This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
footer
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for ecommerce), login/logout, user profile and notifications (if applicable).This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
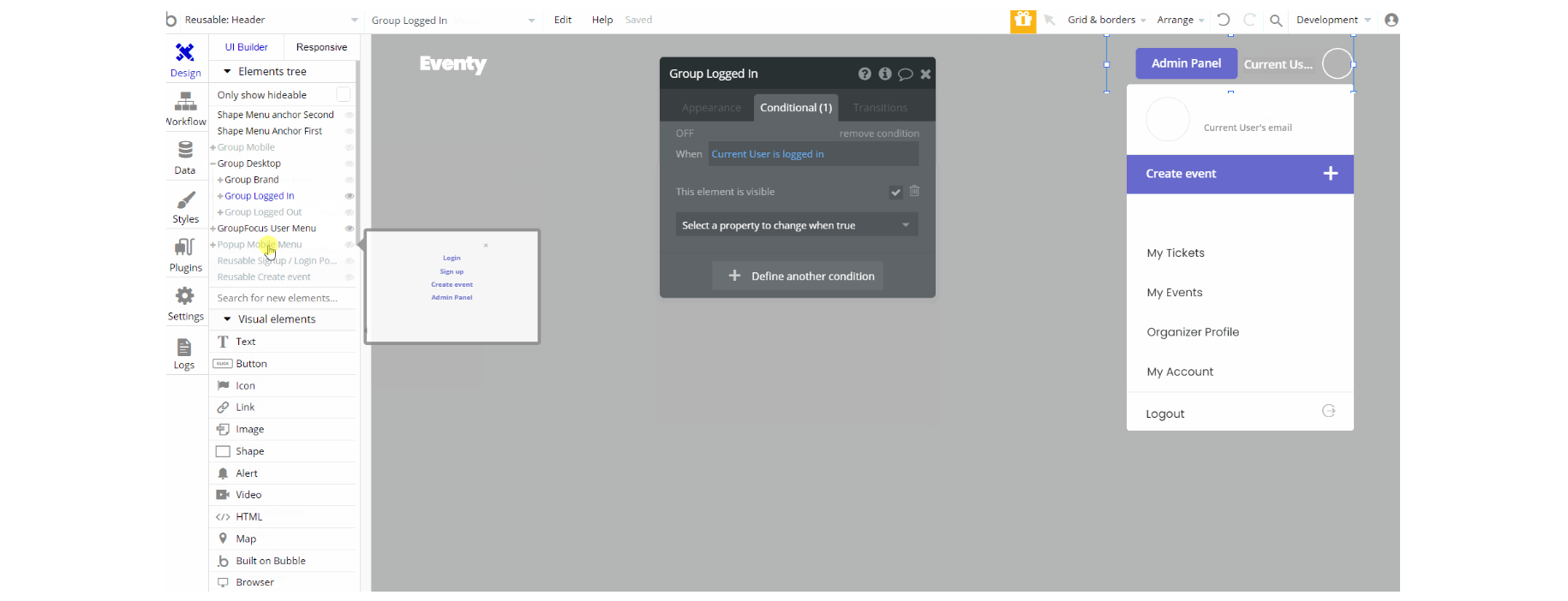
header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for ecommerce), login/logout, user profile and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them: