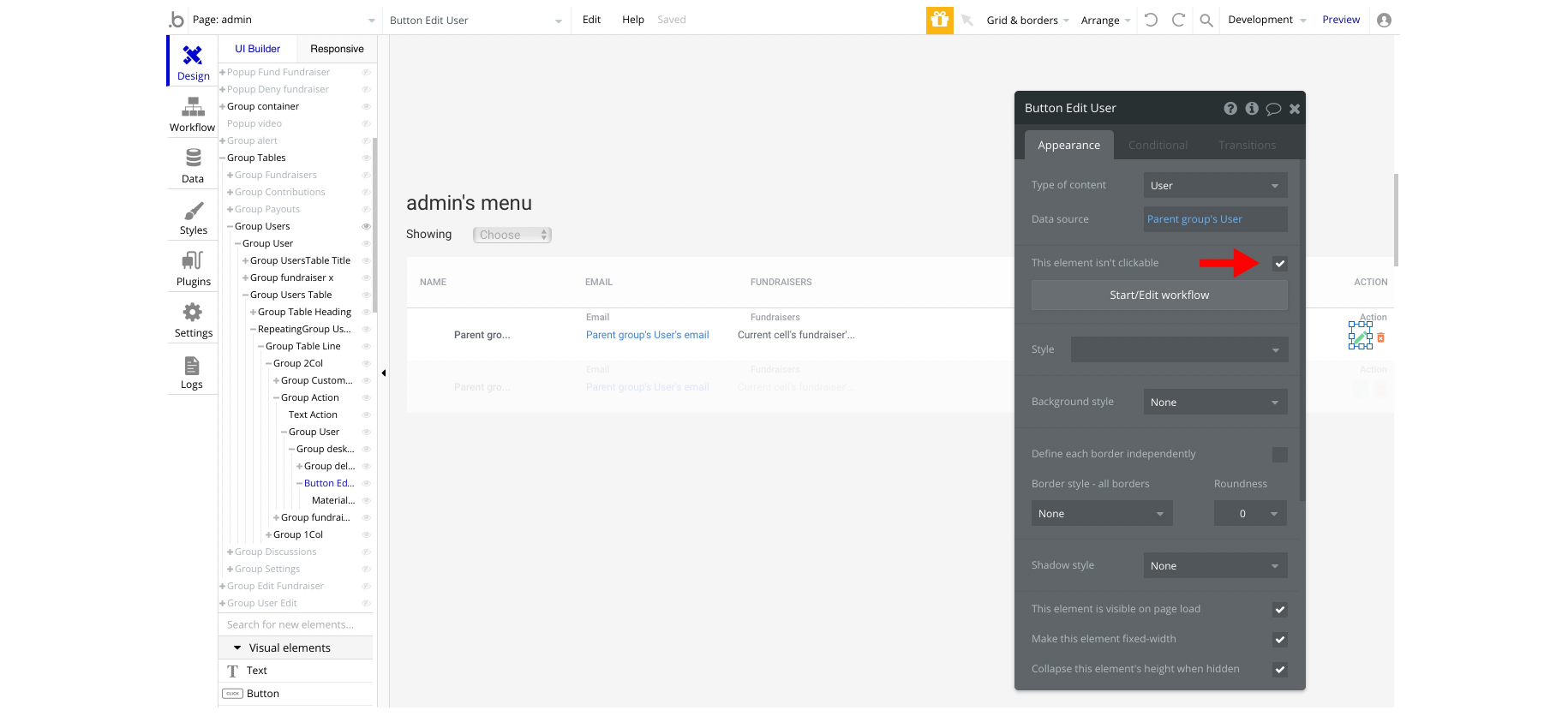
3. Go to Design tab, find all the design elements listed above, and do the following:
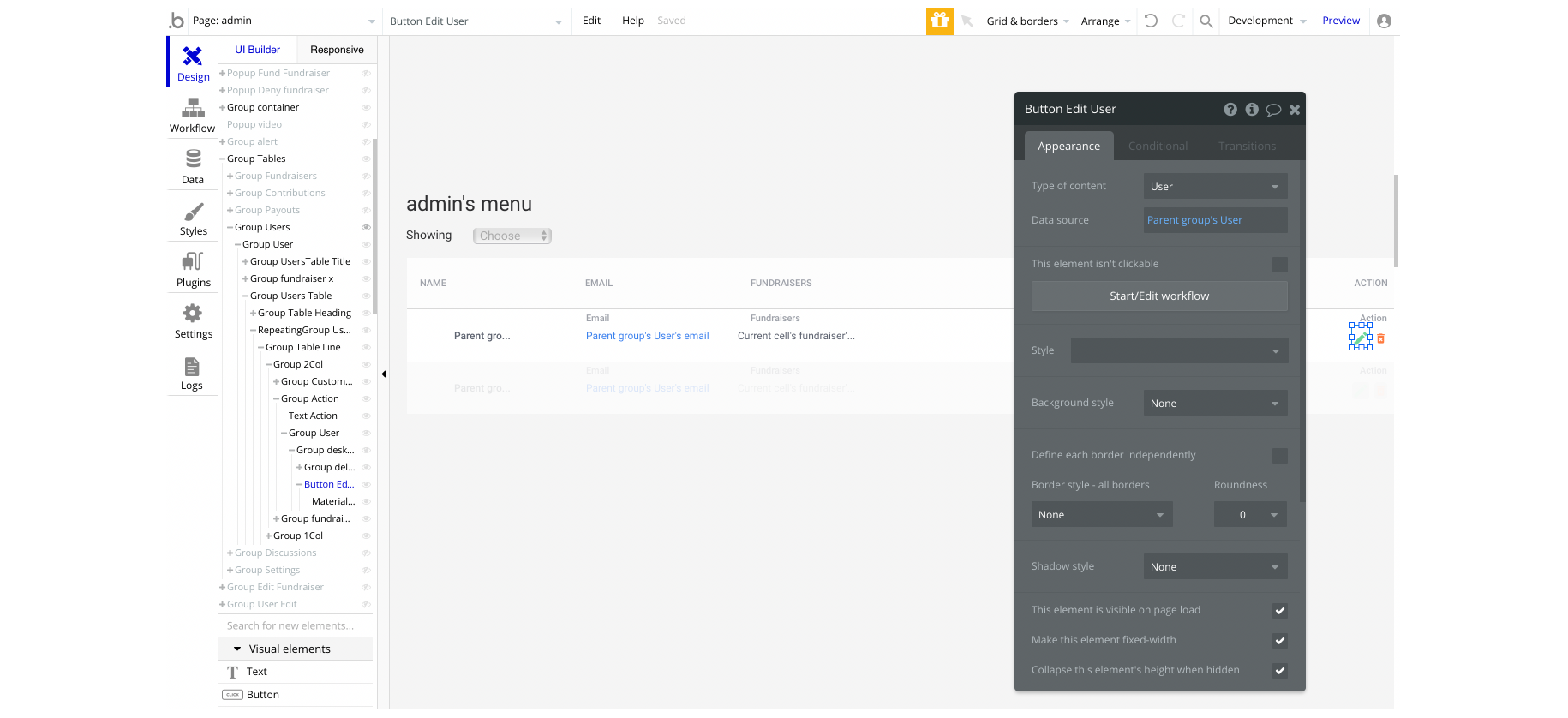
1⃣ Click on the element (e.g. MaterialIcon "edit user"), and deactivate this checkbox in its parent group:


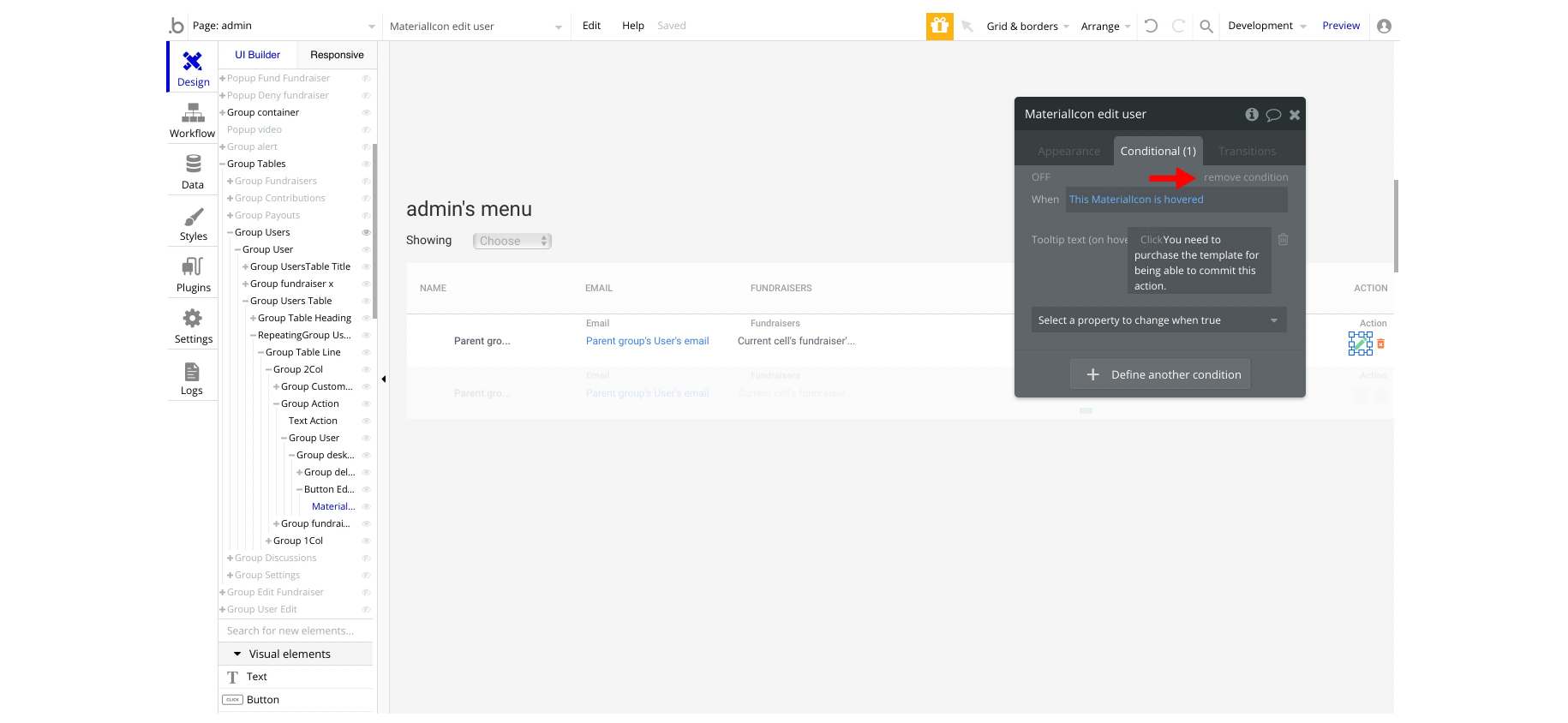
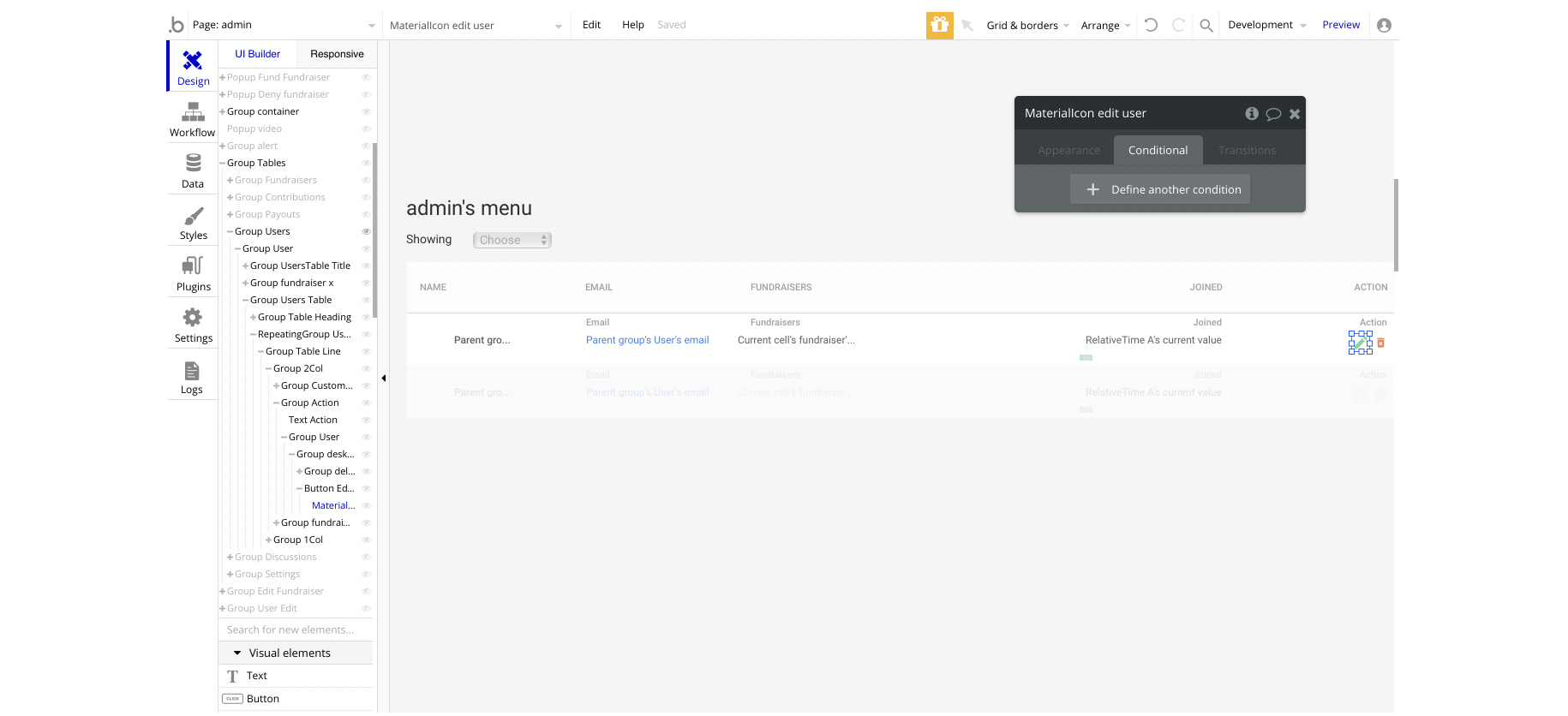
2⃣ For the icon itself, remove the following Conditional:


Congrats! You have successfully granted the admin rights. Now you can use all the admin page and its features as an admin user.
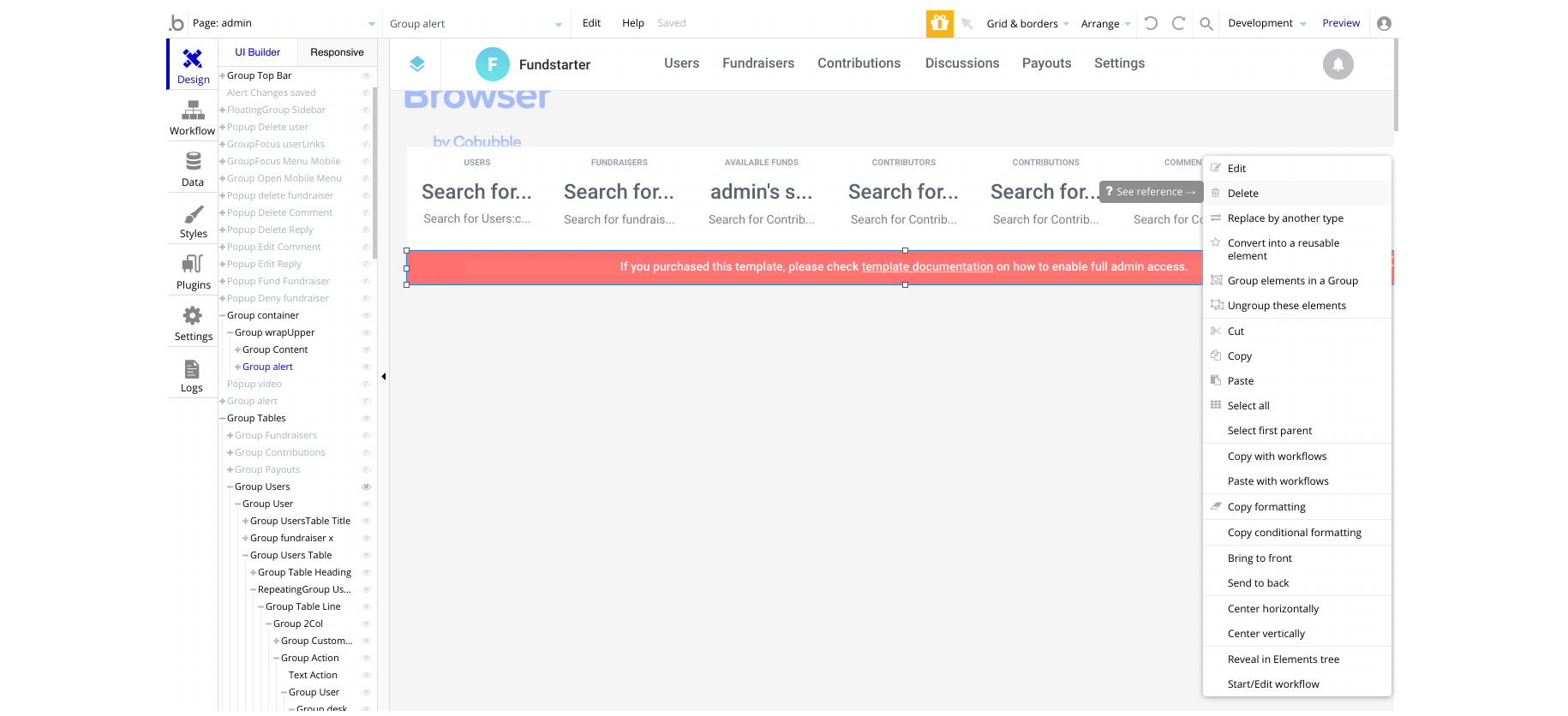
Also, locate the Group "alert" element, and simply delete it:

Plugins
In this section, we describe additional plugins used in templates for different purposes.
Zeroqode Air Native plugin
Note: This template has Zeroqode Air Native plugin installed. With the plugin you will be able to integrate all the native features into your Bubble app: Touch ID & Face ID, Push Notifications, Camera & Gallery Access, and many others. To be able to use all the native features, the plugin needs to be purchased (one-time payment or a monthly subscription) via Bubble’s marketplace.
The Air Native plugin allows you to implement the native features within your Bubble editor, but in order to convert the Bubble app into native Android and iOS, it is required to use the Air Native service.
If you do not want to use it, simply remove the plugin from the template.
Zeroqode Air Bundle plugin
Note: This template has Zeroqode Air Bundle plugin installed. It contains six most commonly used and complex plugins that will easily extend your application. To be able to use it, the plugin needs to be purchased (one-time payment or a monthly subscription) via Bubble’s marketplace.
If you do not want to use it, simply remove the plugin from the template.
Custom Code
On certain pages there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
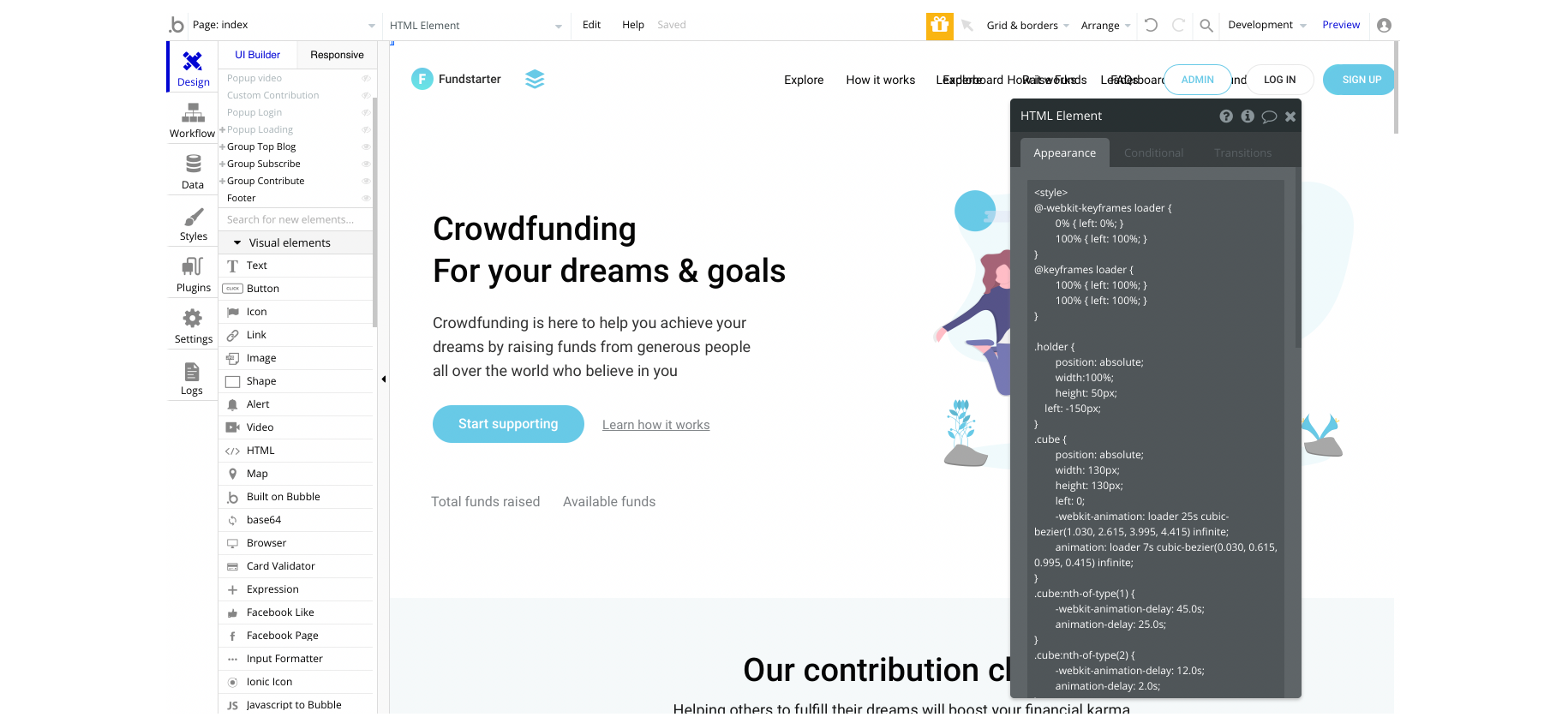
- HTML Element - used to set styles for different displays.

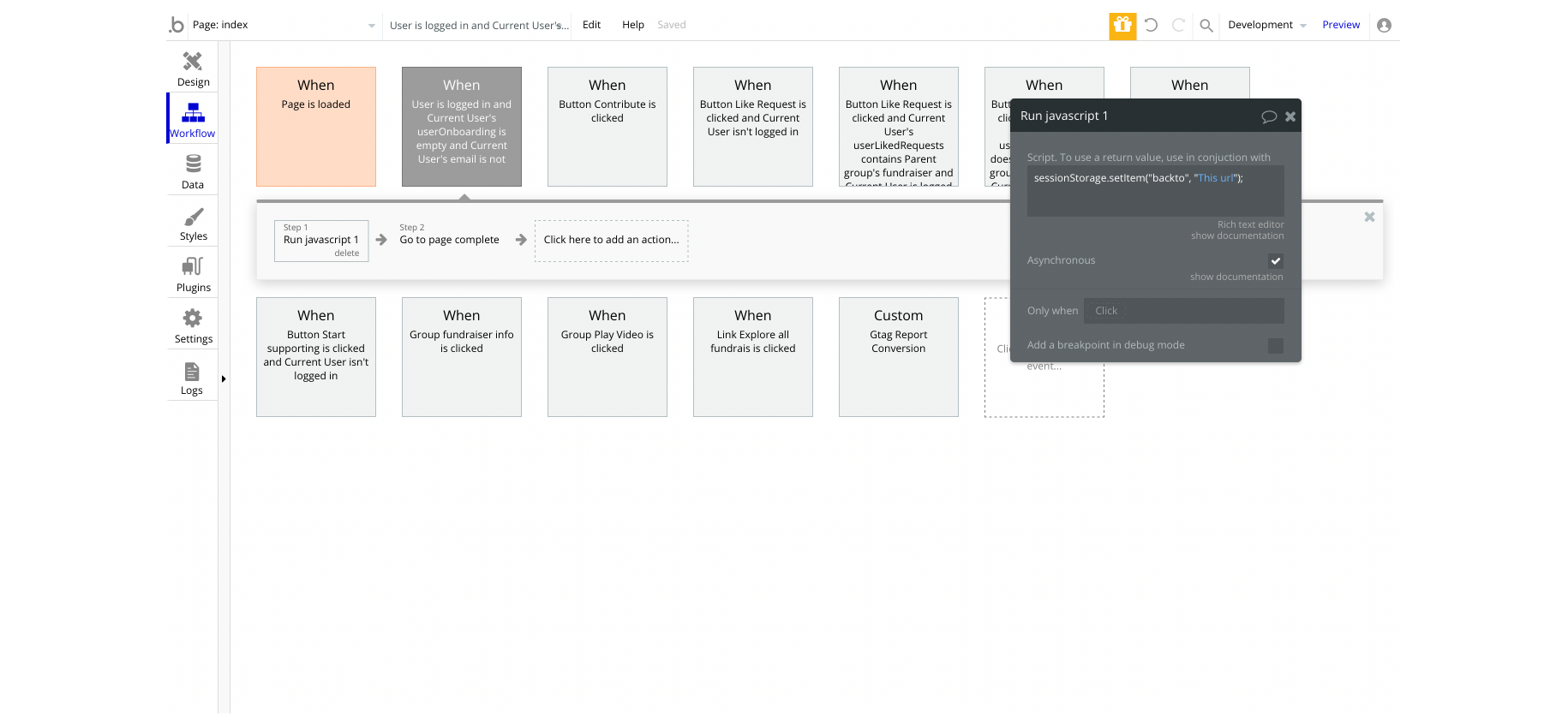
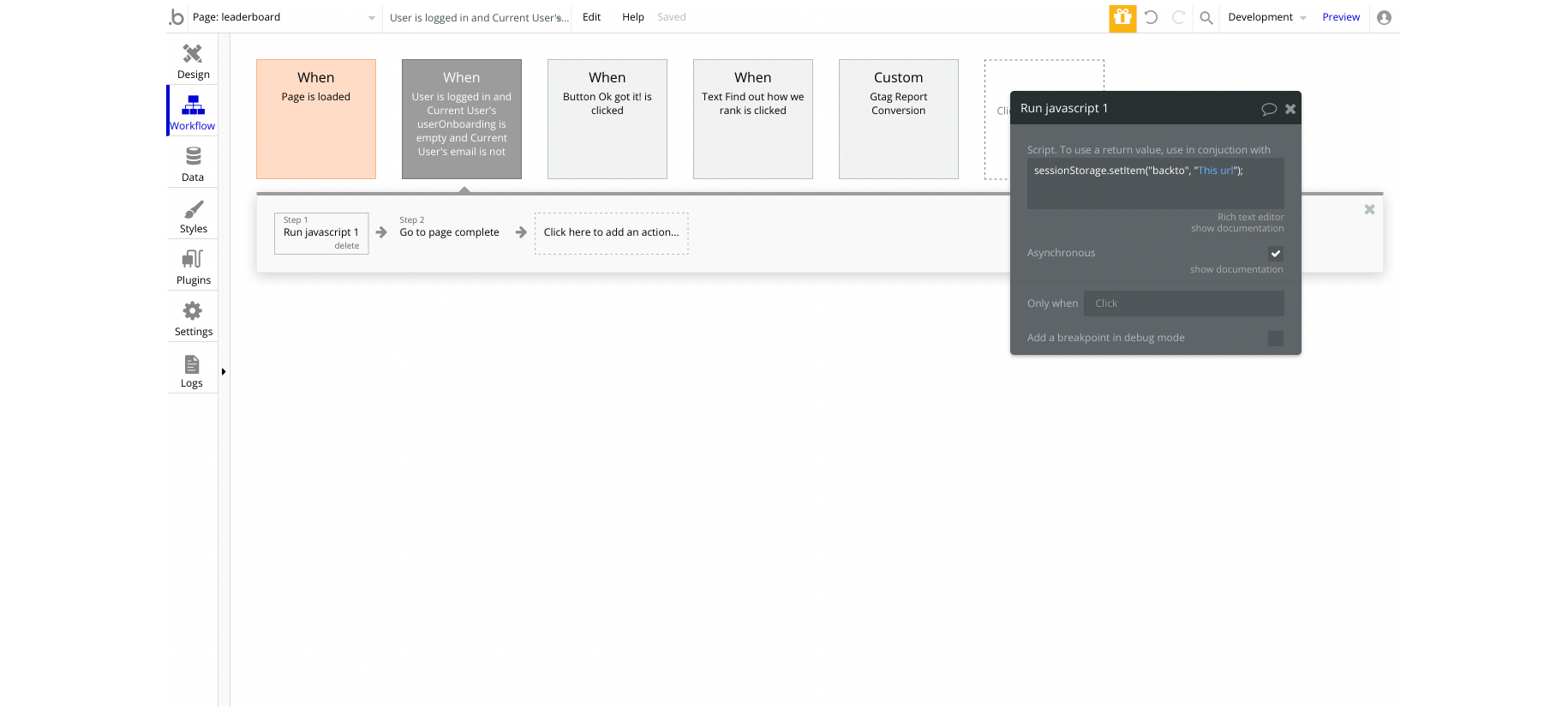
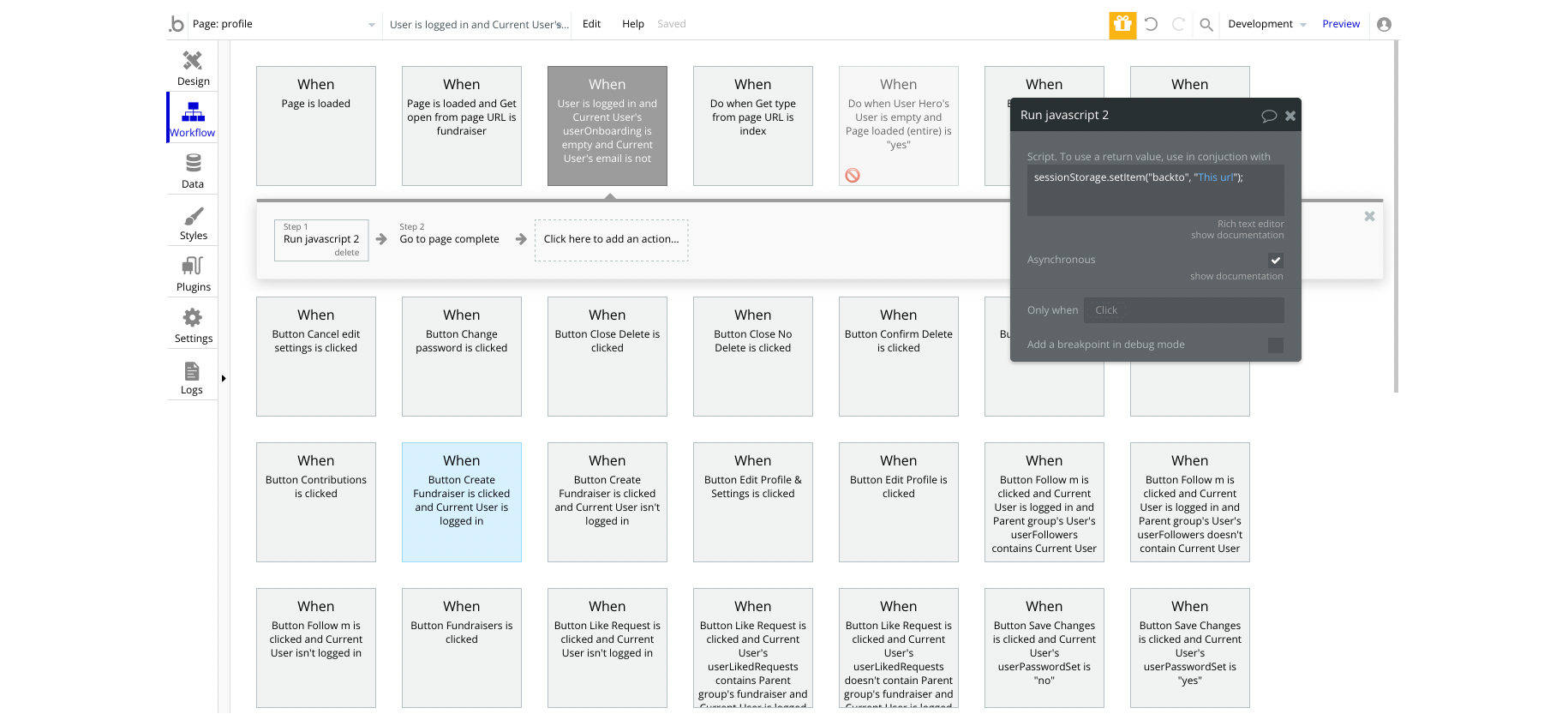
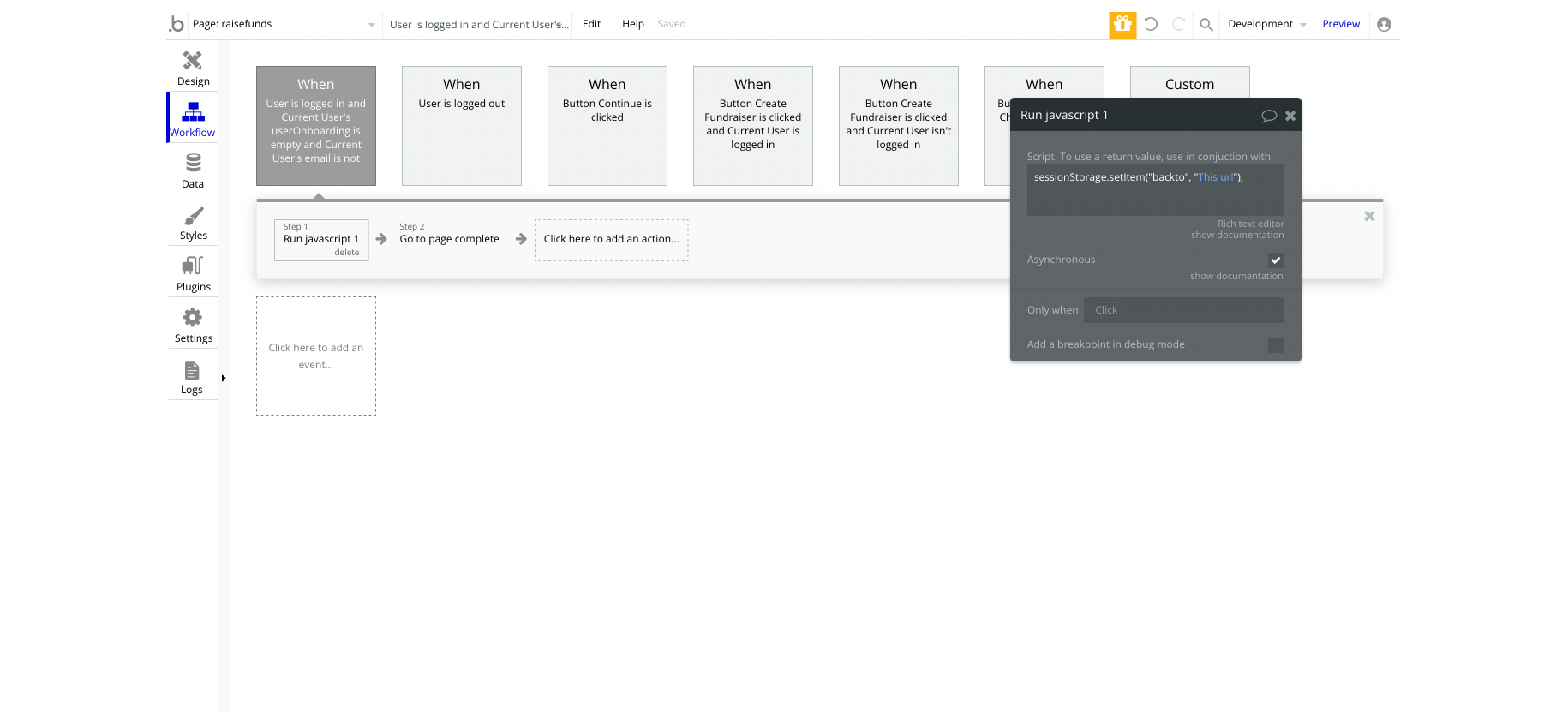
- Run javascript 1 - used to save the current url in local storage to go back to it at some point.

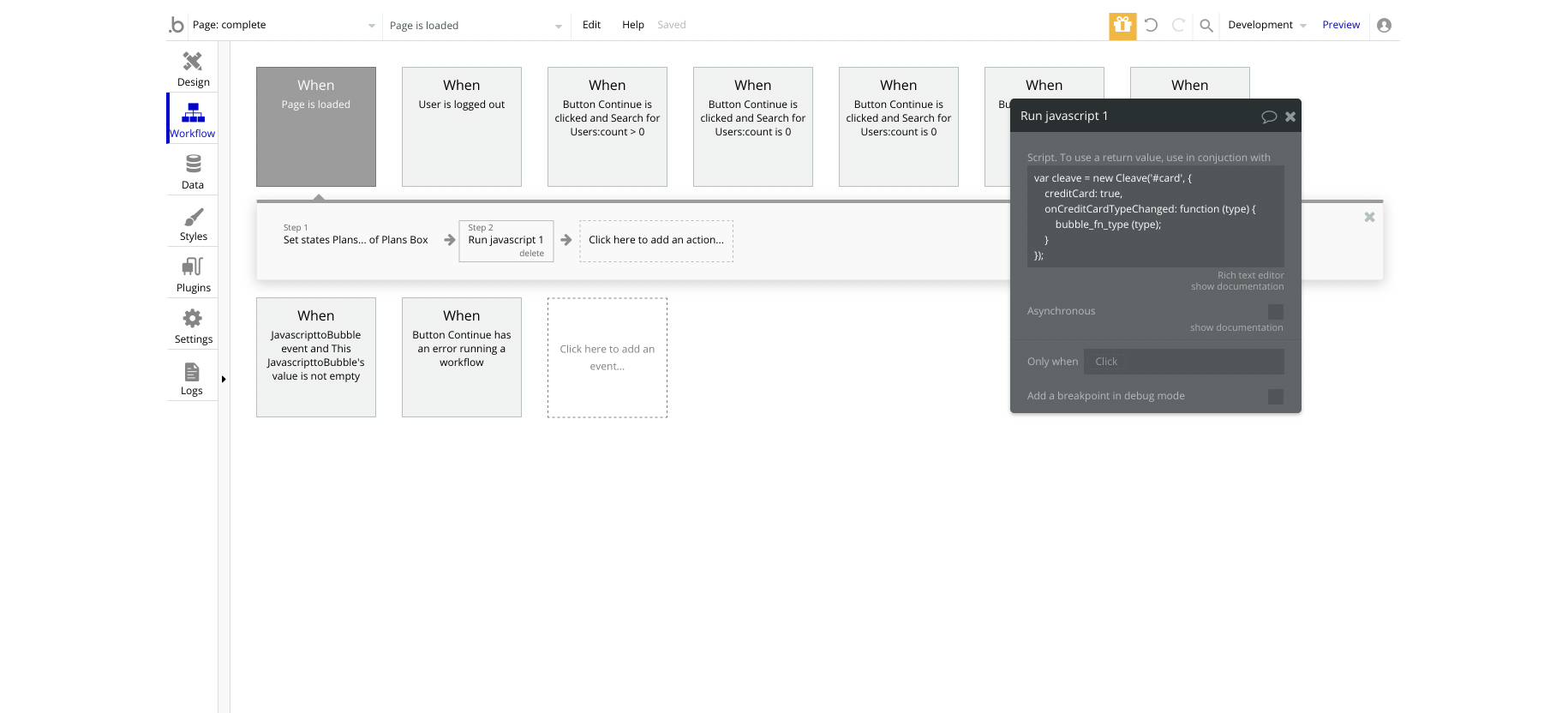
- Run javascript 1 - used for credit card input formatting.

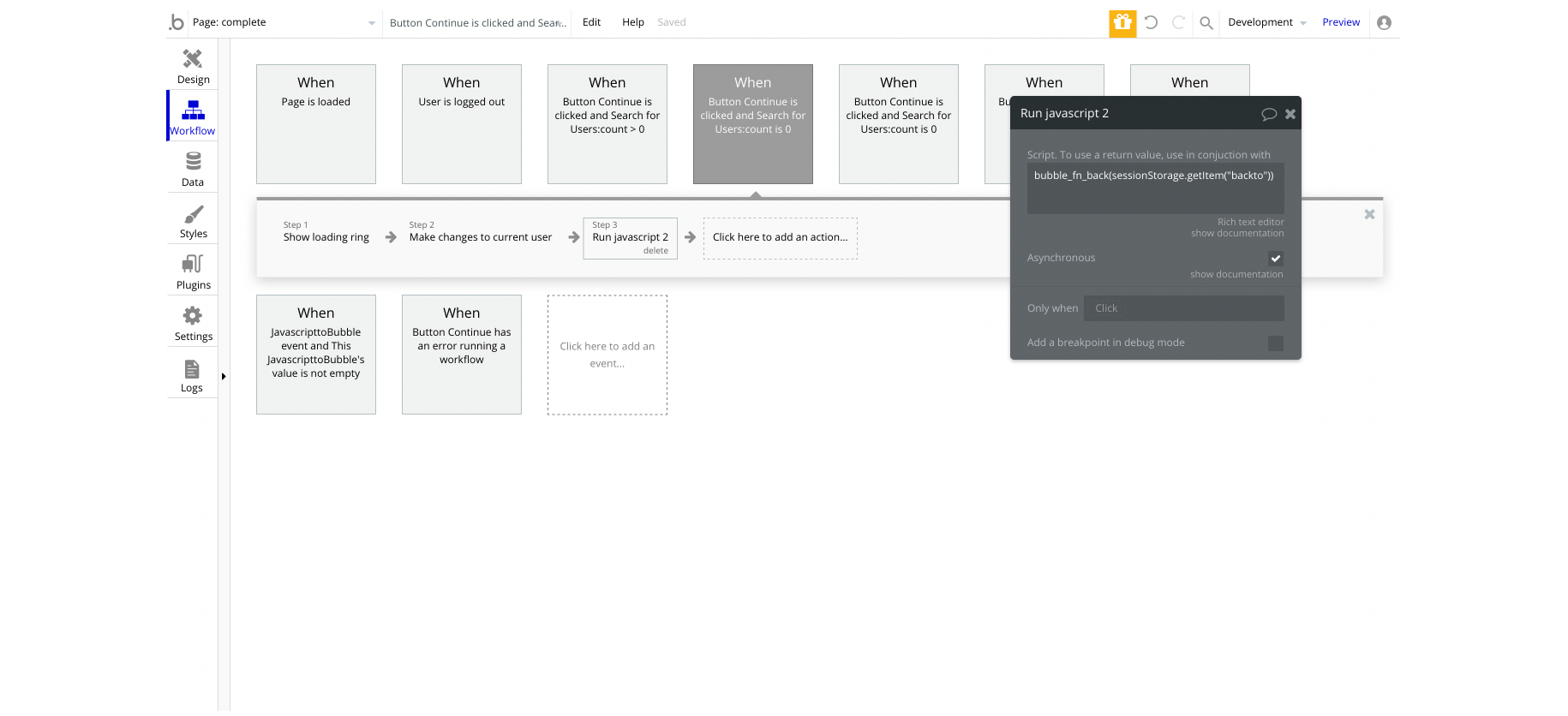
- Run javascript 2 - used to set the back step gesture value on mobile.

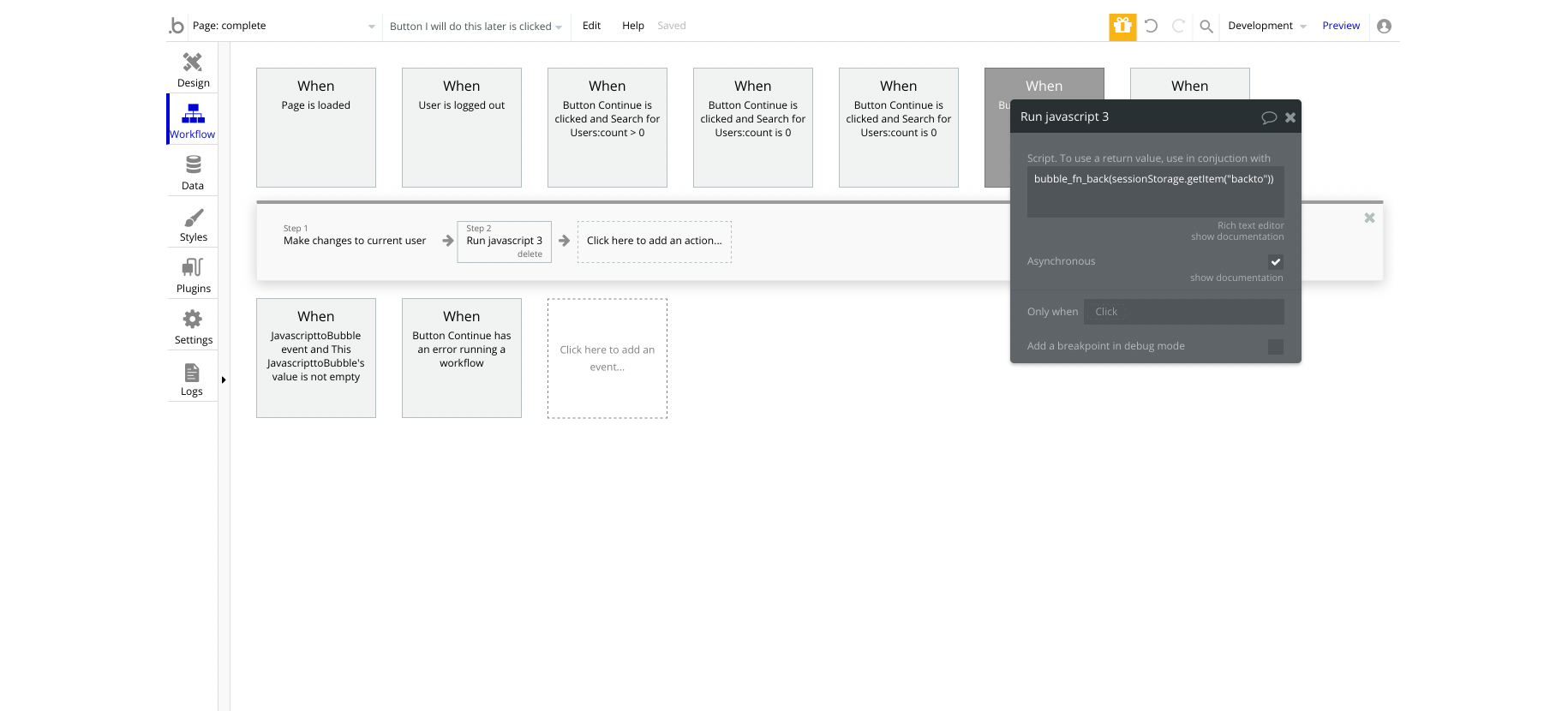
- Run javascript 3 - used to set the back step gesture value on mobile.


- Run javascript 1 - used to save the current url in local storage to go back to it at some point.

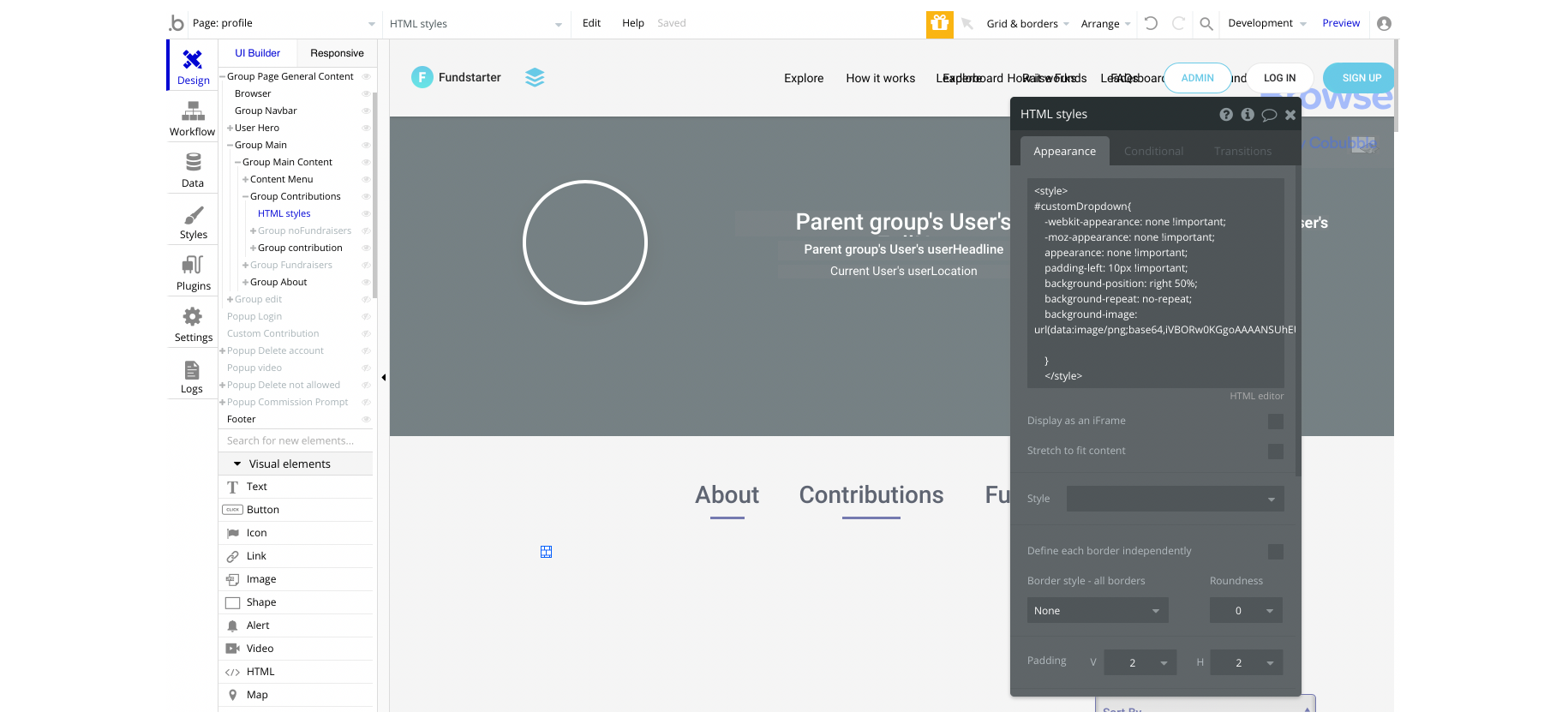
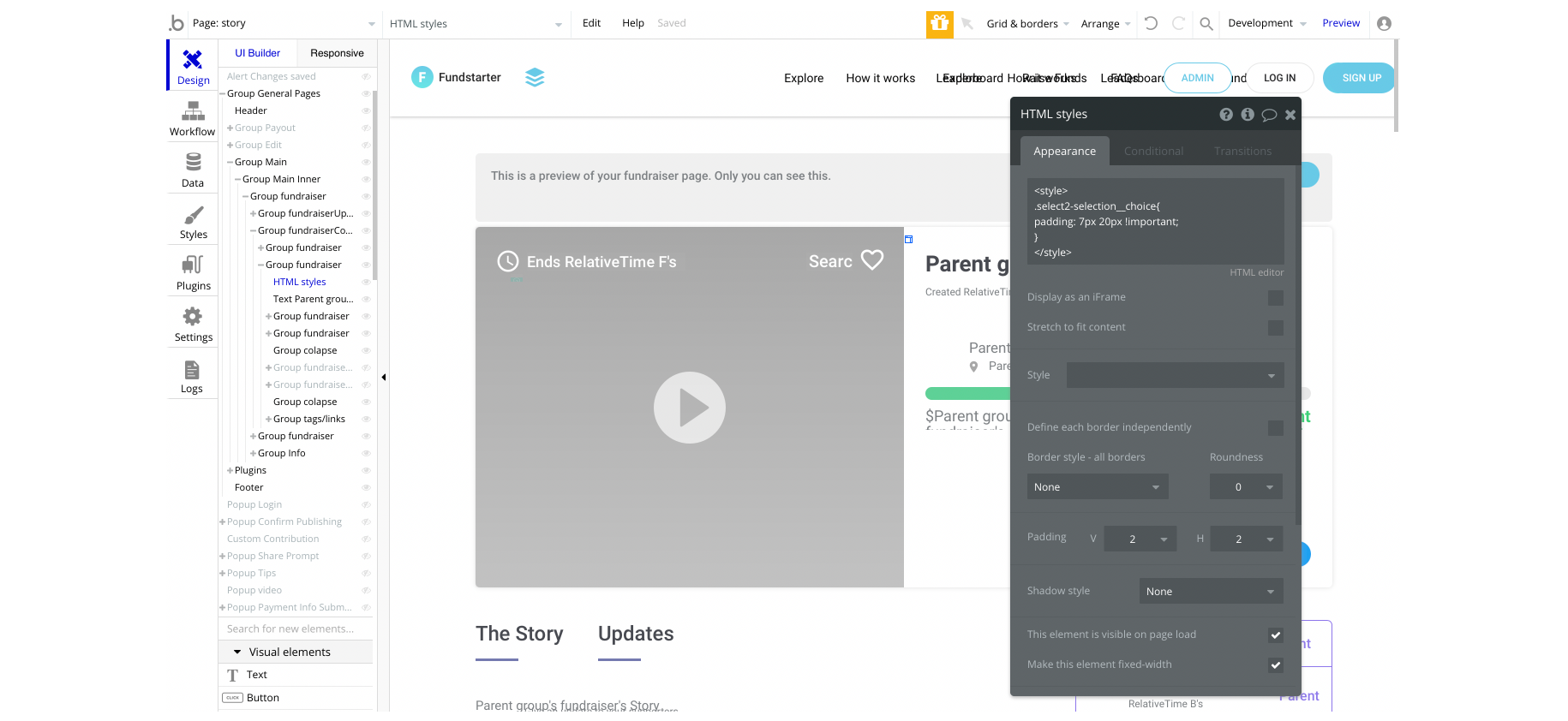
- HTML styles - used to set a custom style for the dropdown element among all browsers.

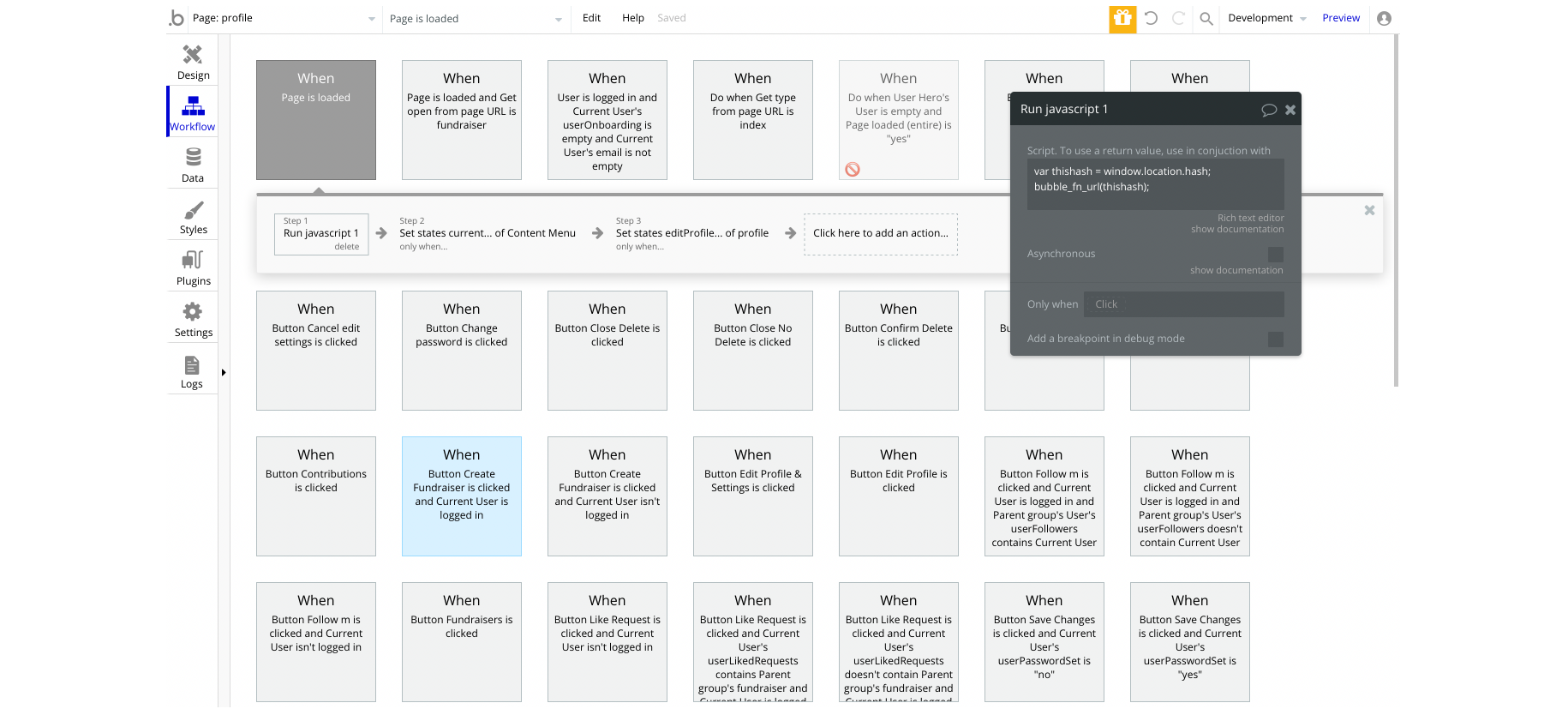
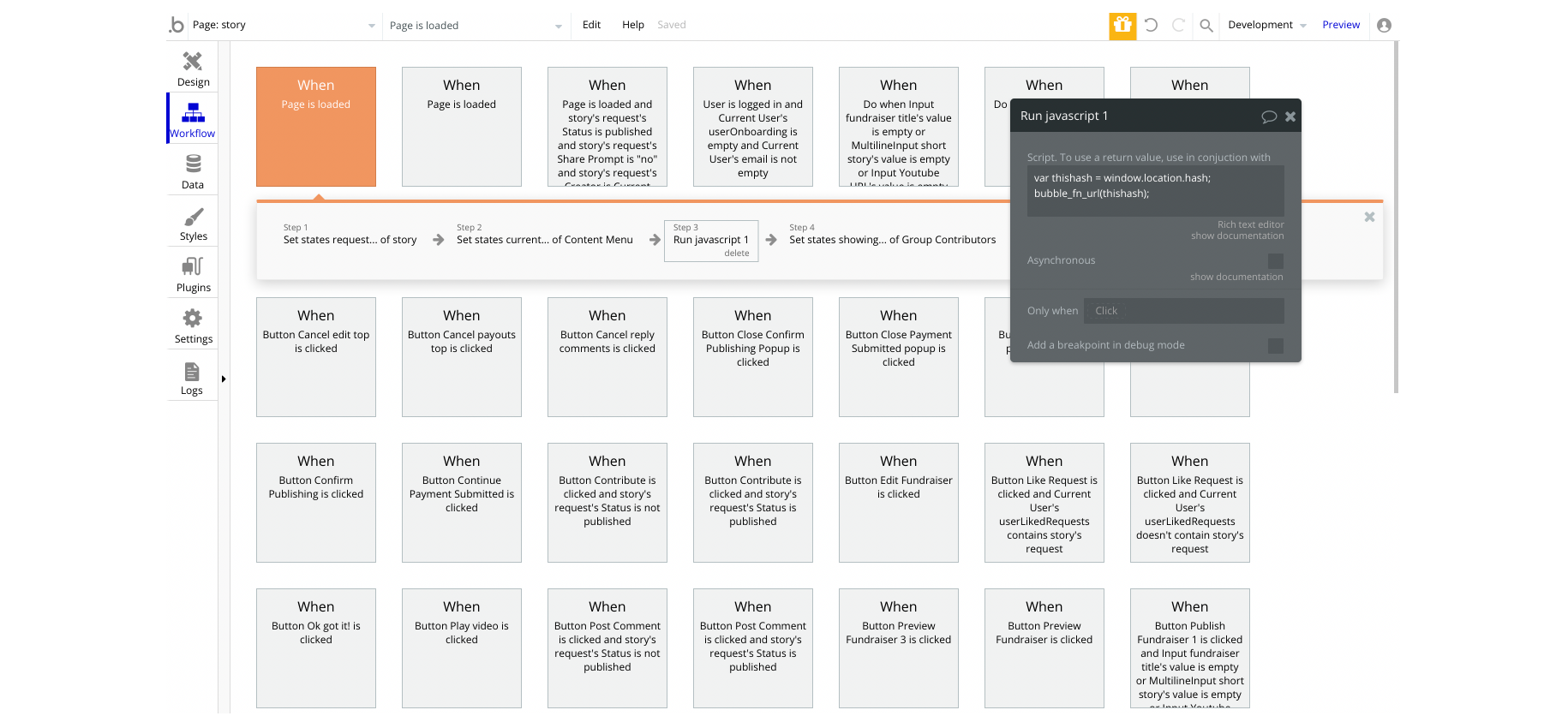
- Run javascript 1 - used to save the current hash which can include information about the session/user so the next time the page is loaded the elements will load faster. Works with Javascript to Bubble element.

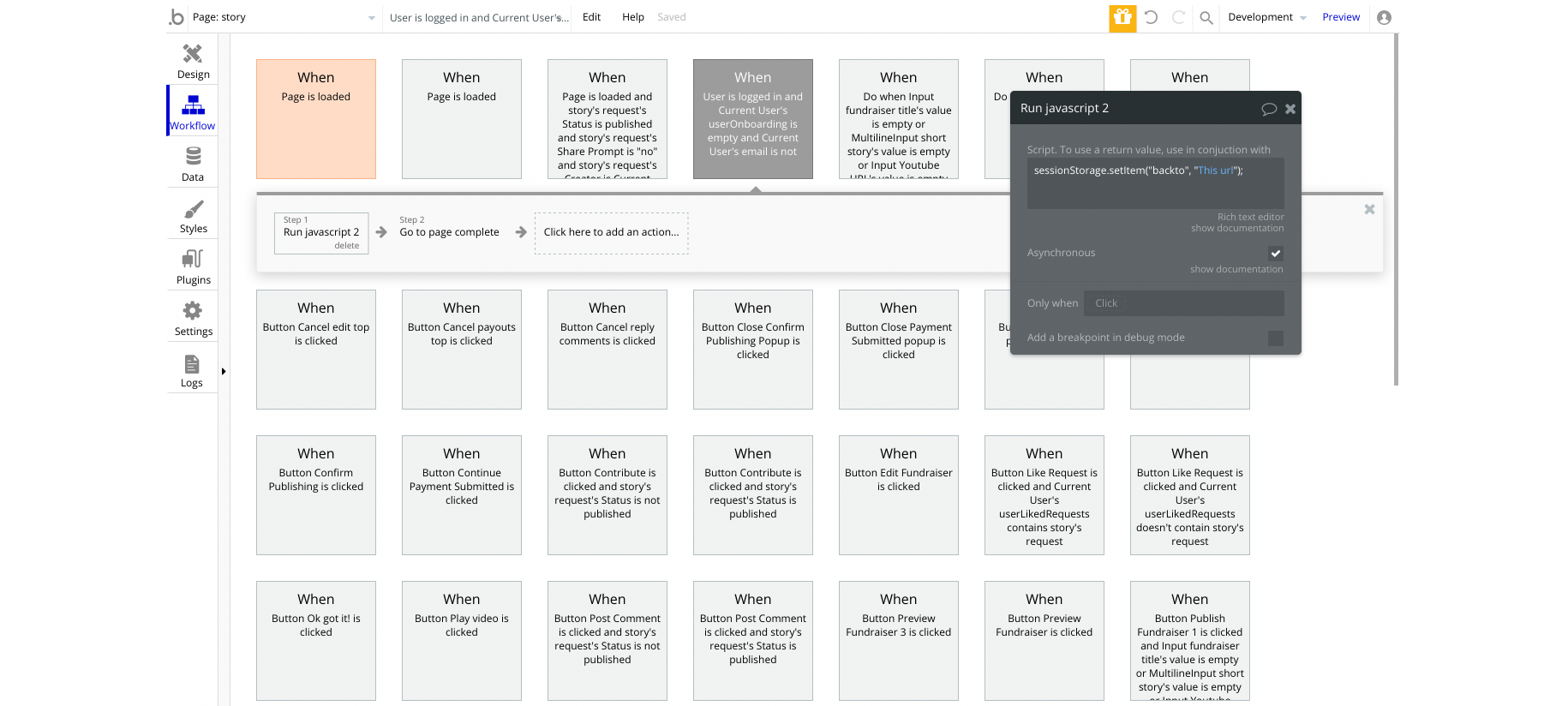
- Run javascript 2 - used to save the current url in local storage to go back to it at some point.

- Run javascript 1 - used to save the current url in local storage to go back to it at some point.

- HTML styles - used to set the style for dropdown items.

- Run javascript 1 - used to save the current hash which can include information about the session/user so the next time the page is loaded the elements will load faster. Works with Javascript to Bubble element.

- Run javascript 2 - used to save the current url in local storage to go back to it at some point.

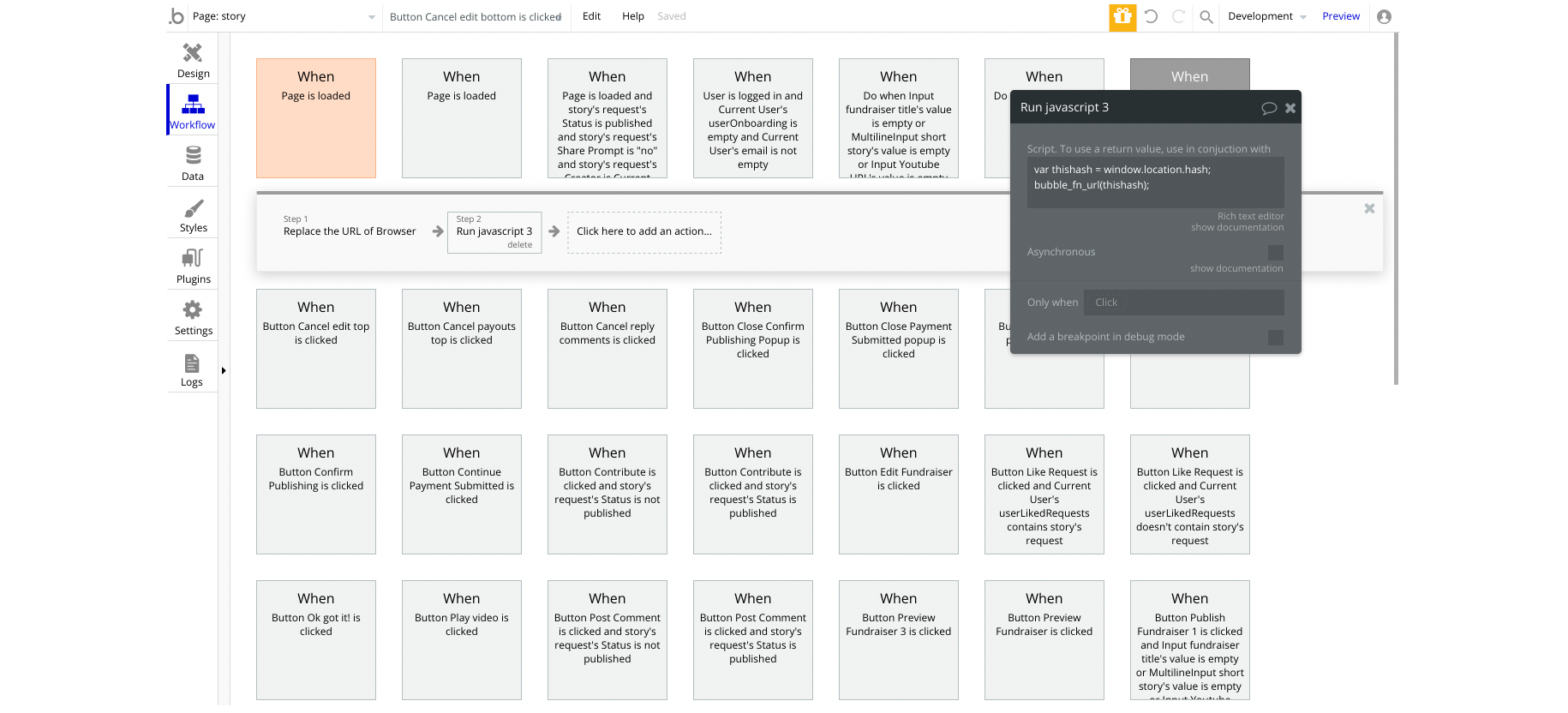
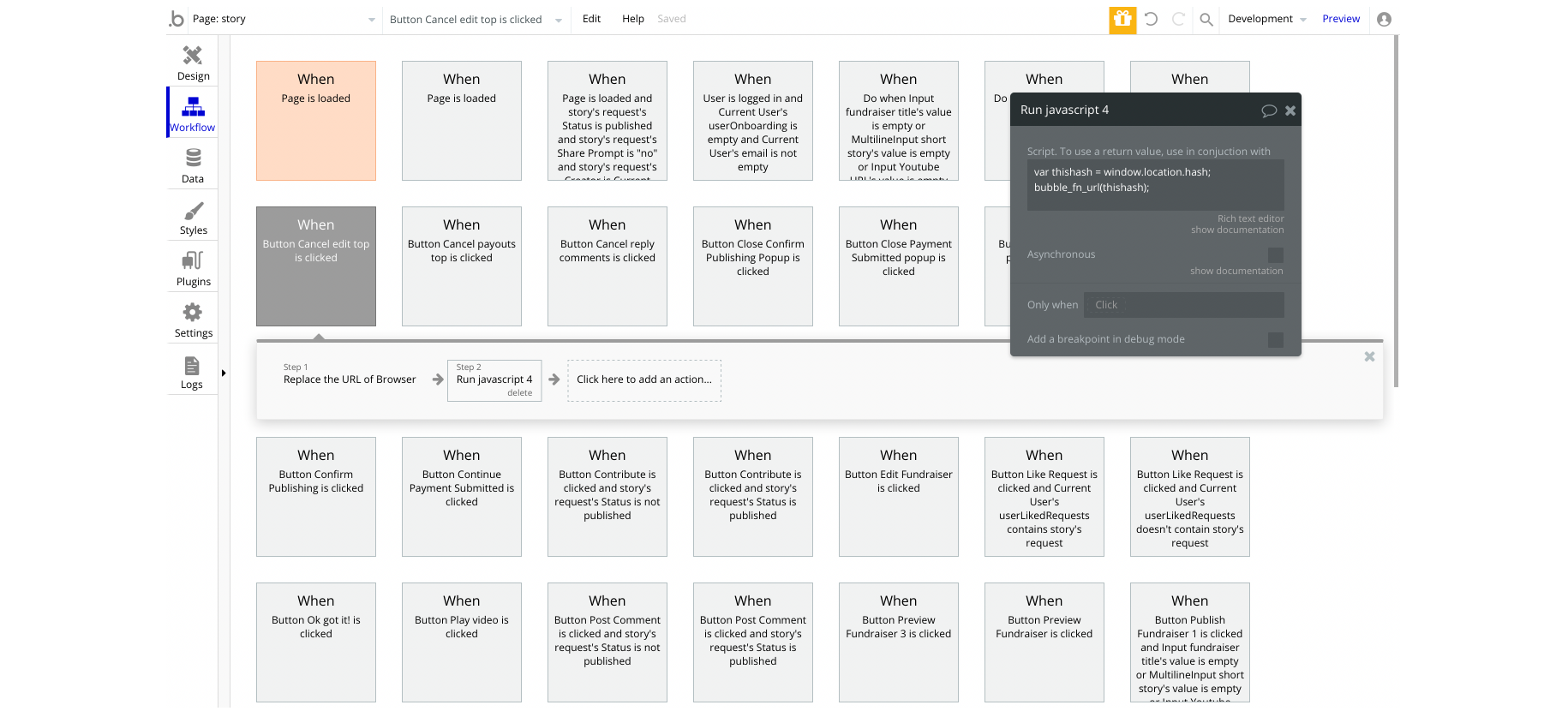
- Run javascript 3 - used to save the current hash which can include information about the session/user so the next time the page is loaded the elements will load faster. Works with Javascript to Bubble element.

- Run javascript 4 - used to save the current hash which can include information about the session/user so the next time the page is loaded the elements will load faster. Works with Javascript to Bubble element.

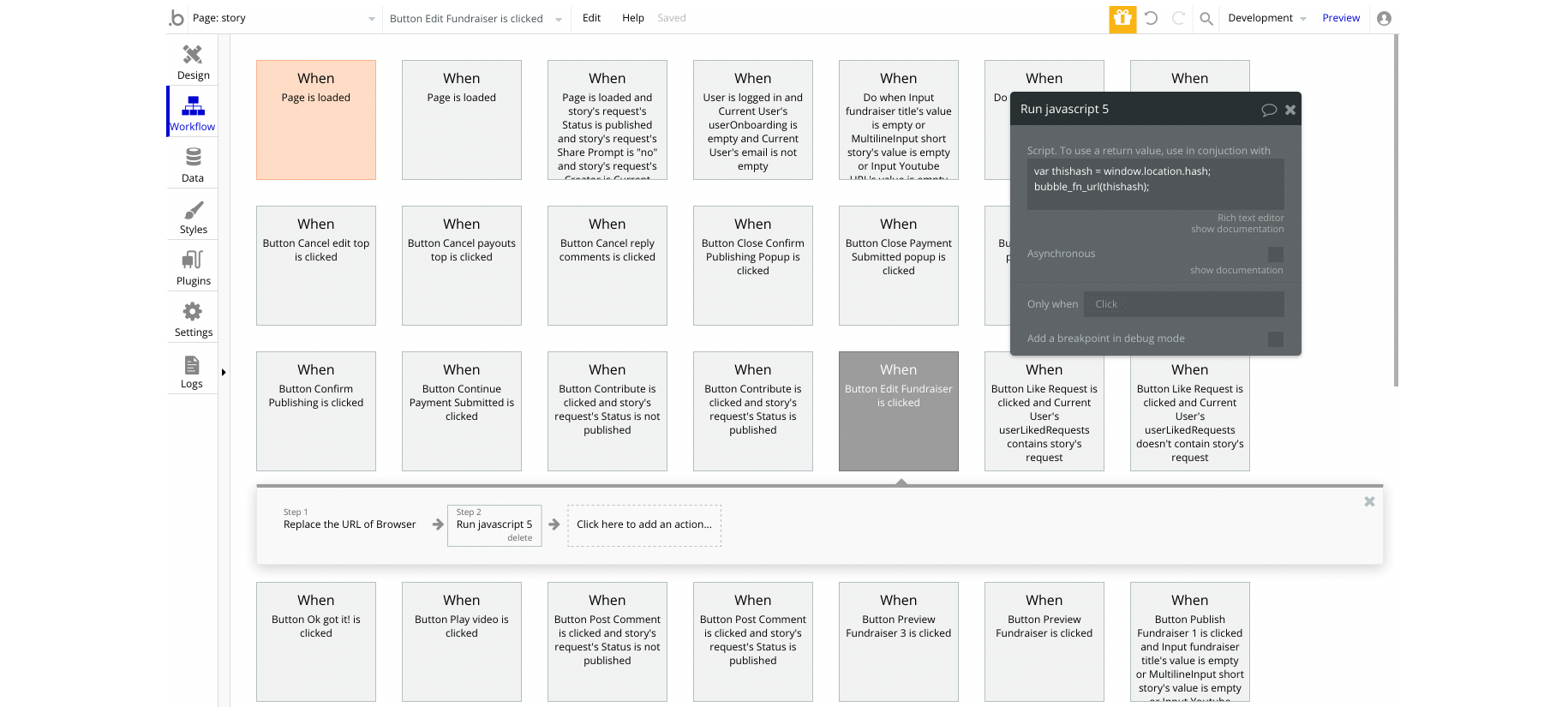
- Run javascript 5 - used to save the current hash which can include information about the session/user so the next time the page is loaded the elements will load faster. Works with Javascript to Bubble element.

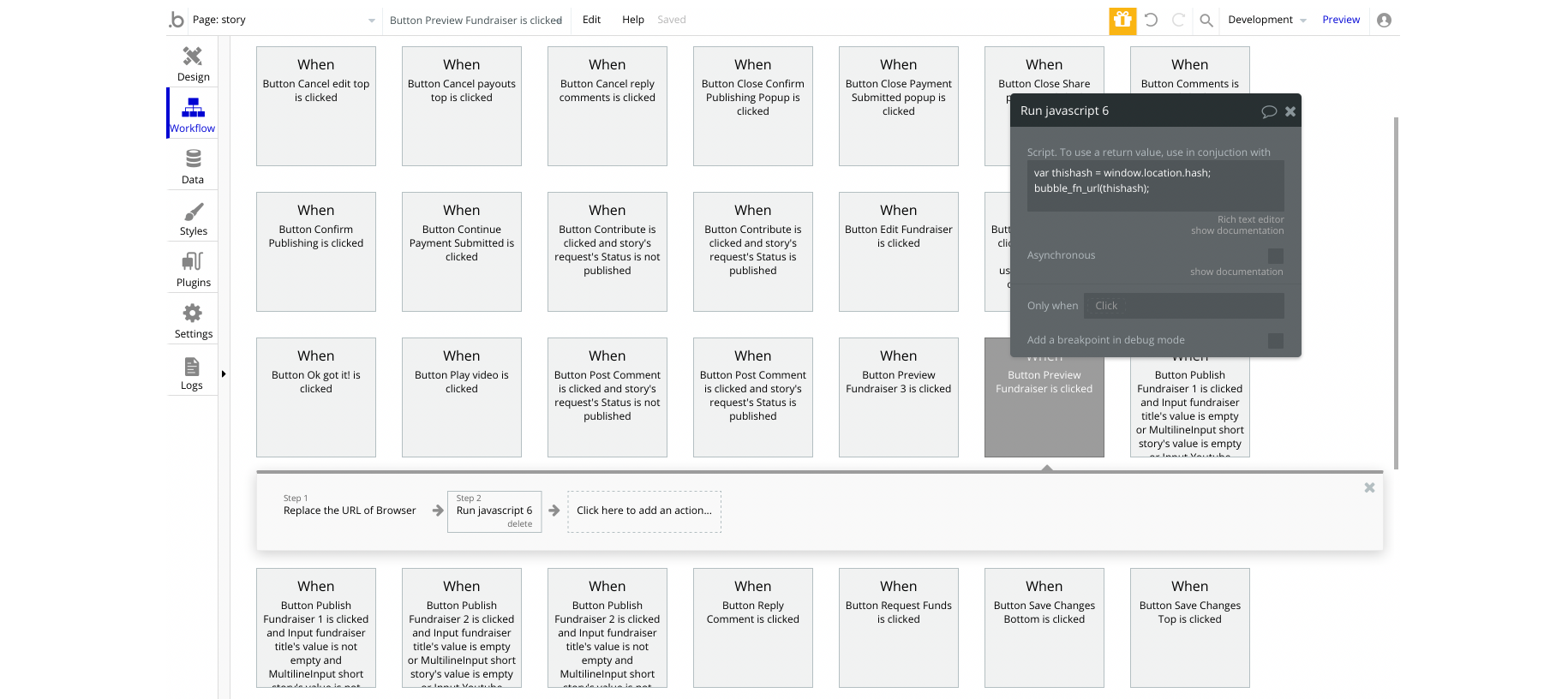
- Run javascript 6 - used to save the current hash which can include information about the session/user so the next time the page is loaded the elements will load faster. Works with Javascript to Bubble element.

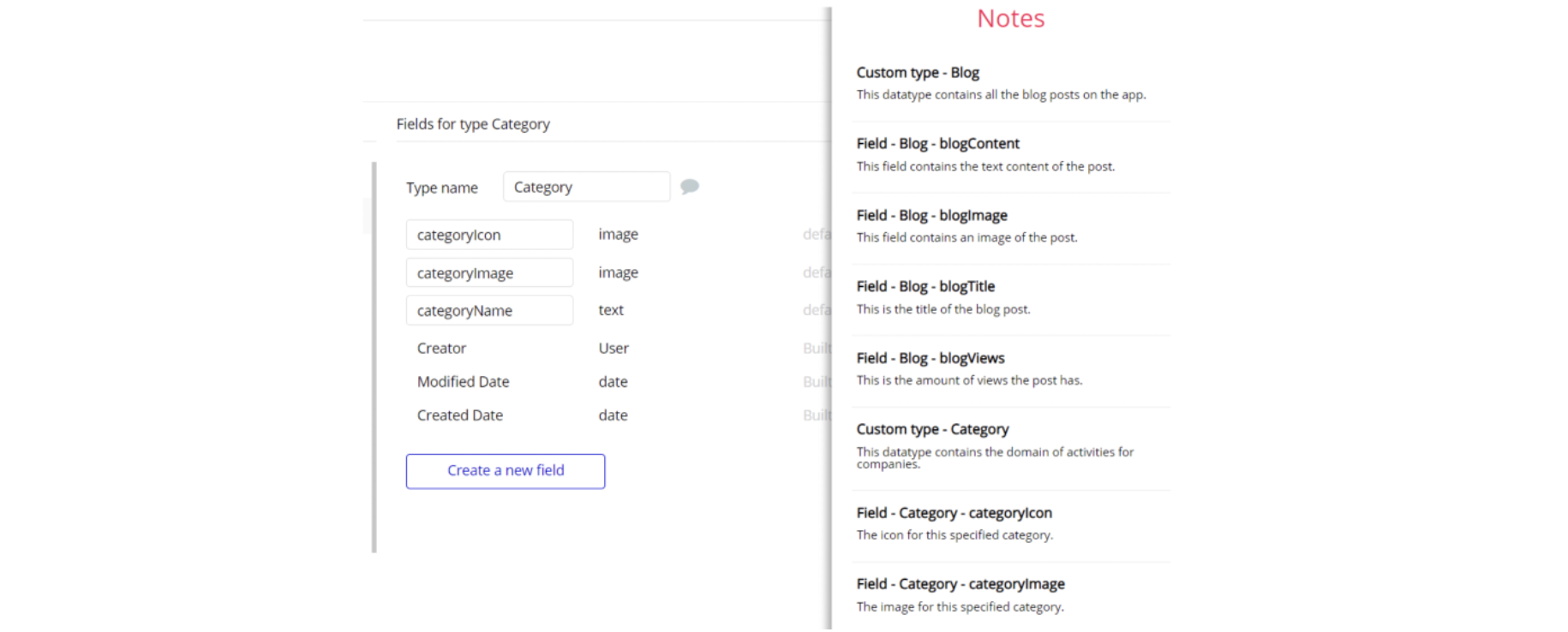
Embedded Notes in Bubble Editor
This template comes with explicit notes for Data types and their fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the chat icon.